25个适合自适应布局的jQuery插件

扫一扫 
扫一扫 
扫一扫 
扫一扫 随着iPad及移动设备的流行,现在Responsive Web Design(自适应布局设计)越来越流行,不过现在国内还没出现这样的有代表性的自适应布局设计(参考20+适应性网页设计),制作Responsive布局已经是目前及2012年的网页设计趋势,所以今天分享一些可以帮助你制作Responsive Layout的jQuery插件,对制作自适应布局非常有帮助。 Elastislide
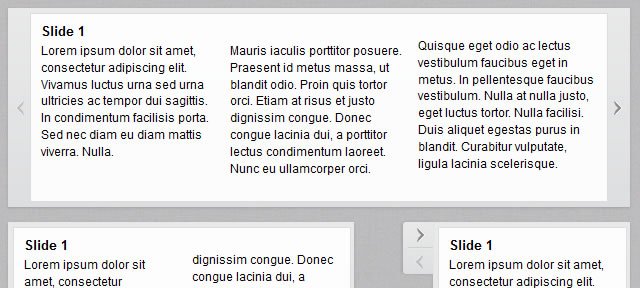
Elastislide是左右滑动的自适应 jQuery插件,移动设备使用很不错哦! ElastislideDemo Response.js
Response JS是一个轻量级的自适应布局制作插件。 Response.jsMarkup Demo Responsly
Responsly 插件是配合CSS3编写的图像幻灯片以及手风琴效果的自适应大小插件,大家自己看DEMO吧。 Responsly Menu to a Dropdown for Small Screens
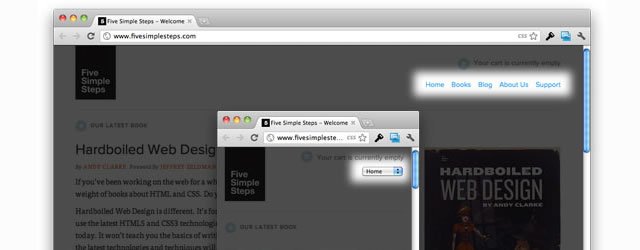
下拉选择框菜单插件:作用是当你的屏幕小于指定大小,你的菜单就会自动变成下拉选择框,我觉得这个比较实用。 Menu to a DropdownDemo Responsive Menu这个也是自动转下拉菜单插件,但不像上面,它主要为移动设备和小屏幕浏览器使用。 Responsive MenuDemo Doubletake
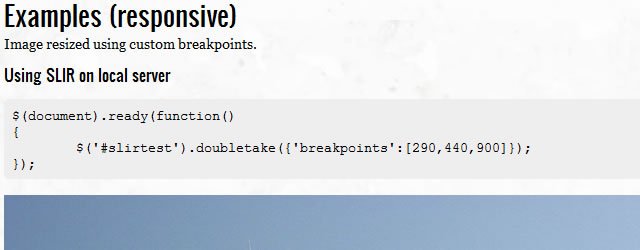
这个插件可以动态更新你的图像大小,如果你的浏览器小的时候。 DoubletakeDemo FitText
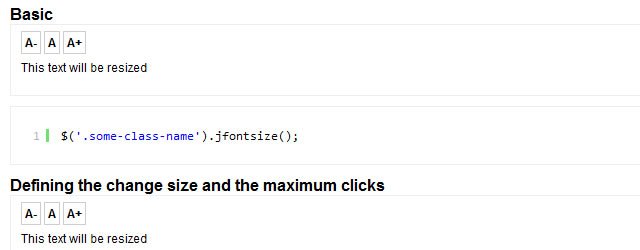
FitText 是用于网页字体,让字体能自适应。 FitText jFontSize
