不会用高饱和色彩?来学习这3个实战方法!

扫一扫 
扫一扫 
扫一扫 
扫一扫
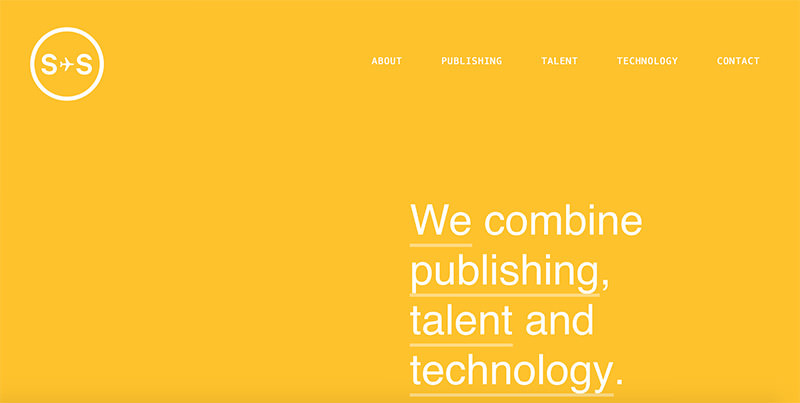
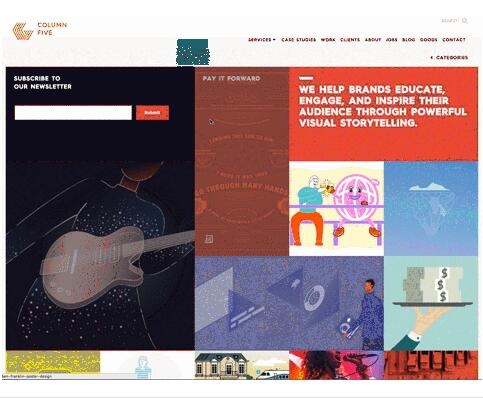
编者按:这段时间高饱和度的鲜艳色逐渐流行起来,不过这类色彩难度比较大,一不小心容易脏。@喪心病狂十六夜貓 特意带来这个教程,教你在Web/App 界面中运用单色,双色以及重叠效果。 说到色彩,优设一直在跟上潮流,比如2017年的潘通流行色,刚发布不久,优设就有了相关的介绍和运用方法,想不落潮流的同学,记得多关注优设官网哟:《玩转草木绿!在这里了解2017的年度潘通流行色》 配色,对设计师来说是非常有帮助的工具之一。他不仅可以用来吸引注意、为作品添加氛围,还可以影响用户的感知与行为。 无论是Web还是APP,鲜艳的配色已开始逐渐具有人气。为了将人们的注意力集中于要素之上,让设计能给用户带来深刻的印象,就让我们来使用鲜艳的配色吧。 这一次为大家介绍的是:使用鲜艳的配色来进行设计的实用技术。 使用单色在鲜艳配色的使用中,最常见的就是利用单色。单色色板是指:利用同一种颜色不同深浅的饱和度相互组合构成,带来视觉冲击,提升作品的魅力。与具有很强吸引力的印刷风格相组合,单色色板更容易给读者带来具有深刻印象的感官体验。
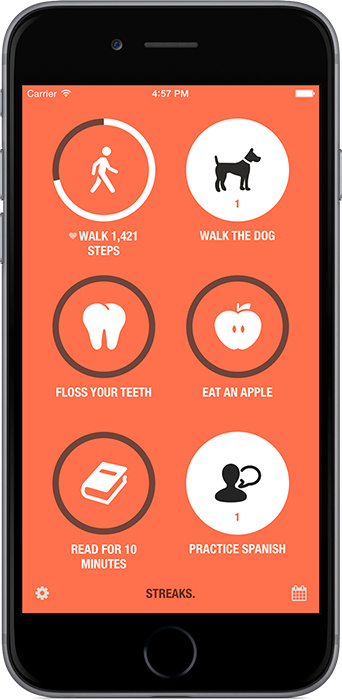
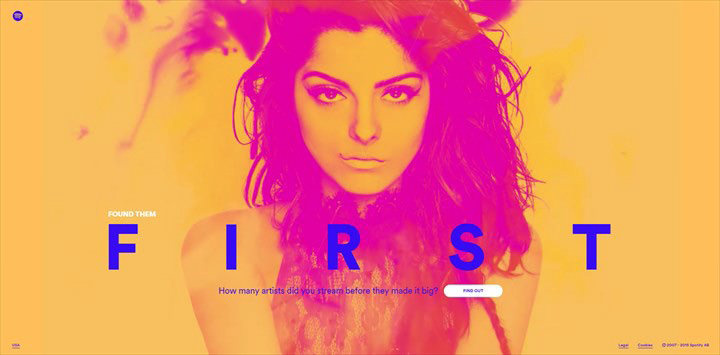
要点 使用黑白设计的效果与单色相互组合使用,也是一种将用户的注意力集中在小画面上不错的方法。 使用双色双色调指的是将一副单色原画通过改变屏幕的角度,将它变成由两枚负片组成的效果。这是突出中间色和再现重点的方法。在以前是印刷上常用的技术,如今在网络上焕发出了新的活力。双色调看起来很有趣,也非常容易实现。通过使用adobe Photoshop的双色渐变,就能够达到效果。
