Grabient 在线渐变配色网站,交互操作超方便
摘要: 很早之前我们分享过《WebGradients – 提供180种渐变配色灵感的网站》这里面有很多不错的渐变配色方案,而今天继续为大家分享这类配色网站:Grabient,这个网站的交互体验还真不错!拥有它可以方便实现漂亮的渐变效果 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 很早之前我们分享过《WebGradients – 提供180种渐变配色灵感的网站》这里面有很多不错的渐变配色方案,而今天继续为大家分享这类配色网站:Grabient,这个网站的交互体验还真不错!拥有它可以方便实现漂亮的渐变效果。
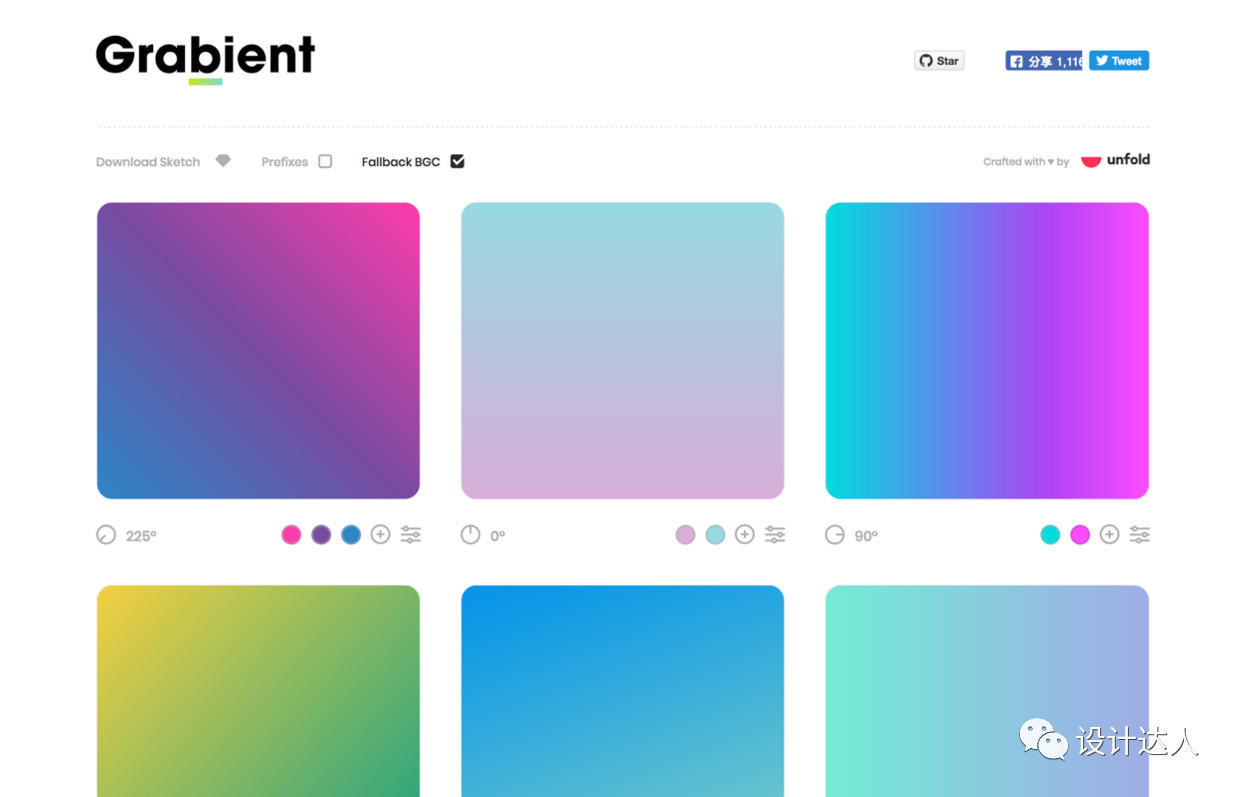
网站名称:Grabient 网站特色
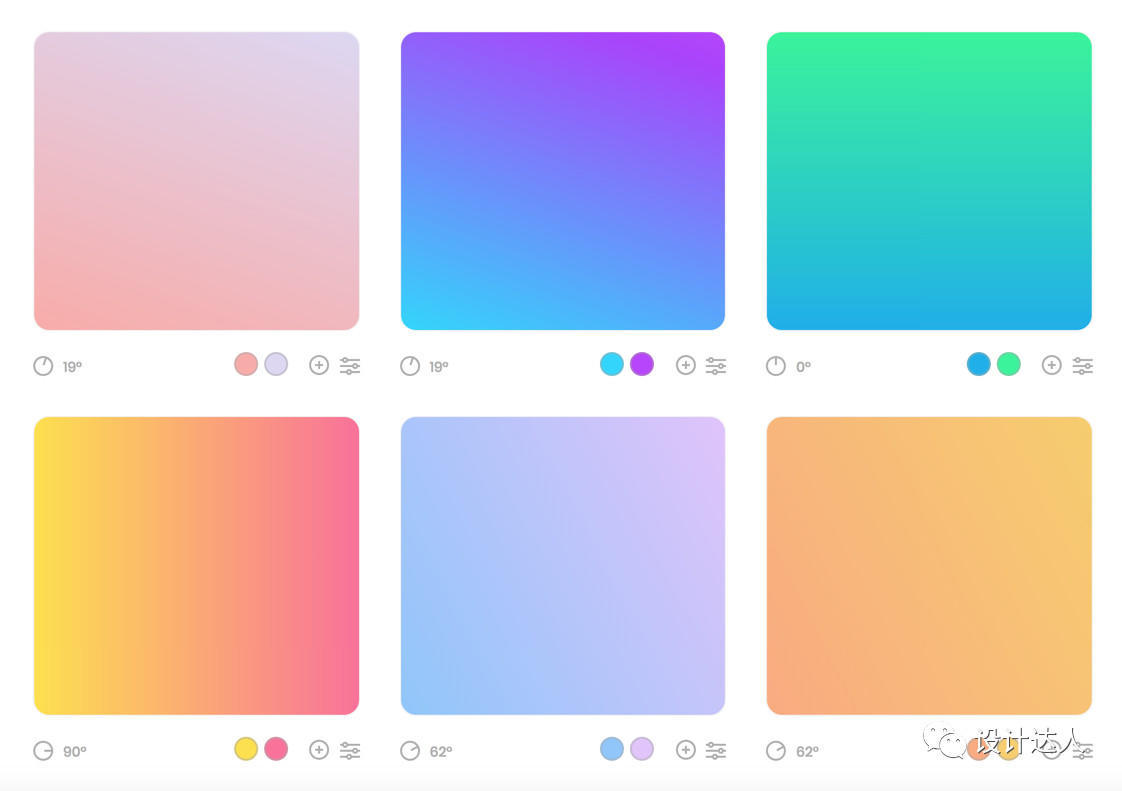
下面我们来看看这个交互体验不错的配色网站,试过之后你一定会喜欢上它!
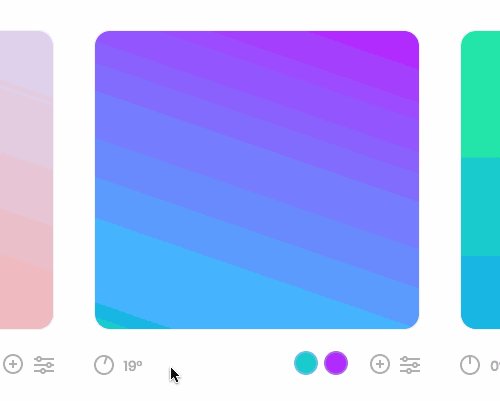
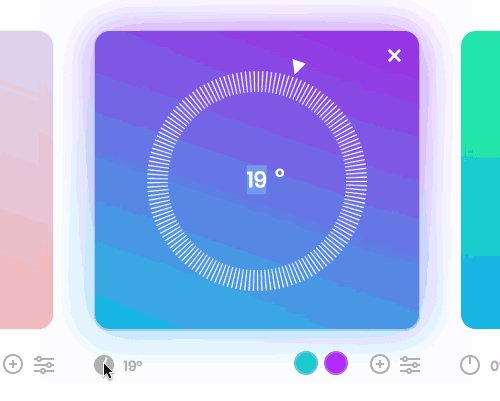
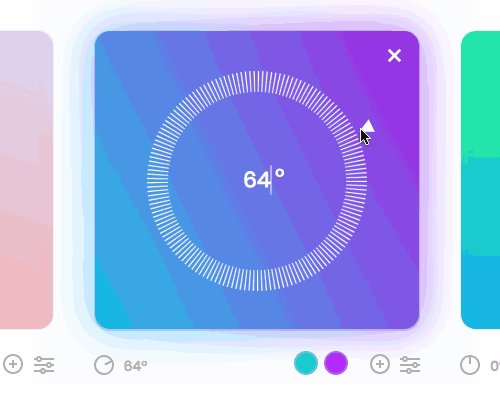
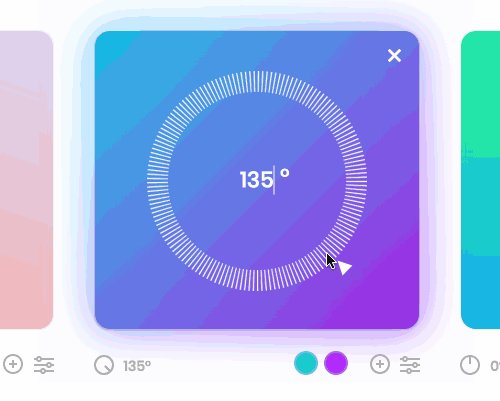
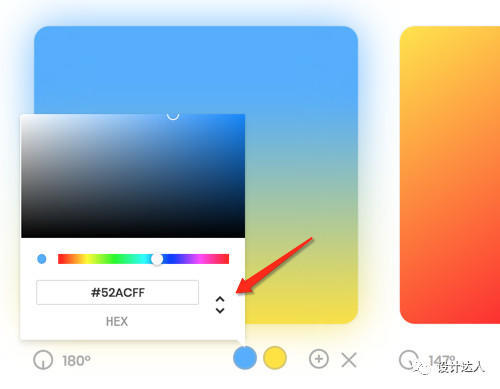
