超人气教程!3分钟教你学会渐变新玩法(2)

扫一扫 
扫一扫 
扫一扫 
扫一扫
这类渐变效果看着酷炫,但做起来很简单,来看@安全蛋 如何带你用网格工具和自由变换工具轻松搞定它! 第一期回顾:《超人气教程!3分钟教你学会渐变新玩法》
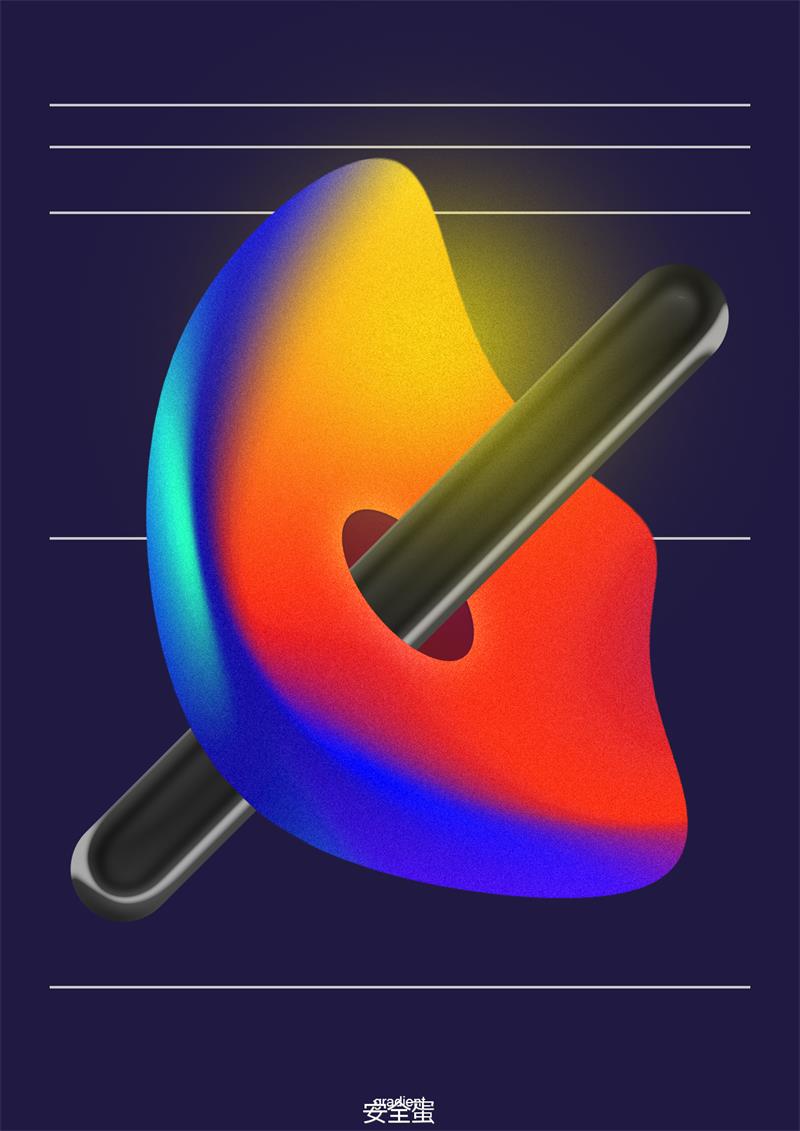
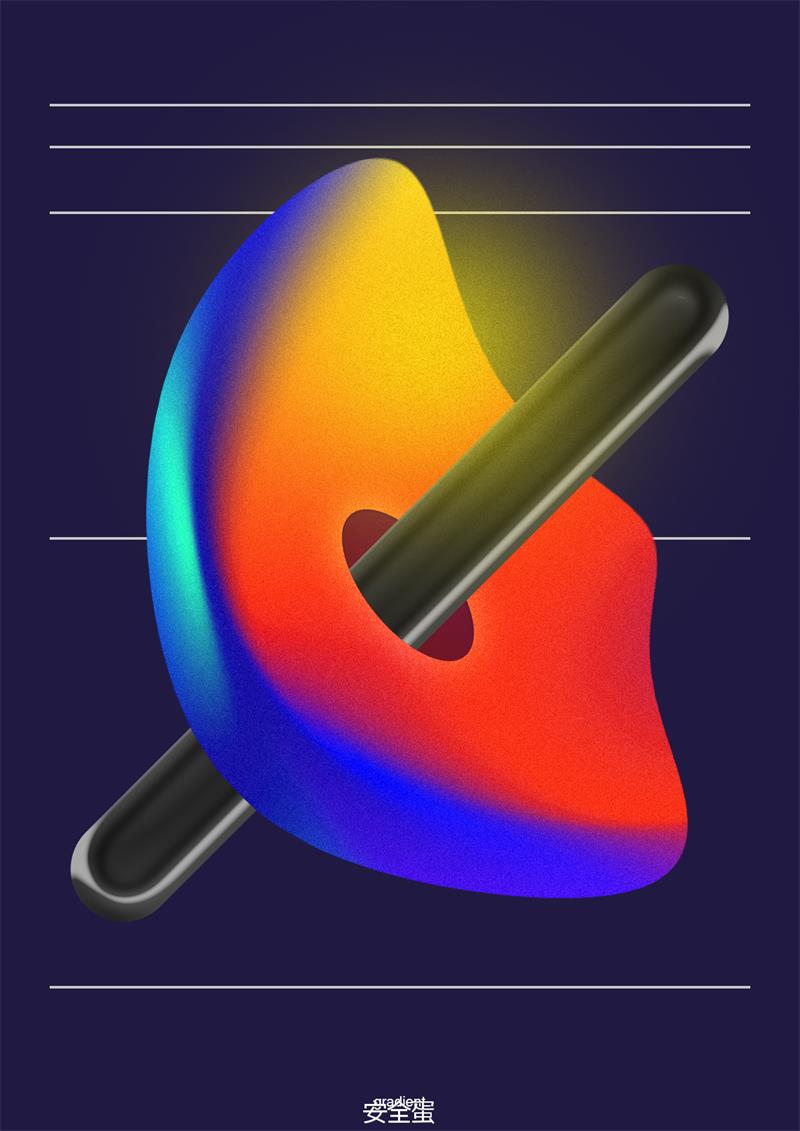
效果图:
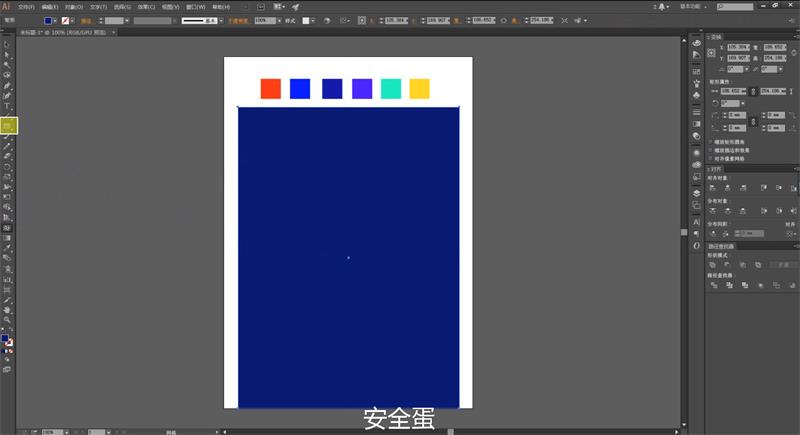
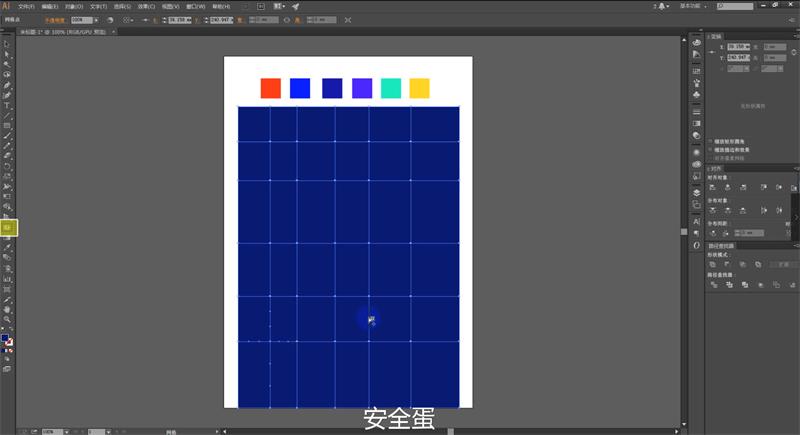
