响应性网页设计资源及框架工具
摘要: 使用响应性的网页设计(Responsive Web Design)越来越普遍,在国外的网站比较多,比如CSSTRICK网站,这个是比较有代表性的响应性网站作品。用Responsive设计的网站可以支持多种设备浏览,使网站得到更好的用户体验 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 使用响应性的网页设计(Responsive Web Design)越来越普遍,在国外的网站比较多,比如CSSTRICK网站,这个是比较有代表性的响应性网站作品。用Responsive设计的网站可以支持多种设备浏览,使网站得到更好的用户体验,另外你还可以看看一些响应性网站例子:《20+适应性网页设计欣赏》、《30个自适应宽度网站推荐》或许会给你带来一些制作灵感。 响应性网页设计资源
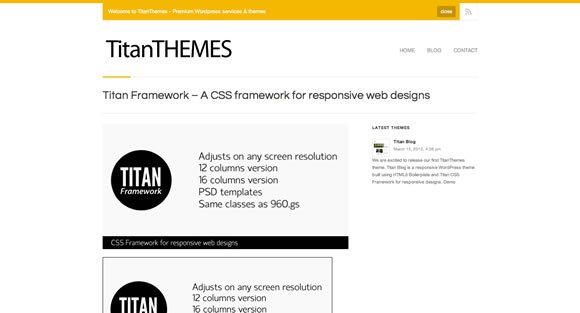
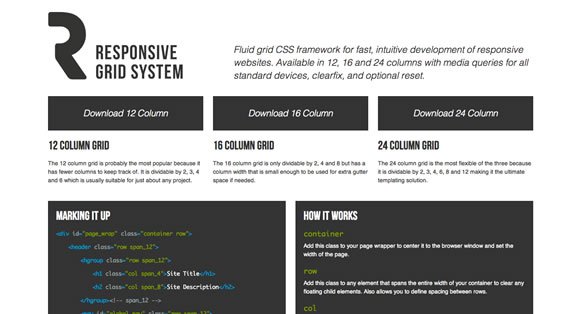
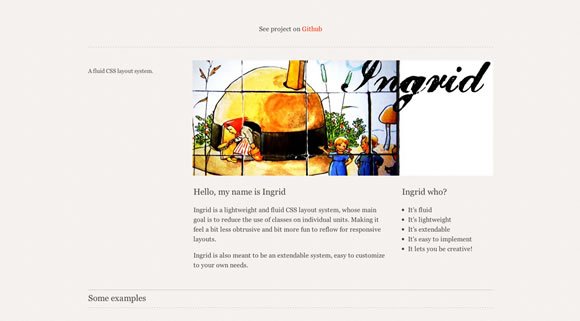
有用的响应性网页设计框架工具下面分享一些比较有用的Responsive Web Design框架工具,利用这些工具你可以快速搭建你的响应性网页哦,赶快让你的网站支持多设备浏览吧。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论