WEB UI栅格化系统

扫一扫 
扫一扫 
扫一扫 
扫一扫 什么是栅格化系统,想必有经验的设计师都应该听说或者已经在使用了,特别是有经验的网页设计或 UI 设计师,都会有自己的一套栅格化技术。然而对于新手?按什么样的栅格标准来设计好呢?今天设计达人就为大家分享 WEB/UI 标准栅格系统库,用它来设计可让你的界面更标准、合理化哦!(下载地址见文章底部)
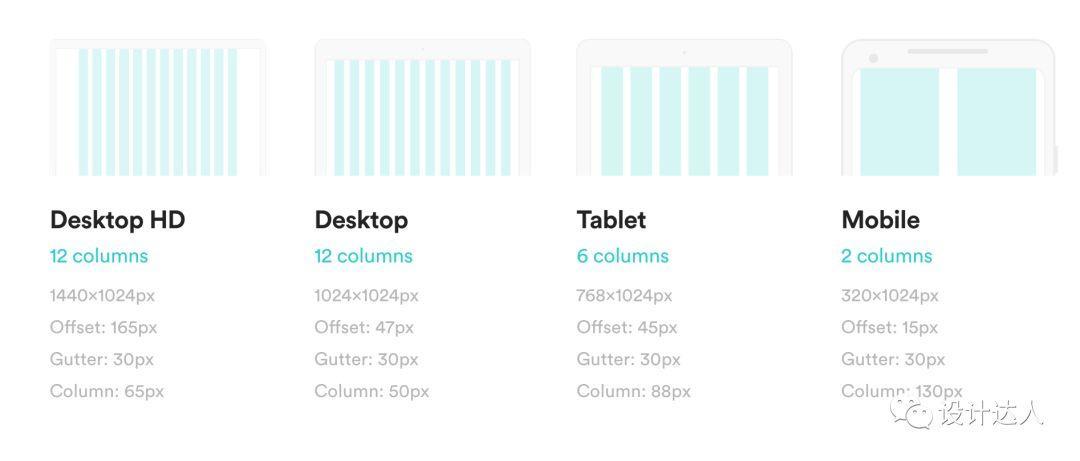
这套栅格的设计是按照目前流行的网页、平板、iOS手机以及 Android 界面进行标准化设计,所以适用性是很广的。 多个源文件格式作者绘制了5套设计软件的格式,包含 PS, Sketch, adobe XD, AI, Figma这几款源文件,超级方便。
