平面高手课堂!6个简单酷炫的设计技法+实战案例详解

扫一扫 
扫一扫 
扫一扫 
扫一扫
大家好,我是鱼先生。 上次渐变色的设计教程出了以后,有同学就留言私信,表示想学习一下文章中的版式设计教程,那么今天鱼先生就安排上。 往期回顾: 用80张案例,帮你掌握20种渐变色表现形式!hi,我是鱼先生,终身学习践行者。 阅读文章 >本文以 6 个实用技巧为基础,结合实战讲解,软件是 AI(Illustrator),会按照以下三个方面详细讲解:① 技巧运用案例;② 技巧拆解;③ 实战演练。 OK,开始吧!
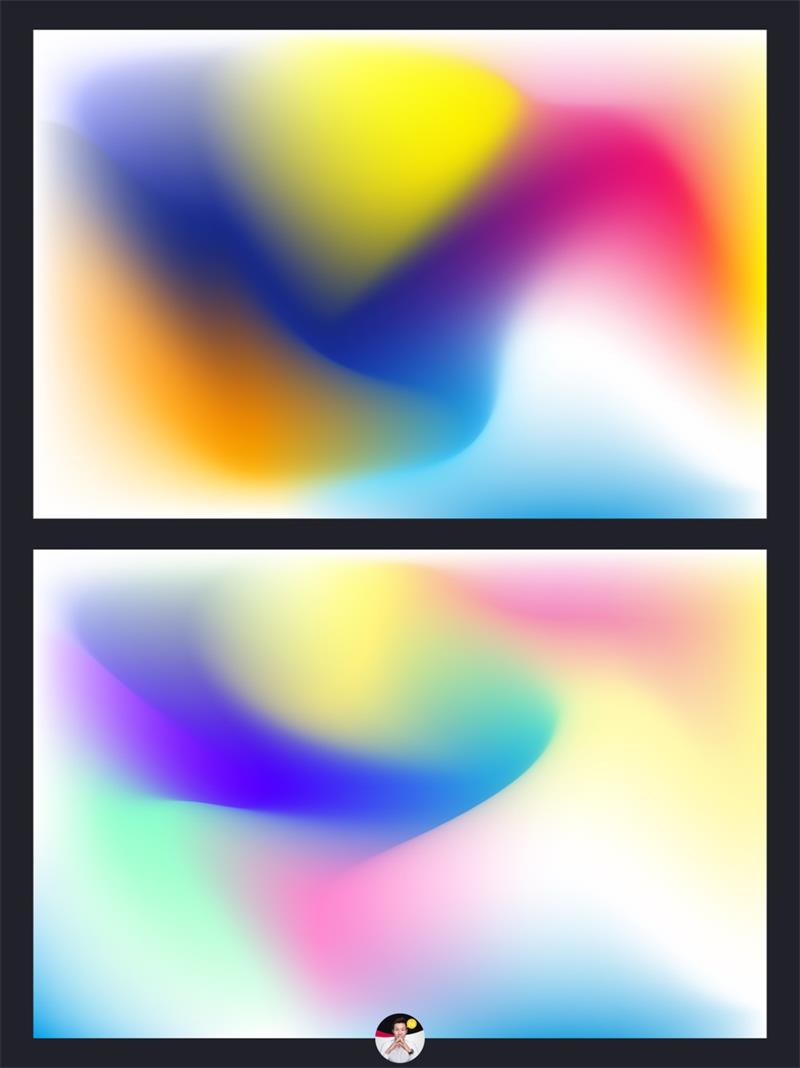
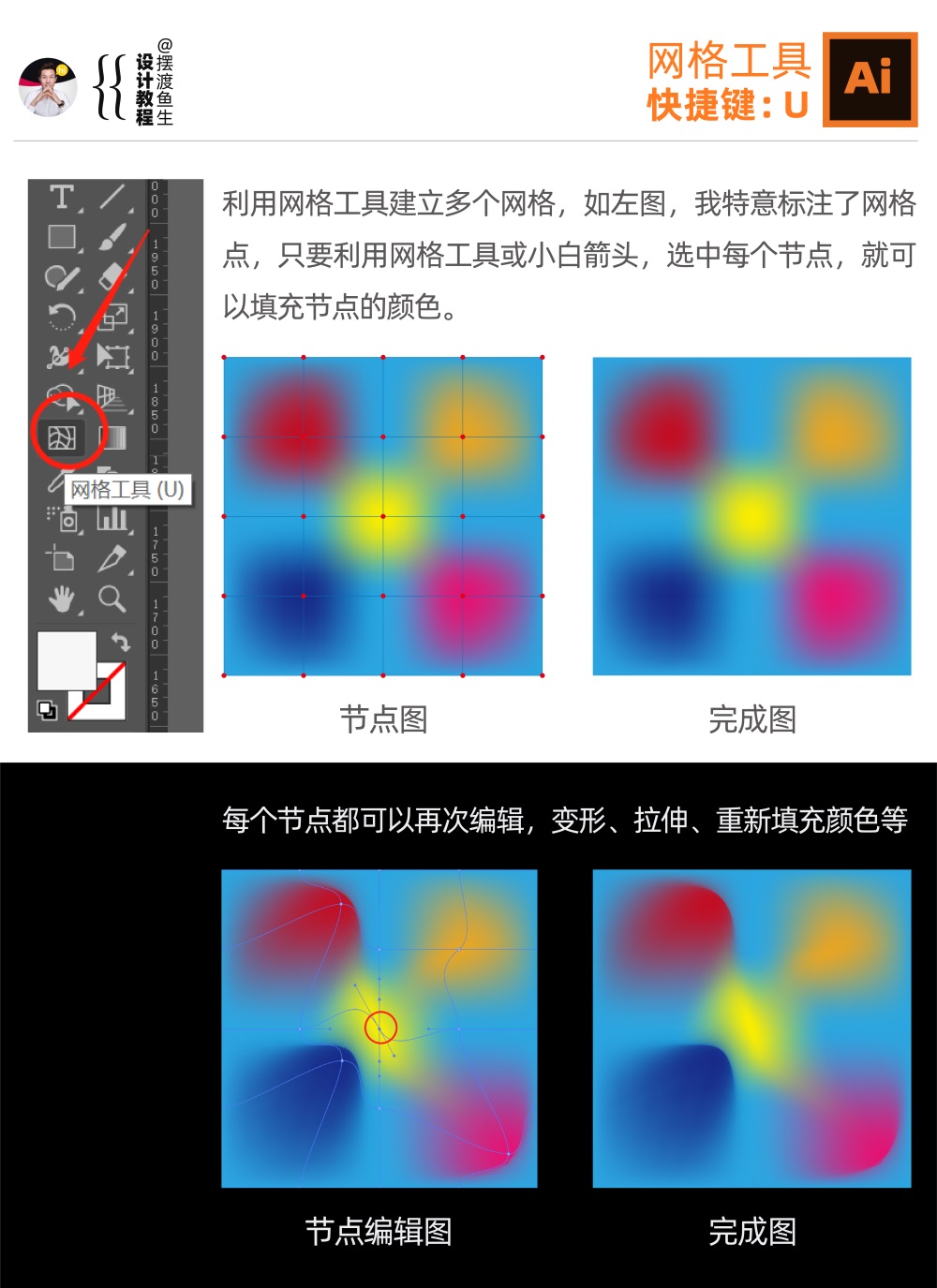
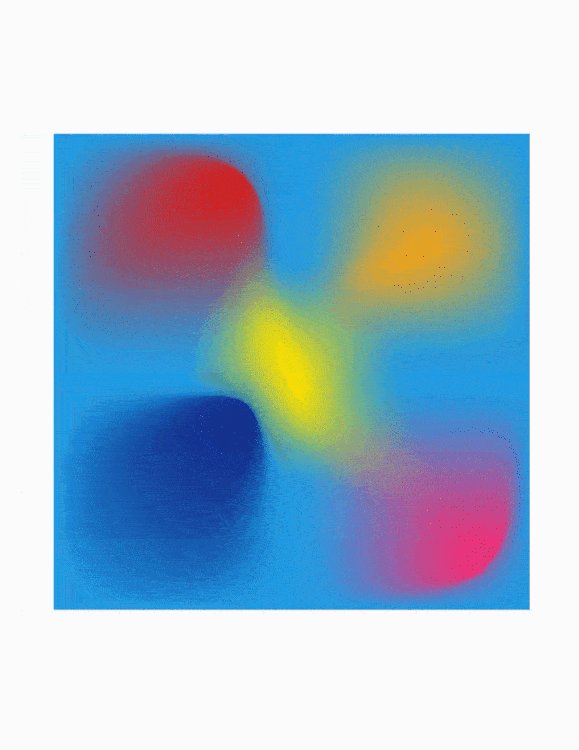
网格工具简直是一秒钟学会使用,学会之后,妙用无穷。 1. 技巧运用 先看下利用网格工具做的的画面,如下图案例:
网格工具快速制作炫酷背景
书籍封面的应用
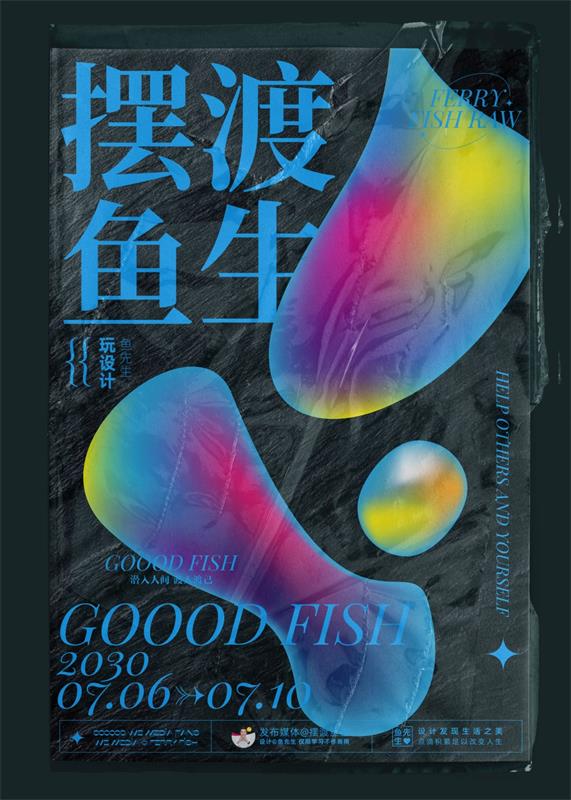
海报设计中的应用 2. 技巧教程
添加完网格之后,每个节点都是可以编辑的,如下图:
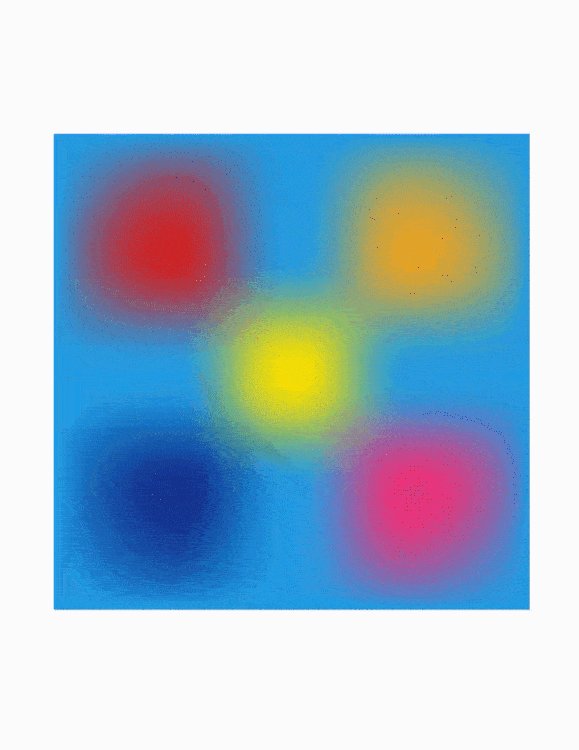
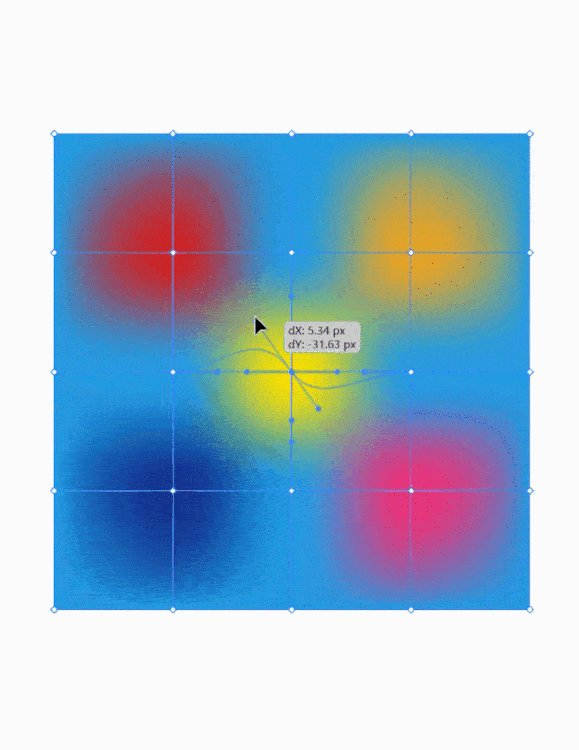
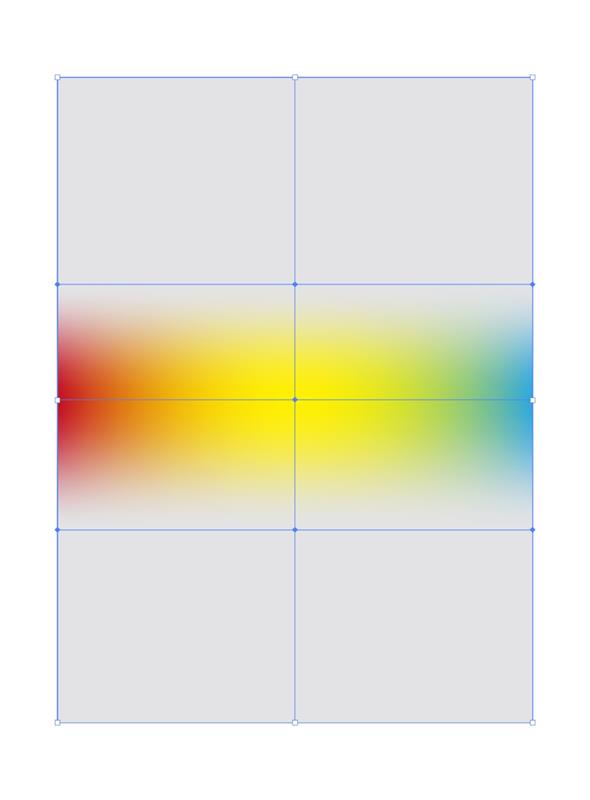
OK, 技巧学习完毕,进入实战环节。 3. 实战演练 案例一:渐变色书籍封面 ① 运用网格工具填充,网格建立如下
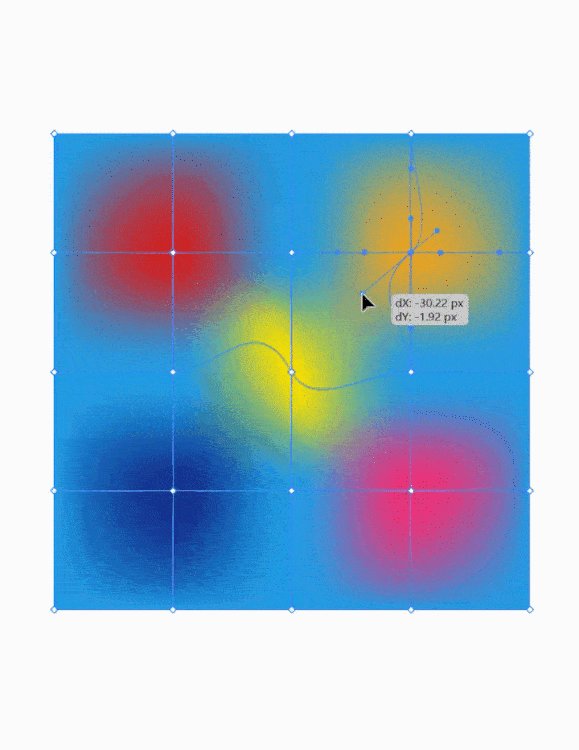
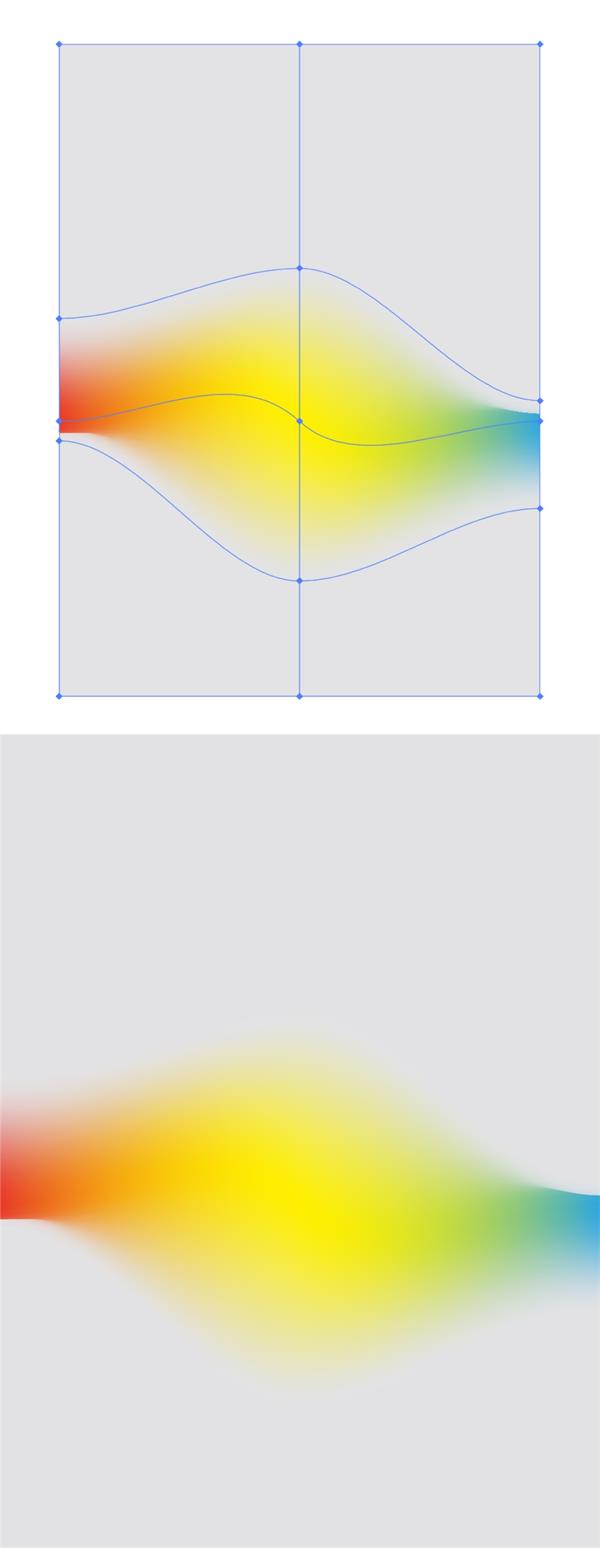
② 网格进行变形编辑,编辑后如下图:
③ 文字进行排版,完成后如下图:
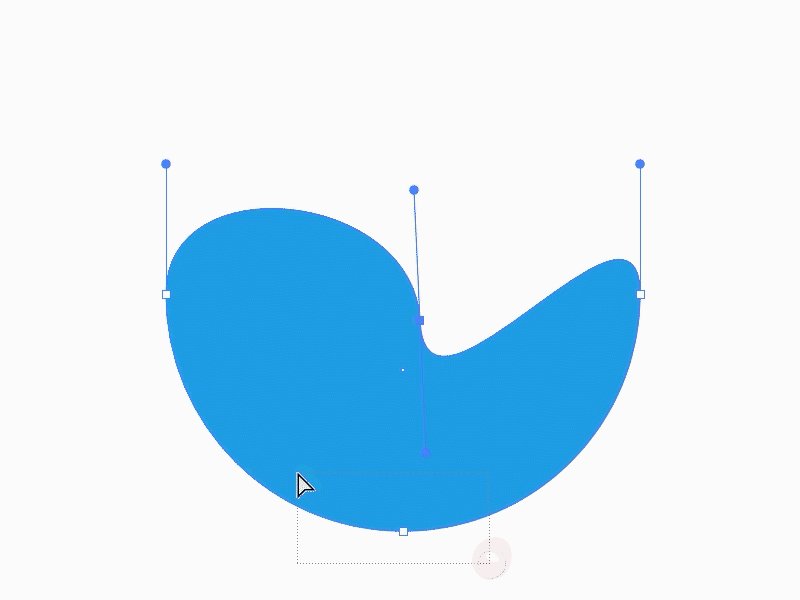
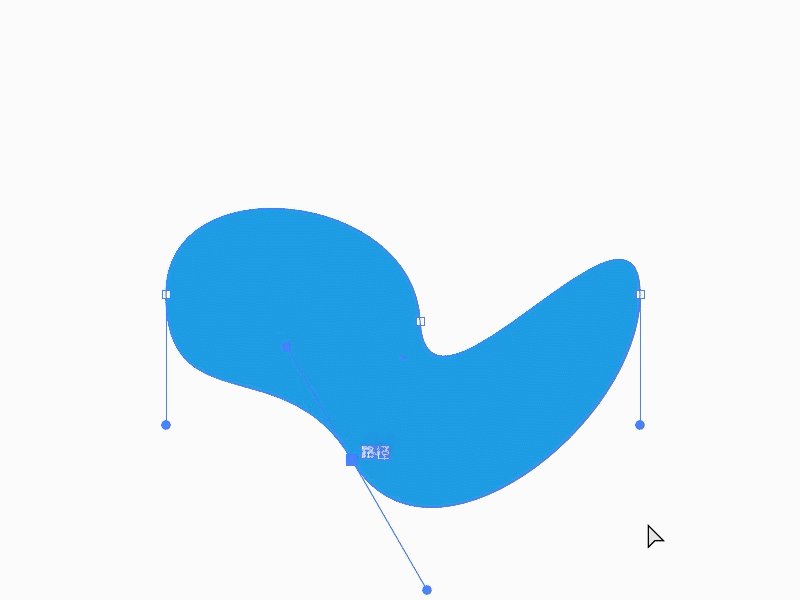
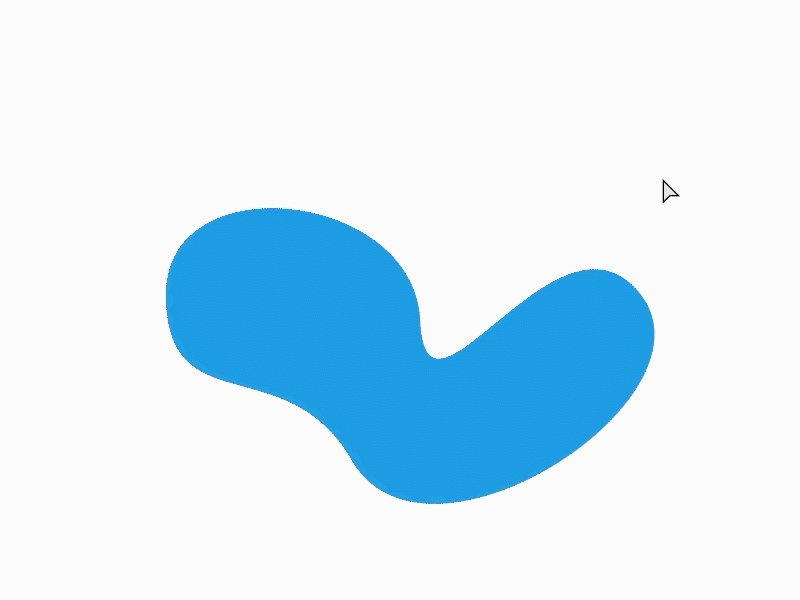
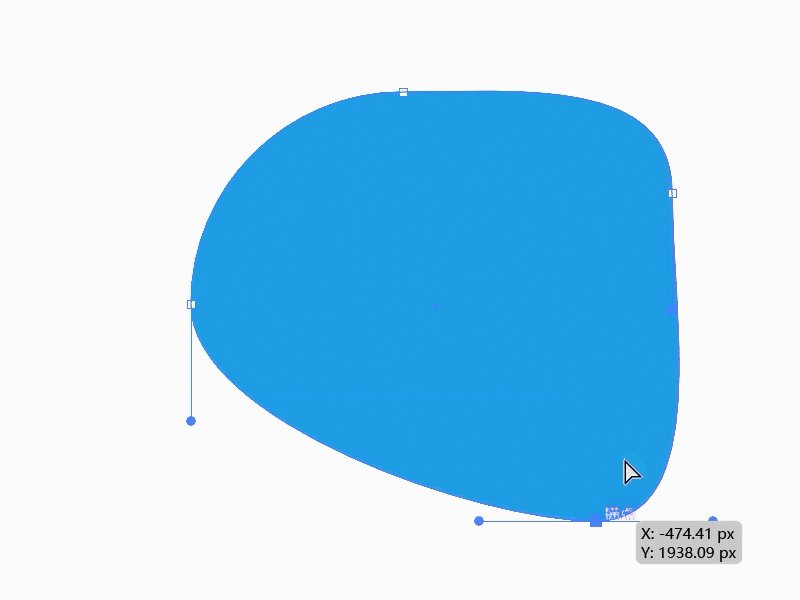
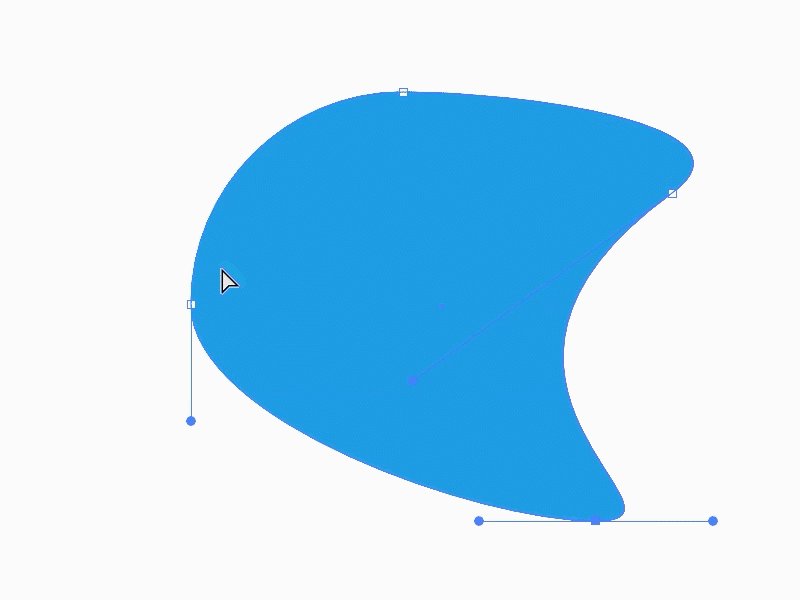
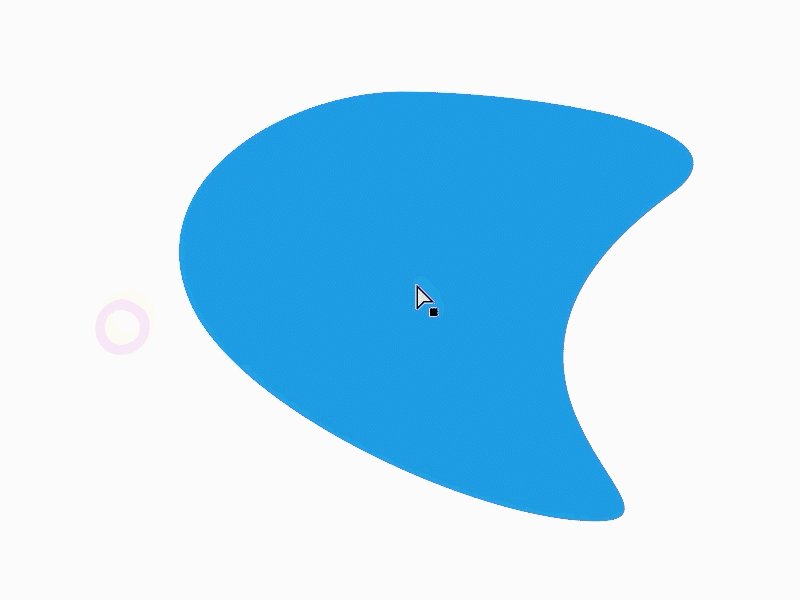
文字排版是一个很大的篇章,我们今天的重点是分享技巧的应用拆解。 如果你是新手,基础不牢固,那么可以先临摹我的版式,等你有了一定的基础之后,自己再进行举一反三,充分的吸收知识点。 案例二:五彩斑斓酷黑海报 ① 绘制图形 练习阶段,图形的绘制,大家自由发挥即可。 可以用钢笔工具(快捷键:P),也可以用变形工具,多多尝试,说不定可以碰撞更多灵感。 先用钢笔工具演练一下试试:
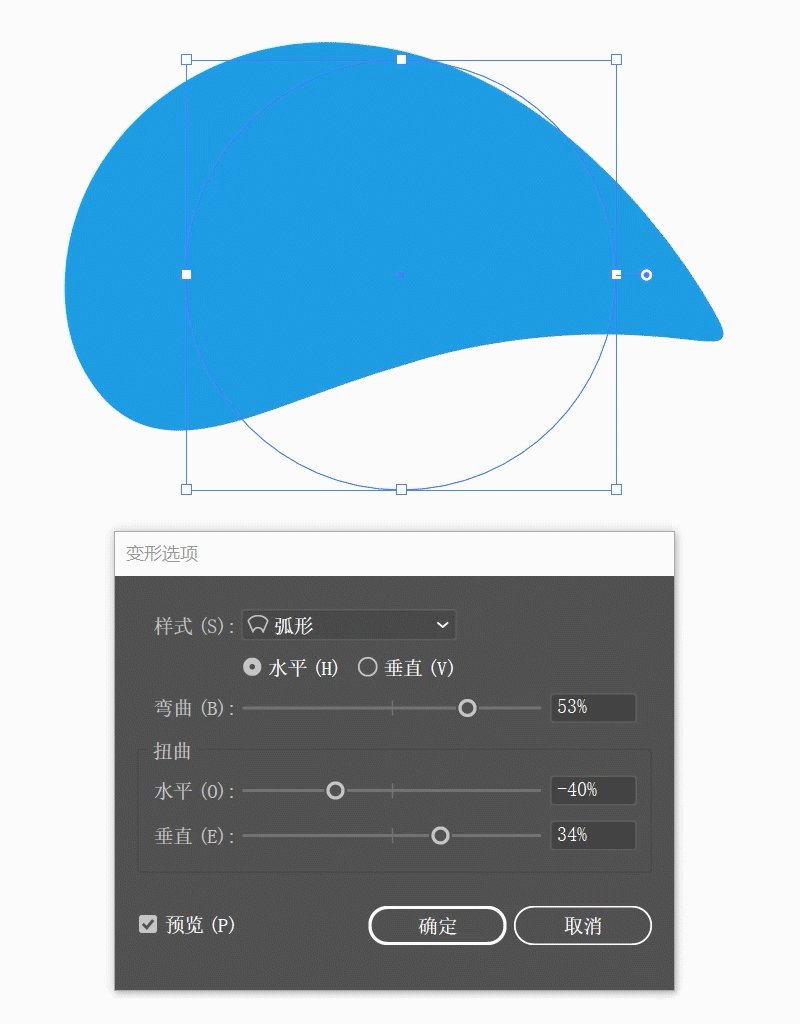
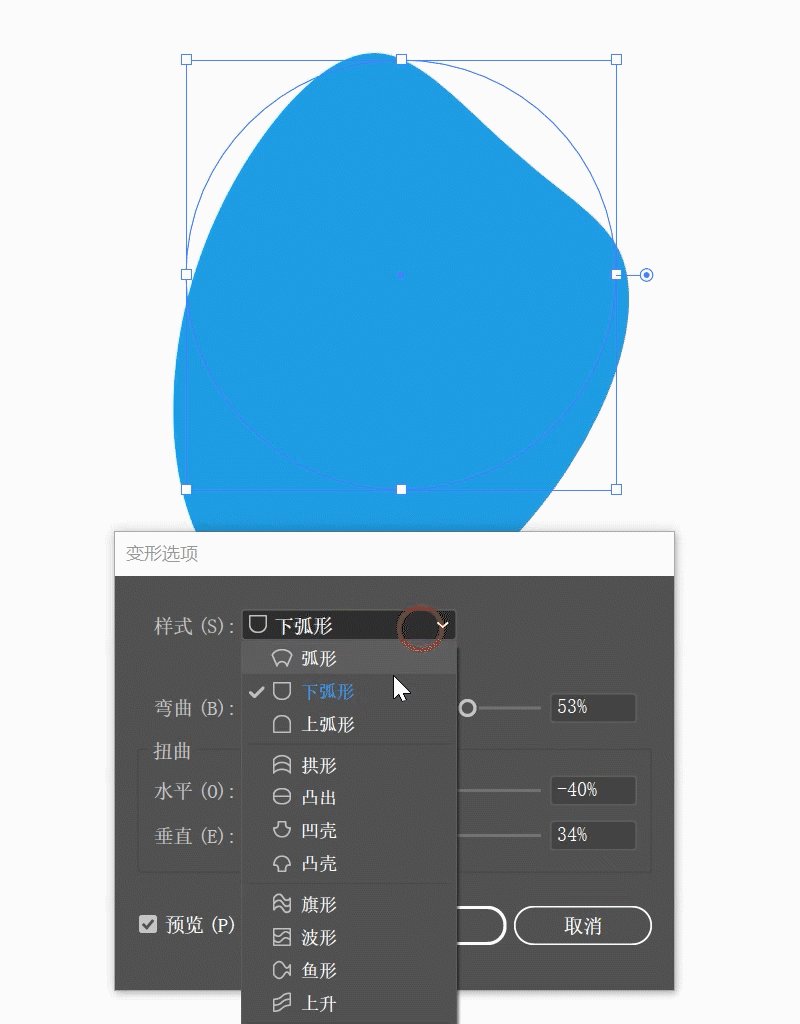
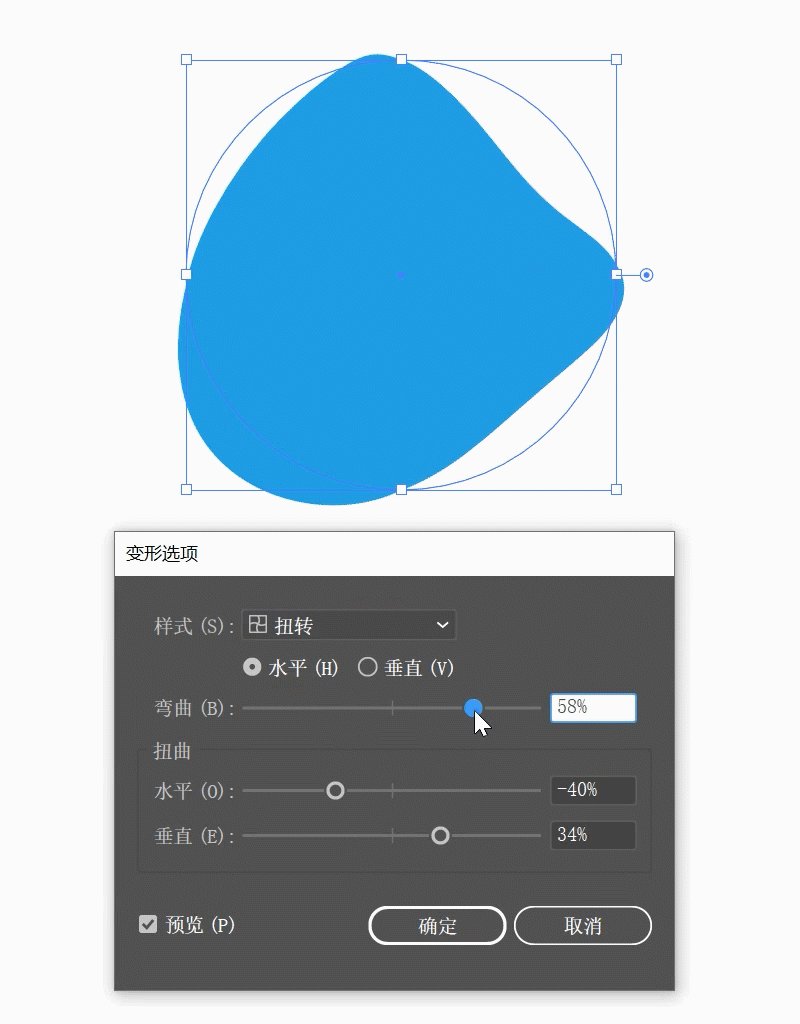
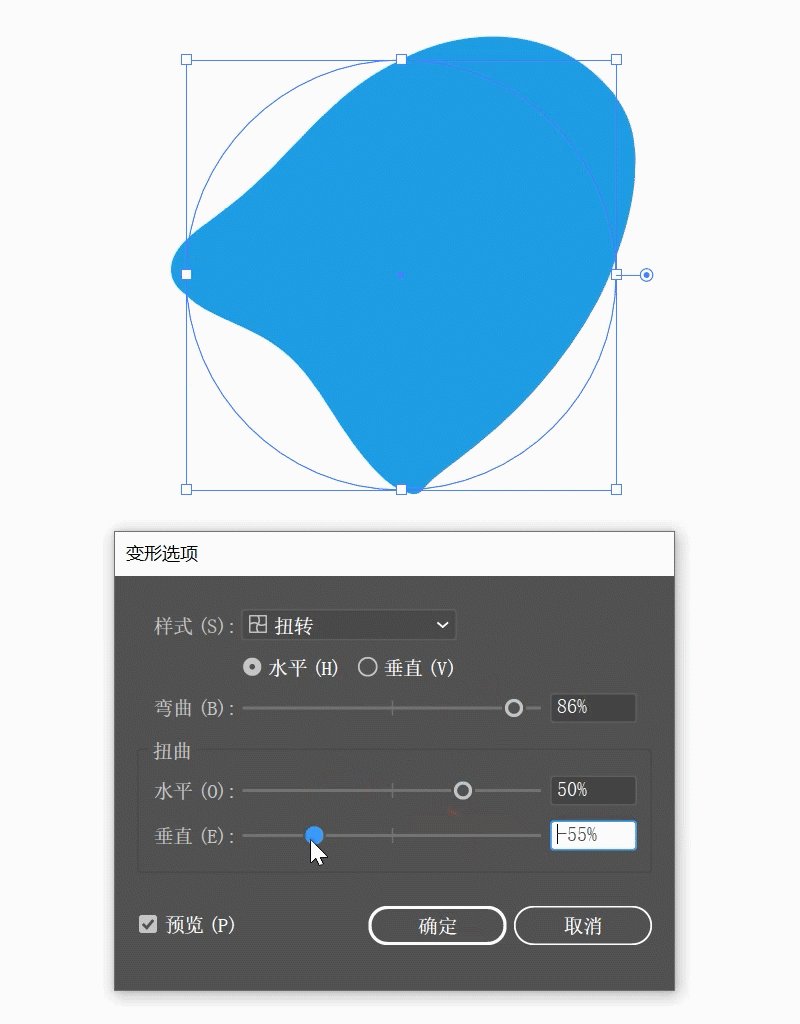
再或者我们直接利用 AI 软件中的自带变形工具进行调整。 我们需要执行:效果→变形。 然后即可调出如图所示面板,你就可以随心所欲的调整,找到适合的图形即可。
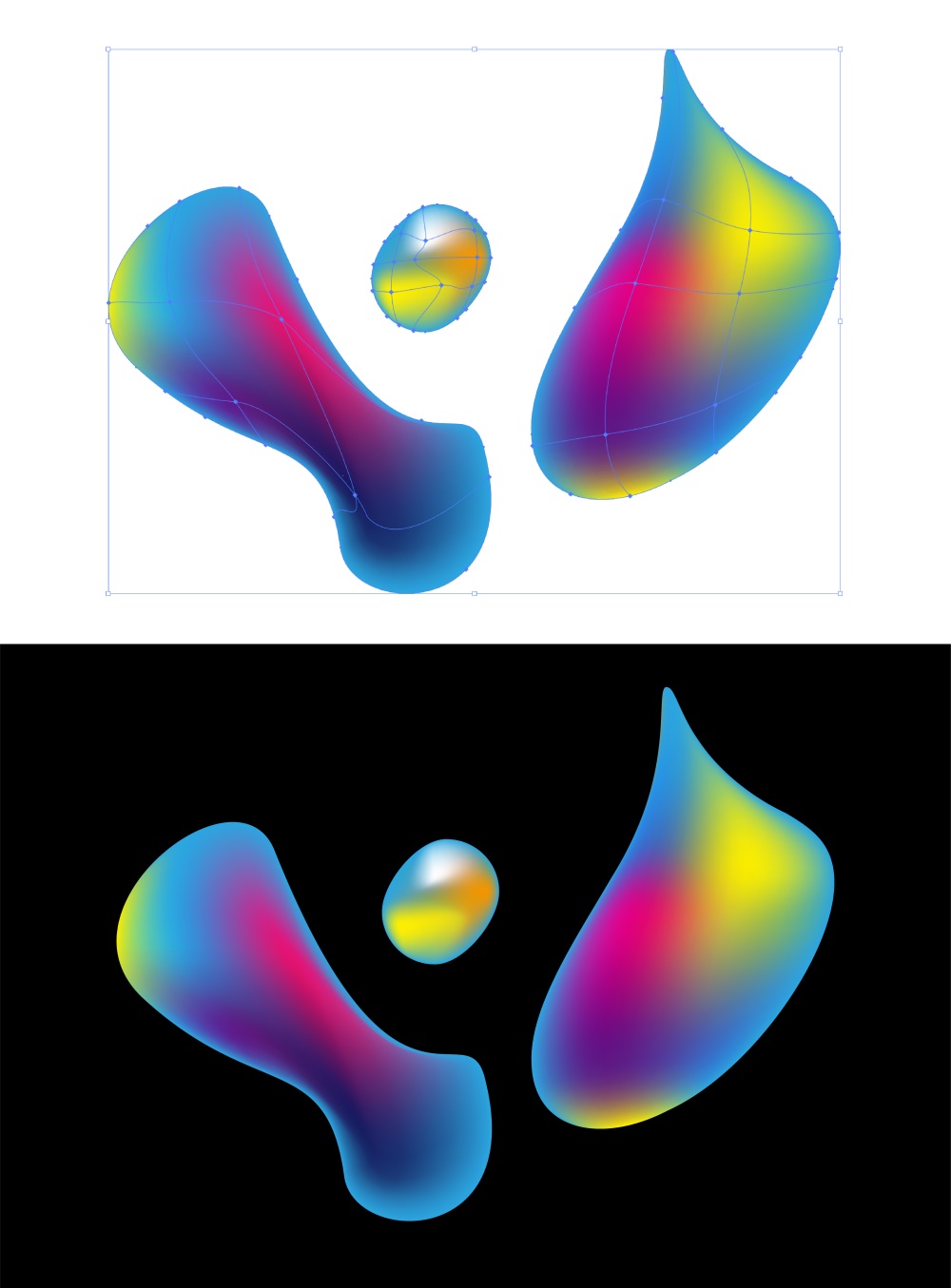
② 图形调整好之后,利用网格工具填充编辑颜色。 绘制图形的方法上面已经教过了,这里展示一下案例中图形的网格形状,如下图所示:
③ 文案进行排版设计。
④ 最后再添加背景元素,增加质感。 找到一张石头肌理的图片。
填充为背景,完稿如下图:
网格工具技巧,简单又实用,大家要多在设计实践中不断地运用,久而久之自然熟练掌握。 OK,继续下一个!
Ai 中的 3D 工具特别强大,今天来讲其中的一个点,凸出和斜角,下次抽空专门给大家讲讲 3D 工具的妙用。 凸出和斜角经常会用来做一些立体字,或者图形立体效果。 1. 技巧运用
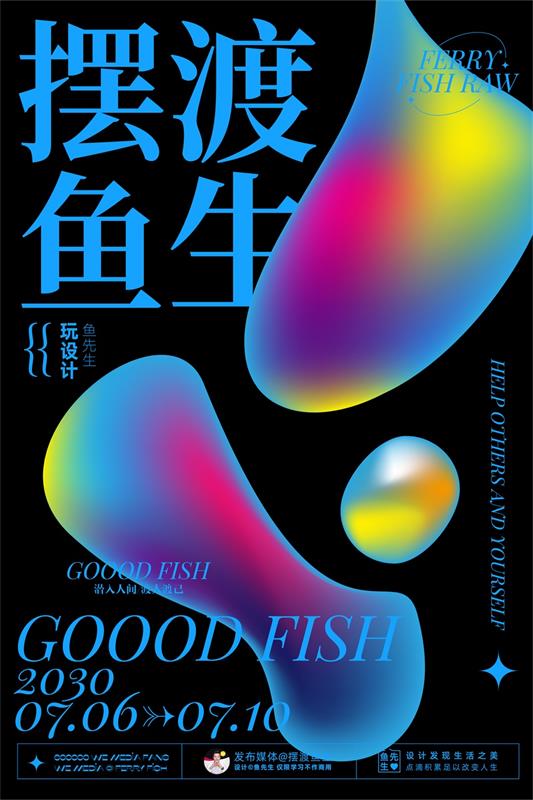
字母立体在期刊封面中的应用
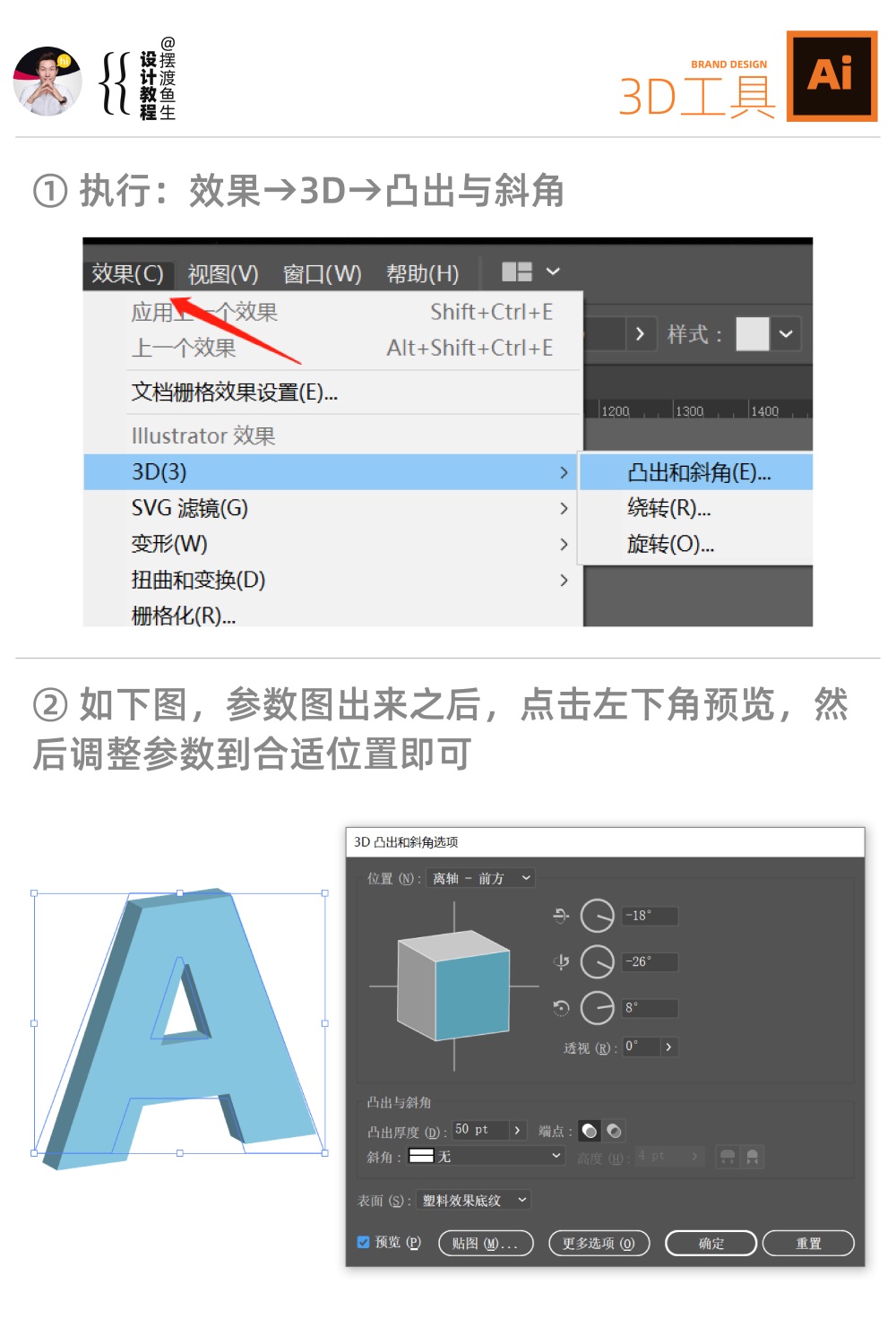
数字立体效果 2. 技巧教程
可以直接调整参数,也可以如图所示,转动立方体调整效果。 技巧学会之后,上面的 IDEA 期刊封面就不再难了。 鱼先生说: 做这类立体图形,一定不要着急,多调试,特别是最开始的学习阶段,多尝试,举一反三,慢慢就熟练运用了。 3. 案例应用 案例:73 周年海报 设计元素:数字 73;技巧方法:3d 工具 ① 打出所需要的数字。
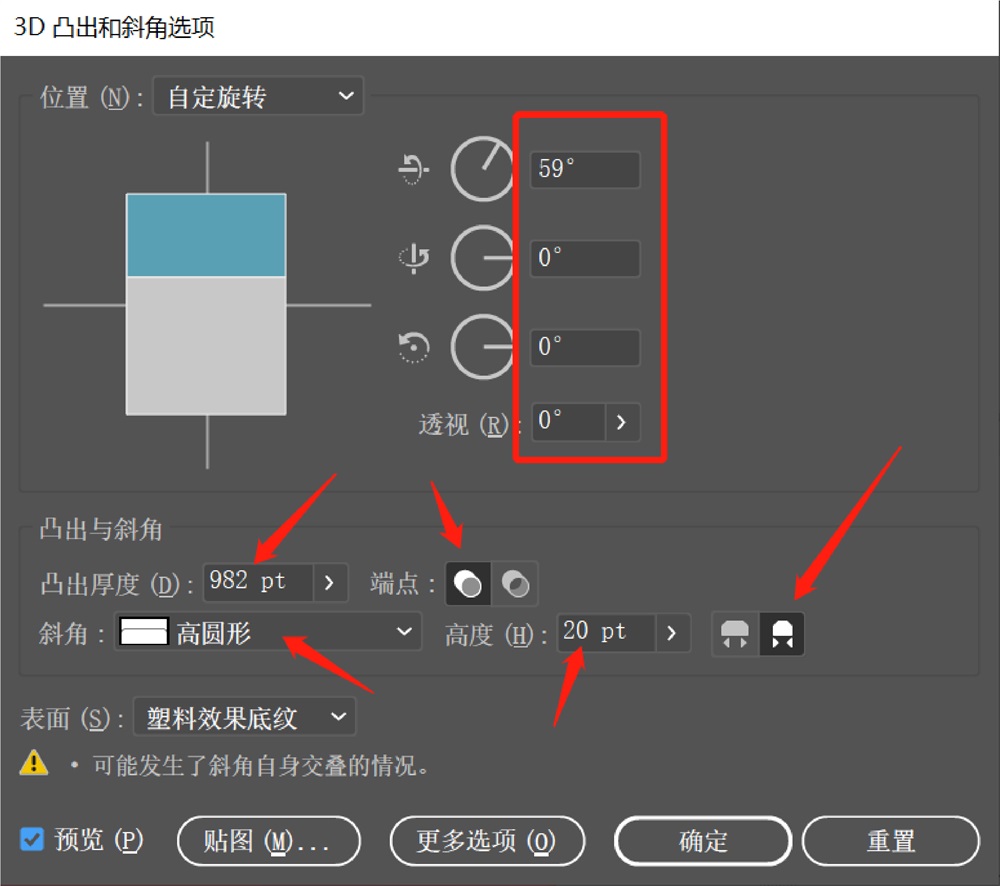
② 执行:效果→3D→凸出和斜角 我的参数如下:
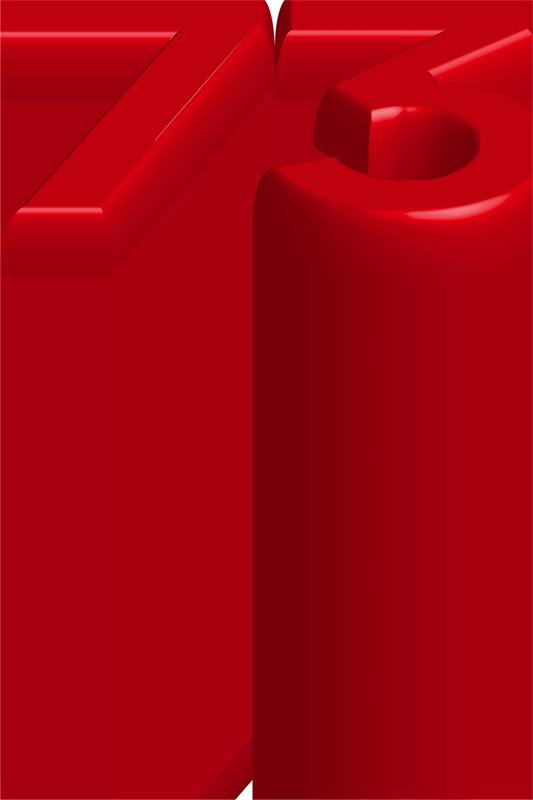
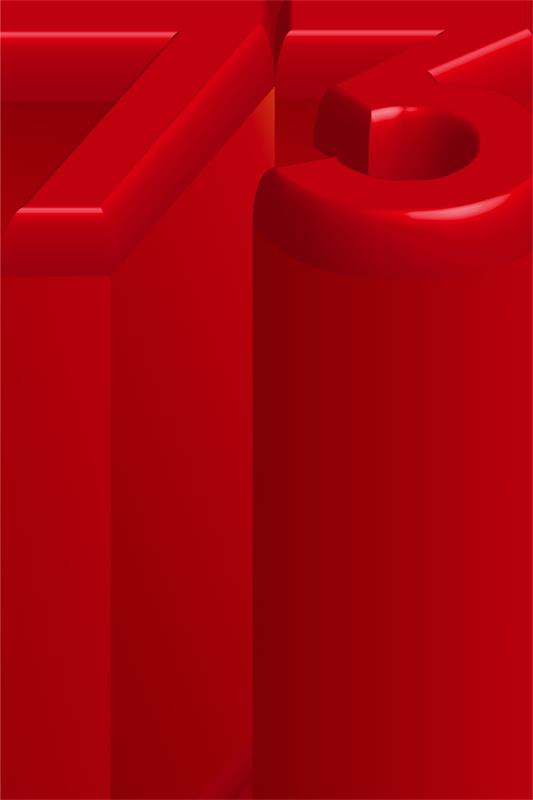
完成后,确定,得到以下图案:
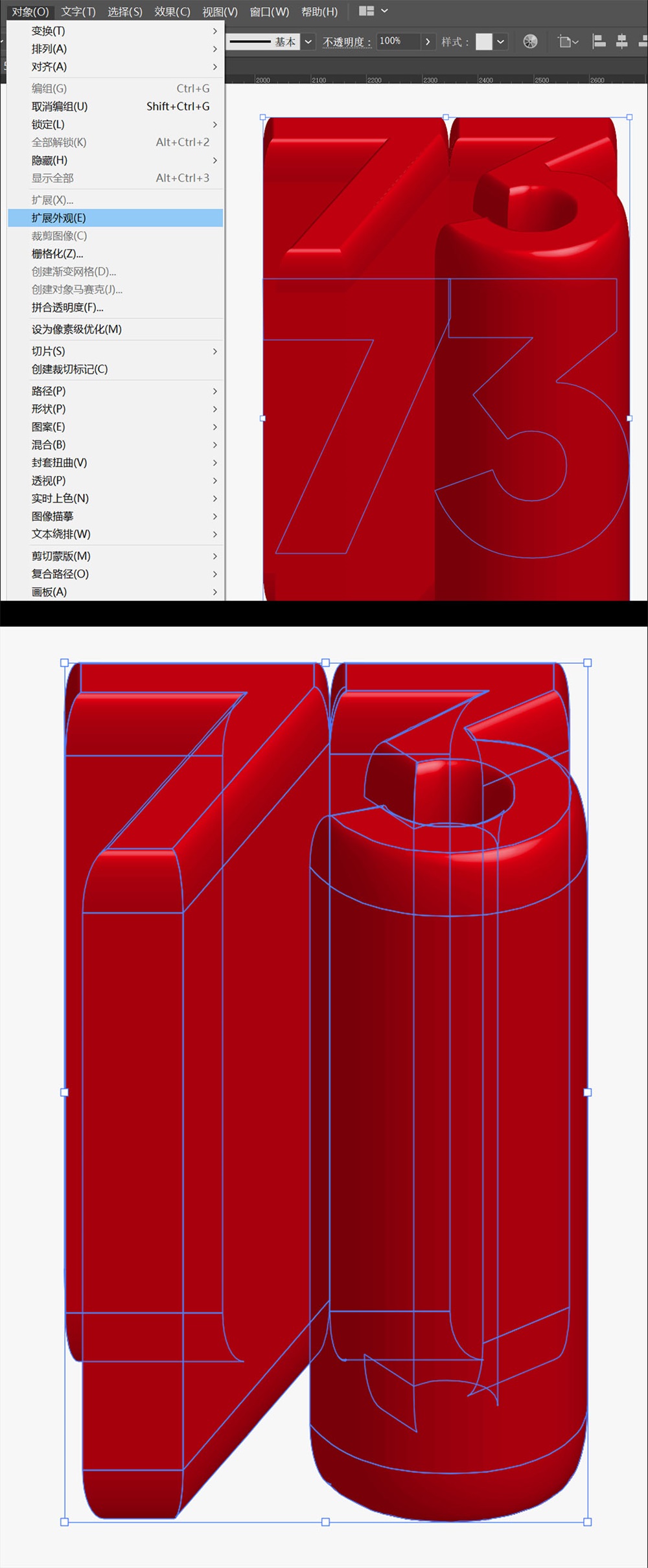
毕竟是平面软件中制作的立体图形,它的明暗过度并不均匀,需要我们做细节调整。 ③ 先把图形扩展外观,然后调整图形的细节。 选中图形,先执行:对象→扩展外观
扩展外观后,图形是编组状态,取消编组或者用小白箭头单独选择,然后就可以单独针对每个面进行细节调整。 这里我调了每个面的渐变,让立体感加强了一些。 完成后如下图:
④ 最后简单排版一下。
以后各种周年庆、倒计时类设计,是不是就不怕没有思路了? OK,继续!
