想学会临摹?来看看高手是如何解构一张海报设计的(二)

扫一扫 
扫一扫 
扫一扫 
扫一扫
@大猫Addict :知道为什么好,好在哪里,这样的思考过程对自己的提高是很有帮助的。这次给大家解构的作品是德国汉堡设计工作室Design Addicted出的一张海报,一起来看看这个海报你没有注意到的细节吧! 上一期回顾:《想学会临摹?来看看高手是如何解构一张海报设计的!》
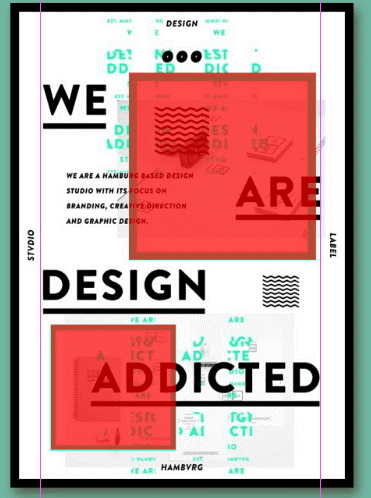
看主标题字体应该是用的阿凡加德或者艾文莉之类的。 ok,现在开始解构这个作品,本来想用网格解构的,但之后发现这个海报所用的网格太复杂了,属于分层网格。 何为分层网格呢?分层网格其实是一种网格的叠加形式,就是利用不同的网格进行组合编排。 拿这个作品来说,他上面的主标题文字用的是一种网格,而下面的蓝绿色方框用的是另一种网格,其余元素也套用了其他形式的网格,所以一般这种分层网格的作品很难将他的网格系统给解构出来。但是这并不妨碍我们对这个作品进行解构,网格系统虽然听上去高大上,但也只不过设计的一个工具而已,而且就整个平面设计来说只占很小的一部分。 ok,现在开始把,首先我们来看这张海报:
从宏观上来说,他的主标题使用的是两端对齐:
但是他的局部使用的是左对齐的架构,像 「WE DESIGN」,与中间的说明性文字都使用的是左对齐。 然后我们来说一下图中叠在主标题字下面的方块:
