大厂实战复盘!Vivo应用商店9.0设计改版

扫一扫 
扫一扫 
扫一扫 
扫一扫
引言 应用商店业务处于成熟期,设计改版并非易事。它如同一座繁华的城市,兼容着各个年龄段和口味的人群,如何更好的满足不同人的需求?这是我们的首个挑战。与此同时,需要确保商业化分发效率的稳定,这是第二个挑战。 然而,我们在不断的尝试中找到了答案,这是一种借助科学方法去衡量和理解用户体验,并通过简洁而内敛的设计来解决问题的方式。这是一次商业和艺术的结合,是我们对卓越体验不断的追求和承诺。 于是,在精心策划的 9.0 版本更新中,我们成功地打破了传统模式,将克制美学融入到商店的设计理念中,让它成为一种有效的方法和我们坚持信仰的一部分。 这就是我们对应用商店业务的理解,一种更加深情、精致且优美的诠释。 更多改版案例: 用3个国民级应用优化案例,分享我的改版思路以大厂的主流产品为优化实操对象,其实是一个很大的挑战,发现并优化其中存在的问题,对于理解用户体验设计有着巨大的帮助。 阅读文章 >UI界面优化实例!16条设计黄金原则帮你学会改版近段时间讲了不少 AI 方面的知识,不过我实际用 AI 绘画做 UI 时,目前还只能用来做参考,很多细节还是得手动调整。 阅读文章 >
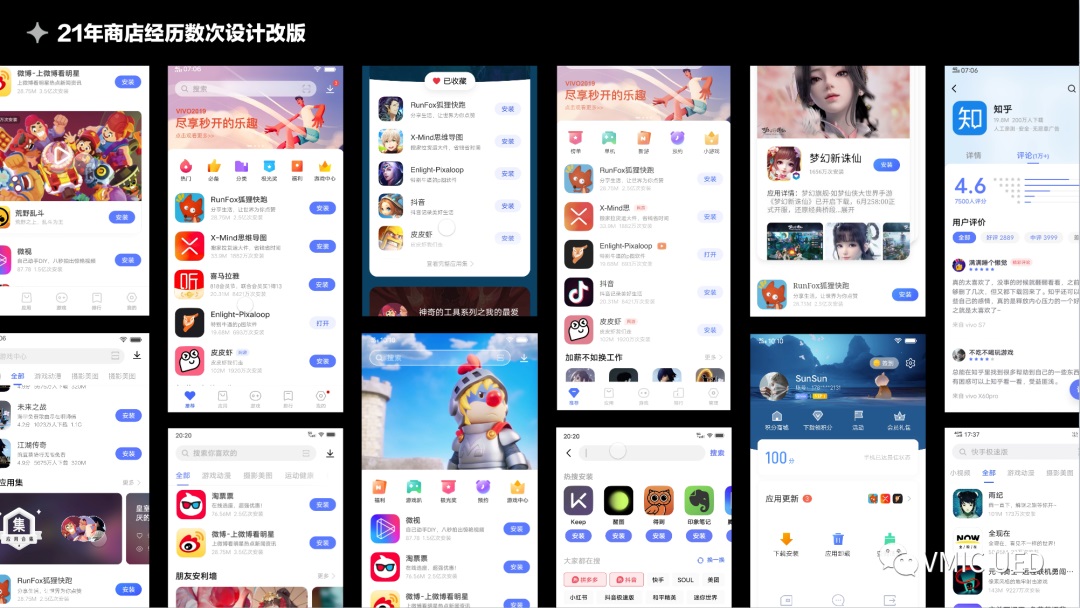
当视频无法加载时请刷新页面, 一、项目背景1. 为什么要做 9.0 改版? 21 年商店经历数次设计改版,灰度测试,最具有代表性的是《商店 UI9.0 视觉升级》及《动见创意探索专项》,致力于打造精彩的产品体验,为商店业务提供创新的设计思路。但都因商业化数据下降,而未能成功上线。回望过去,商店未做大改版已有 3 年之久,8.0 版本号从 8.01 到了 8.99,即将破百。
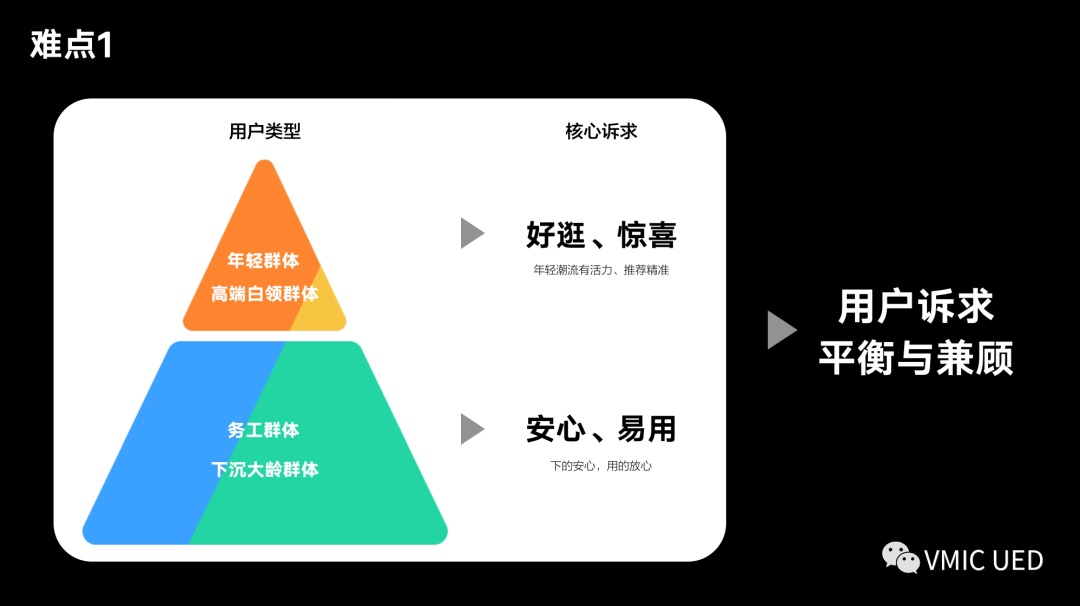
前期商店改版探索 2. 为什么商店改版这么难?有两个难点 难点 1:通过调研我们发现商店有四类用户,且年龄与喜好跨度大,不同群体有不同诉求,年轻群体追求好逛、惊喜。而大龄用户追求安心、易用;在设计时需要兼顾权衡。
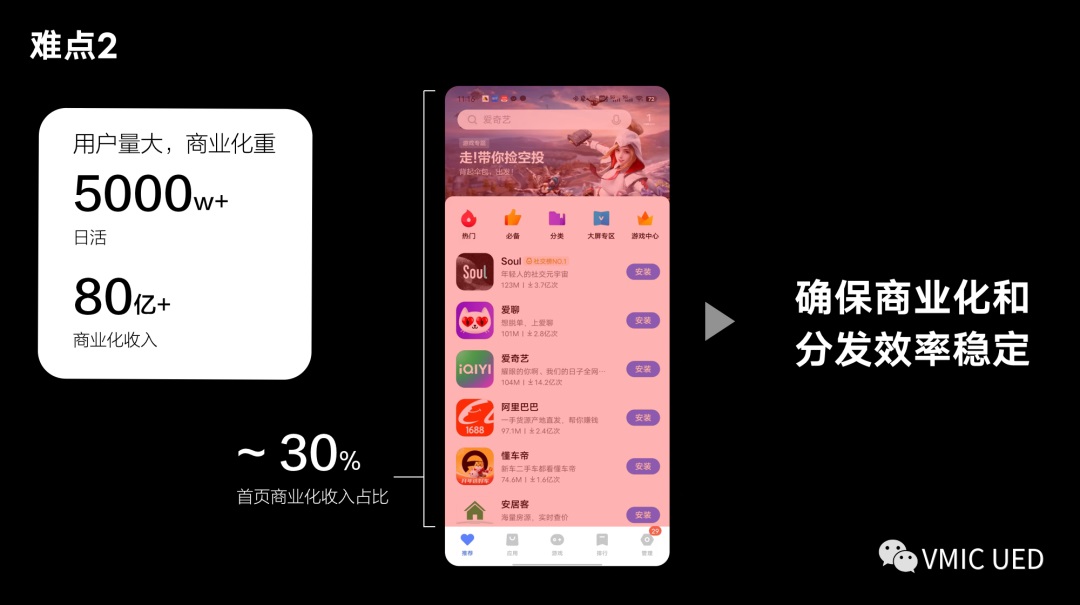