1. 技巧运用
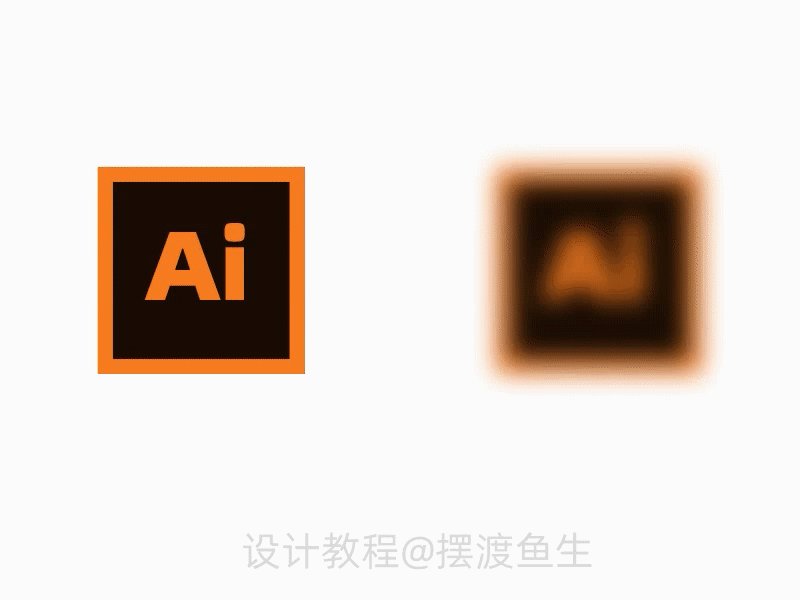
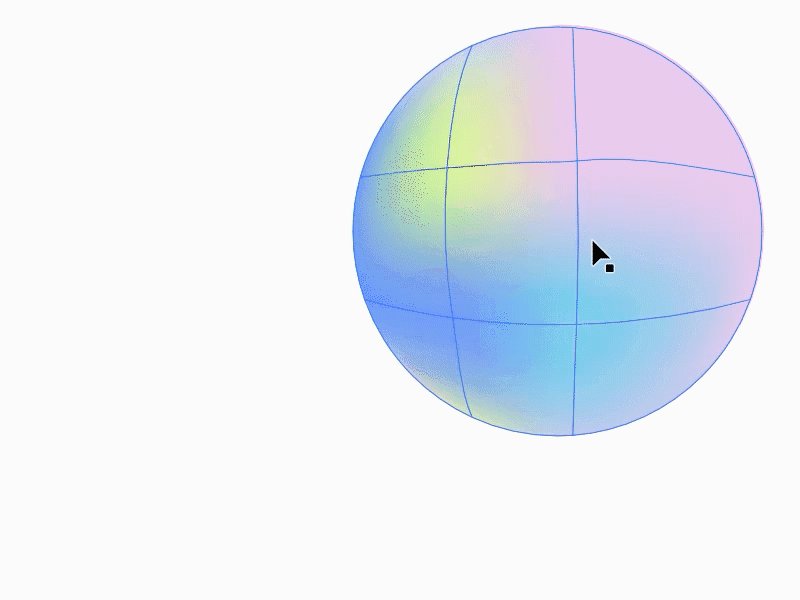
2. 技巧教程 先看一下模糊工具的效果,如下图演示:
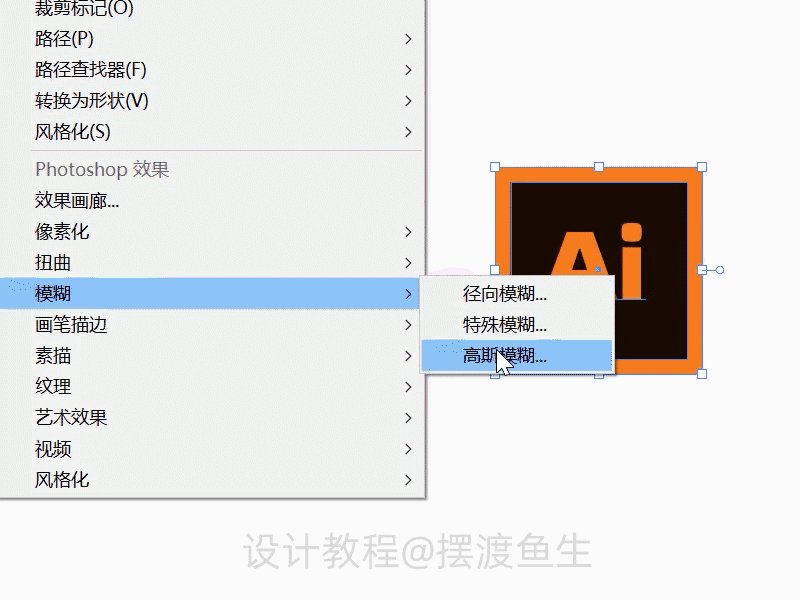
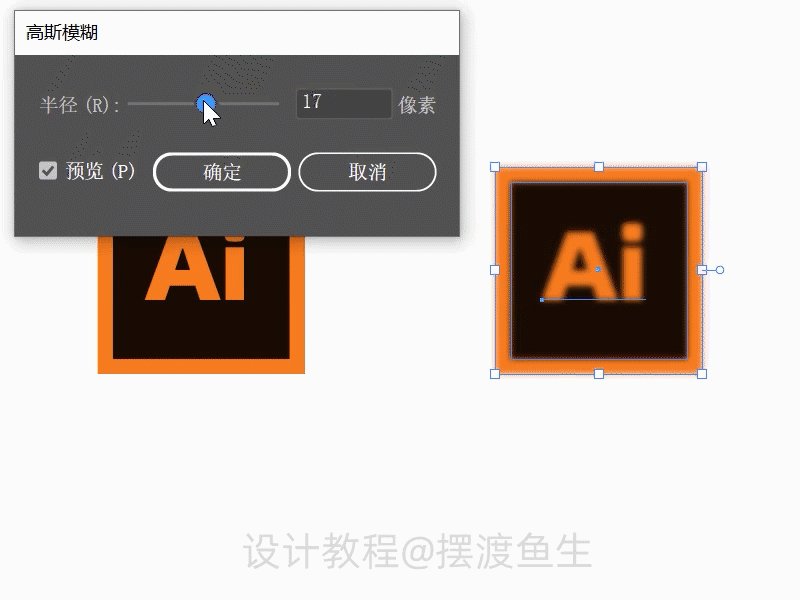
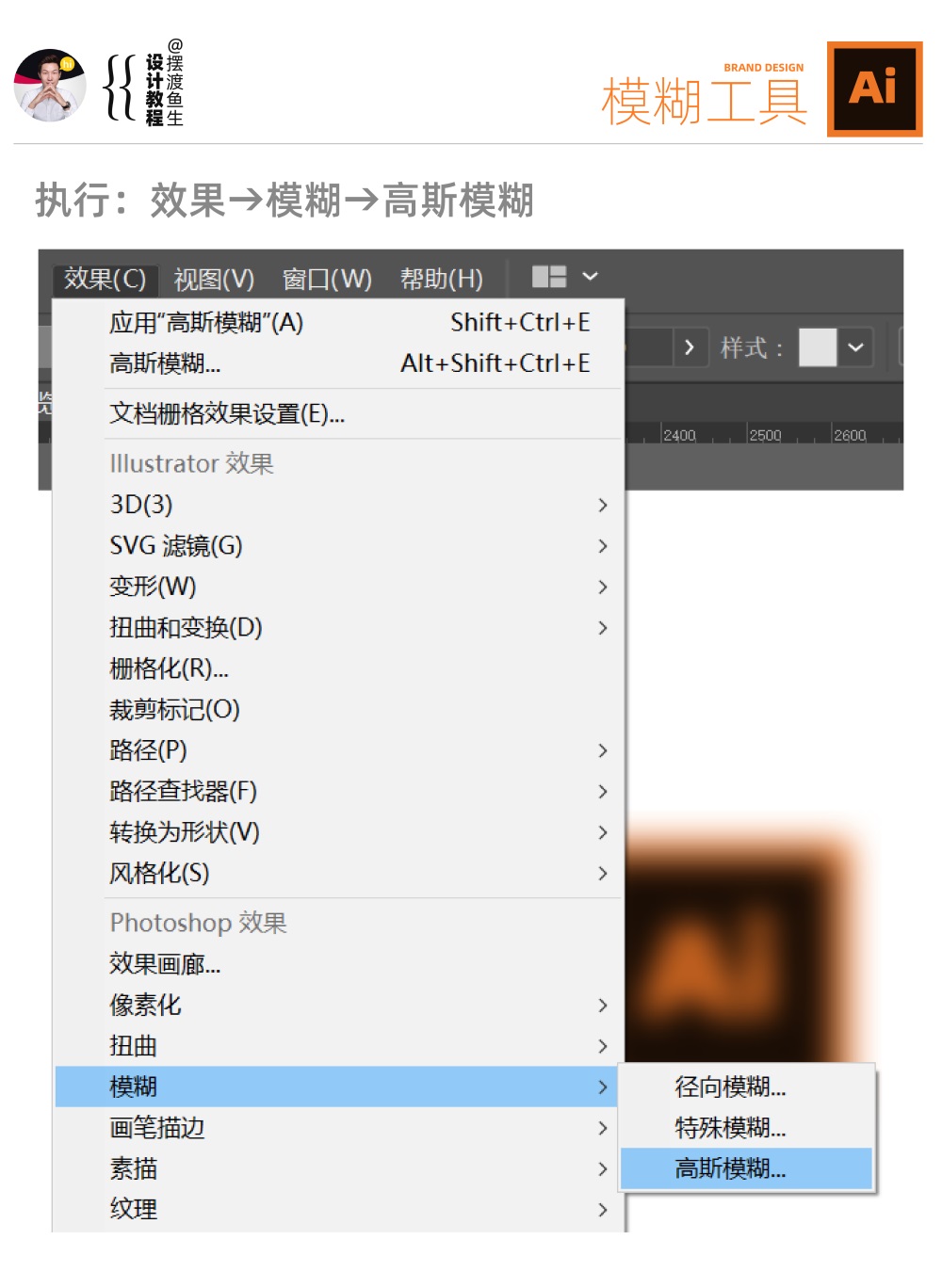
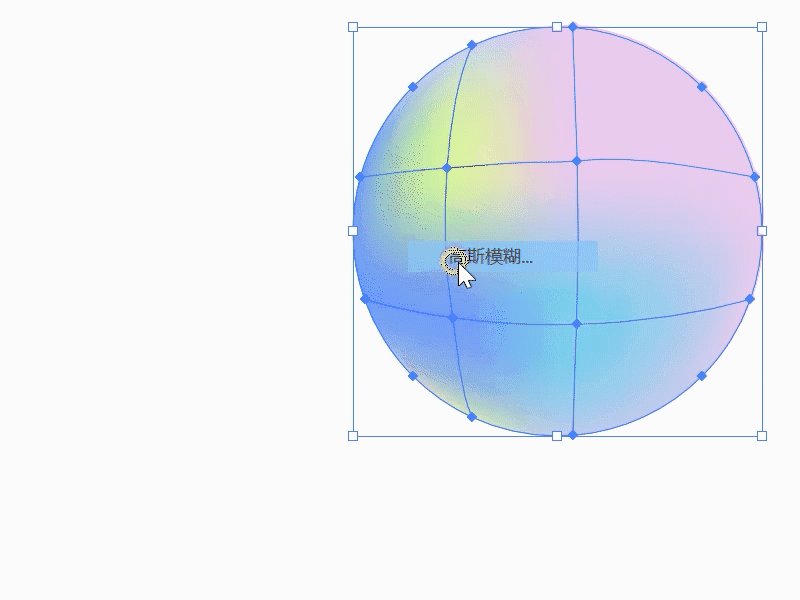
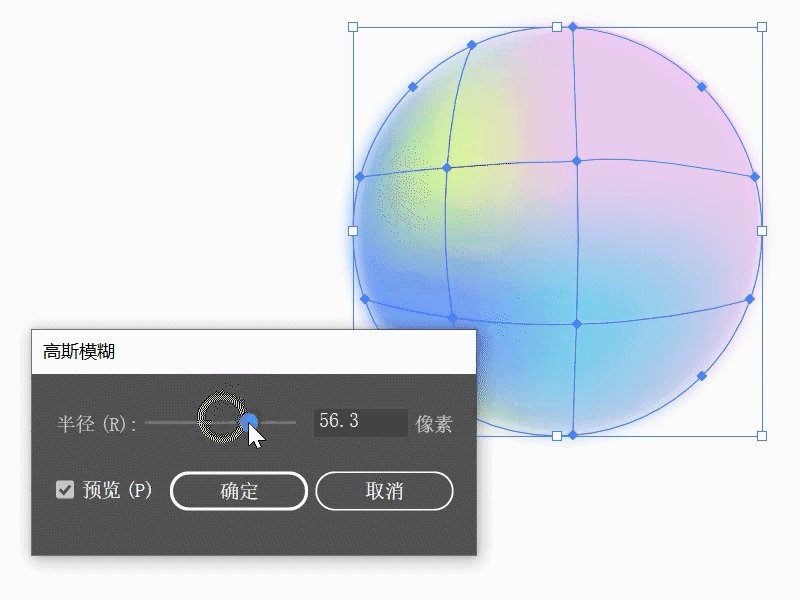
在 AI 软件中执行:效果→模糊→高斯模糊
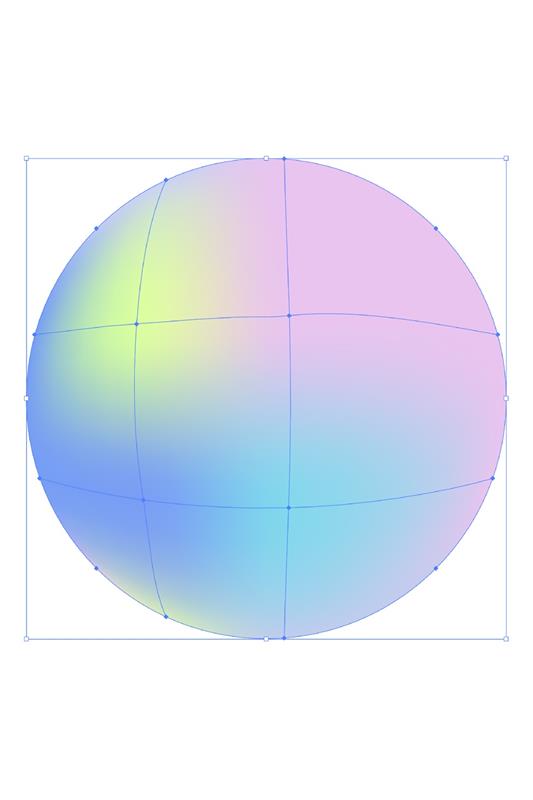
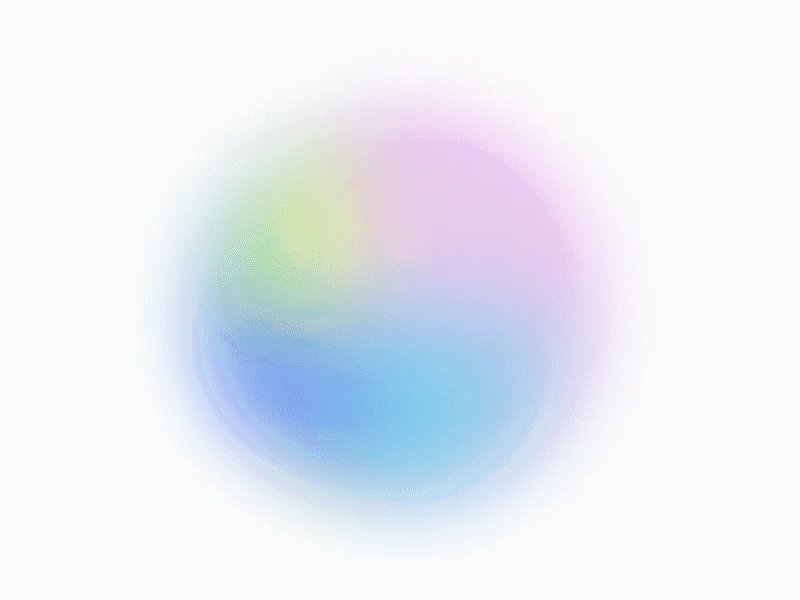
OK,这个工具比较简单,点到为止。 3. 实战演练 ① 先利用网格渐变绘制一个圆形,并填充颜色
② 利用模糊工具进行调整。
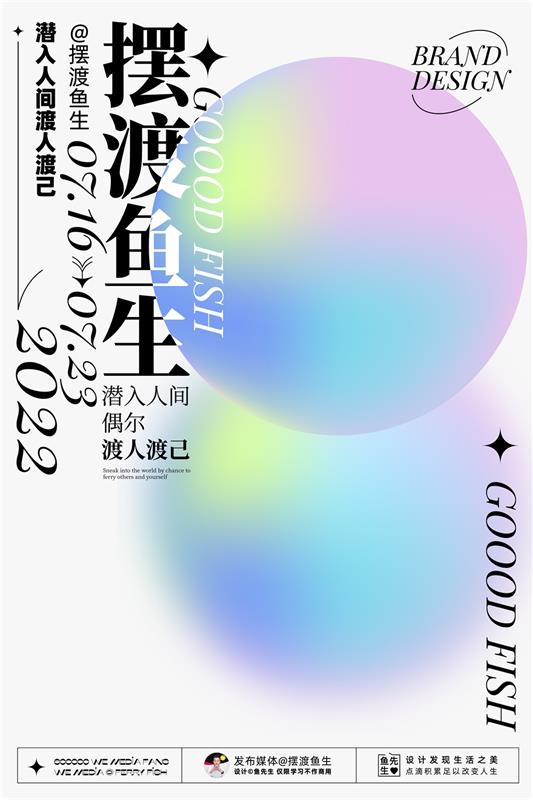
③ 主体元素设计完毕后,进行文字排版
海报中文字黑白相间的部分,对于新手来讲有一点难度,这里讲一下。 步骤图: ① 绘制一个圆→② 把需要呈现白色部分的文字原地复制一层,并填充白色→③ 然后选中绘制的圆和复制的文字层,最后执行剪切蒙版(快捷键:Ctrl+7) 结合下面动图:
OK,案例结束,我们继续!