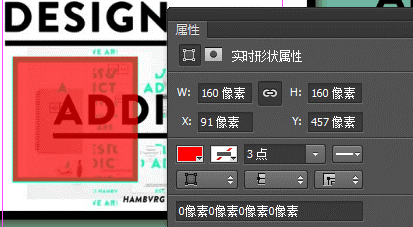
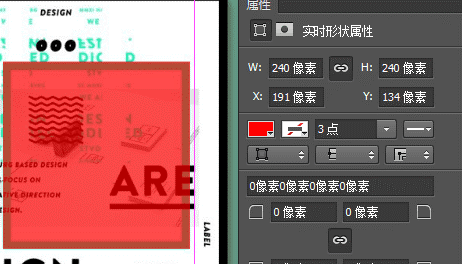
如果把比例做出来:
两个方块的边长比为240:160,是1.5倍的关系。 因为这个网格很难拆,所以宏观上我们就分析到这里,下面从文字这一块进行解构。 文字对设计是非常重要的,文字的美不美观直接影响了你的设计作品好坏。
这个画面中主标题用的字体是Brandon Grotesque,这个字体与我们之前解构的阿迪达斯海报的字体非常像,但也是细节上的差异很大,属于具有几何特征的无衬线体之一。 其他的几何无衬线体也很多,比如著名的阿凡加德(Avant Garde Gothic)、弗图拉(futura)、艾文莉(Avenir)等,其中弗图拉的特征很明显,除了具有几何化的特征外,它还是一款具有古典主义结构的不等宽字体。
我们来看一下,上图从左到右分别是阿凡加德、弗图拉、艾文莉。
我们把弗图拉变成更细的字重,这样结构可以更清楚。 可以看到弗图拉这款字体,它的R/E/S等相对与A/G/N字母来说宽度差别特别大,这就是古典结构的字体。 单纯说无衬线体你们可能还不明白,我们再说一款古典结构的衬线体:
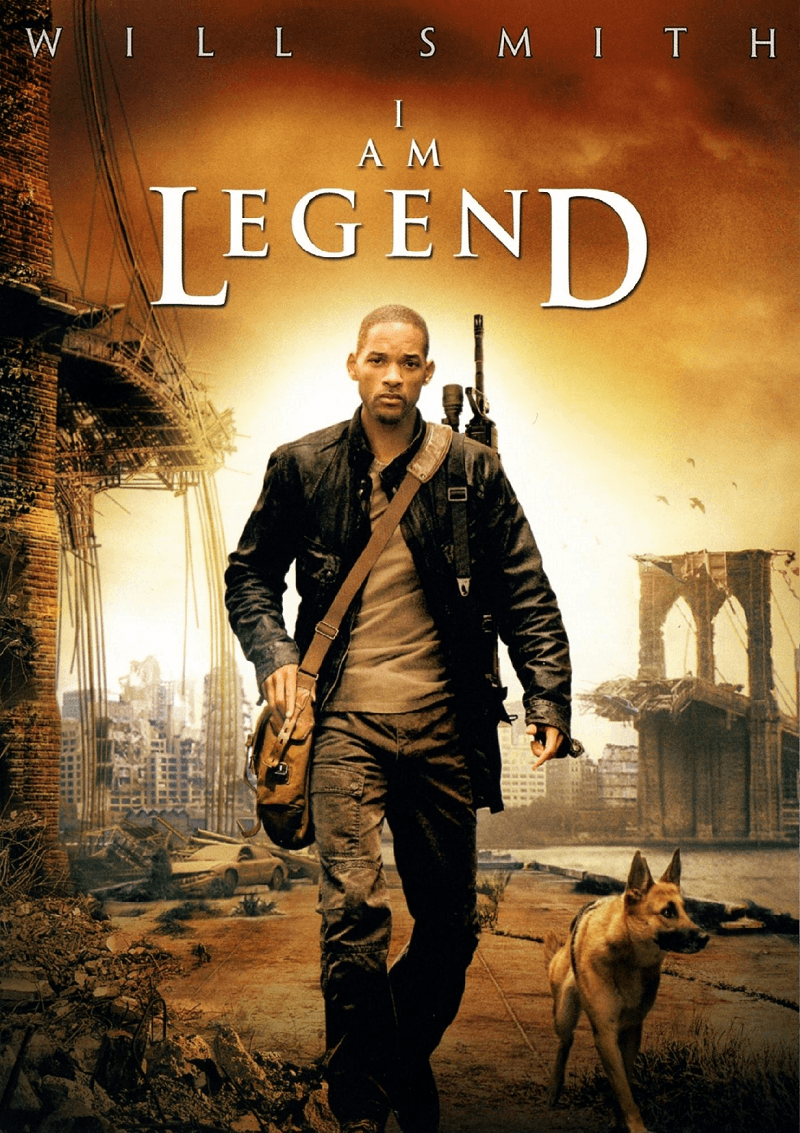
