当总监说你的作品太肤浅时,该如何改进?

扫一扫 
扫一扫 
扫一扫 
扫一扫
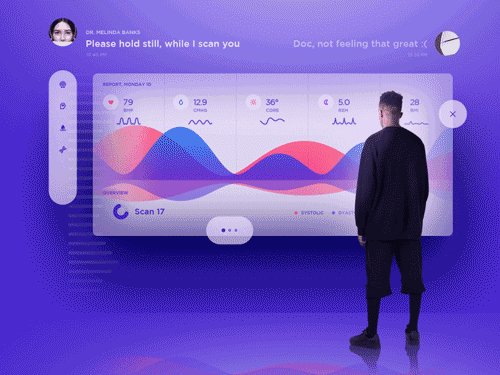
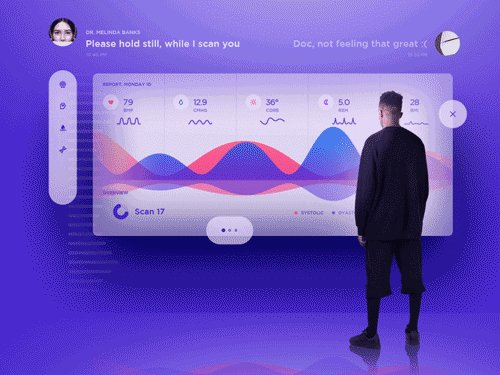
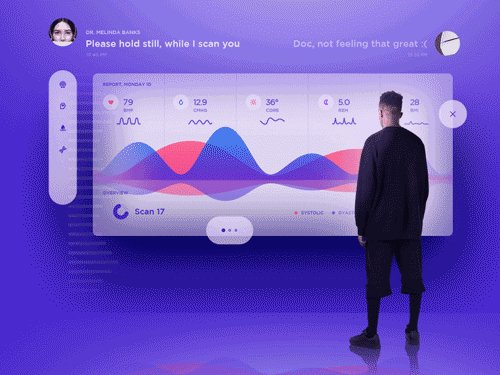
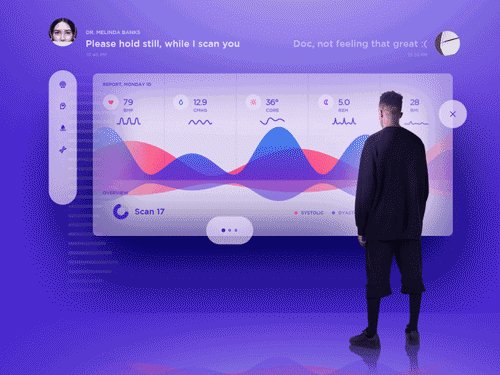
如何使任何食物变得更美味?只要加糖就可以了,食品行业巨头用这个伎俩把一切都变得如此简单。如今,糖无处不在,汉堡,软饮料,脱脂牛奶,蛋黄酱,甚至是婴儿食品。 1822年,美国人平均每五天消耗约45克糖,如今达到756g。 我们的大脑不断地渴望糖,所以我们沉迷于含有它的食物(脑部扫描显示糖像可卡因一样上瘾)。糖没有营养价值,这只会给食品生产商带来更高的利润,并造成消费者的健康问题。有一个辉煌的纪录片《Fed Up》讲述的就是这个。(译者注:Fed Up是由Stephanie Soechtig指导,撰写和制作的2014年美国纪录片。这部电影重点在于关注美国人肥胖的原因,大量的数据显示,加工食品中大量的糖是人们忽视的根源。) 如何使你的设计变得更好?只要加糖就可以了——视觉糖。 什么是视觉糖?视觉糖是任何视觉装饰元素。最常见的视觉糖类型是图标、渐变、阴影、纹理、动效等。 有时候,设计师会以无意义或过度的方式使用它们,使他们的设计更好,这里的关键是「无意义」。这些本身没有任何问题,只是它们被用来甜化原本无味和无意义的设计。 