Dunnnk:免费的移动设备Mockup在线生成工具
摘要: 关于Mockup素材我们分享过很多,但这些当然是越新越多越好了,今天和大家分享一个免费的移动设备Mockup在线生成工具 – Dunnnk,该在线工具可以将你设计的效果图嵌入到iPhone、iPad、Android、Macbook、iMac设备上, ...

扫一扫 
扫一扫 
扫一扫 
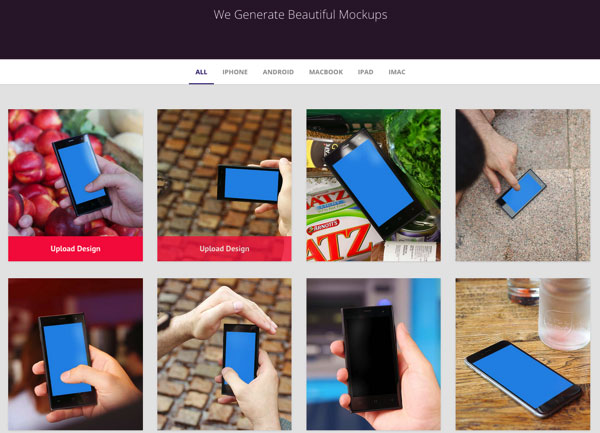
扫一扫 关于Mockup素材我们分享过很多,但这些当然是越新越多越好了,今天和大家分享一个免费的移动设备Mockup在线生成工具 – Dunnnk,该在线工具可以将你设计的效果图嵌入到iPhone、iPad、Android、Macbook、iMac设备上,效果图逼真好看,并能展示给客户浏览,获得更真实展现。
使用方法过程十分Easy啊,准备一张和手机分辨率差不多的图像,点击需要生成的设备就行了。 下面是小编使用的是Google Nexus 5 的分辨率:720 * 1280px 图像生成iPhone手机模型效果图:
怎么样,是不是很简单呢?目前数量不多,但因为是新站,估计作者会很快更新更多的Mockup设备效果图出来。收藏起来吧,以便做UI设计时,给客户看效果图时加上这个Mockup会很不错哦! 当然还有其它玩法,比如把某某照片放上去恶搞一下:P 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论