难点 2:满足大盘用户诉求的同时,需要确保商业化分发效率的稳定,设计时需要保证内容展示效率,这也是导致产品形态不敢做较大变动的根本原因。
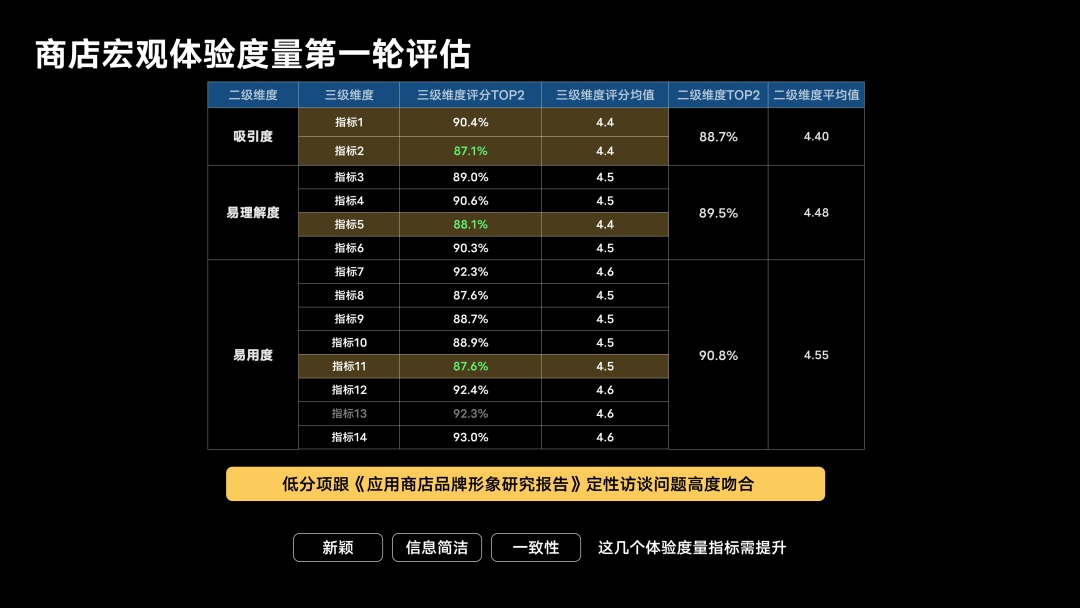
因为体量大、商业化重,做一点改动对数据波动就会很大,导致进入到担心数据不好不敢改动,不敢改动就没有变化的困境循环。 过程中我们深刻认识到,仅通过表层的视觉刷新,没有整体产品形态和内容的改版,是无法达到用户对商店好逛、惊喜的感知的。所以需要通过与业务侧共创,对功能、框架、内容、表现层面寻求新的设计突破,并找到商业化和用户体验的平衡点,才有可能给用户焕然一新的感知,达成 9.0 升级目标。 通过小伙伴们的不懈努力,历经 200 多天,2 次规划汇报、10+次共创工作坊、1 次完整提案,我们运用科学度量发现问题,通过克制美学解决问题,最终与业务通力合作,完成了这次 9.0 改版的突破。 二、设计目标推导22 年,通过体验度量模型两期监测,我们精准定位到“吸引力、新颖、简洁、一致性”四个低分指标,并且这些低指标项都涵盖在之前用研定性访谈结论中。
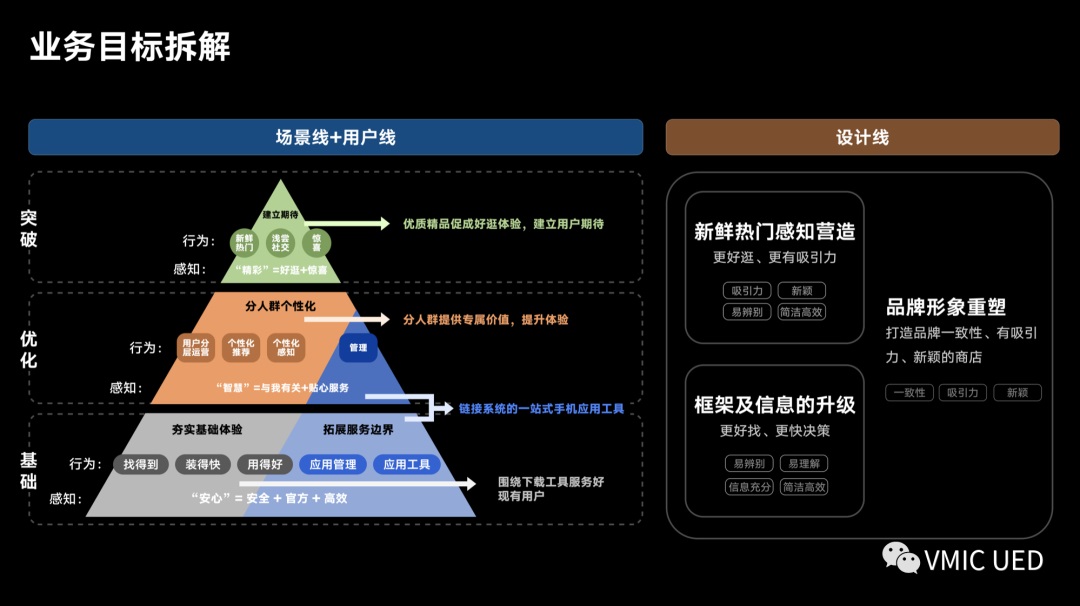
业务侧也针对不同诉求用户制定了 9.0 整体产品规划夯实基础体验;拓展服务边界;分人群个性化;建立期待,希望通过以上策略,给用户打造更安心、智慧、精彩的商店,满足多样化需求,基于业务侧 9.0 规划,设计会着重围绕两个部分来提升体验。
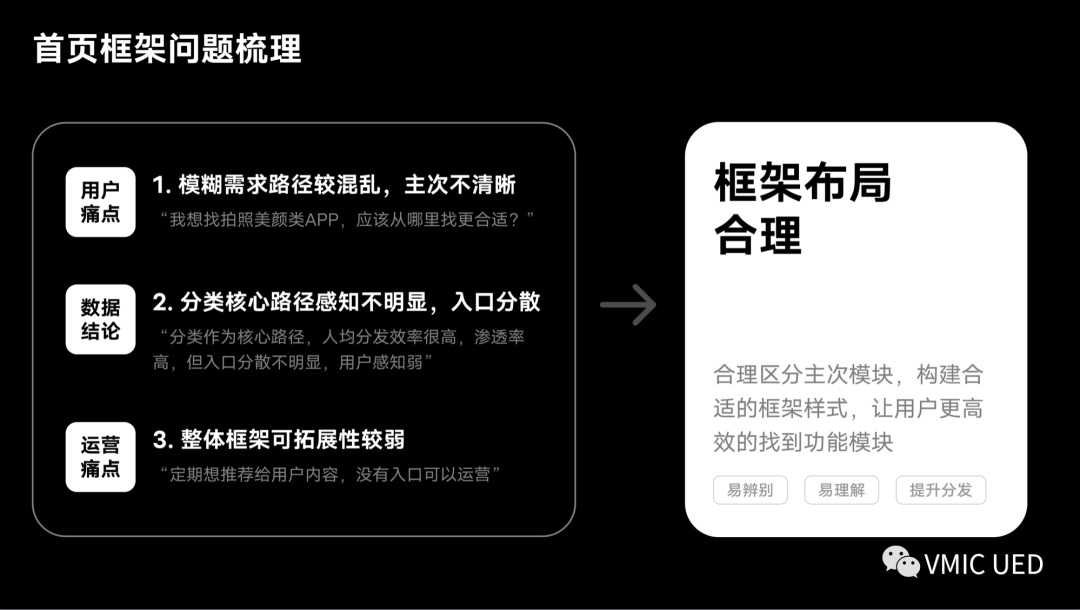
1. 框架优化思路通过框架优化让布局更合理,用户需求路径更好找。 ①首页框架优化 首页框架问题主要有这三类:
基于以上,我们提炼出总体设计目标——通过合理区分主次模块、构建合适的框架样式,让用户更高效的找到功能模块,达成易辨别、易理解、及分发指标的提升。
针对首页框架层,用户在商店有 4 种需求解决路径,精准、模糊、潜在、管理,模糊需求目前占比最大,比如哪个视频 app 更好?哪个自拍更好看?哪个养成游戏更好玩?模糊需求主要分为核心和次要场景,核心场景为搜索、分类、游戏、应用,需要强化路径感知,让用户轻松触达;次要场景为必备、排行、热门、专题等,需要合理归类方便查找。