jFontSizeDemo Blueberry
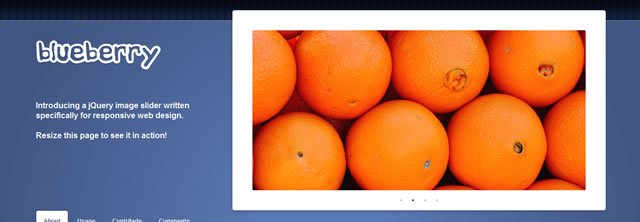
Blueberry 开放源码的图像jQuery插件。 Blueberry wmuSlider
wmuSlider PhotoSwipe
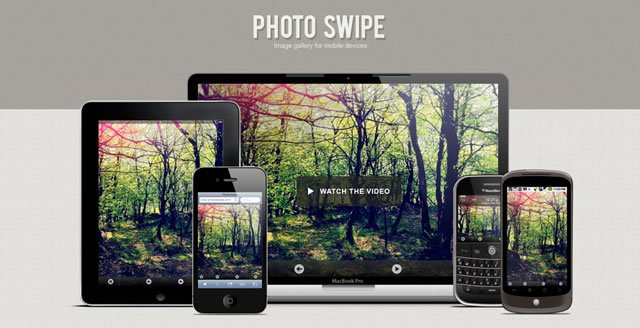
PhotoSwipe 是一个基于HTML / CSS / JavaScript的的图片(相册)展示插件,专门针对现在触摸移动设备及pad电脑而制作的,那当然也适应台式机和笔记本了,这样的图像交互界面真的很好,达人很喜欢哈。 PhotoSwipeDemo FlexSlider
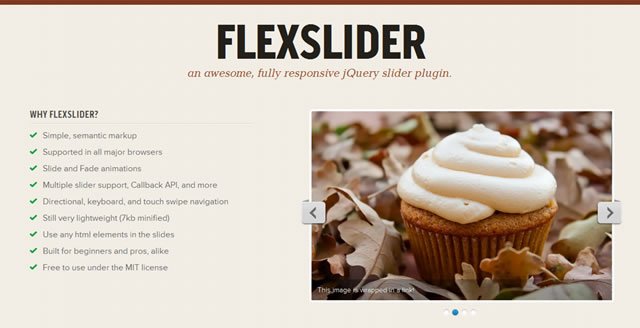
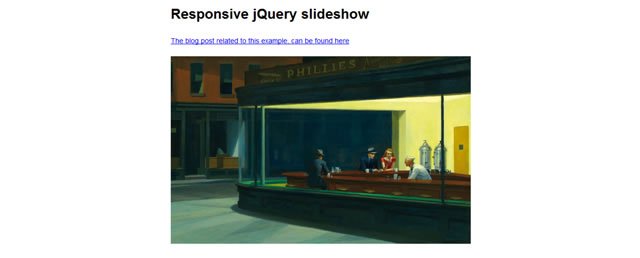
Flexslider一个轻量级jQuery插件,它具有简洁、文字提示、幻灯片和淡入淡出动画,并支持所有主要浏览器,所以你不会有任何兼容性问题 ,超级方面初学者使用哦。 FlexSlider Responsive jQuery Slideshow
Responsive jQuery SlideshowDemo Seamless Responsive Photo Grid
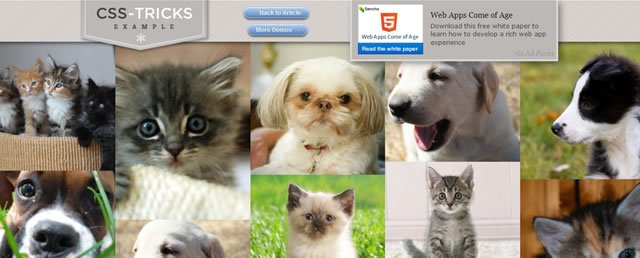
Seamless Responsive Photo GridDemo Responsive Image Gallery with Thumbnail Carousel
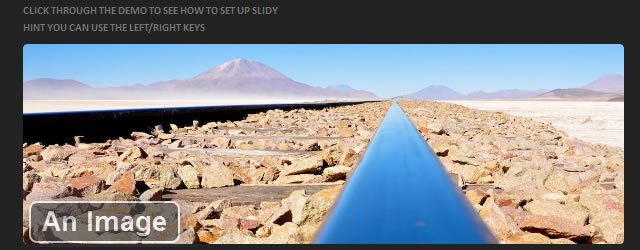
Elastislide 插件(同上Seamless…Photo), 这是个图像展示插件,看图也应该看懂了吧,但它还有个好处就是支持键盘。 Responsive Image Gallery with Thumbnail CarouselDemo rlightbox – A jQuery UI mediabox