如上图,这是非常著名的一款衬线体,叫图拉真(trajin),如果大家有去观察一定会发现,他也是字母宽度相差很大的一款字体,比如“E”、“S”跟“G”、“N”的宽度对比,这种字母不等宽的字体就是古典主义结构的。 Trajin,其实是罗马帝国皇帝图拉真的英文拼写。这个字体是基于“古罗马方块大写字母”的风格,事实上这款字体也确实只有大写字母。图拉真这个古风的字体广泛用于古罗马石碑上面,不过近些年也经常在电影海报、电视和书籍上面使用。举几个电影海报的例子:
上面这个电影威尔·史密斯的《我是传奇》,他的标题字体用的就是图拉真。
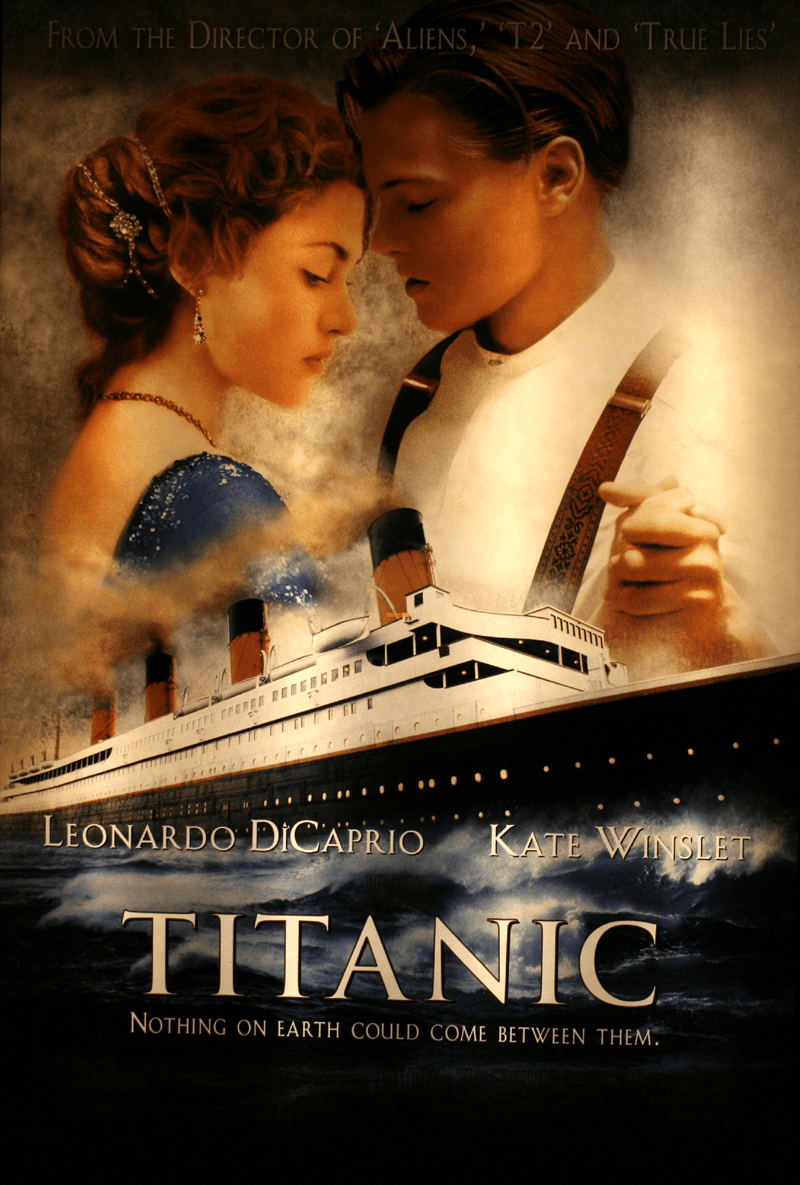
对,你们的杰克跟露丝用的也是图拉真字体。
《海上钢琴师》这款海报用的也是Trajin。 大家可以看出来,表现这种史诗、英雄、古典、神秘题材的电影很多都采用了Trajin或类似Trajin的古典结构字体,因为这种字体本身就具有这些气质。 好,给大家讲了一下额外的至少点,扯得有点远了,现在我们继续回到这张海报。
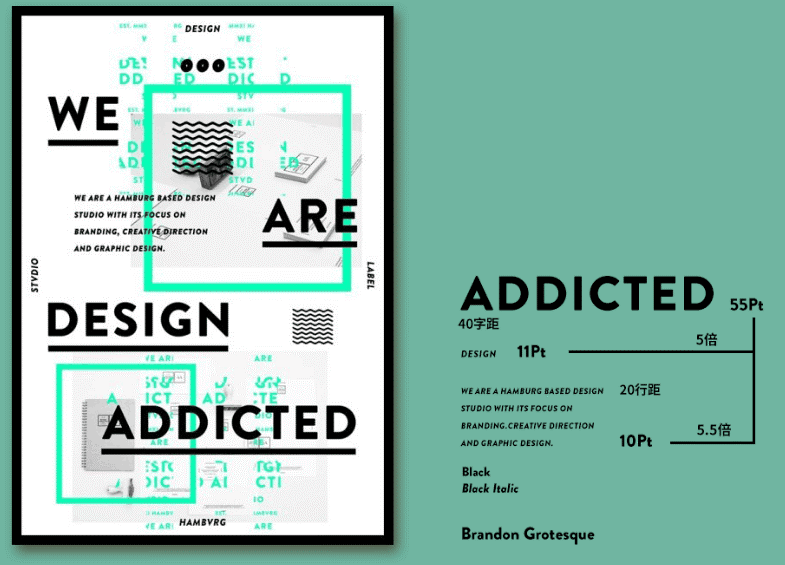
这个海报值得我们学习的地方我觉的有三点: 第一个是他的字体与横线的重量关系,它主标题下横线的粗度与字体的粗度差不多是统一的,所以版面很和谐。 前两个大家动好理解,现在我们来重点说说第三个。首先它选用的这个字体,Brandon Grotesque给人的感觉就很时尚很现代,很符合整个画面的调性。 另外我们来看一下他们字体之间的比例关系:
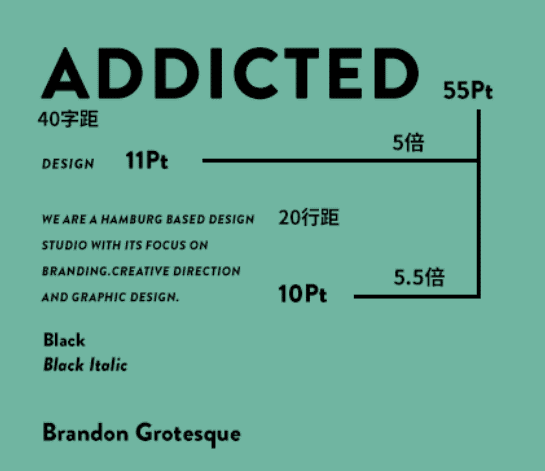