1. 技巧运用案例
图形混合
图形混合
字体混合
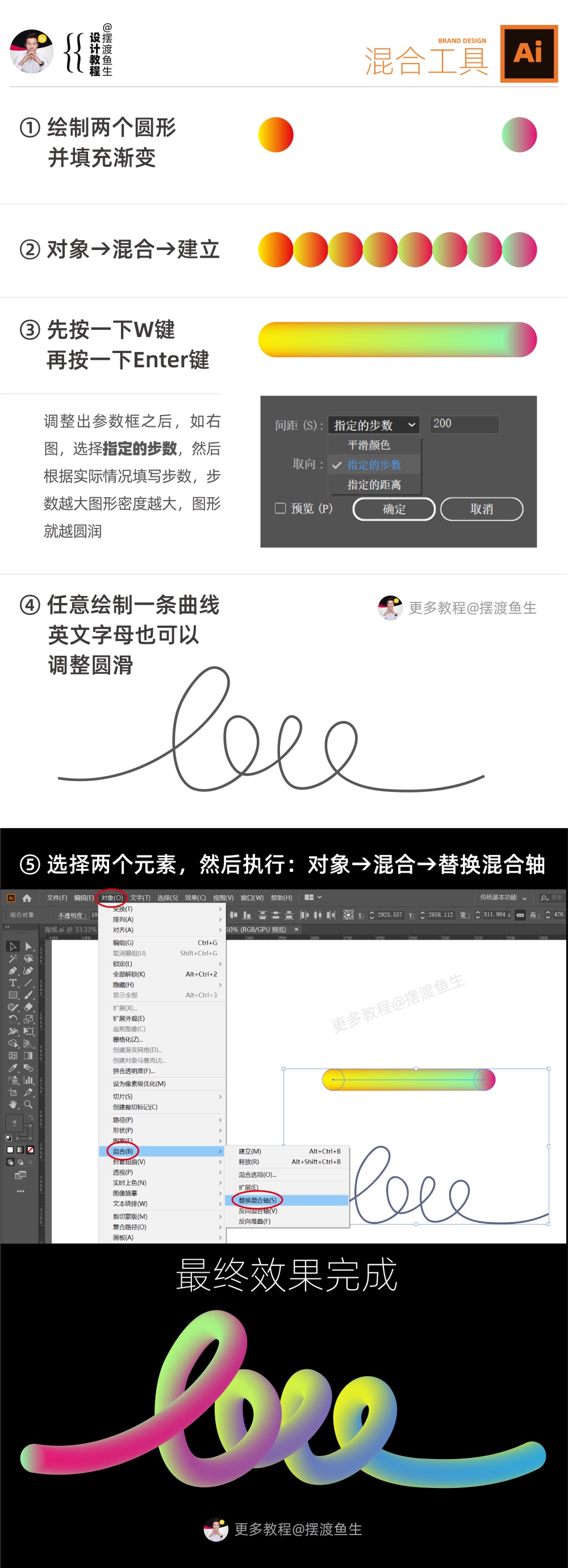
数字混合 2. 技巧教程
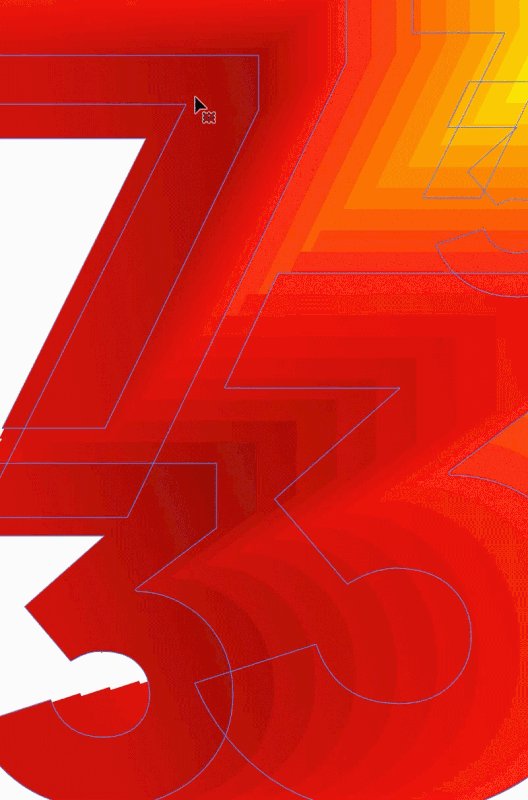
3. 实战演练 案例:73 周年海报 ① 打出所需要的数字,一大(红)一小(黄),把大数字置于顶层,大概位置如图所示。
② 执行:对象→混合→建立(或直接快捷键:Ctrl+Alt+B)
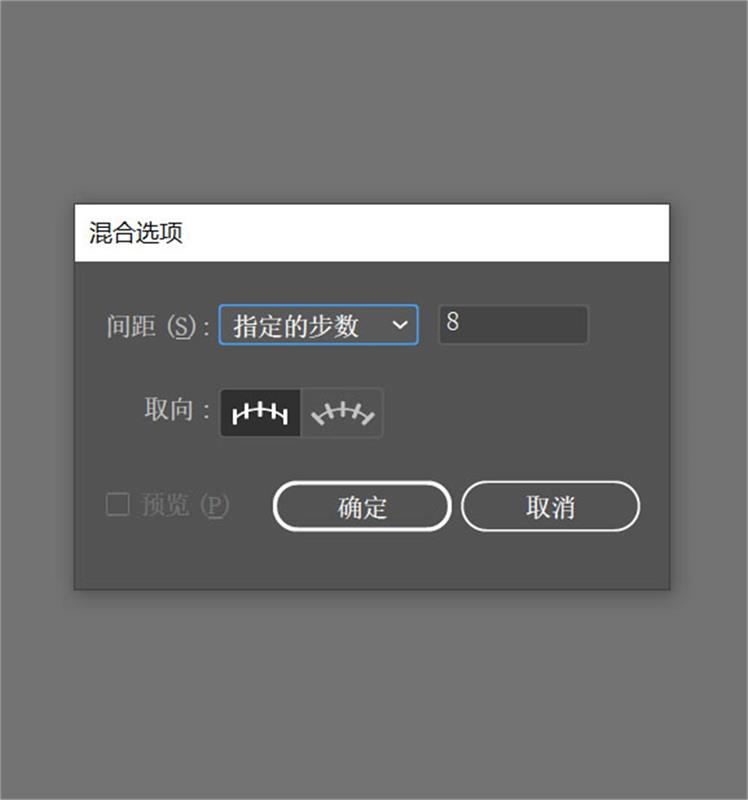
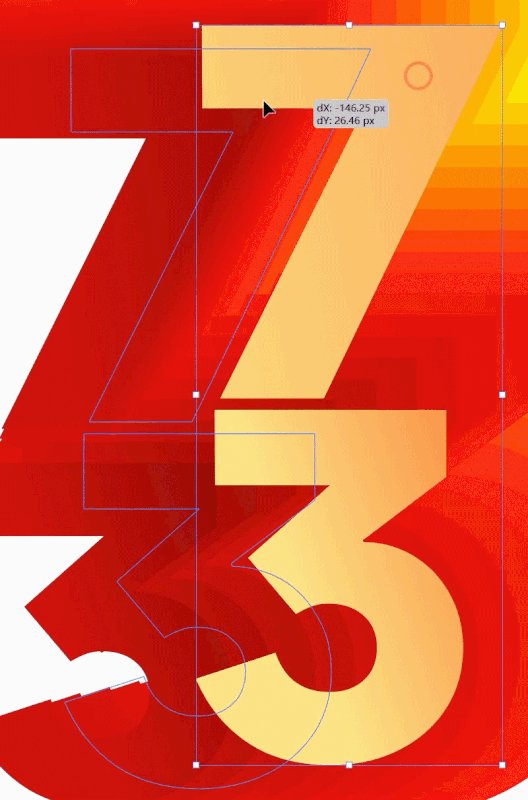
混合建立后,可以根据实际情况调整数字的位置及步数。 步数快捷键:先按 W 键,再按 Enter 键(确定键),即可调出步数面板。
调整完成后如下图:
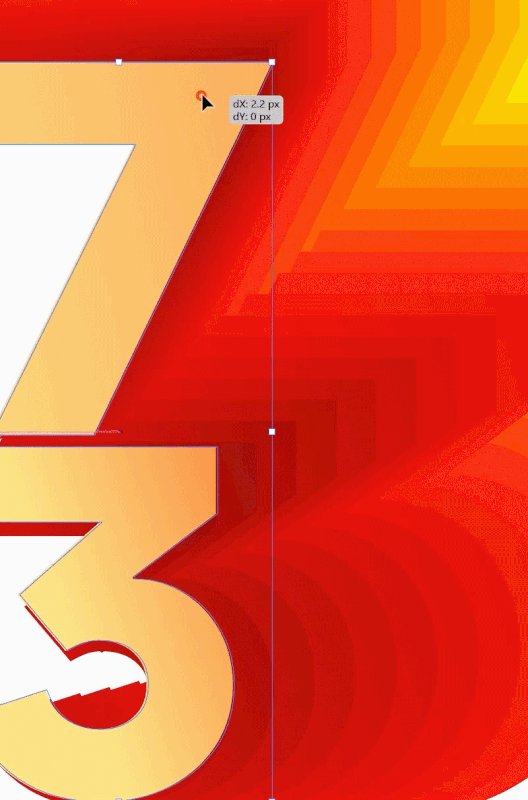
③ 调整上面的73颜色,让其更加明显。 单独复制一层大数字 73,放于图形顶部,即可单独调整 73 的颜色。 如下图所演示:
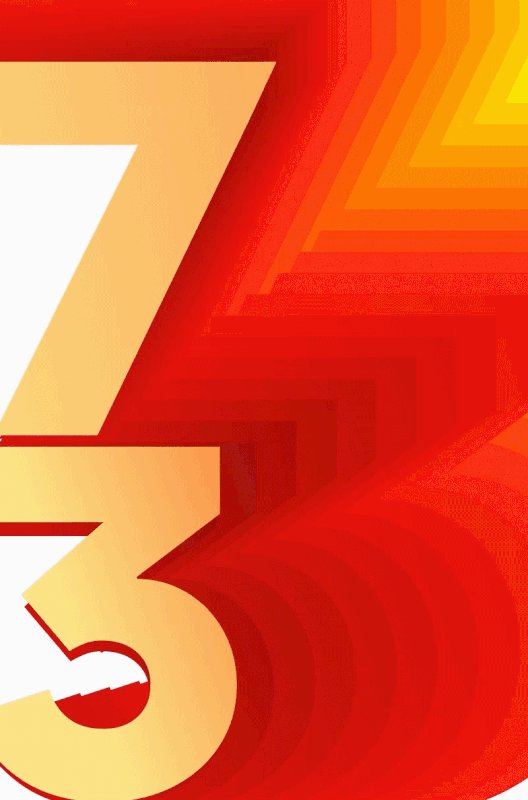
④ 最后放入文案,来个版式。
当混合步数少的时候,数字之间的混合叠层感比较明显,如上图。 当混合步数增加,画面就会变得密集光滑,如下图。
方法还是运用了混合,增加步数后,画面由叠加感变成了光滑。 具体如何去使用呢,大家依据自己的审美,以及项目本身的诉求来思考。 OK,应用非常广泛,大家多多尝试延伸。
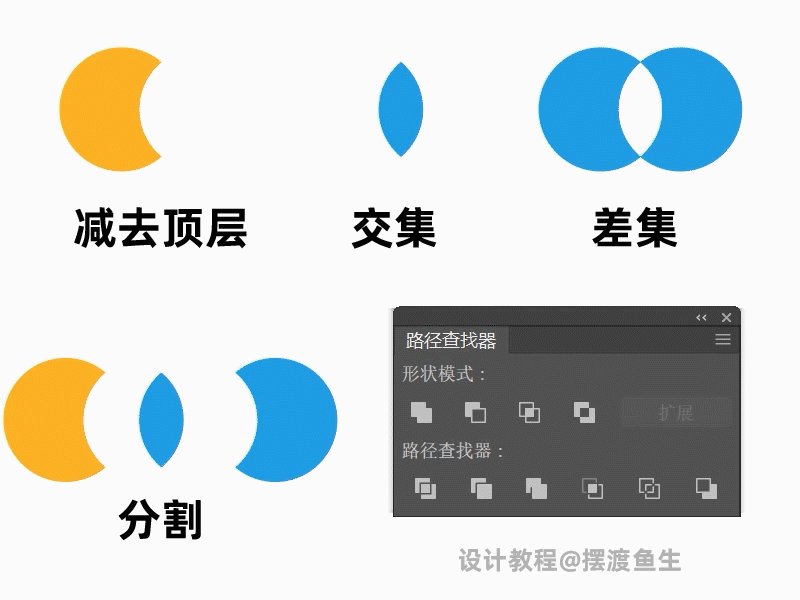
1. 技巧运用案例
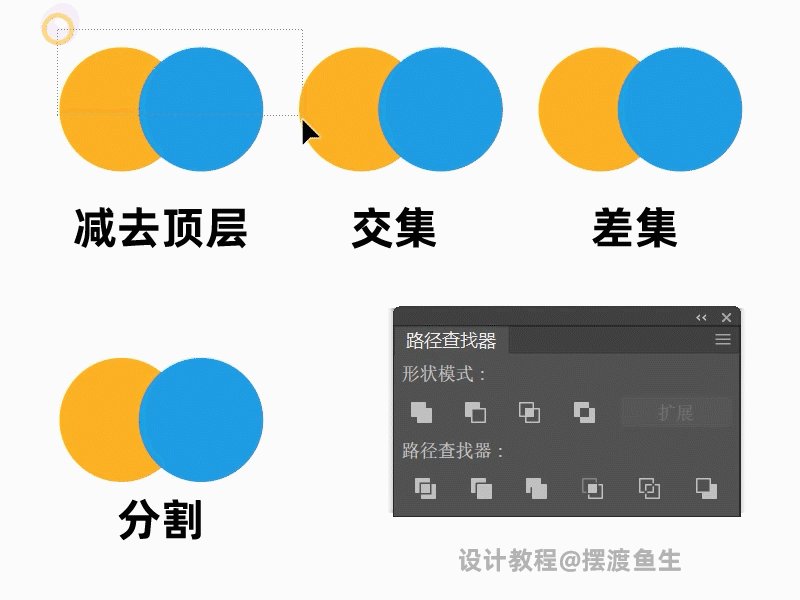
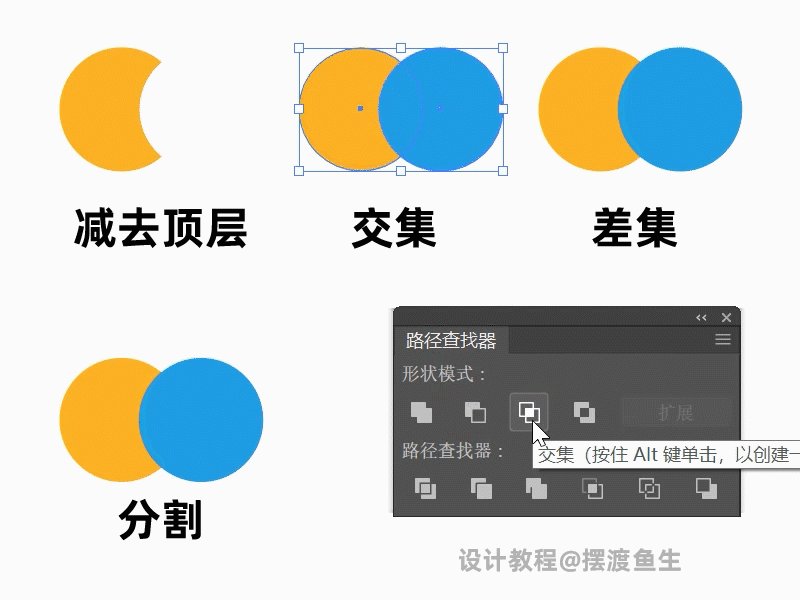
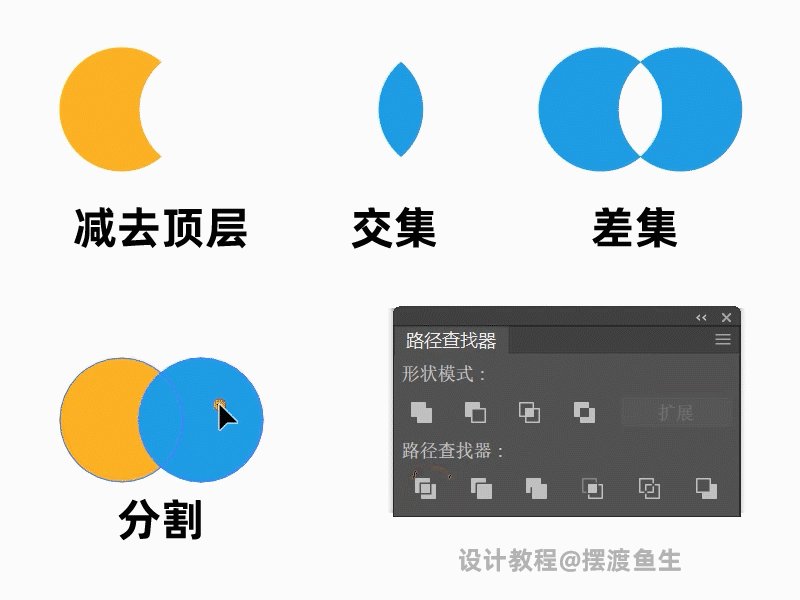
2. 技巧教程 分割的方式有很多,这里我们重点演示一下 Ai 中路径查找器的部分形式。 如下图所演示,有趣好用,大家自己去玩一玩,熟练一下:
3. 实战演练 案例:人物分割效果海报 头像进行分割之后,添加色块,就会造成体积感。 如下图演示:
进行文字排版之后,如下图所示:
OK,继续!
