16 种更好看的 WEB 默认标准色 colors.css
摘要: 网页安全色有216中,但支持颜色名称作为颜色值的只有16种,分别是aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。 然而这16种Web自带的标准色看 ...

扫一扫 
扫一扫 
扫一扫 
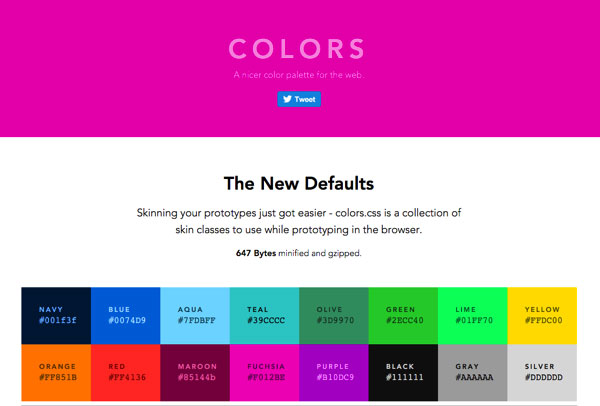
扫一扫 网页安全色有216中,但支持颜色名称作为颜色值的只有16种,分别是aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。 然而这16种Web自带的标准色看上去是极为「老土」的,几乎没有设计师愿意去使用,而今天设计达人网小编为大家分享16 种更好看的 WEB 默认标准色:colors.css,颜色变好看了,而且已有写好的 CSS 样式文件。
老的web标准色值:
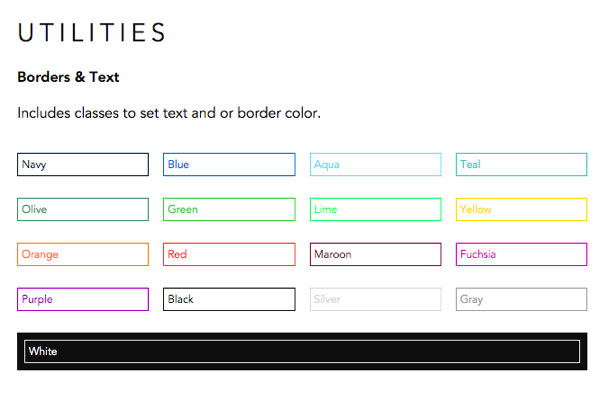
通过以上两组对比,可以看出colors.css的颜色值更适合现时的 WEB UI 设计。 样式表中除了有文字颜色值外,还有已写好的背景色和边框色。
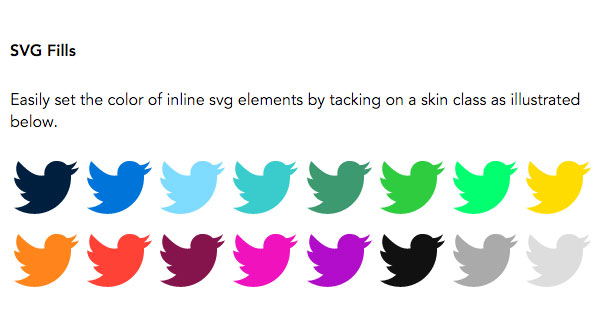
SVG 填充
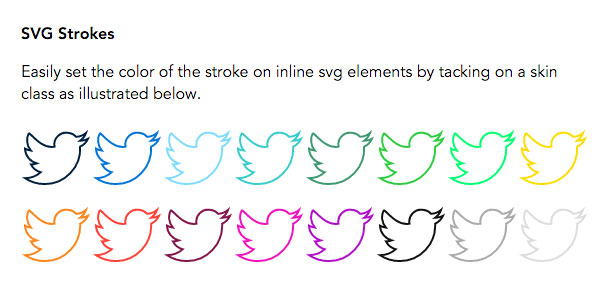
SVG Strockes
网站中还有PS用的.aco和AI用的 .ase文件,喜欢的可以到官方网站上下载。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论