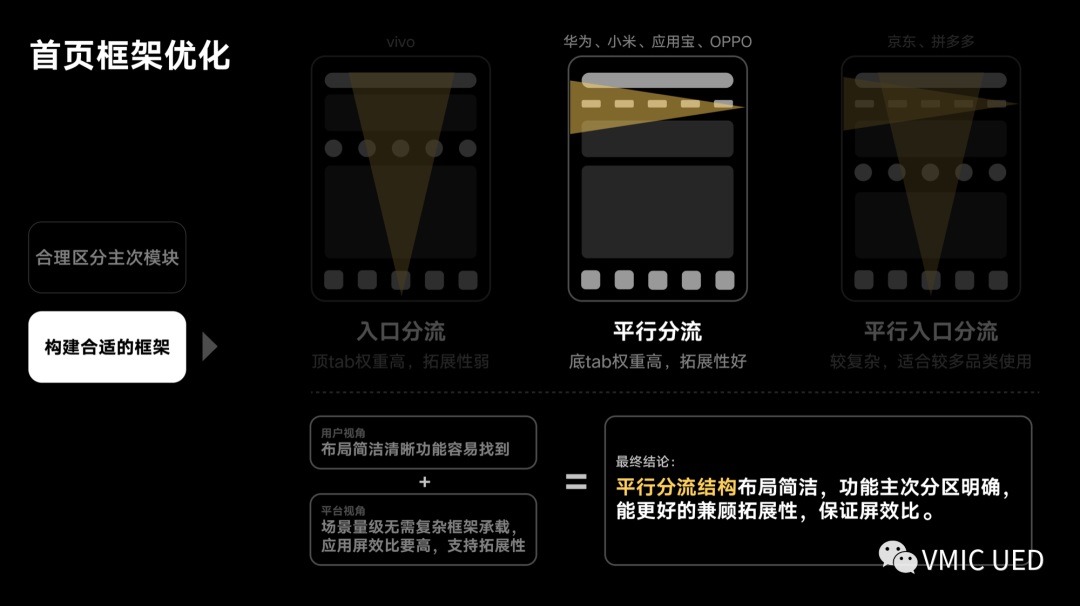
针对首页框架,我们通过竞品分析归纳出三种常见类型。入口分流是我们商店现有框架,金刚入口处于视觉焦点位置,感知强,拓展性较差;平行分流是华为、小米、应用宝的框架结构,底 tab 与顶 tab 权重区分较好,顶 tab 拓展性强;平行入口分流是电商类惯用结构,较复杂,比较适合于商品类目较多的产品。 最终我们从用户和平台视角认为「平行分流结构」更优,原因是布局简洁,功能主次分区明确,能更好的兼顾拓展性和屏效比。
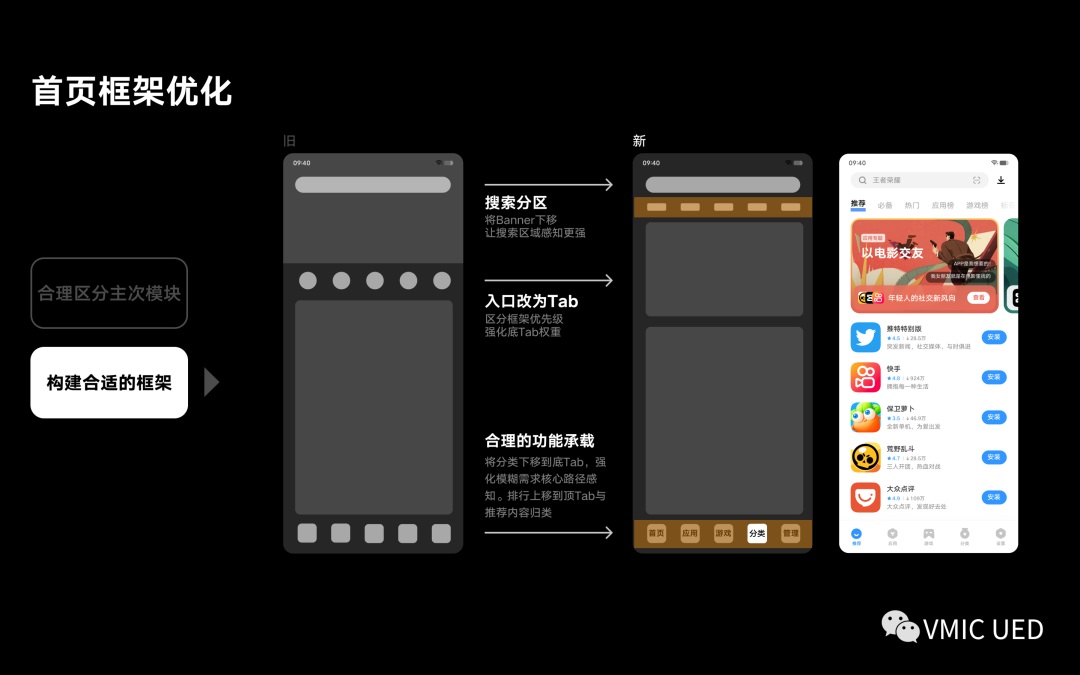
我们的框架设计方案也采用平行分流结构,首先,将入口改为 Tab,区分框架优先级,强化底 Tab 权重; 其次,将分类下移到底 Tab,加强全局性,强化模糊需求核心路径感知,而排行则上移到顶 Tab 与推荐内容归类; 再次,将顶部 Banner 下移,凸显搜索入口。通过这些优化让用户模糊需求主次路径归类更清晰,凸显分类权重和感知。
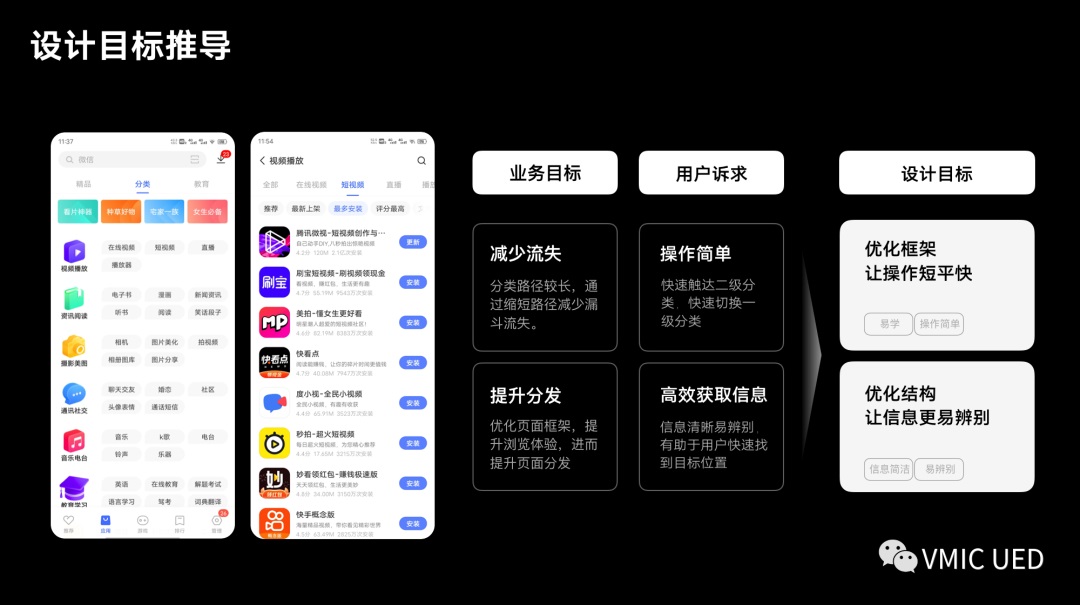
最后,在顶 Tab 中,我们预留出运营拓展空间,让常规活动、精品内容、新内容在页面内可以更灵活的尝试,让用户方便的感知到高品质运营内容。 ②分类页框架优化 分类页改版是本次 9.0 产品规划中,有效提升活跃和转化的重要场景。我们通过走查和竞对发现有以下体验问题
所以我们希望通过框架布局调整,让用户更高效找到目标类目,提升查找效率。通过调研,了解到分类用户偏下沉,希望操作更简单,信息更直观。 根据业务目标及用户诉求,提炼出分类页改版的设计目标是,通过框架优化,让操作短平快;通过结构优化,让信息更易辨别。
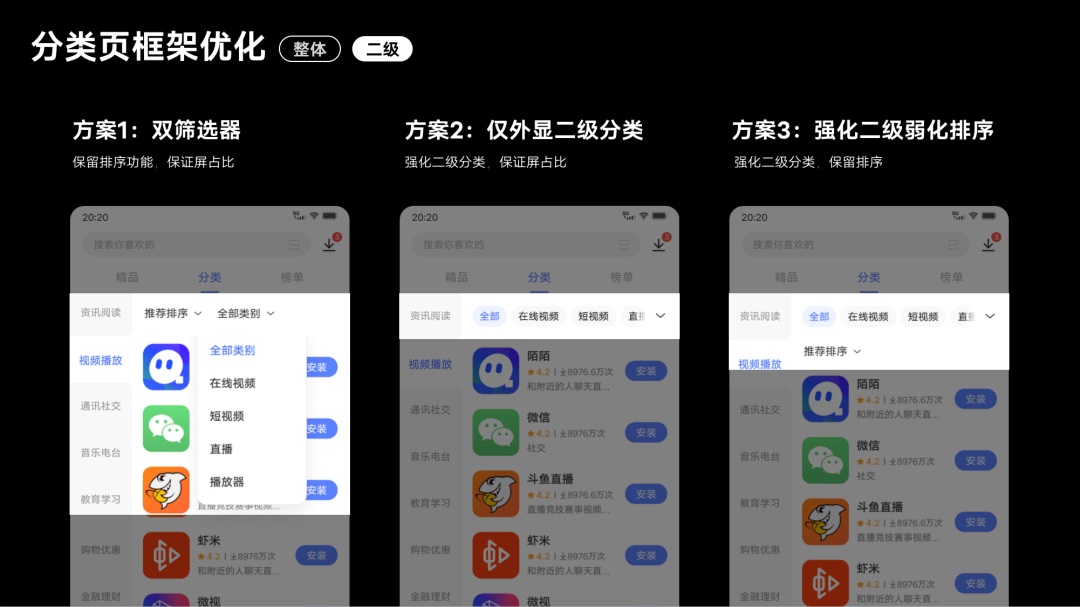
针对分类框架,通过竞品分析归纳出三种常见类型:
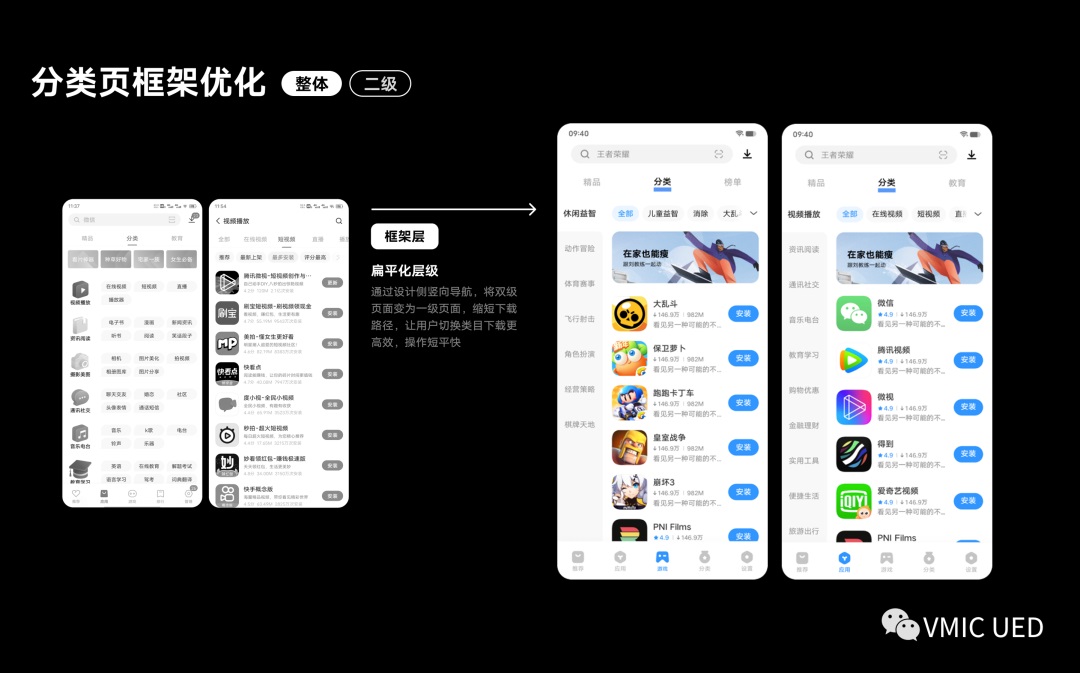
从用户视角和从平台视角综合来看,使用「侧竖向导航」更优,原因是层级扁平,操作短平快,使用效率高,兼顾拓展性和屏效比。
最终,分类框架设计方案是,在框架层扁平化层级,通过设计侧竖向导航,将双级页面变为一级页面,缩短下载路径,让用户切换类目下载更高效。
