34个网页视差滚动插件和视差特效教程分享

扫一扫 
扫一扫 
扫一扫 
扫一扫 视差滚动这个设计趋势从去年开始一直流行到现在,这个特效的视觉体验非常不错,比如前面分享的《19个创意网页设计欣赏》文章,有很多使视差滚动加上HTML5来实现出非常棒的网页设计作品。 可以说视差滚动是个时髦的技术,我们通过创建水平或垂直滚动来实现多种很Cool的视觉特效,让人叹为观止。至于视差idea,可以参考《30+漂亮的视差滚动网页设计欣赏》这些作品来获取灵感,视差滚动大部应用于单个页面网站、网页专题设计、图片展示或是用来陈述一个故事。 如果你想实现这种视差滚动效果,那么下面我们整理的34个网页视差滚动插件和视差特效教程对你来说会有很大的帮助,你可以利用这些插件来快速制作你的视差网站,提高制作效率。 阅读目录:
网页视差滚动插件Cool Kitten
Scrolld.js
FoldScroll
fullPage.js
AnimateScroll
Parallax.js
Jarallax
jInvertScroll
jQuery Full Content
One Page Scroll
jQuery Parallax
Scroll Path
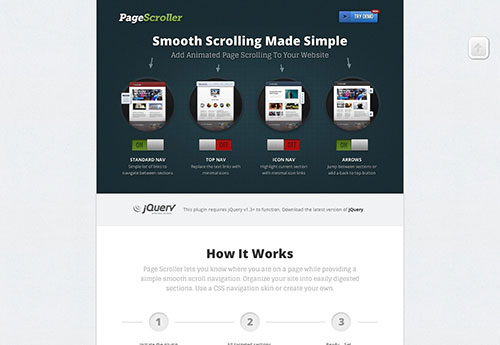
PageScroller Lite
jquery-parallax
Arbitrary-Anchor
Portfoliojs
Scrolling Parallax
Scrollocue
Scrollorama
Scrolltab
Scrolly
Skrollr
Sly
Smint
Super Scrollorama
如果你还发现有不错的视差滚动jQuery插件,请在下放留言处告诉我们哦! 9个网页视差滚动教程1. 视差滚动教程Behind The Scenes Of Nike Better World 2. 创建Silverback视差特效教程How to recreate Silverback’s parallax effect 3. 利用视差滚动来讲述一个故事做专题网页用不错呢。(Building a parallax scrolling storytelling framework) 4. 简单的jQuery视差滚动制作方法Easy Parallax with jQuery 5. 单页面垂直视差滚动教程One page website, vertical parallax 6. 利用jQuery实现视差滚动教程Parallax Slider with jQuery 7. Nike Better网站视差效果制作教程Recreating the Nike Better World Parallax Effect 8. 灯箱视差特效教程Fluid CSS3 Slideshow with Parallax Effect 9. Jarallax视差插件教程Jarallax 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论