为什么会这样呢?那么,我们假设在这样的情境下:你在设计时感觉有点平淡。你会怎么做?添加一些图标,或渐变和阴影?看起来使你的设计变得更好了,但实际上你只是将一个肤浅的设计伪装起来。 有些设计甚至彻头彻尾是个糖衣炮弹(以坏的方式)。大量的糖分却毫无营养价值。我们看看来自Dribbble的典型的仪表板:
到底多少糖分算多?根据美国心脏协会的数据,男性每天摄入的添加糖分最多为37.5克(9茶匙),而女性最多为25克(6茶匙)。 产品设计呢?在产品设计中可以使用多少视觉糖?Edward Tufte在他的书《Visual Display of Quantitative Information》中有完美的答案。
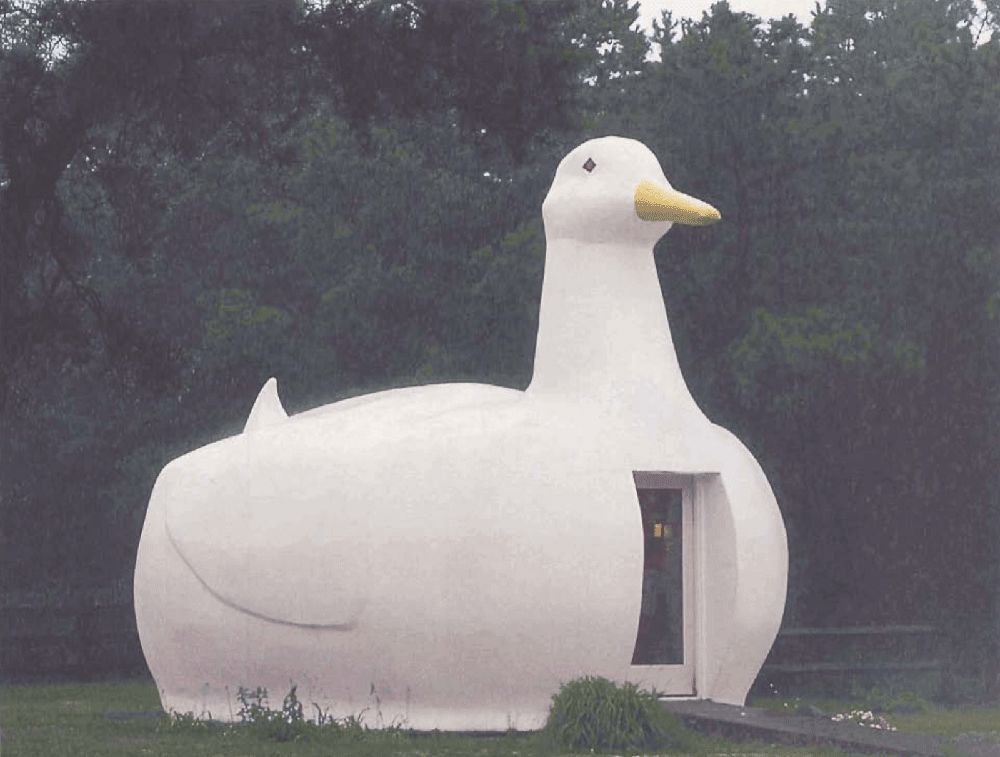
对于这个建筑,整个结构本身就是装饰,就像鸭子数据图形一样。在拉斯维加斯的学习中,Robert Venturi,Denise Scott Brown和StevenIzenour撰写了关于现代建筑的鸭子,他们的想法也与数据图形的设计有关。
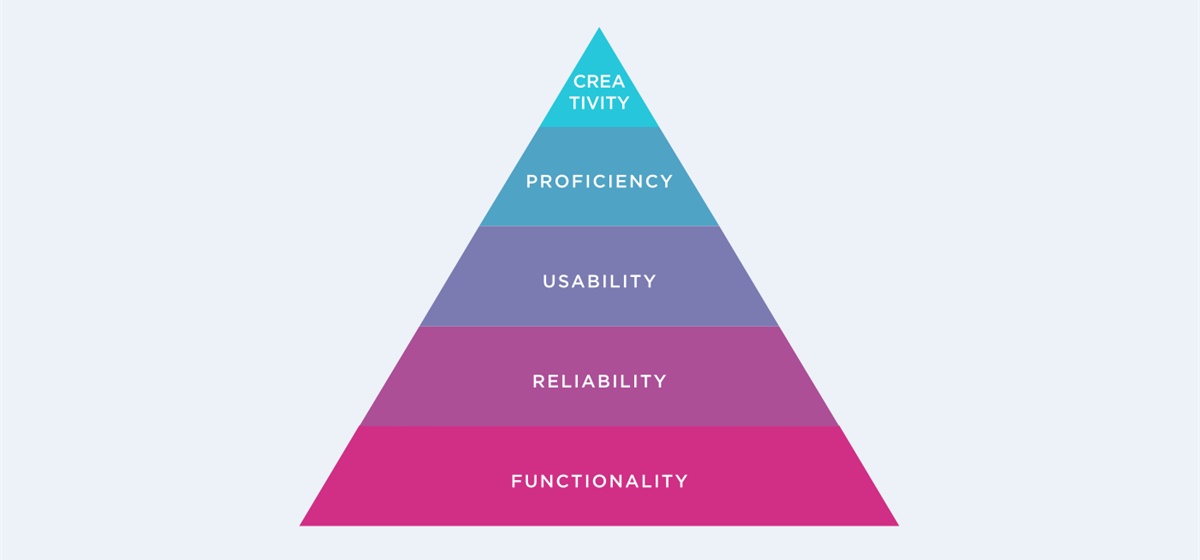
如何减少视觉糖?在设计工作时,牢记五种方法,确保你的设计不会变成视觉的垃圾食品。 1. 始终记住产品需求的层级 在开始考虑形式前,先把产品的功能性定位清楚。一旦你理清了设计目的,并将信息结构牢记于心,每个设计元素就能变得恰到好处。如果一开始就建立在产品视觉外观和感觉的基础上,金字塔将会倒塌。