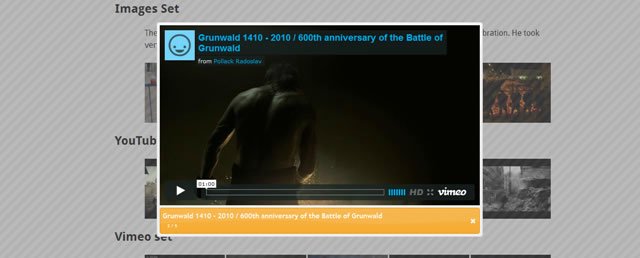
rlightbox是一个jQuery UI MediaBox的,可以显示多种类型的内容,如图像,YouTube和Vimeo等视频。有全屏和实时重新调整大小功能,好像还有很多独特的功能,具体自己试试。 rlightbox – A jQuery UI mediabox AdaptiveMedia
AdaptiveMediaDemo Dynamic Carousel
Dynamic Carousel 自适应的滑动插件 Dynamic CarouselDemo FitVids.JS
FitVids.JS 一个轻量级的自适应视频插件,我想这个也比较实用吧。 FitVids.JSResponsyGs jQuery Masonry
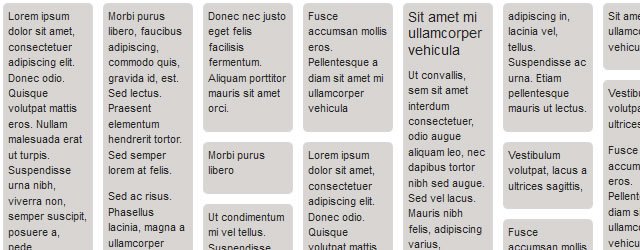
Masonry 是比较出名流布局,现在已经有很多网站使用这种布局了,效果很不错。 jQuery Masonry Isotope
Isotope 这个jQuery插件除了能自适应外,还能隐身指写的元素。 Isotope The Heads-Up Grid
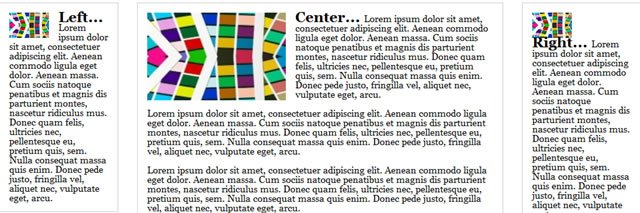
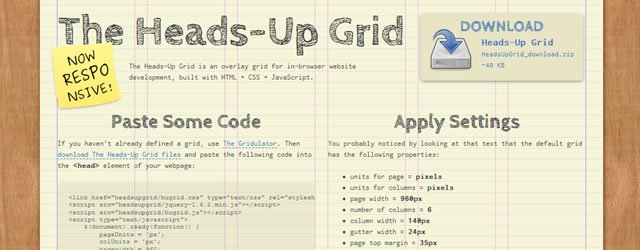
这个主要方便你用来制作自适应网站布局的网站,像960框架一样,它有线框给你显示出来。 The Heads-Up Grid Adaptive Images in HTML
啊,终于翻译到最后一个了,注意一下,这不是jQuery插件,但也值得一提,它用了另外的方法来使图像自适应,就是每个分辨率用不同的CSS,这样感觉很新鲜,值得学习。 Adaptive Images in HTML 最后,不知道你们看到这些插件后,有没有想做一个的冲动呢?期待你的作品! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论