AI 操作部分:步骤一: 新建一个矩形,利用 网格工具 在矩形中创建网格。
△ 新建矩形
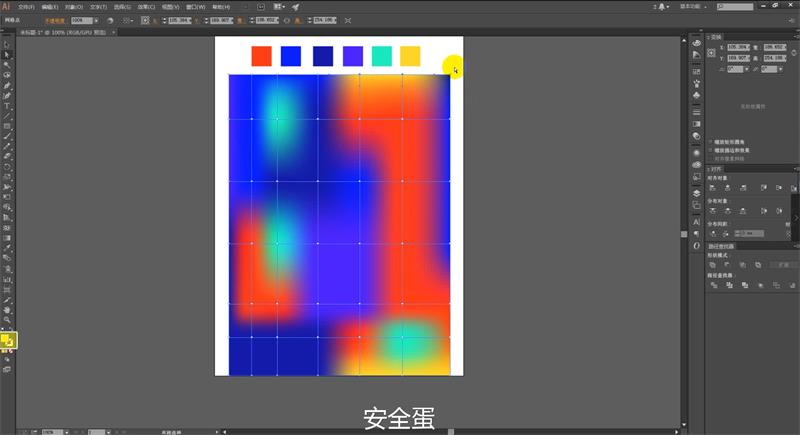
△ 创建网格 步骤二: 使用 直接选择工具 选择矩形中的锚点,调整颜色,制作渐变;颜色调整好后,可以拖动这些锚点,改变渐变的造型。
△ 给锚点添加颜色
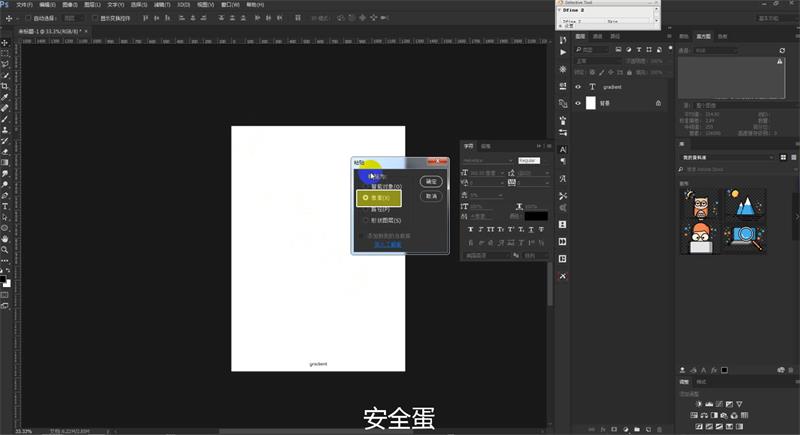
△ 调整网格形状 步骤三: 框选刚才所制作出的渐变,Ctrl+C复制 ,进入PS。 PS 操作部分:步骤一: 在PS中新建好一个画布,Ctrl+V粘贴,选择像素。