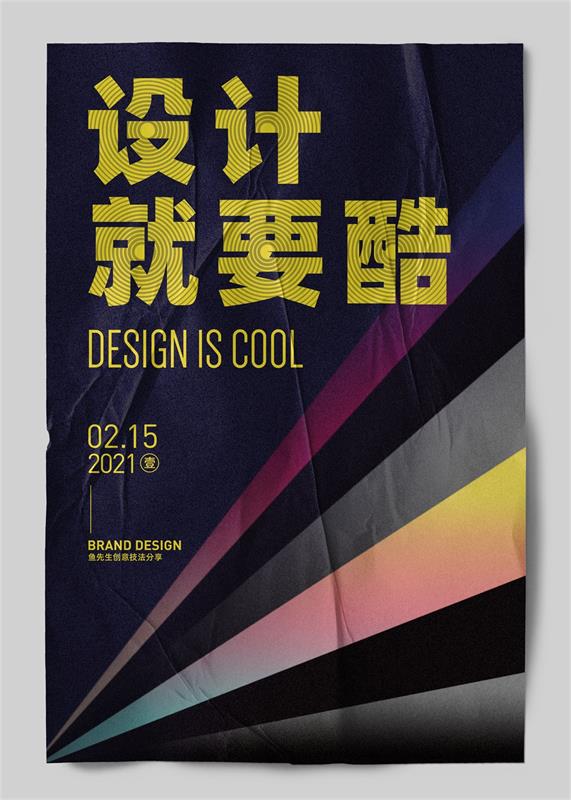
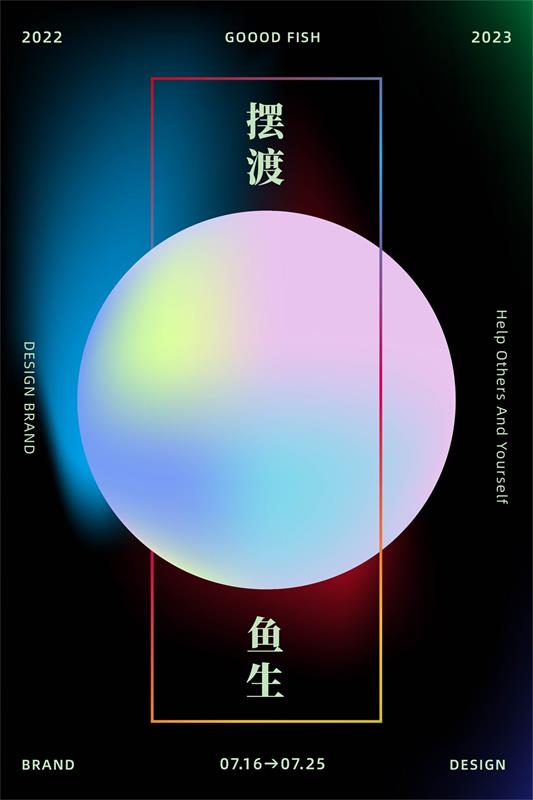
1. 技巧运用案例
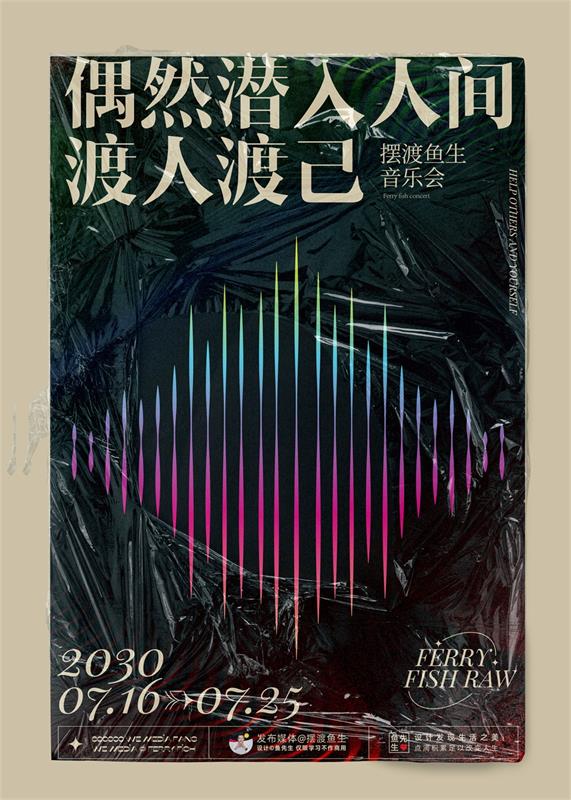
线框使用
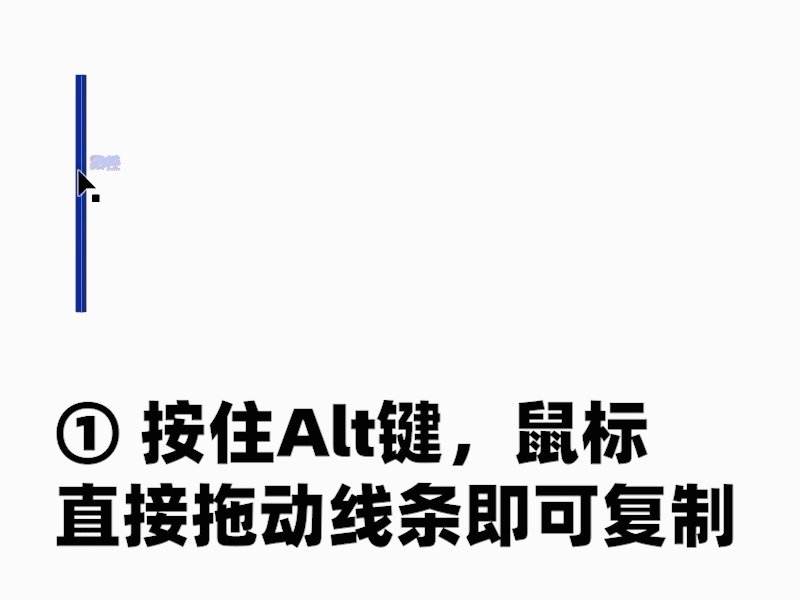
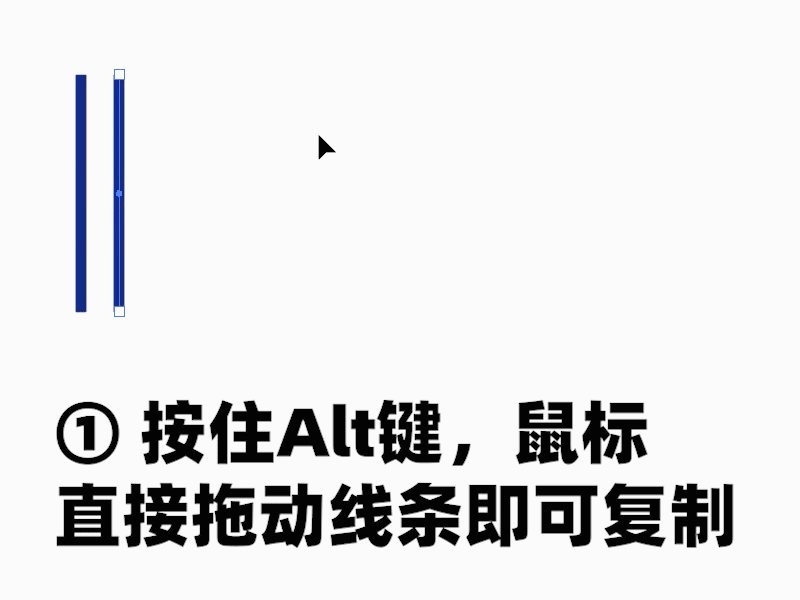
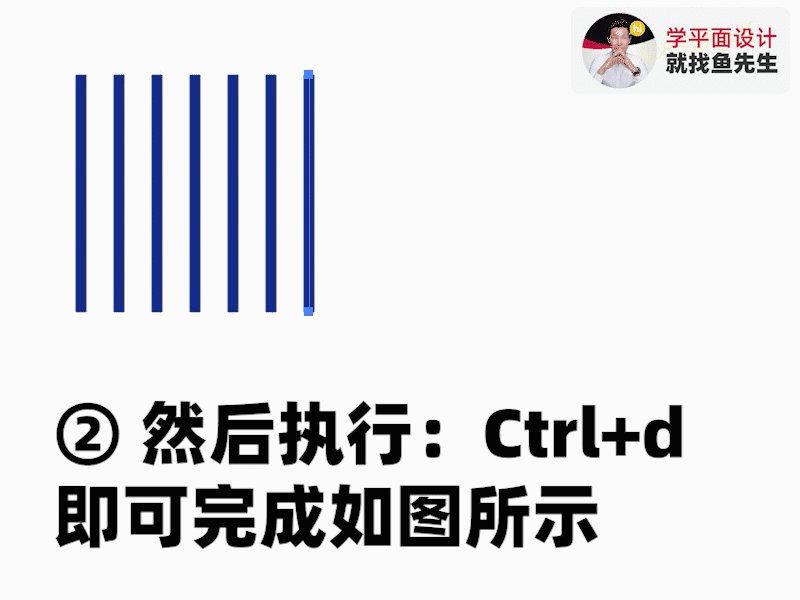
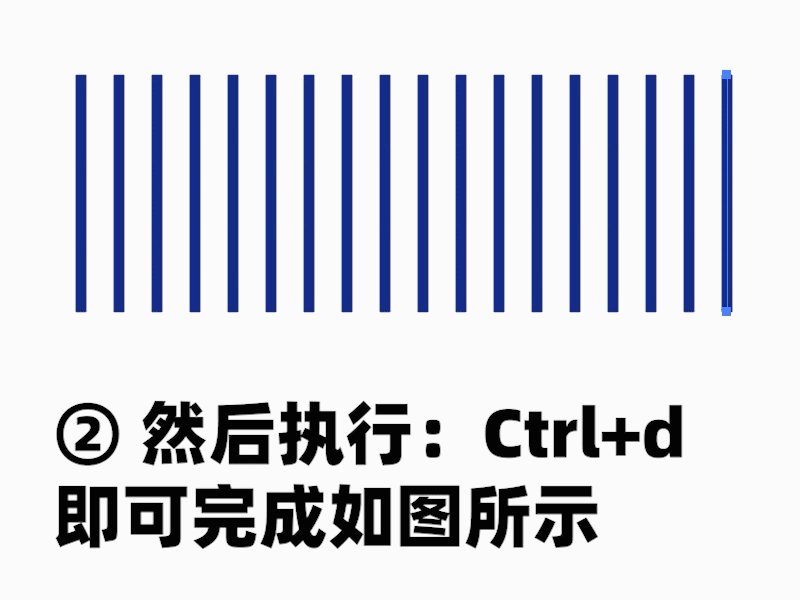
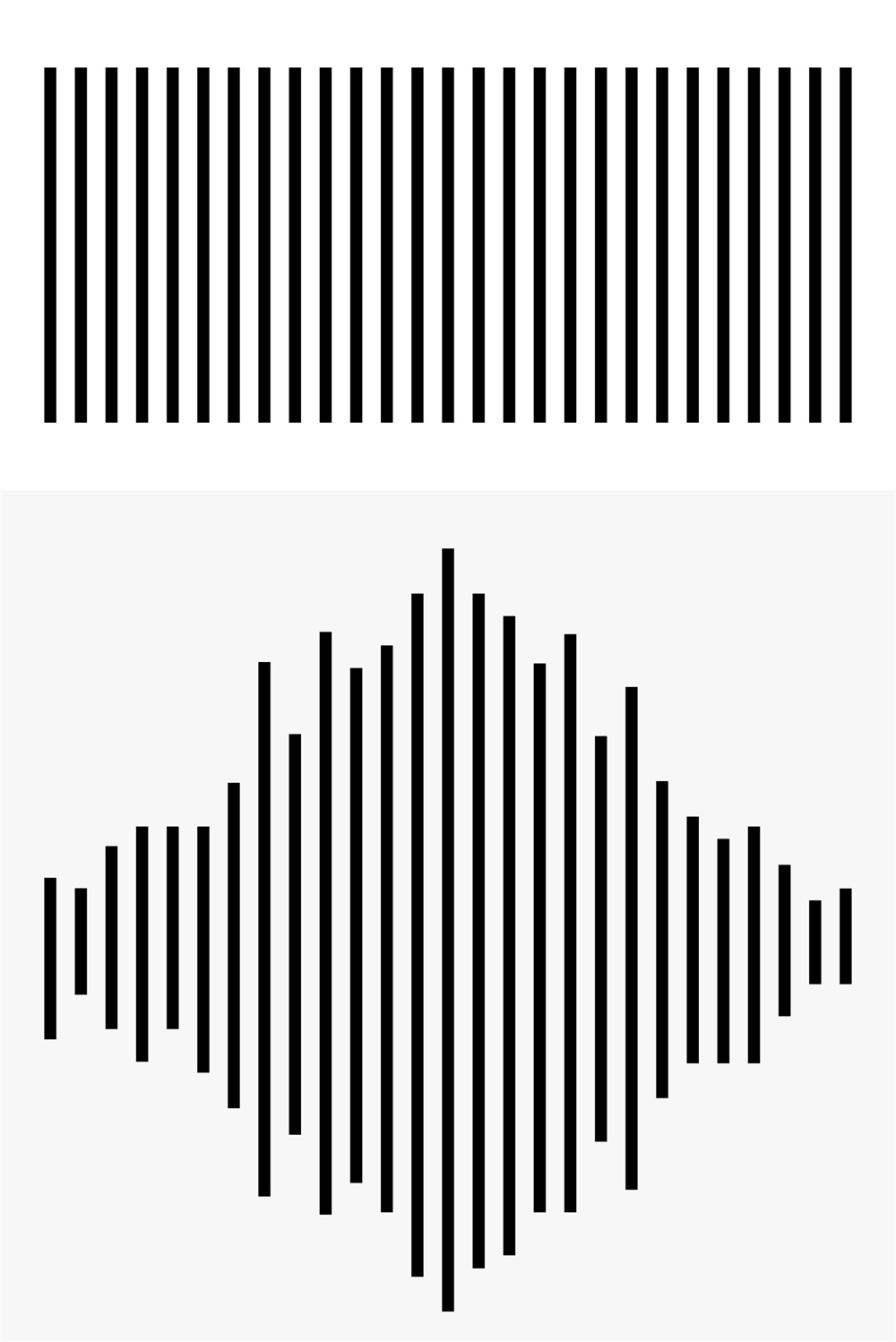
线条使用 2. 技巧教程 这里分享两个实用小技巧给大家。 技巧 1:Ai 实用小技巧之执行上一步骤 先绘制一条线,然后复制一条,之后我们按 CTRL+D,就可以按照你上一步的属性进行复制。 动图演示一下:
技巧 2:Ai 实用小技巧之线的属性
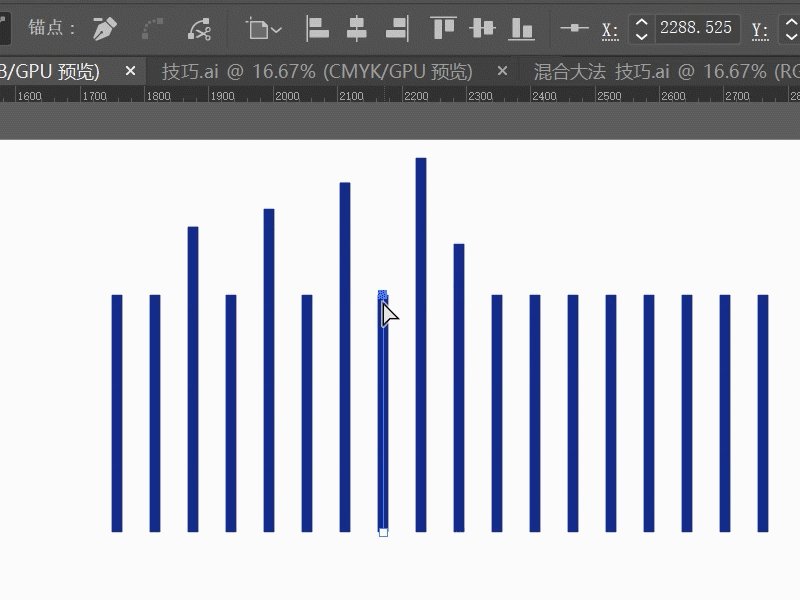
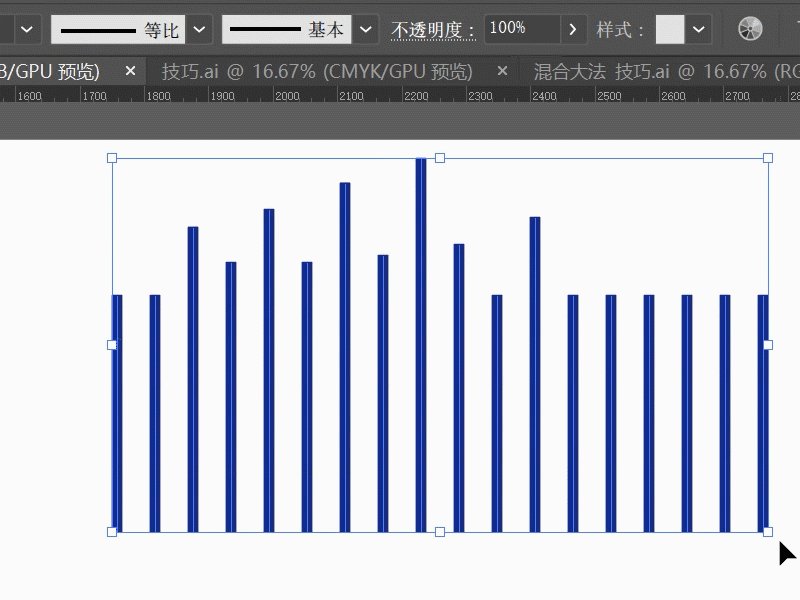
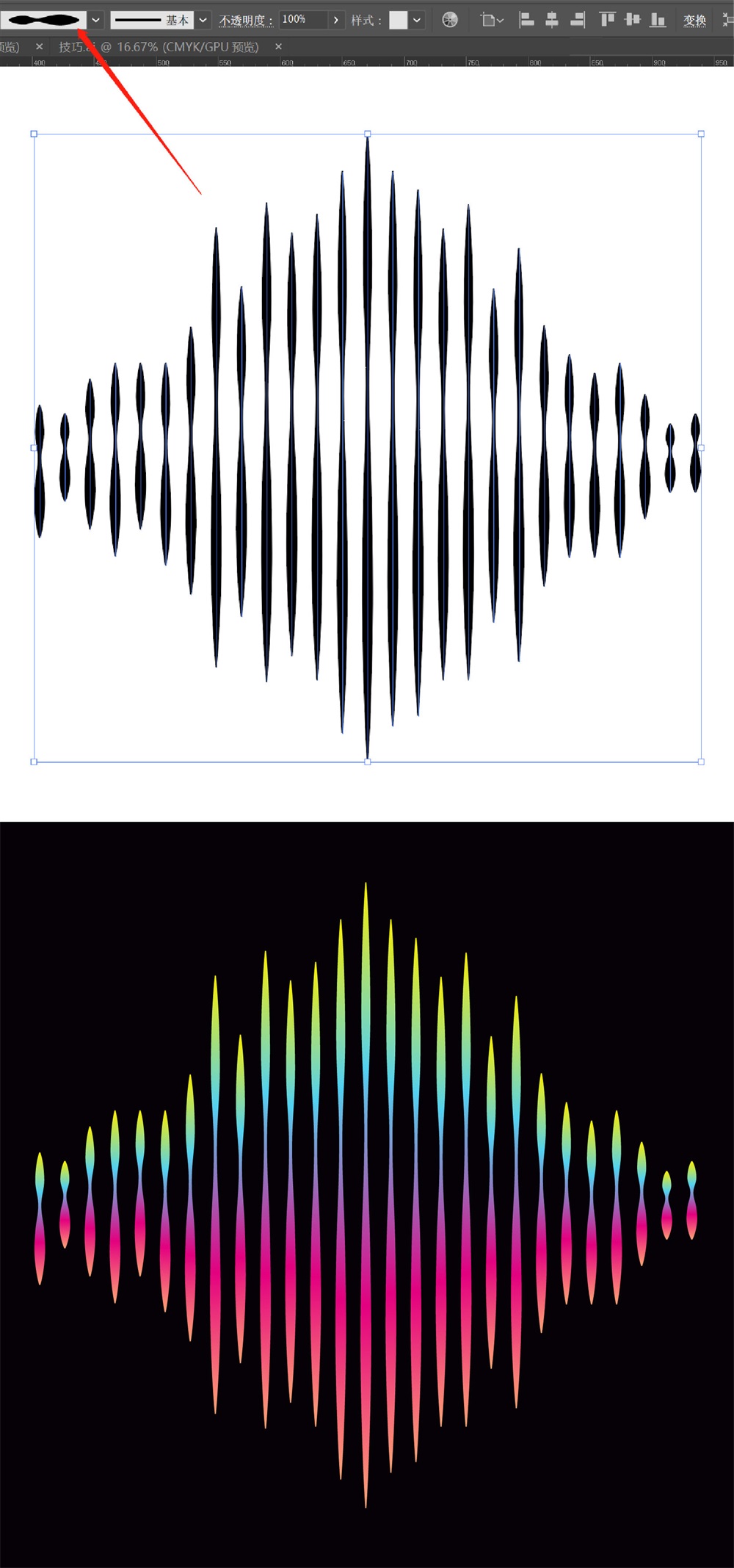
OK,学会了以上几个小技巧,下面这个案例就简单了。 2. 实战演练 案例:音乐会海报 ① 首先绘制出线,快速的方法上面已经讲过了。然后再把线条进行调整,借鉴音乐类律动的感觉。