Bootstrap 4 栅格包含最新的 Bootstarp 栅格系统,做 BS 的网页设计真的方便很多了哦!
Android UI 栅格系统一共有3种设备6种栅格设计,适合不同需求。
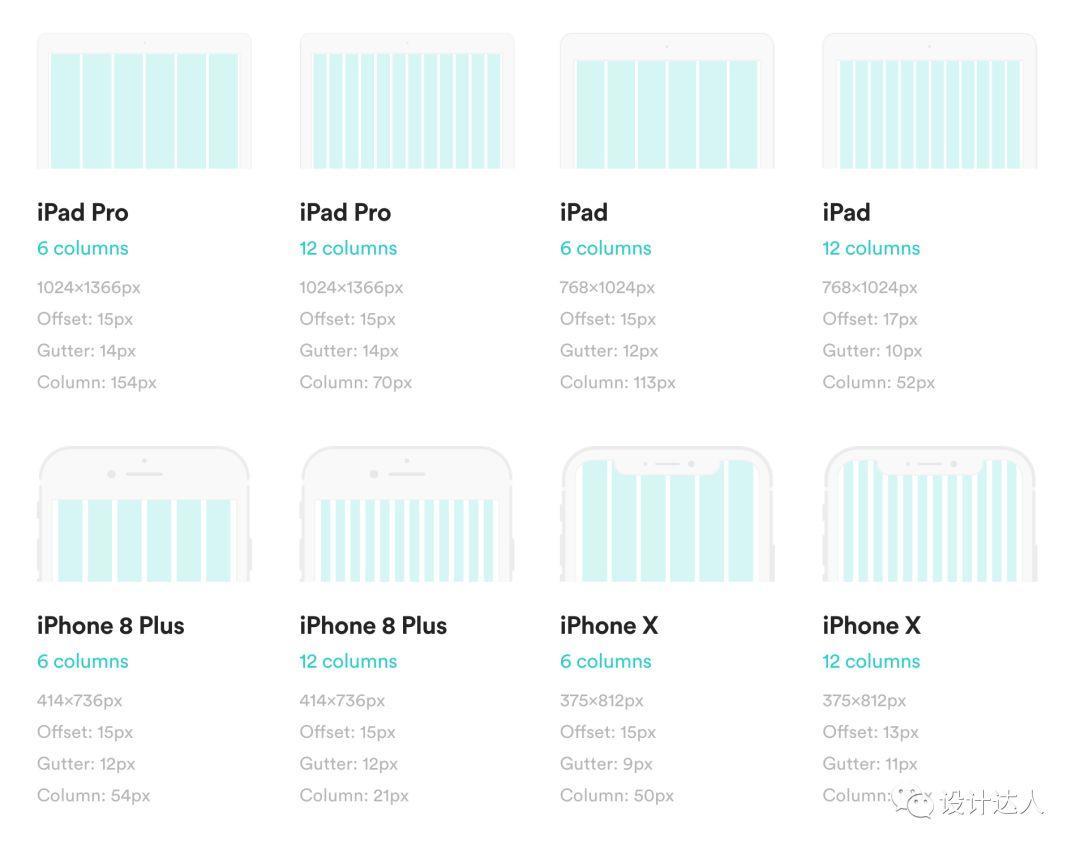
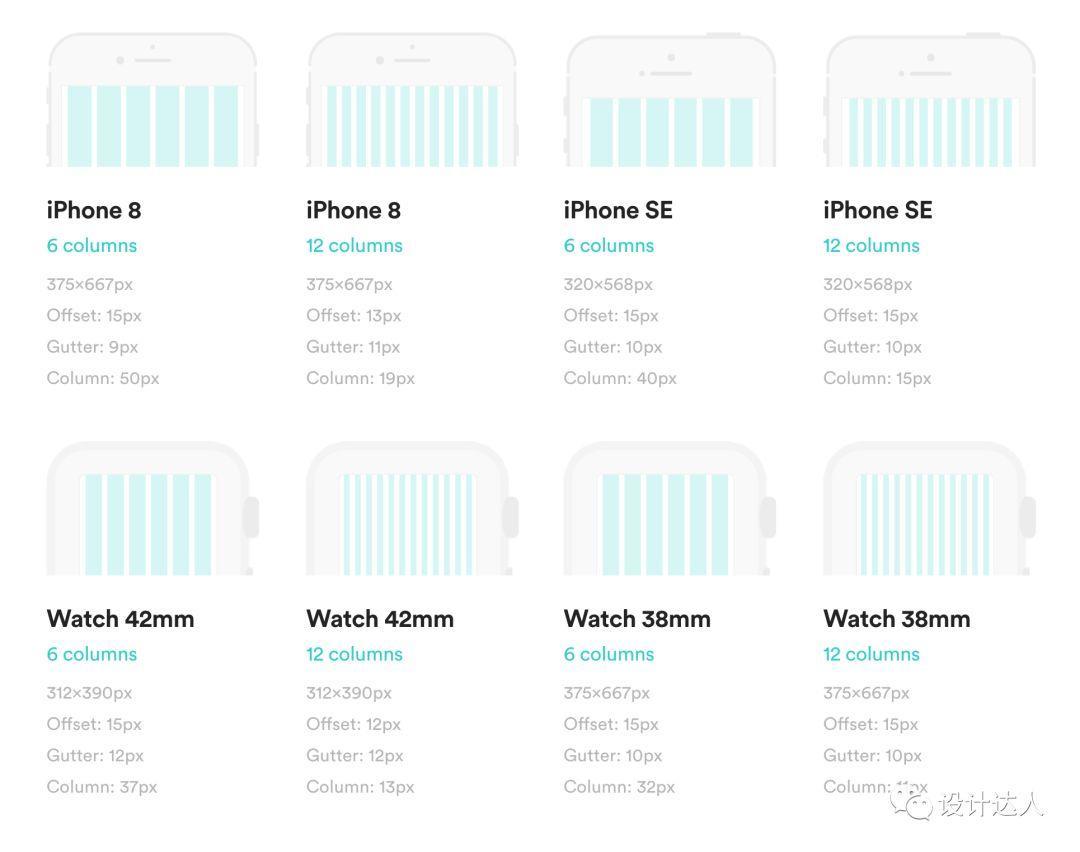
iOS UI 栅格系统iOS 的栅格比较多,一共8个设备,16个栅格系统。包含 iPhone, iPad, Watch 等不同型号设备。
栅格系统怎么选?小编认为网页设计使用12列的栅格最为合适,而 APP UI 设计则使用6列的作为标准,这样无论是 PC 还是手机,在做自适应时也能非常好的扩展。 打包下载素材名称:WEB-UI-栅格系统库-v4 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论