渐变角度变换点击左下角「90度」图案,就可以操控渐变的角度哦!
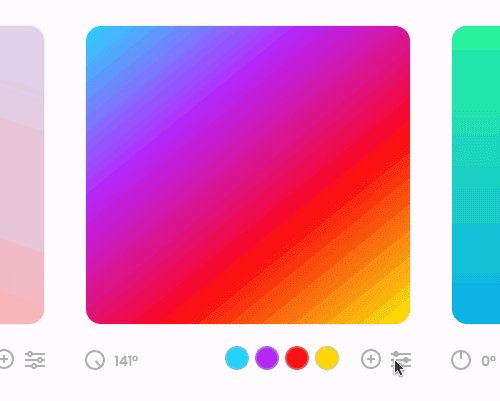
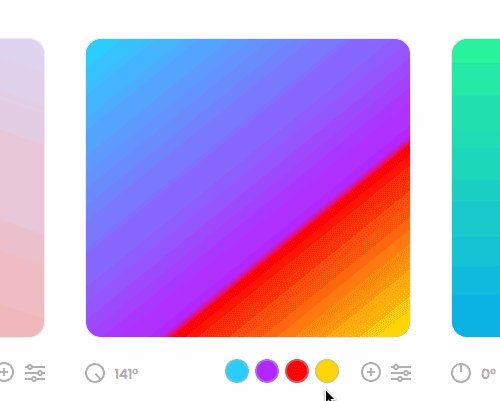
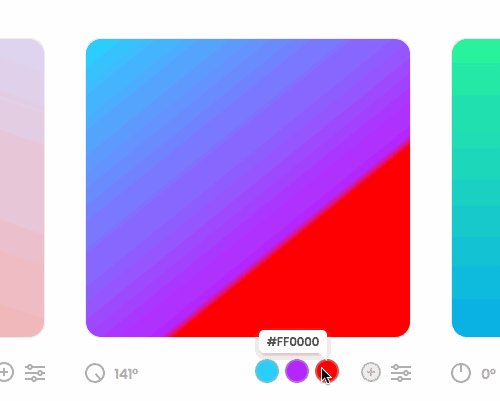
增加配色这个作品相当简单,点击加号就可以,同时还能选择颜色。
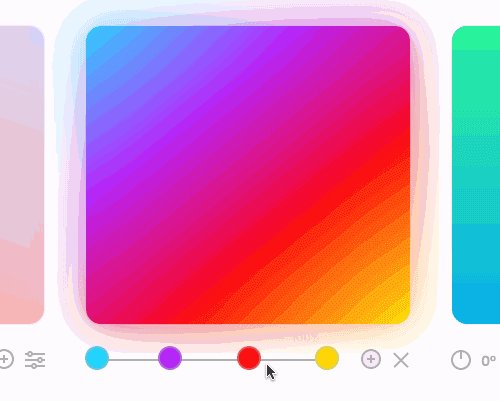
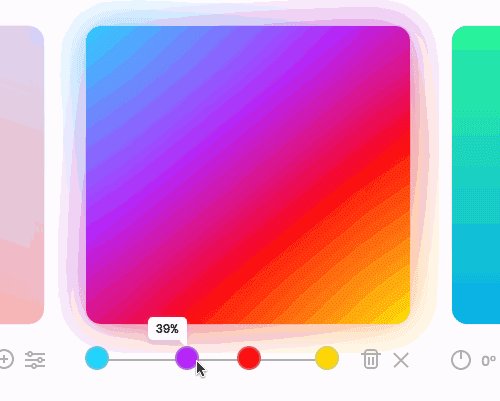
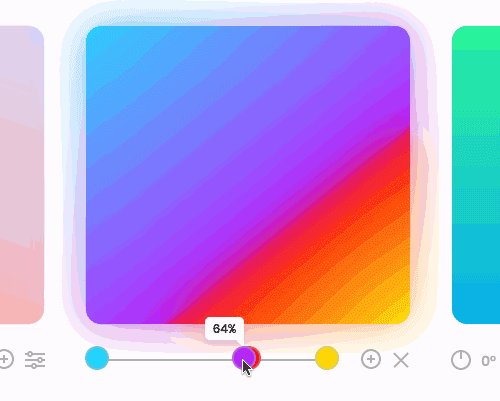