△ Devin Hunt的设计检查表 iA.net还有一个很好的建议:
2. 你设计中的每个元素都应该有目的 例如,Google的Material Design设计语言中,动效用于增加额外的意义,而不仅仅是让设计看起来更好。
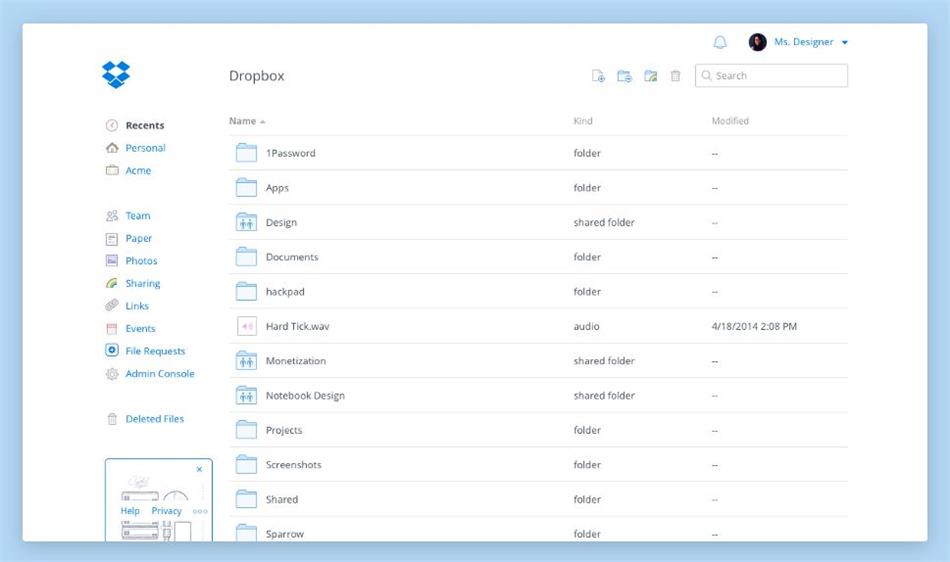
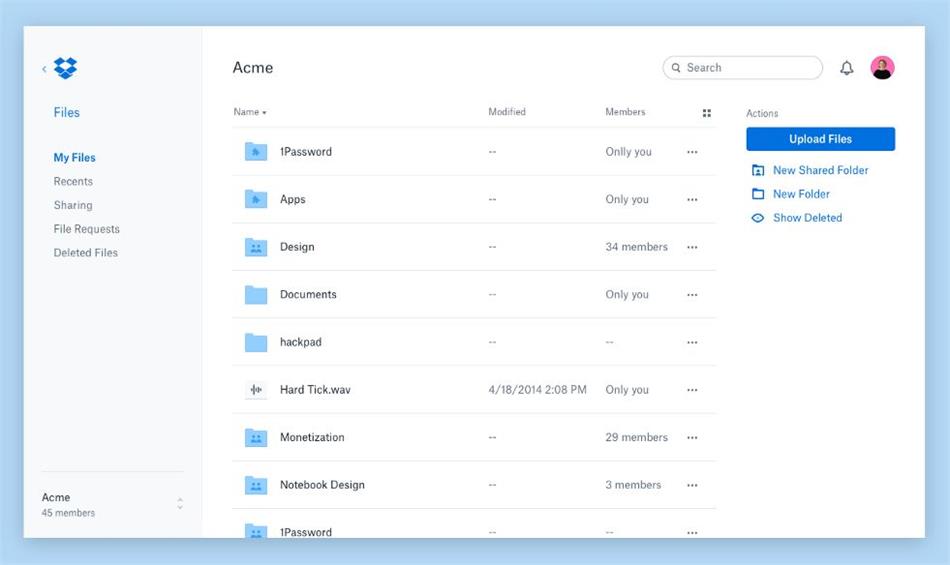
3. 在没有必要的地方去除视觉糖 Dropbox在重新设计之前,左侧导航面板中的每个菜单项旁边都有图标。他们看起来不错,但几乎没有任何实际意义。如果你隐藏每个图标旁边的文字,用户不会记得它的意思。在新设计中,所有的图标都不见了,现在导航不仅视觉上更干净,而且更容易理解。
△ 由Dropbox Design团队提供 4. 不要跟随趋势 当Dieter Rams开始研究他的第一个设计时,黑胶碟播放机的时尚设计就像这样。
△ Fairchild 411H 这是他设计的:
△ Braun PC-3 5. 记住好的设计不需要过甜 Frank Chimero用香草冰淇淋比喻好的设计。
原文链接:Yuriy Oparenko, Visual sugar. 欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」
「过度追求细节,忽略了设计目的,你可能需要这些好文」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论