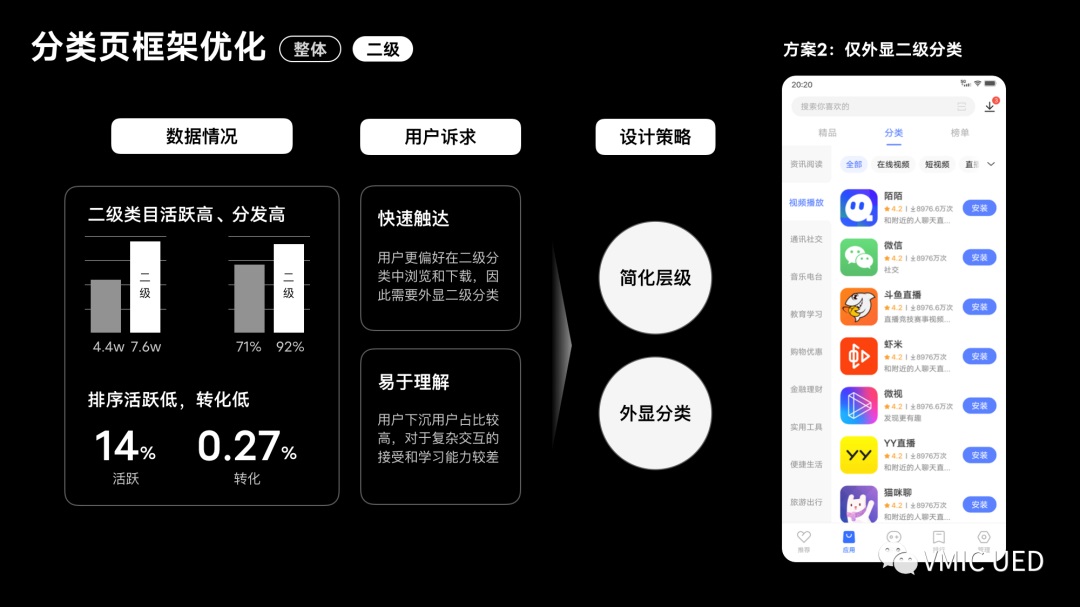
对于二级分类,我们也尝试了多种方案,最终选择「去掉排序功能,强化二级分类的方案」,为了让切换二级页更方便。 因为从后台数据发现,二级类目的活跃和分发都比一级要高,需求强烈,排序的活跃和转化很低;用户希望快速触达二级分类,且简单直观,易于理解;所以我们建议去掉排序,强化二级分类的方案,整体层级更简化,用户切换更直观方便。经过科学的论证,也说服了产品侧接纳我们的方案建议。
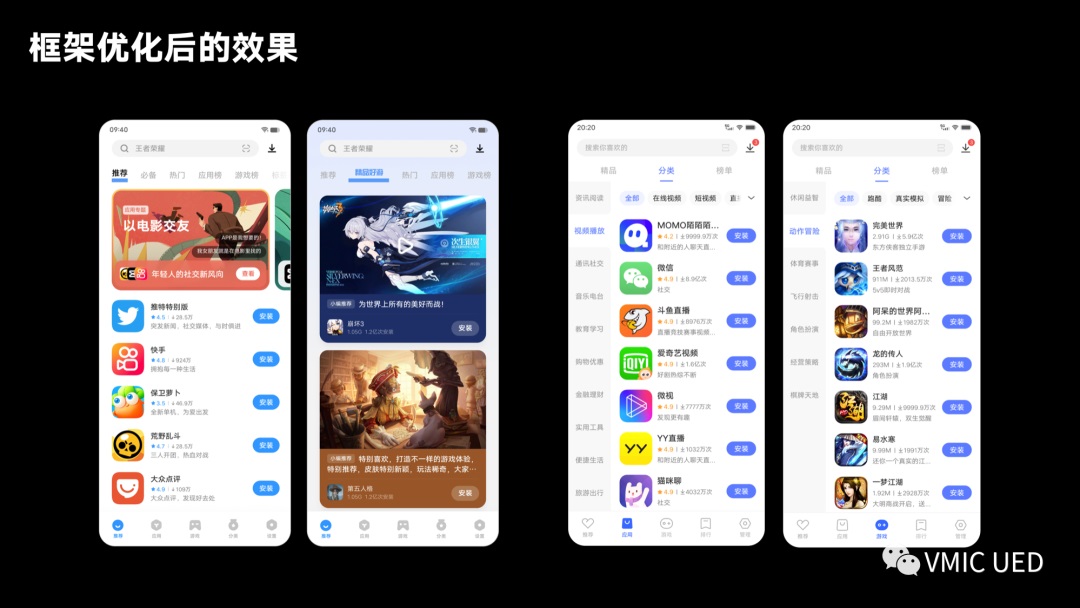
同时也考虑到与游戏中心的统一性,让两个产品整体框架和基础控件感知保持一致,避免差异化体验,让用户在相同场景下能尽可能保持一致的操作习惯。最后,我们来看一下首页和分类页整体框架优化后的效果。
新版上线后,从体验度量和数据层面都获得了出乎意料的结果。从体验度量检测结果来看,框架优化让操作步骤变得更简单高效,用户反馈更加简单易学了。同时单场景度量结论中发现首页、分类场景在操作简单、易学、操作步骤短平快等指标都超过大盘平均分,这也充分验证了前面对框架及信息的思考。 那我们再来看一下数据层面,首页框架改版 + 页面视觉体验优化,让翻屏率提升明显,说明用户对新版有较大的浏览兴趣;分类页的用户诉求也被更好的满足,分发量有了大幅增长。说明改版从产品和用户层面都是符合预期的。 2. 全局决策信息优化思路通过决策信息优化让信息传递更加丰富贴心,方便用户更快的下载决策。 首先,我们通过对用研反馈问题梳理,总结 2 点问题。
设计发力的核心是,通过信息分层,差异化凸显,高效传递给用户更有价值的决策信息。
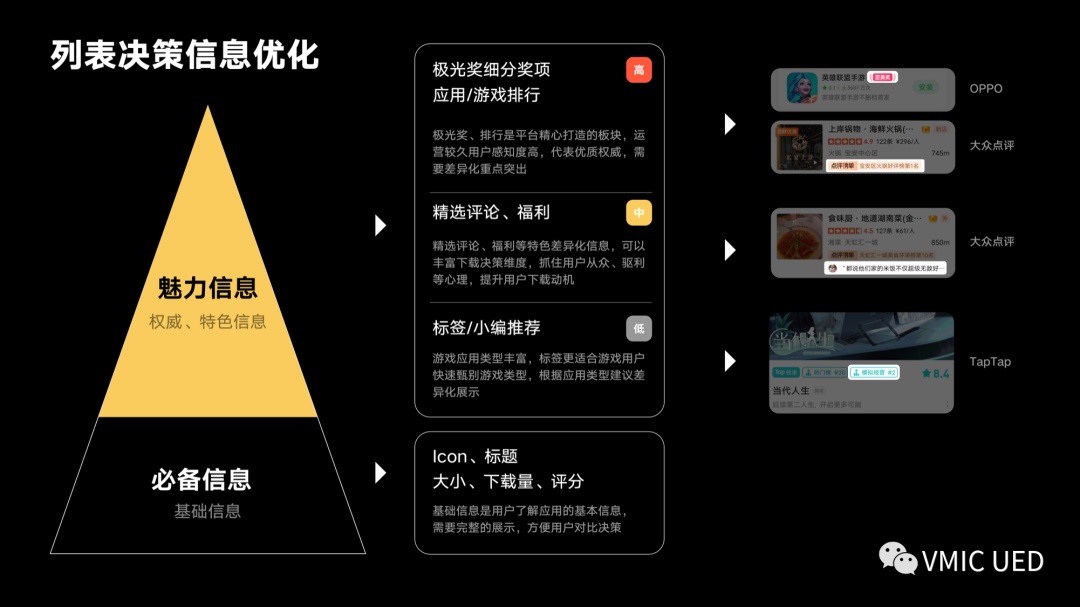
总体按照信息归类、重组、划分优先级这样一个思路来设计。 首先,将列表决策信息划分为两类,一类是 Icon、标题等用户了解应用的必备信息。另一类是极光奖、排行、福利等魅力信息。 接下来,将魅力信息按照用户重要程度划分为三类:
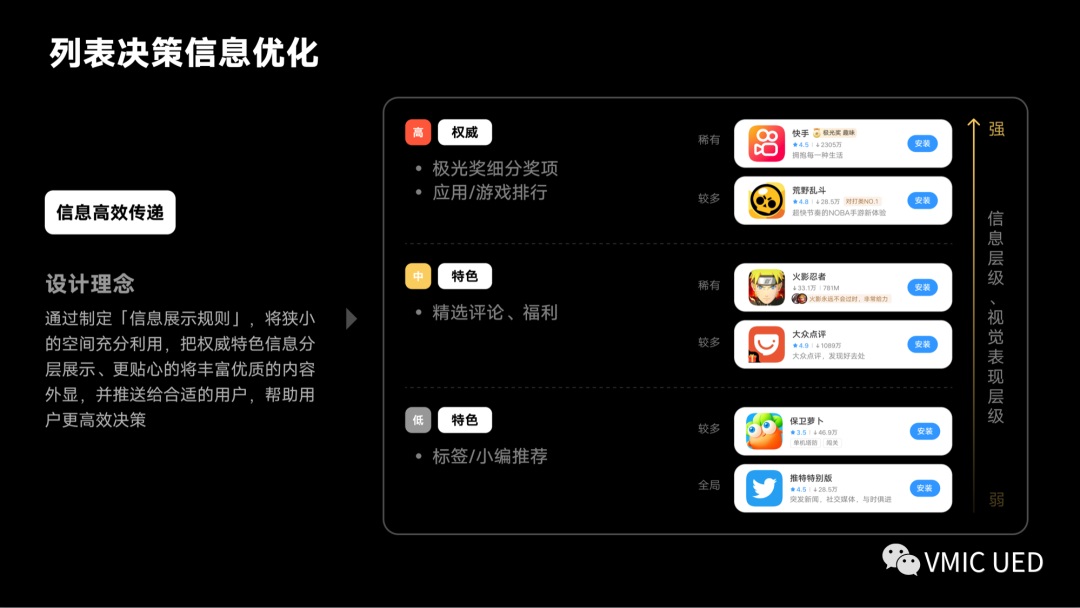