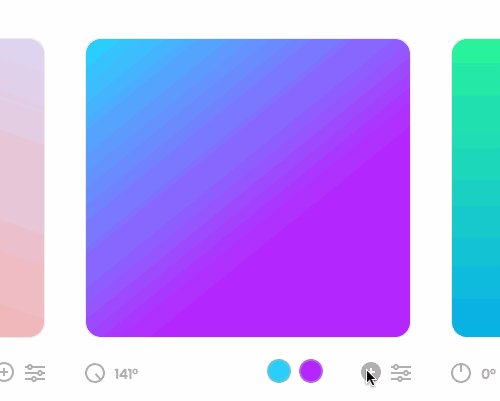
改变渐变范围点击右下角设备图标,就可以通过拖动来设置渐变范围了,是不是很方便?
删除色块按信一个色块,然后向右拖动到「垃圾桶」图标即可。
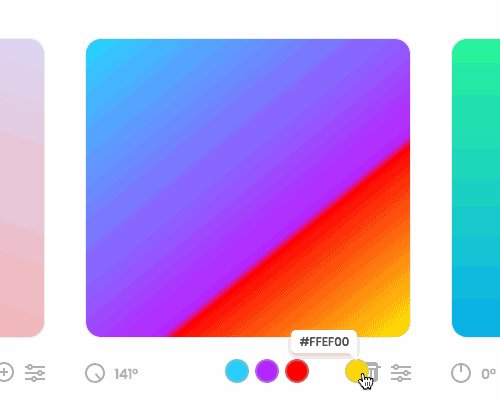
切换颜色模式比如 HSL,RGB,HEX 之间切换
复制 CSS 代码只要点击一下就能复制 CSS 代码……
关于在线配色网站Grabient 网站目前已加入到设计导航,目前导航已精选12+优秀的在线配色网站,各有各特色,设计师需要配色灵感的时候,记得到导航查找灵感哦! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论