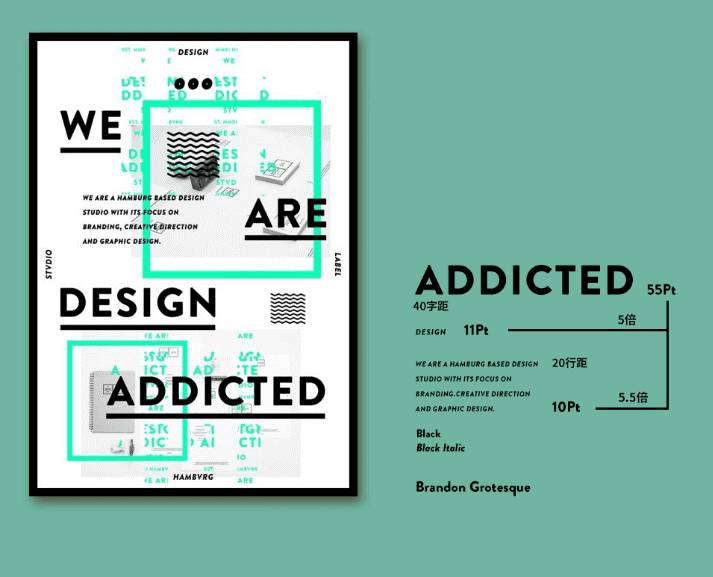
主标题用的是55号字,40的字距,正文用的是10号字,他们之间的比例是5.5倍,所以两个文字的层级奋斗十分清晰。 同时正文的行距是20Pt,与字号10pt是双倍的关系,也就是我们说的双倍行距。
接下来我们来看一下他四边上的文字,字号是11pt,与主标题之间是5倍字号的关系。 当然,他这个11号字与正文的10号字层级是十分不明确的,这在一个版面中是属于对比模棱两可的情况,是绝对不允许的。 那他为什么要这样做呢? 这是因为这四个单词的位置位于天头地脚和左右页边距,位置不足以让人一眼注意到,所以他可以这样做,其实这四个地方换成10号字也是可以的。再说我们结构的海报肯定在大小上存在误差,特别是小文字放大后会被像素格子重新划分,所以我们只求个大概就好。
最后我们来看一下主标题与正文之间的字重关系。
主标题与正文的字重都是Black字重,不过正文是用了Black 的斜体形式。
关于这个作品就解构到这里吧。以后会继续为大家解构好的作品,希望大家一如既往的支持我,谢谢! 编者注:关于平面设计方面,同学们如果有想学习的效果或者不懂的地方,可以私信@3年2班程远 ,优设会请高手来写稿哟 本文章版权归 [ 视觉状态设计研究所 ] 所有,欢迎关注它的微信公众号:
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论