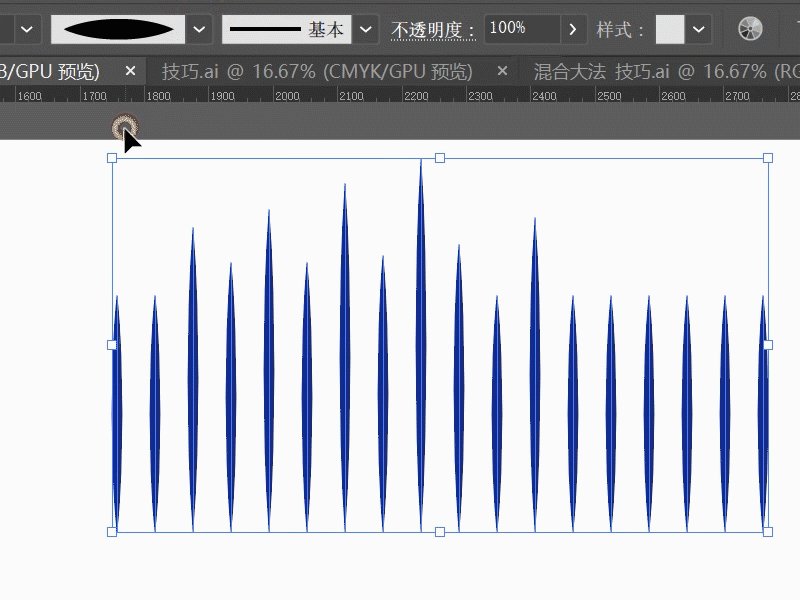
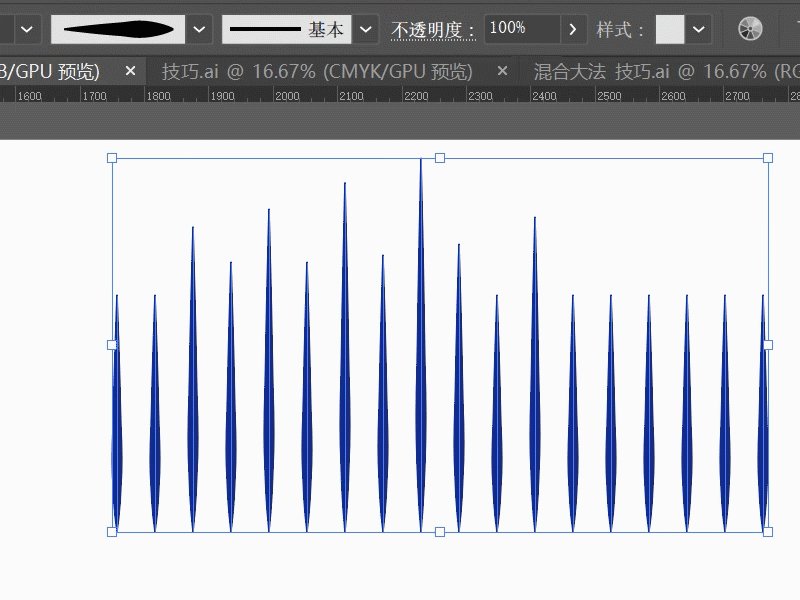
② 调整线的属性,并且添加渐变色
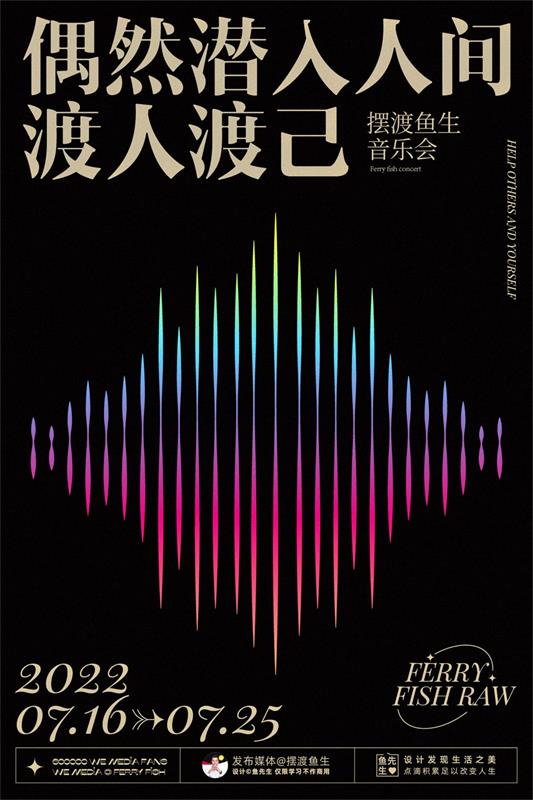
③ 主图元素已经设计完毕,然后把文字进行排版。 完成后,如下图所示:
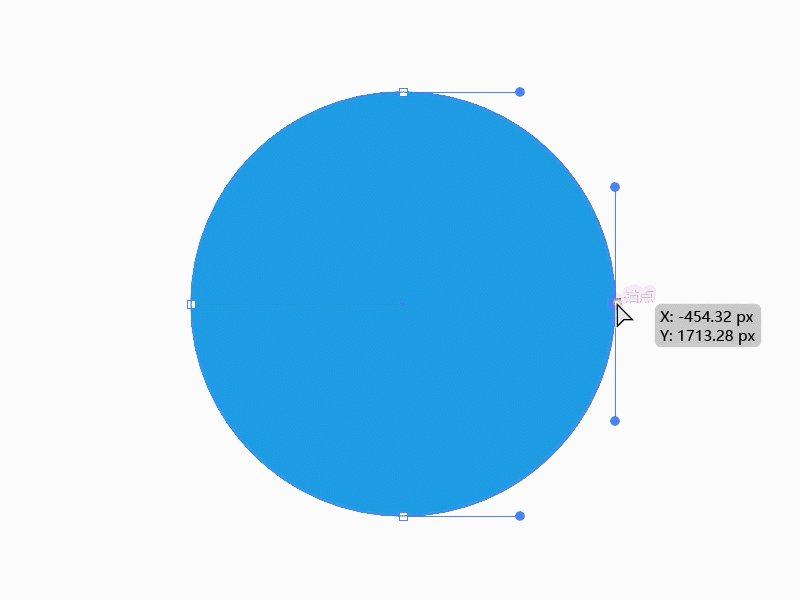
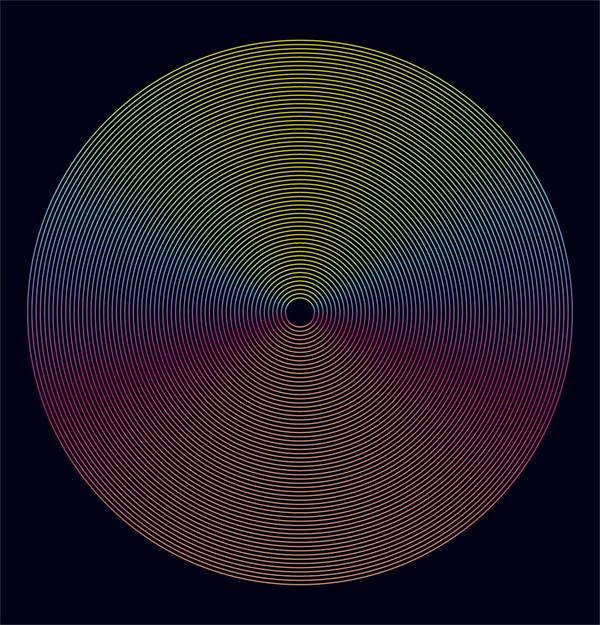
或许你认为到这里就已经结束了,但其实还可以再进行优化,这里的背景是纯黑色,看上去有些单调,我们可以进行优化。 ④ 在AI软件中利用混合工具,绘制一个如下的线条背景。 鱼提示:绘制方法还是运用混合建立,分别绘制中心小圆和最外边的大圆,同时选中两条圆,执行混合建立即可。
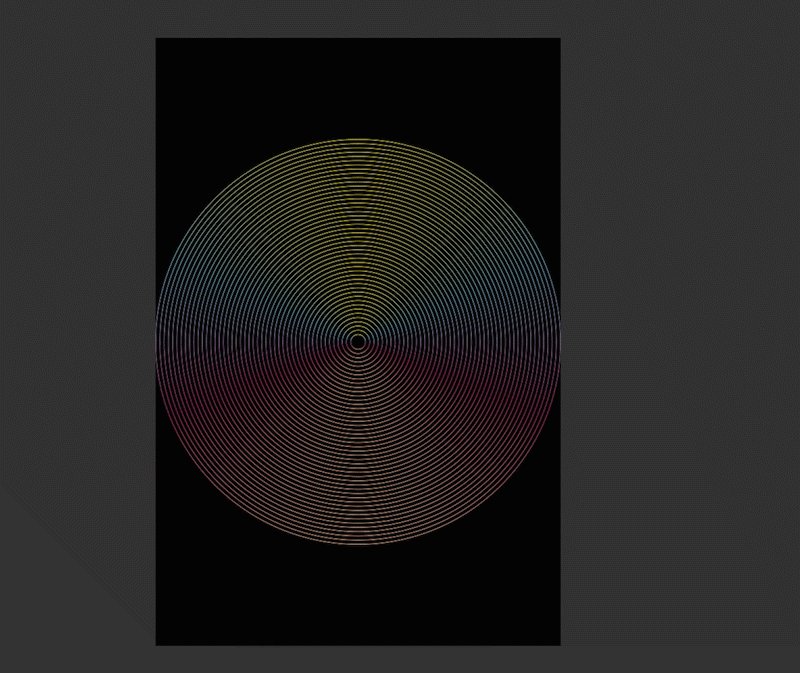
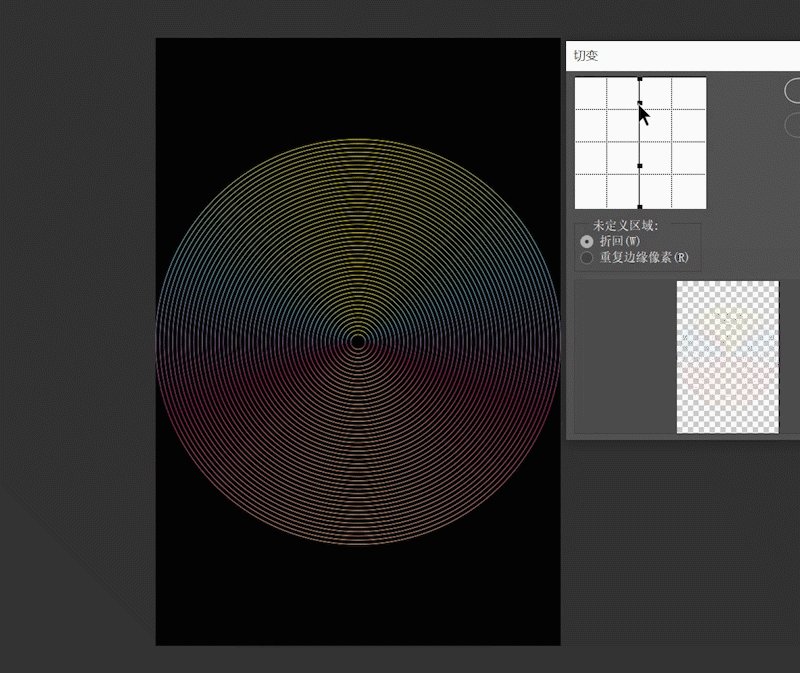
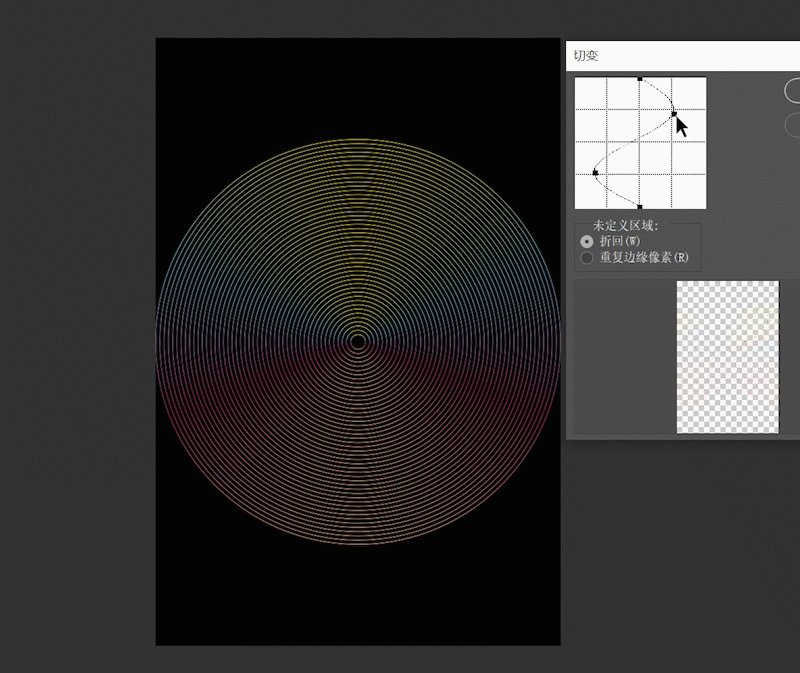
⑤ 把调整好的圆形素材,放进ps中进行调整 执行:效果→扭曲→切变
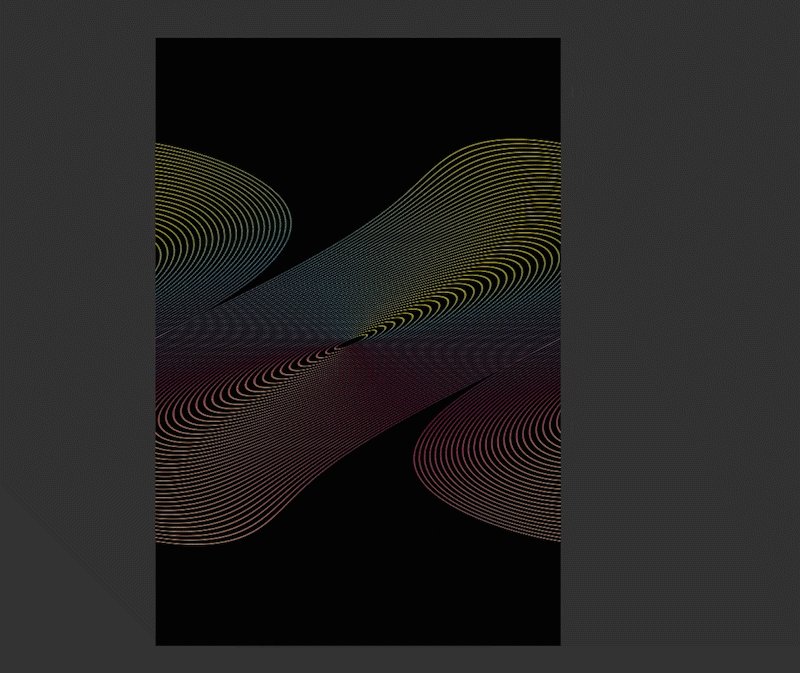
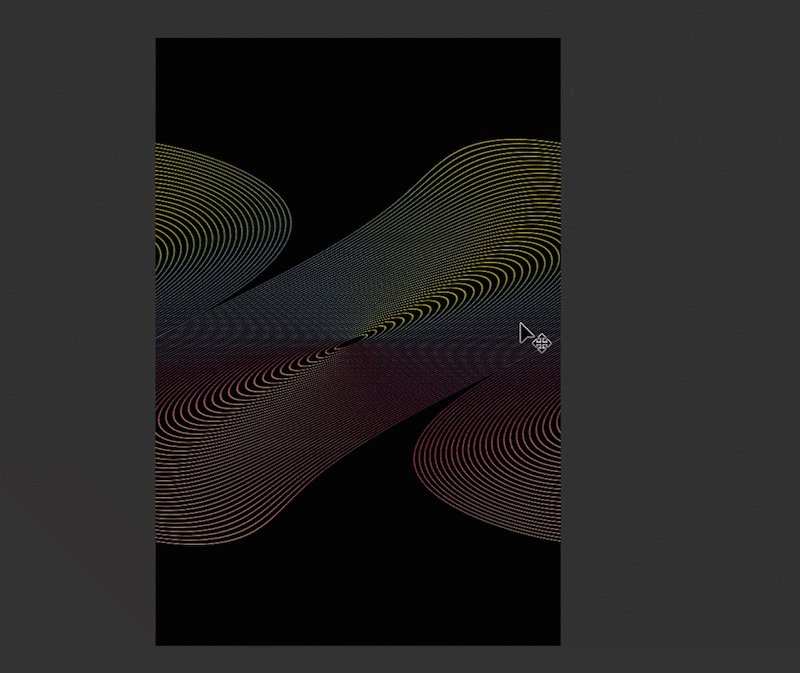
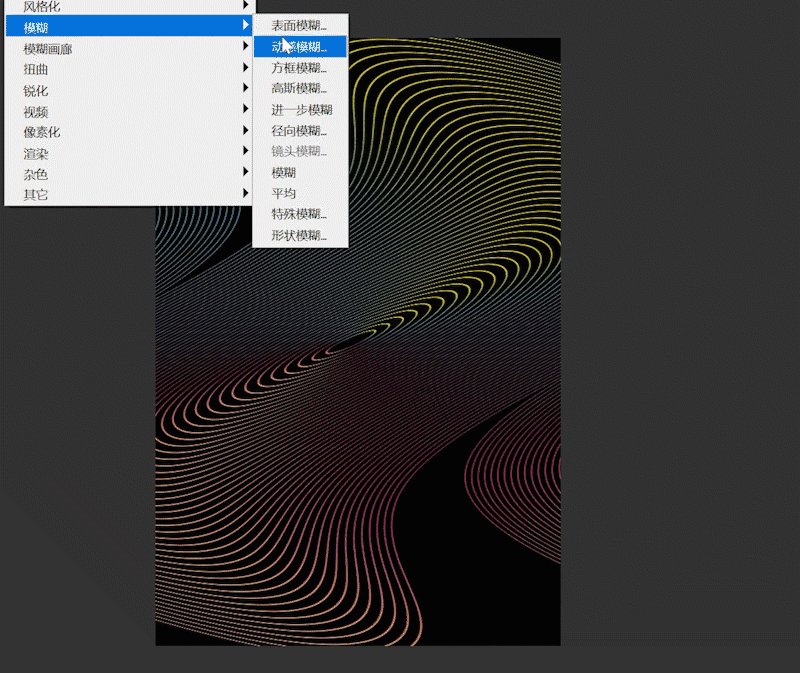