△ 粘贴进PS
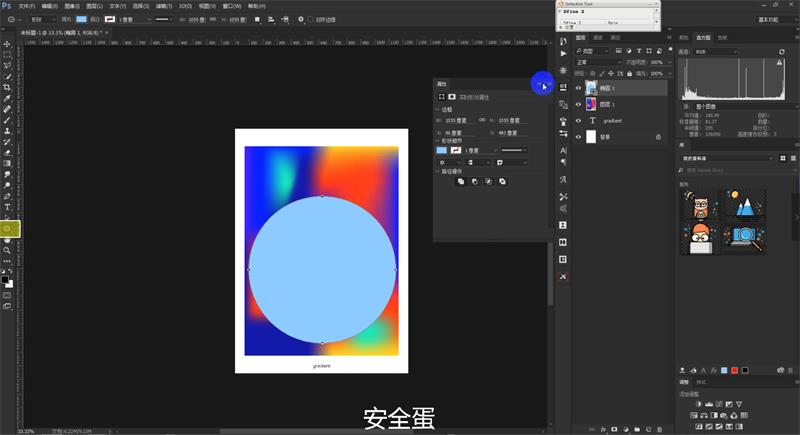
△ 粘贴进PS 步骤二: 使用 椭圆形状工具,创建一个正圆,并创 建剪贴蒙板,合并两个图层。
△ 创建正圆
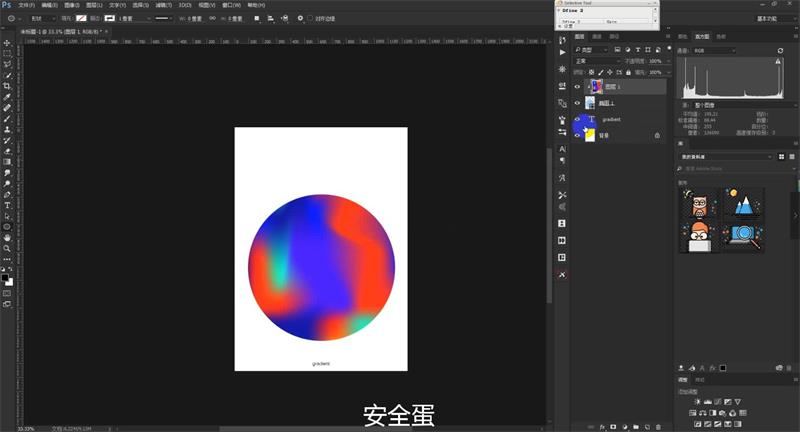
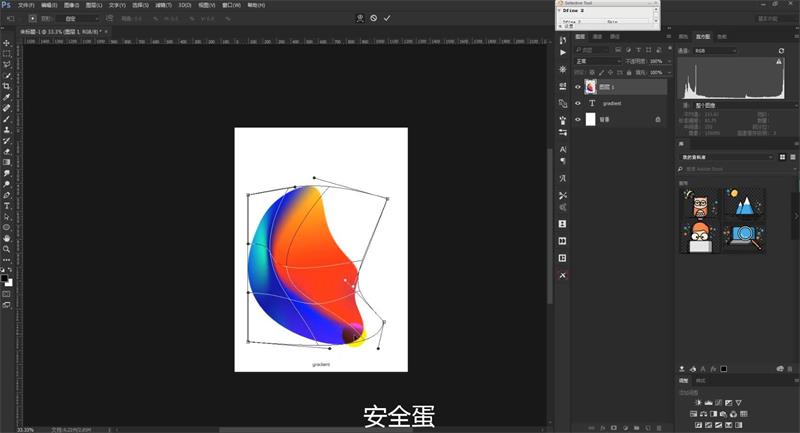
△ 创建剪贴蒙板 步骤三: 使用 自由变换-变形,达到改变造型的效果。