为了让信息更高效的传递,我们制定了信息展示规则,将权威特色信息分层设计,帮助用户更高效决策。 我们通过信息层级和视觉表现层级对不同权重的信息进行区别展示。
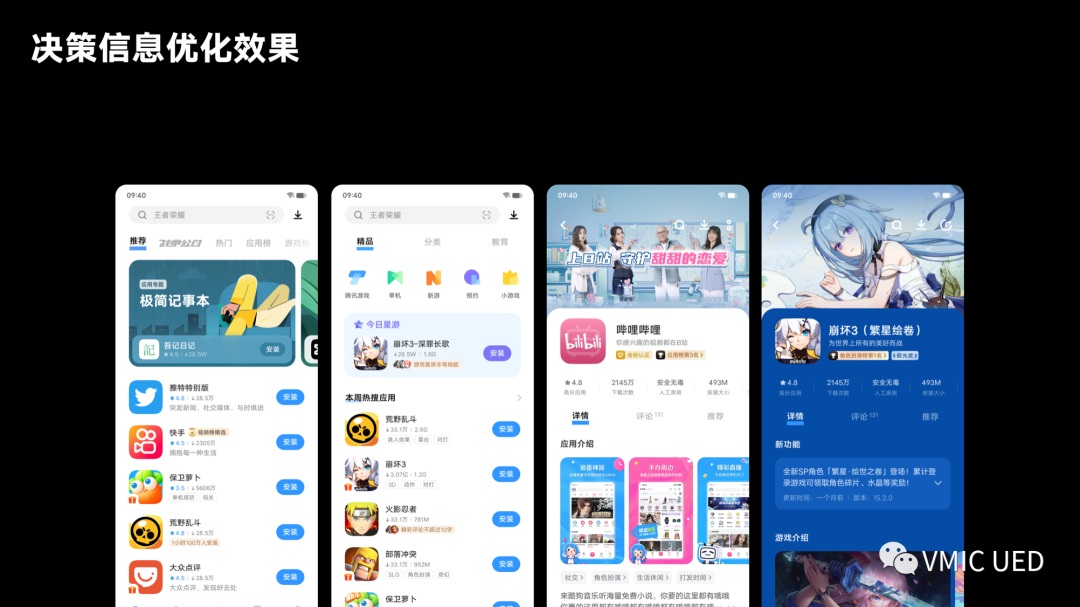
在详情页,同样运用信息分层展示规则,通过对奖项、排行等信息分层和视觉强化,让用户一眼 Get 到重点信息,高效决策。我们再来看一下,决策信息优化后在页面中的效果,在层级上会更舒适,感知上更权威可信。 以上就是框架及信息的升级的设计思路,我们运用科学的体验度量发现问题,严谨全面的推导解决问题,完成了交互层面改版,也收获了出乎意料的结果。
3. 品牌形象重塑在前面的内容中,我们从交互视角阐述了「框架及信息的升级」的整体内容。现在,我们从视觉的角度来阐述「品牌形象重塑」的相关内容。 应用商店品牌形象重塑的目标是通过视觉调性的升级,提升商店的吸引力和新颖性,从而提升应用下载量,最终促成业务目标的达成。 应用商店品牌形象重塑包含三个方面的内容,分别是一致性、吸引力和新颖性。
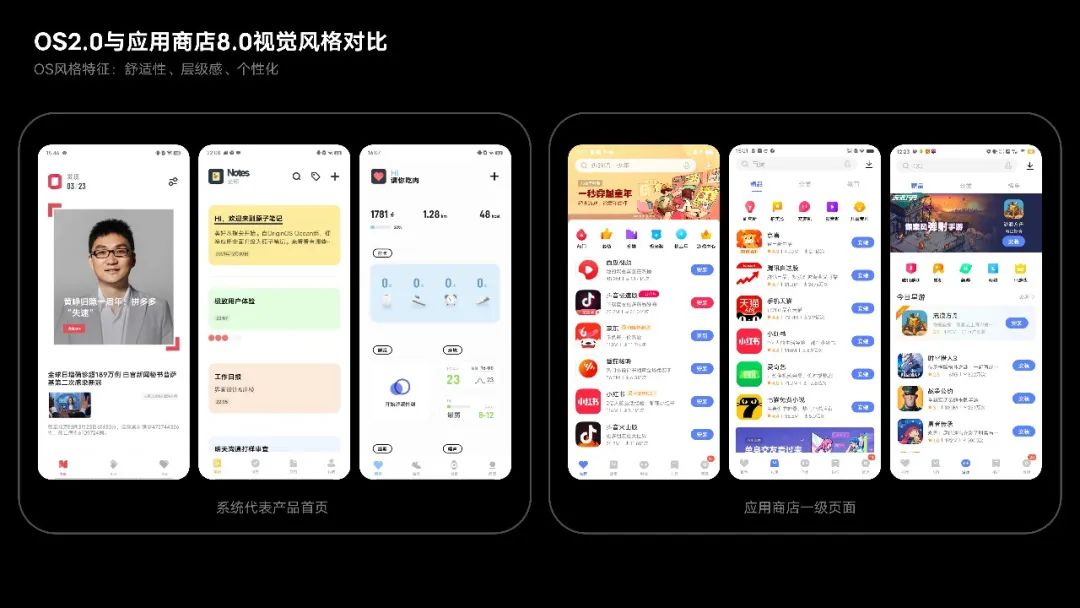
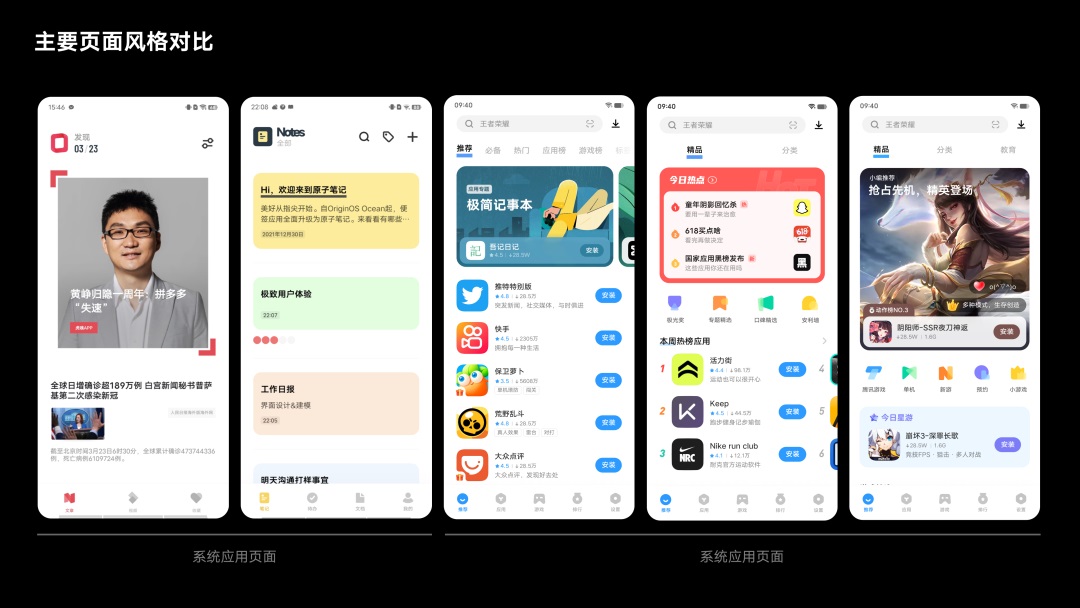
①一致性 在 22 年 vivo 手机推出 originOS2.0 操作系统后,我们在视觉上进行了全面的升级。作为系统预装应用的应用商店,我们需要保持与 OS 风格的一致性和品牌调性的认知,这有助于强化 vivo 官方应用商店的感知,也是相比第三方应用商店的最大优势之一。 基于此,我们通过应用商店 9.0 大改版进行了一个全面的品牌形象升级,以保证视觉风格的一致性和认知传递。 此次 originOS2.0 的升级主要围绕层级感、舒适性这两个维度进行打造。下面,我们一起来看商店是如何从这两个维度完成系统一致性适配的。
由于应用商店与 OS 工具产品属于不同的业务类型,产品目标和定位有较大的差异,这直接决定了产品形态的不同。因此,OS 的设计表现手法并不能直接应用于应用商店产品。为了实现与系统感知的一致性和统一性,我们需要基于系统规范,结合产品特征,寻找平衡的设计策略。
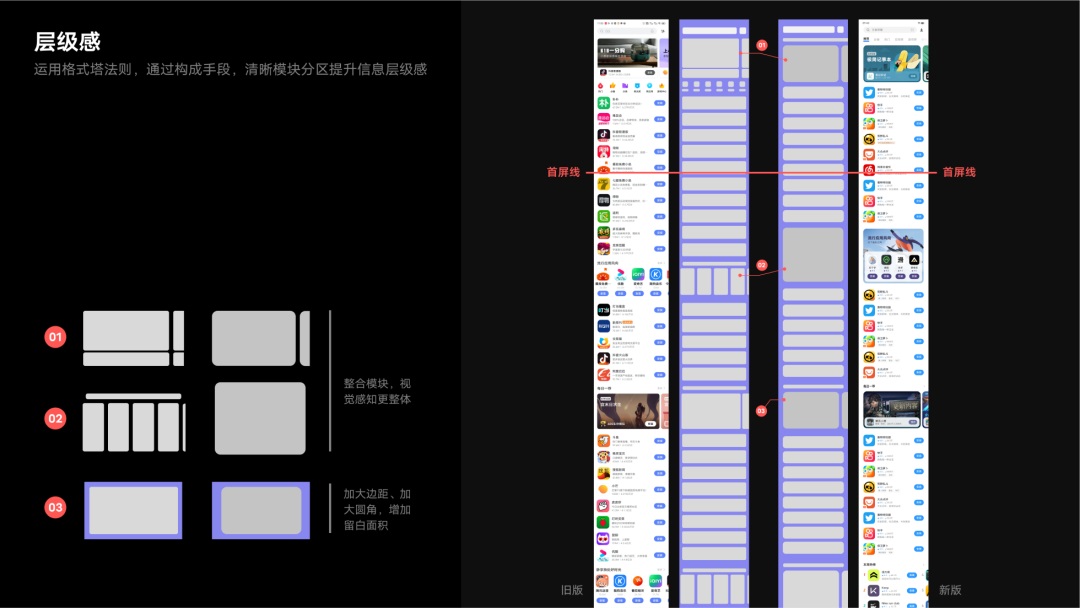