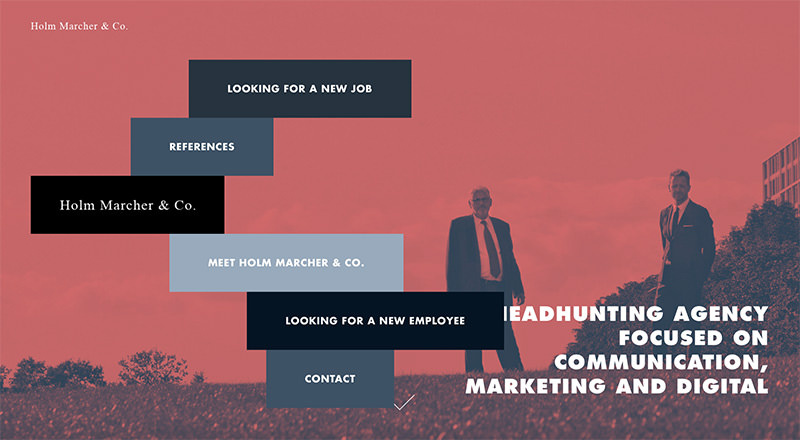
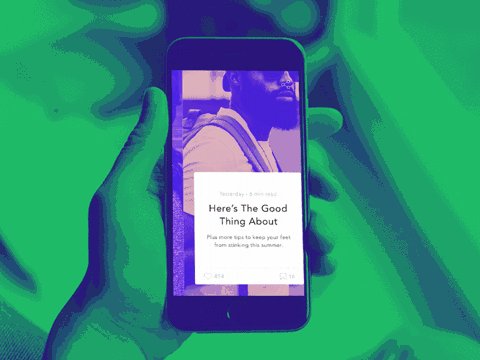
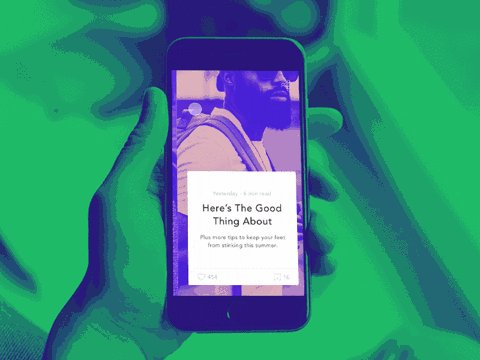
虽然双色调效果适用于大尺寸的屏幕,你也可以将他运用在手机屏幕上。
要点 利用双色调效果,制作引人注意的效果吧。选择具有高质量的图像,让主题变得显眼。就算是乱七八糟的照片,我们也可以通过模糊细节来使用它。
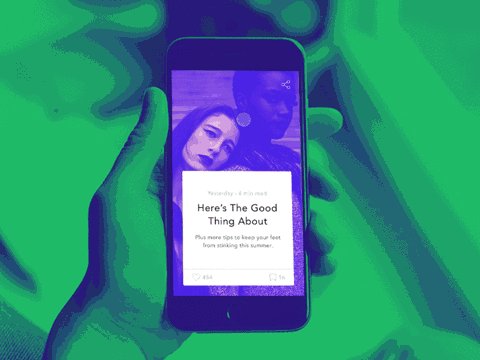
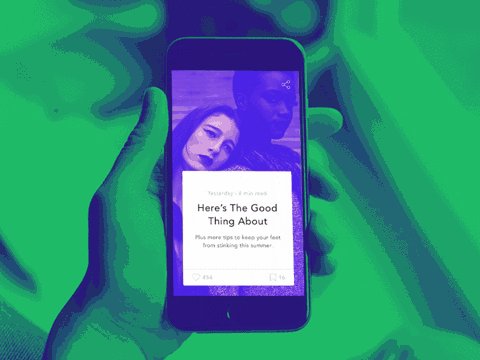
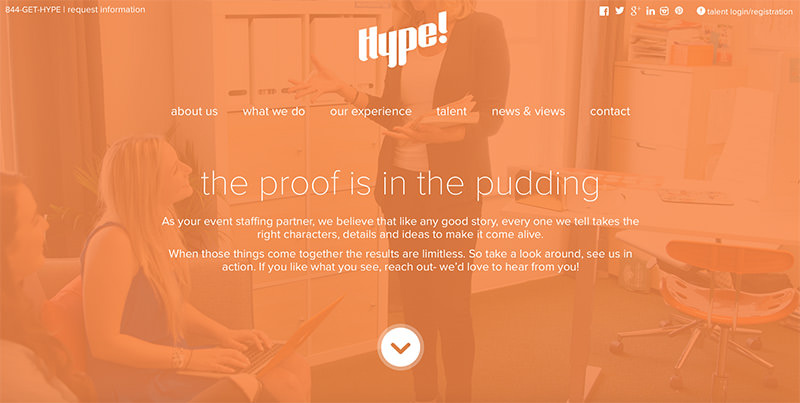
选择能反映出照片氛围的配色。要时刻记得,你可以通过不同的色彩来表现出不同的情感氛围。 在制作网页的时候,进行设计时不需要对现有的图像进行加工,也能够实现双色调效果。通过Colorfilter.css,只用CSS代码也能够使用这效果。 重叠效果使用配色来传递信息的另一种方式,就是在设计上利用重叠效果。让我们在图像或动画上重叠半透明的效果吧。与材料设计的鲜艳配色相组合,表现出更加现代的氛围。
尝试着在卡片式布局和视频内容上使用重叠效果,不断的去调整让内容更加有吸引力吧。
要点 在单色上使用叠加效果时,色彩与滤色透明度的调整是非常重要的。 使用灰暗的、透明度低的颜色作为滤色器,将用户的注意力集中到颜色而不是背景图像上。 与之相反利用明亮的、透明度高的颜色作为滤色器,可以将用户的注意力集中在图像上。 最后不管是喜欢使用明亮鲜艳的颜色也好,还是喜欢简单的黑白单色也好,请记住,颜色是不会有错的。最重要的事,就是如何去使用那些颜色。 「色彩科普系列教程」
原文地址:photoshopvip 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论