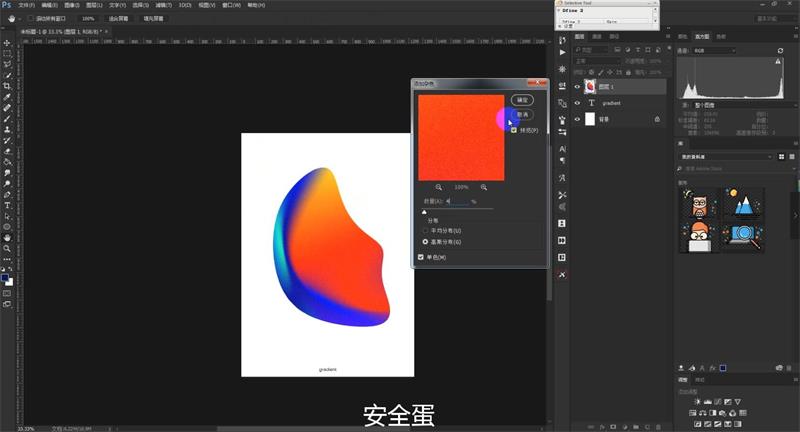
△ 自由变换-变形 步骤四: 给制作好的渐变调整 色相/饱和度,并添加 滤镜-杂色-添加杂色。
△ 调整色相/饱和度
△ 添加杂色 步骤五: 根据自身的需要,我们还可以添加一些装饰图形,以及一些文字的排版。 最终效果:
△ 效果图 相关教程推荐:
更多精品设计干货请访问 www.uisdc.com 另外想要了解更多优质教程,欢迎关注 @优设基础训练营 还有我@安全蛋!!我们下次再见咯!! 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论