「层级感」 应用商店产品形态主要以应用列表为主,样式单调,层级感不够强。为了提升列表的层级感,我们通过强化模块分区和穿插内容的节奏感,来打破页面单调感。 将应用商店首页内容转换成布局图,就能清晰地看到模块内容的相似性极高,内容也过于平淡,容易让用户产生疲劳感。 为了提升浏览的舒适性,我们在不影响首屏应用曝光数量的前提下,运用格式塔法则对结构进行了优化整合,建立视觉锚点,让信息传递更有节奏感。同时,我们通过增加页面边距、加大容器圆角等手段,增加空白区域(负空间)的面积,来有效提升页面的通透感,使页面看起来更加简洁整体。 格式塔原则 近万字干货!带你全面了解格式塔原则好的设计师理解心理学在视觉感知中的强大作用。 阅读文章 >
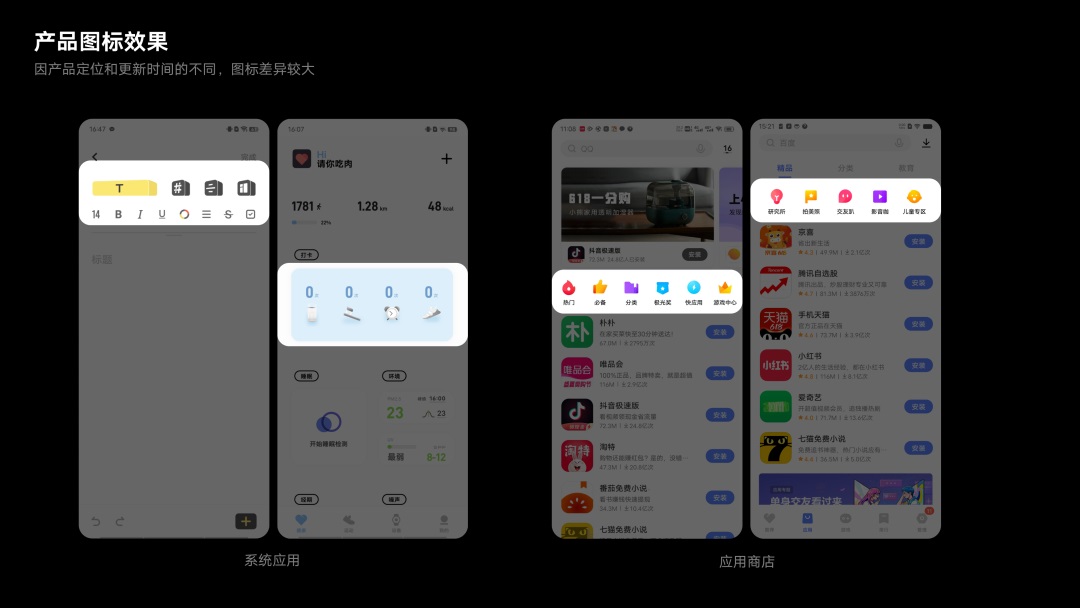
「舒适性」 这部分的主要是通过图标风格调整和增加基础动效来提升舒适性。因动效内容在后面还会讲到,这里就制作图标优化的讲解。作为画面五要素之一,图标风格可以影响产品调性,传递品牌认知。与 OS2.0 图标升级理念的思想相同,我们需要回归到场景,根据每个产品的调性和重要级别去定义图标的表现手法,以达到画面平衡和舒适感。 在当前应用商店的场景中,图标已经较长时间未做迭代,其视觉风格稍显陈旧,且与应用图标和安装按钮之间缺少明显差异,优先级不明确,导致视觉动线模糊,影响了信息的传达效率。因此,我们需要升级图标风格,明确产品调性和视觉优先级,建立明确的浏览动线,提升浏览舒适性。
新版图标在图形上使用更大的圆角,更加圆润舒适。结合系统升级后的明亮色彩,整体看起来更年轻,同时不再使用渐变质感,而是通过简洁的纯色让图标更加平整简洁。再结合前景的图层透叠,让图标感觉更加通透、轻盈、更加舒适。
基于应用商店产品的定位,我们通过围绕系统的层级感、舒适性来打造全新的商店体验。在实现与 OS 统一的基础上,我们强化了商店年轻化的品牌调性,整个产品焕然一新。与 OS 风格的一致性进一步提升了应用商店的官方感知。
②吸引力
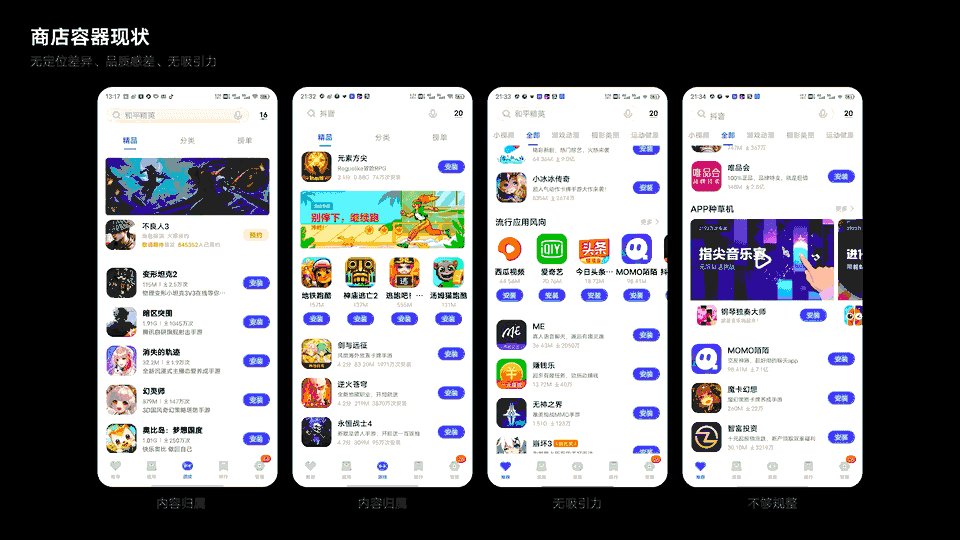
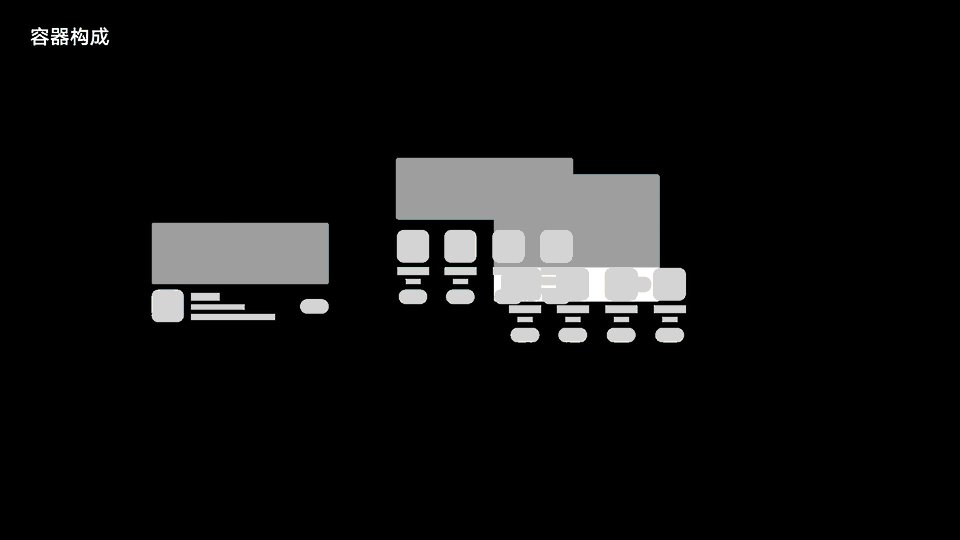
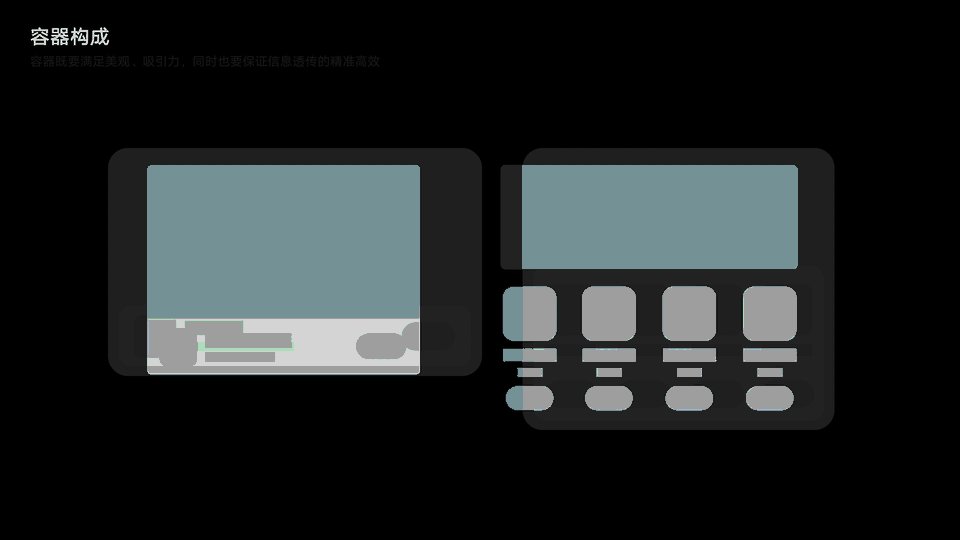
