图标统一性不强?来看腾讯设计师总结的这9个自检要素表

扫一扫 
扫一扫 
扫一扫 
扫一扫 不知道大家有没有被说过,设计做的不精致?拿图标举例,其实不精致的原因就是统一性没做好。我们总说做图标要统一,但是到底要统一哪些要素?有没有一个完整的自检表呢?以前我总结了 5 到 6 个要统一的要素,最近观察大家的练习之后,直接扩增到 9 个了,今天就以线形图标为例,看看我们需要统一哪 9 个要素。 大纲如下:
大小统一这个很容易理解,就是一组图标看起来大小是一致的。但是最近发现了一个比较重要的点,就是很多同学做一组练习,相邻的图标都差不太多,但是隔的比较远的图标放在一起就差很多了,比如下面这几个图标,就是逐渐变大的:
所以对于大小统一,我们必须要做到,一组图标里,任意两个图标拿出来都是大小统一的,否则就是不及格。 保持大小统一的方法见这篇 - 图标设计规范。 6500字超全干货!图标设计零基础入门指南前言作为一名 UI 设计师,图标设计是我们刚入门就必须学会的必备技能之一,它是用户界面中不可或缺的元素。 阅读文章 >圆角统一圆角统一也是比较好理解的点,无非就是圆角大小,像下面这两个图标:
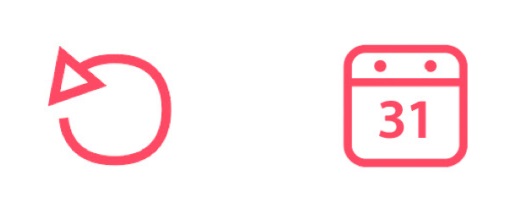
如果圆角差很多,你很容易发现,因为都是差不多大小的矩形,但是我们很容易忽略一些细节,比如下面第一个图标的三角形,和旁边的日历相比,就过于尖锐:
这是图标里面很细的细节,所以容易被忽视,大家一定要重视。 语言统一语言统一你可以理解为设计风格统一,如果一组图标里面出现了多种风格,那会显得非常不专业。 比如下面这组练习:
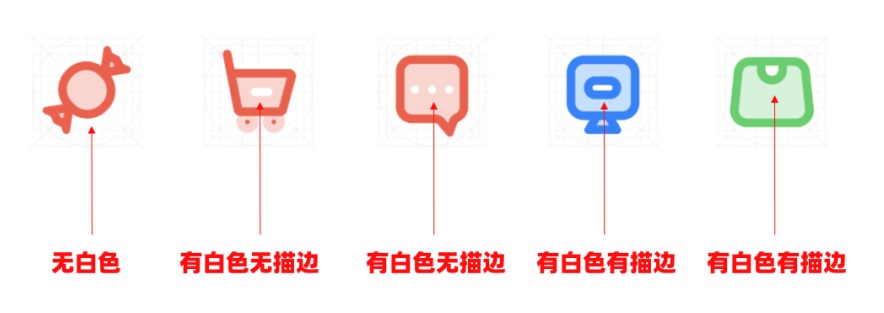
大体看好像是一种语言,但仔细观察其实还是有很多细节不统一的,比如外轮廓上面有的有白色,有的没有,白色还分带描边和不带描边:
这就是在语言上不统一的案例,大家在做练习的时候,一定要想清楚你的语言是什么。 粗细统一粗细统一就不用说了吧,基本就是用在线性图标线条粗的,比如像这种比较明显的粗细不一致,就不应该出现了:
这都是最最基础的问题。 疏密统一疏密统一其实是很多新人朋友容易犯的错,比如下面这一组图标:
大部分地方是比较透气疏松的,但是只有第二个比较密集,这样就会让人感觉比较突兀,整体不够和谐。这就是疏密程度的统一性,一定要把握住节奏感,否则就会不舒服。 间距统一这个点一般用在断线图标上,也就是你开口大小的统一性,比如一个开很大,一个开很小:
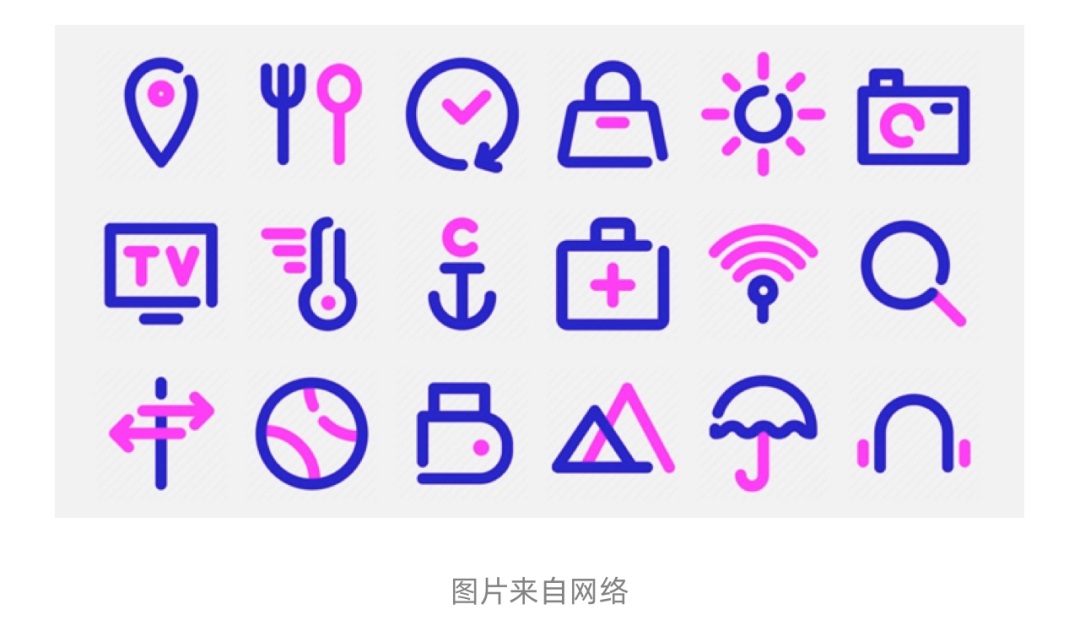
那就证明细节没有做到位。 如何画好断线图标?我总结了这4个规律@菜心设计铺 :关于图标如何断线,如果是经验丰富的设计师,估计靠感觉做就可以了,但不是大神的我们怎么办呢? 阅读文章 >比例统一比例可以分很多种,比如颜色比例,像下面这个原作的颜色比例就没有太统一:
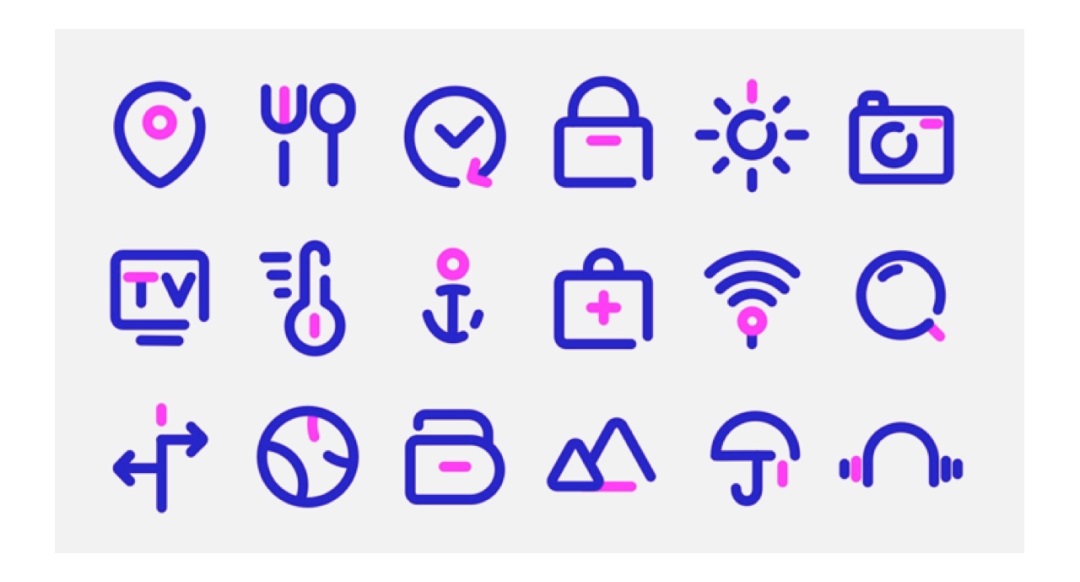
在小 y 优化临摹之后,达到了颜色比例的平衡:
再比如之前说的一个案例,粗细线条的比例:
在这样不统一的情况下,图标是一定不会精致的。这些都是比例统一问题出现的实际场景。 正负形统一正负形也是没那么容易看出来的,举个例子,下面这组周楠做的图标,乍一看没什么问题,但是仔细一观察,其实我们会发现,白色面积的重量其实是不统一的,那个消息上面的“#”会偏重一点:
当优化之后,我们再看:
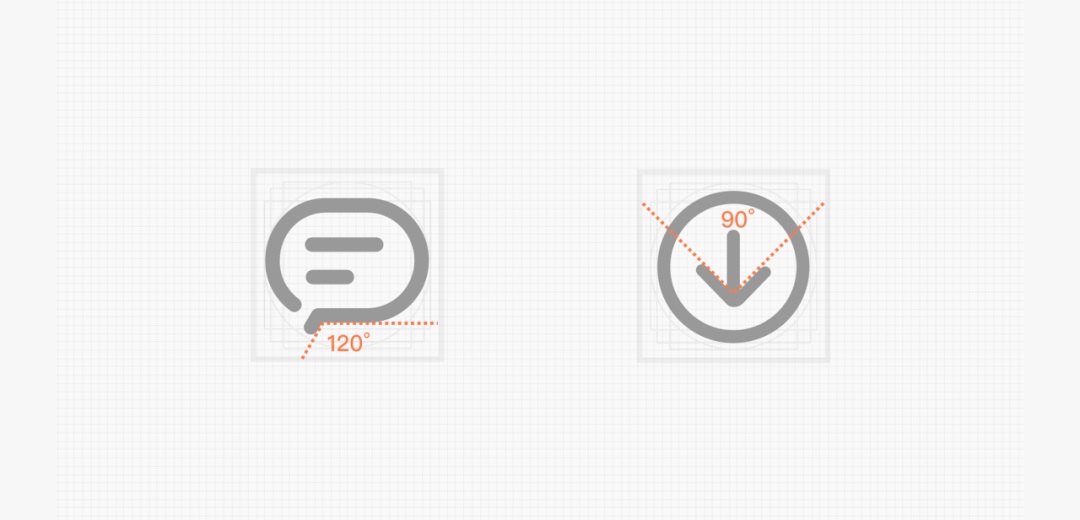
整体就会比之前统一精致很多。 角度统一角度,也是增加图标统一感的因素之一,最常见的角度统一方式就是按照一定的倍数来制定规范,比如 30 度的倍数:
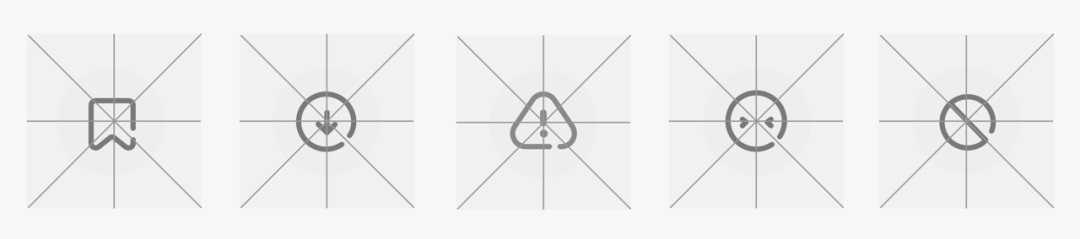
再举一个角度其他方面的例子,在做下面这组图标的时候,最初没有考虑断线的规律:
所以看久了会觉得有些凌乱,于是我将断线处定为右下角 45 度,如遇到圆角拐角处,可挪动靠近拐角处进行断线:
这样我们就会看到所有的图标断线位置都大致出现在右下角的地方,最终效果如下:
很大程度上提高了图标的统一性,并且在延展执行的时候节省了大量的思考时间(思考在哪里断)。 但是对于断线的位置是否一定要规定其出现的角度,我觉得不一定,也可以从其他角度考虑,但最终的目的还是让整体统一和谐,且延展性高。 总结以上就是目前总结的 9 个需要统一的点,只要能把所有的统一性做好,精致一定是没问题的。 欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论