然后放大图形,最后执行:效果→模糊→动感模糊
⑥ 然后再根据文案内容调整背景。 为了突显文案及主体图形,我们要把背景的线条弱化。 我这里利用了蒙版,添加蒙版后直接用径向黑白色渐变在蒙版上进行拉伸,然后让中间的线条消失。
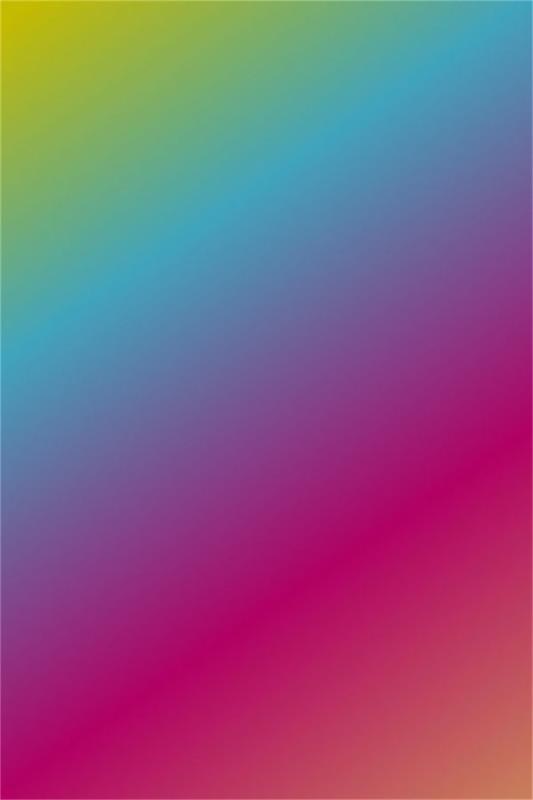
还可以添加叠加模式,关于叠加模式,大家可以自己每个都试试看,多尝试总是没有错的。 ⑦ 调整下色彩,烘托气氛。 在 ps 中使用渐变工具,调出以下渐变。
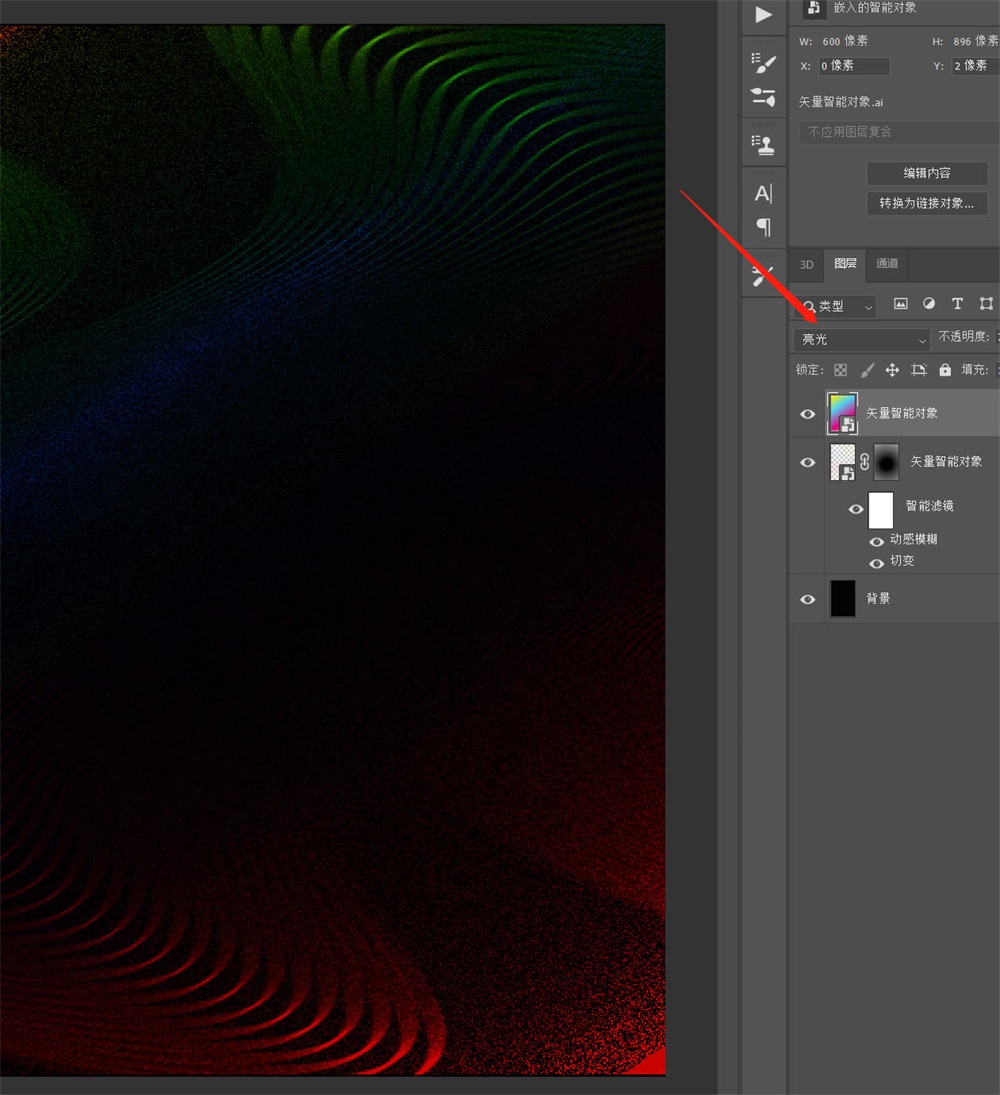
放置在线条图层之上,然后调整叠加模式→亮光
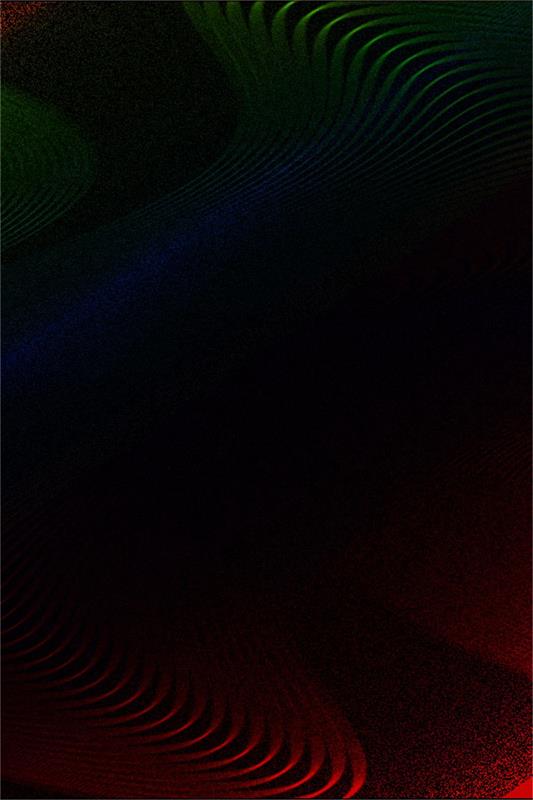
图中的磨砂状,我是给黑色背景添加了杂色,完成后,如下图:
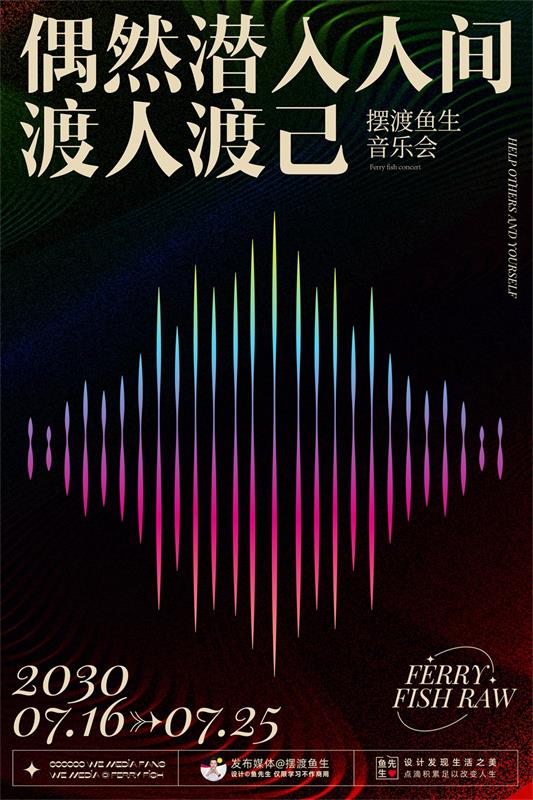
⑧ 最后把文案进行排版即可。
ok,技巧与案例就分享到这里。如果对你有点用,底部点赞支持一下鱼先生吧! 写在最后: 技巧容易学会,比如上面的技巧,我讲一遍,你试一下就能够学会了。但是学会,是不是代表你能够做好设计? 答案当然是否定的。 因为设计除了需要软件基础,还需要实战能力和思维能力,所以大家一定要注意,眼、手、脑的同步提升。 祝好! 下期见! 欢迎关注作者微信公众号:「摆渡鱼生」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论