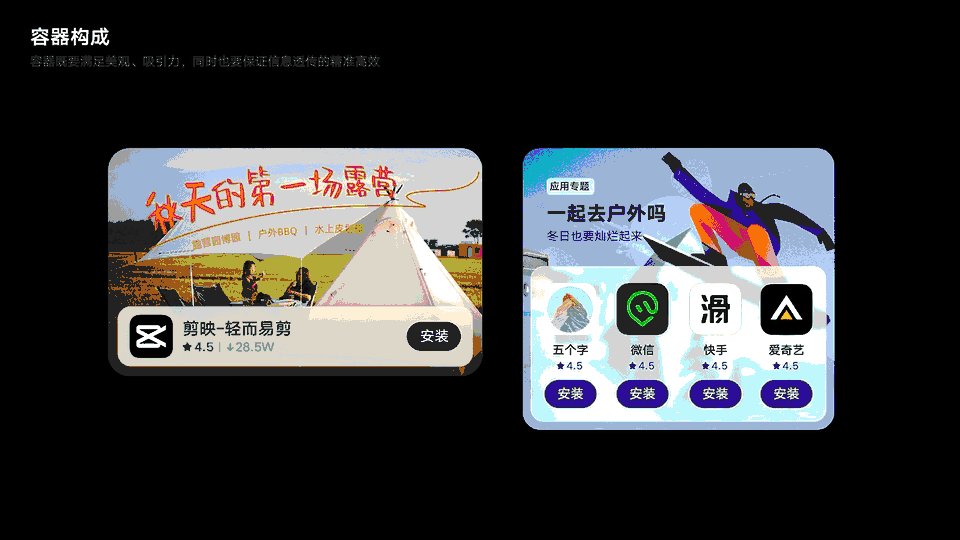
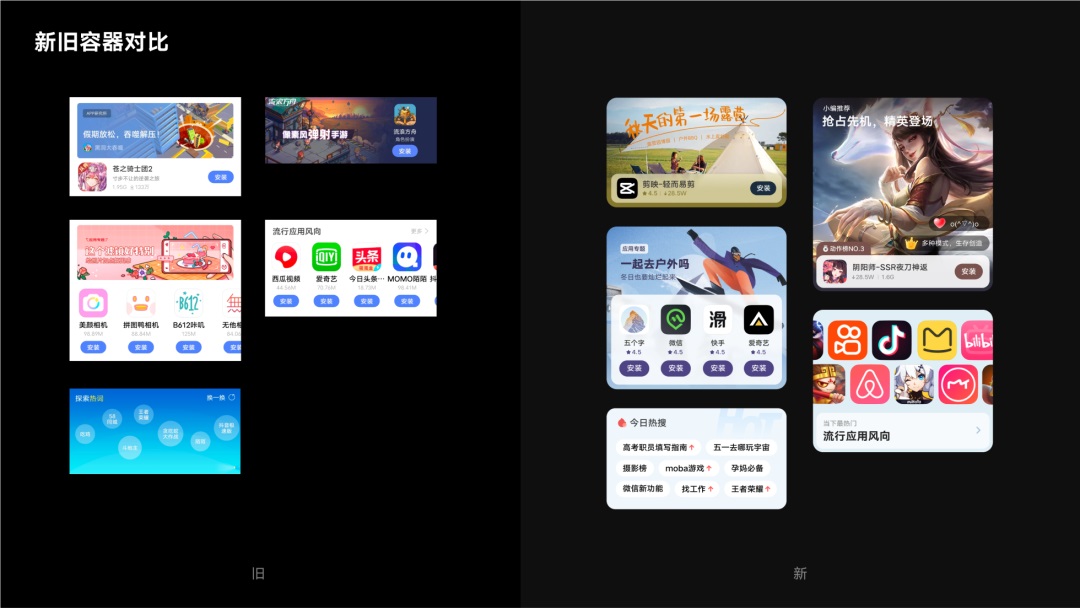
「容器丰富度」 首先,我们对商店线上的容器现状进行了盘点。图中展示了一些出现频次较高、有代表性的容器。然而,这些容器在页面上的定位和差异并不明显,同时也无法判断这些容器的内容是与哪里相关联的。整体来看这些容器也缺乏品质感。因此,我们提取了这 4 个容器的结构图,并发现它们具有很高的共性特征。 整体而言,这些容器可以分成两大类:banner + 横排列表 和 banner + 纵排列表。我们完全可以对它们进行样式整合,减少容器的种类,这样可以降低用户的认知成本,提升效率。 基于容器的美观度和信息传达效率两大目标,我们运用格式塔法则对容器进行了重构,通过构成的方法让容器的层级更加分明,内容展示更加清晰。为了让容器更具有设计感和点击欲望,我们引入了空间维度层的概念,并运用透叠的手法,让整个容器更具有立体空间感,同时也更加简洁舒适、通透。新版容器将物料和应用信息完美地融合为一个整体,既满足了美观度,同时也保证了信息传递的高效性。
针对不同场景的容器,我们会根据该路径下的用户需求进行特殊考量。例如,在游戏场景中,游戏用户非常注重游戏画面品质。因此,在设计上我们通过游戏精致大图来提升吸引力,同时运用互动弹幕和用户评论信息等来进一步强化游戏属性。这样,用户就可以从容器本身轻松判断其内容定位,并激发他们的点击和下载欲望。 基于不同场景的用户需求,我们打造了专属的内容容器,无论在内容定位还是页面的丰富度上都有了明显的改善。这样做不仅提升了产品的吸引力,还能够更好地满足用户的需求。
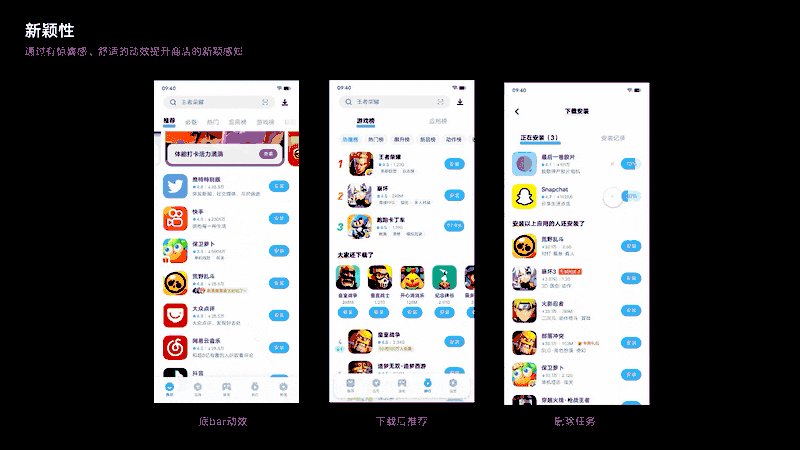
③新颖性
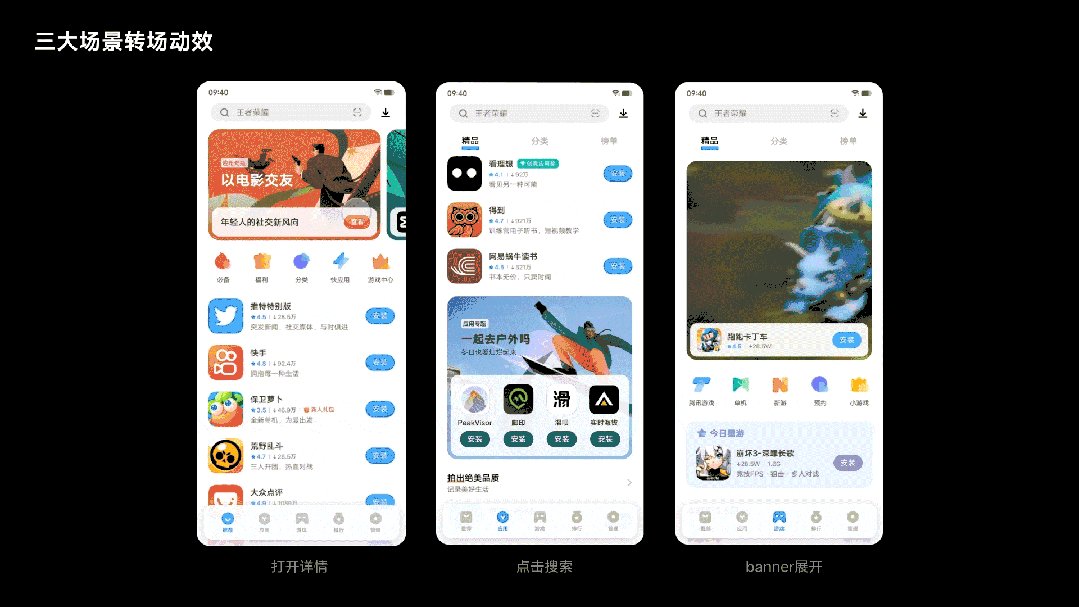
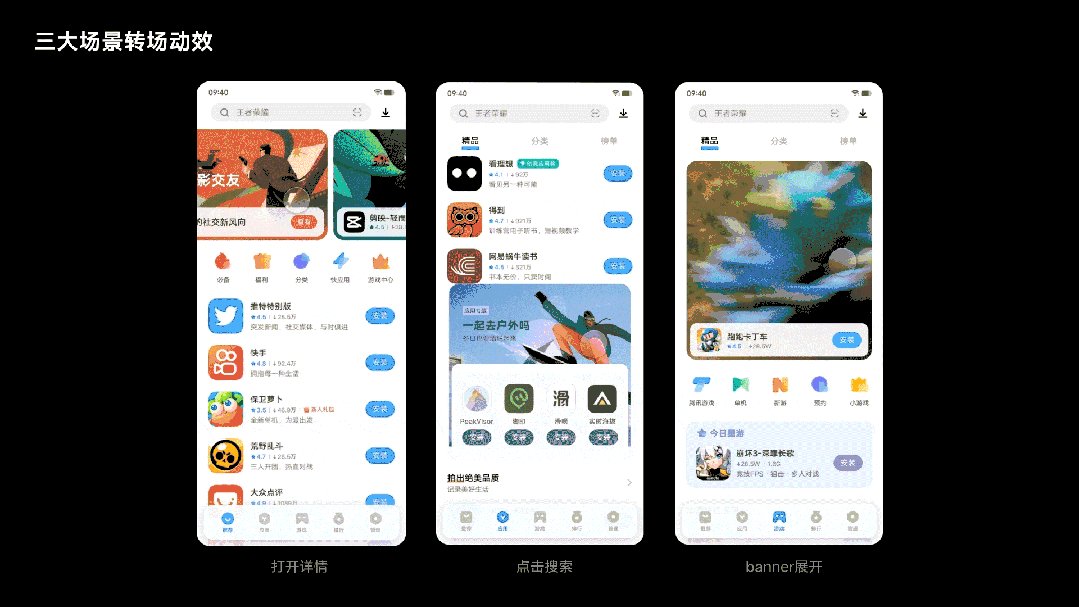
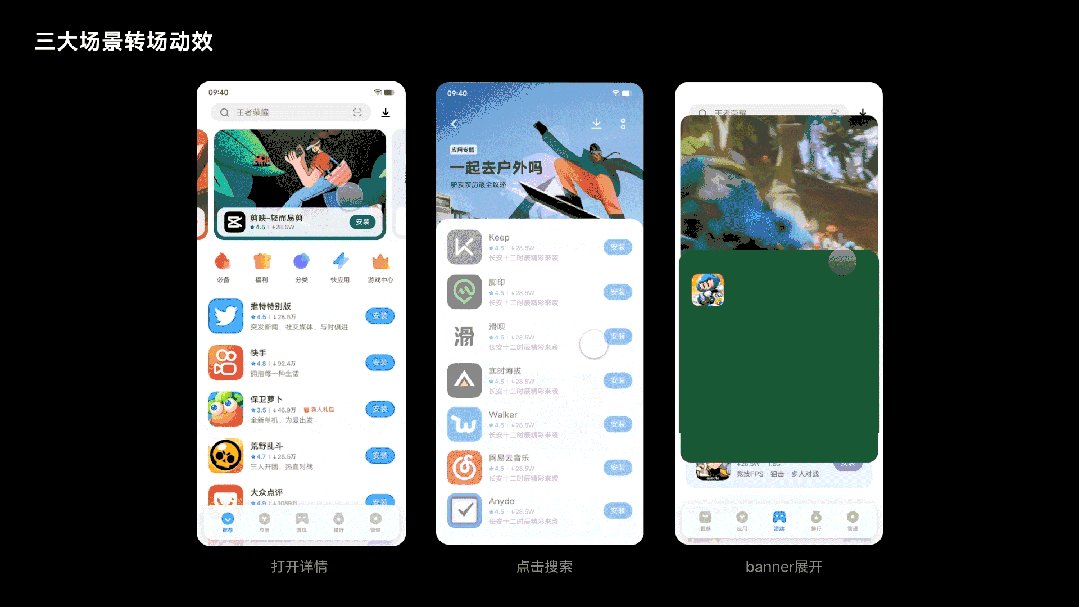
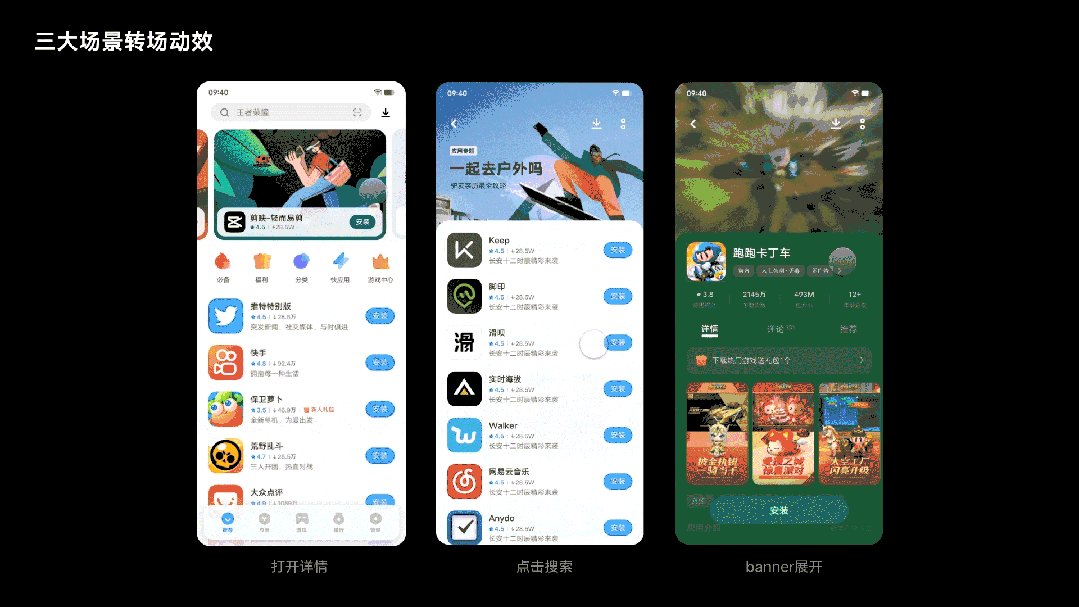
在过去的几年里,由于应用商店业务处于迅速成长期,产品更注重发版速度和商业化收益,而对于动效这种投入高但收益不显著的设计需求并不太关注。然而,随着应用商店已经成为一个成熟的产品,提升产品体验变得尤为重要。因此,我们借 9.0 改版的机会对动效进行全面优化,以提升整体产品体验。 我们重新定义了动效曲线,采用模拟真实物理运动感受的动画效果,让用户的体验更加自然顺滑。特别是商店的几个主要场景的点击跳转,我们让用户更直观地感受到了丝滑般的场景转场,在操作中带来新颖的体验感知。
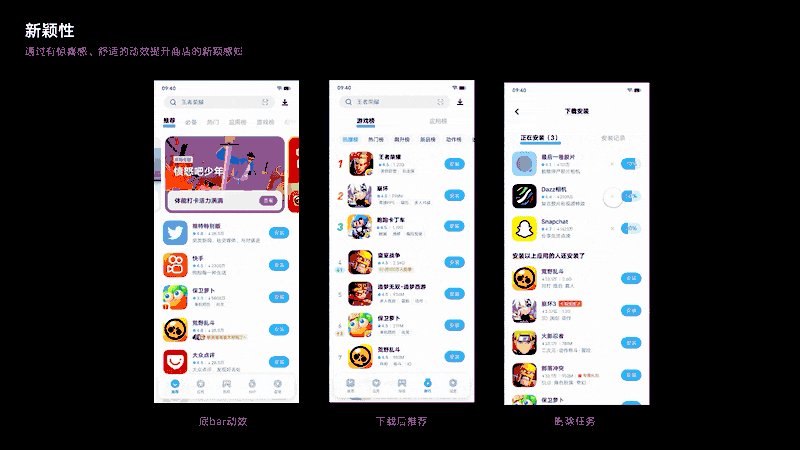
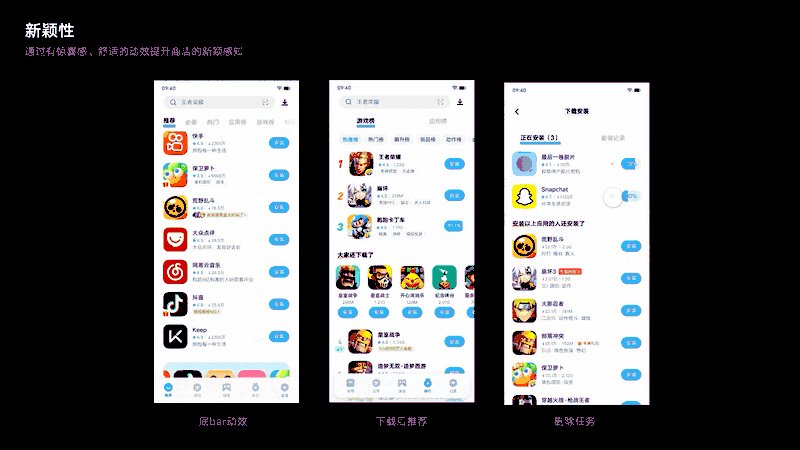
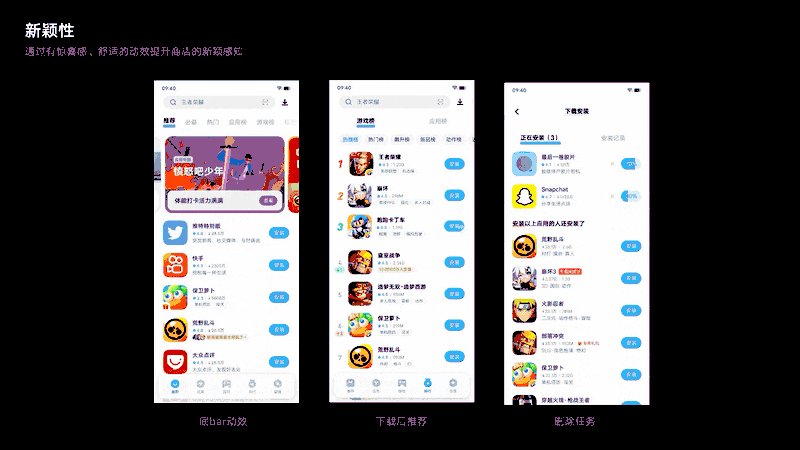
除了主要场景跳转之外,我们还基于系统提供的小场景的操作动效来设计商店全场景的动效。有创意的动效可以给用户带来惊喜,而流畅的动效则能够带来足够多的体验提升。在每一个细节上让用户感受到我们产品的用心,这不仅有助于提升用户的整体使用感受,还能增强用户对平台的信赖。
最后本次应用商店 9.0 改版是一次从功能到设计全面的升级,经过项目组各角色的通力协作,完成了本次大改版上线,最终产品核心数据指标都有显著提升。虽然整体数据表现不错,但这并不能直接论证设计价值,对于设计来说目标的达成如何?改版后的体验怎么样?都需要我们进一步的论证。 从数据维度上拆分,我们通过重要改动点的埋点监测,提取与设计直接相关的指标,如局部的点击率和页面的翻屏率等。这些指标的提升可以从数据维度有效论证设计吸引力的提升带来的核心指标提升。 同时,我们通过体验度量的前后监测结果看,在前期发现问题的“吸引力、新颖、简洁、一致性”这几个指标上都有较大的提升,完全符合改版前制定的预期目标,也说明我们对于设计问题定位是精准的,同时采取的设计策略是有用的。 由于项目时间紧任务重,部分设计效果在策划评审时有所删减,只保留了 80%左右的改动效果。但对于成熟期的应用商店来说,有如此大的改动量且有较大的数据提升已经是一项值得欣慰的成果了。
欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论