想做好车载设计?先掌握这份 Carplay 设计规范(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。一直到 2000 年前后,汽车的中控台都一直以这样相对固定的物理按钮和旋钮来搭建,用户也可以通过官方或者第三方服务,来升级功能,比如将磁带播放器升级为CD播放器乃至于内嵌电视功能等等。
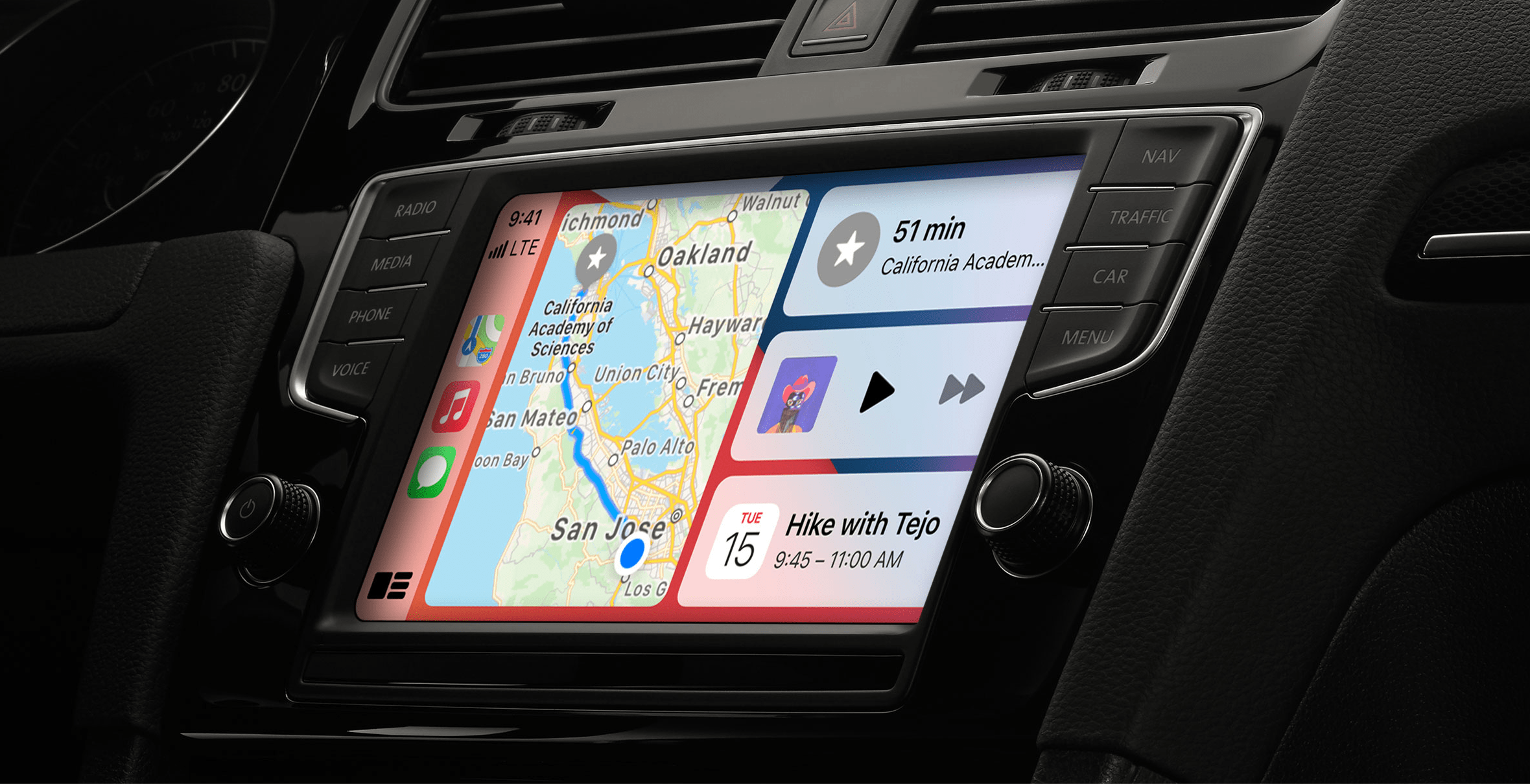
随着移动端技术的发展,iOS 和 Android 等智能软件系统的完善和提升,汽车的中控系统也不再受限于固化的硬件功能。平台化的软件体系让中控系统有了更多的可能性,影音娱乐开始更加丰富,而已然完善的移动端触摸式交互生态,则为汽车中控以屏幕替代物理按钮打下基础,各类原本存在于手机电脑的新型的 APP 、功能、服务也逐渐出现在汽车中控系统上,而特斯拉更是一步到位,以一块巨大的触摸屏彻底革新了中控的交互体验,OTA 升级,有机多样的UI交互,彻底释放开了汽车中控交互体验上的想象力。新的问题出现了,新的方法在迭代,新的趋势也得到了印证。
宝马奔驰保时捷等顶级的汽车厂商大都在中控台的设计上,探索了各自的可能性,国内厂商也毫不示弱,不过其中绝大多数的系统都基于我们熟悉的 Android 或者是 Android Auto 作为基础来进行定制和优化,而苹果则基于自家 iOS 生态,在 2013 年推出了 iOS in the Car 服务,目前正式名称为 Carplay。而目前各大厂商所青睐的 Android Auto 也上在 Carplay 发布之后所跟进并发布的。 目前,Carplay 和 Android Auto 都已经上行业标准级别的存在,今天这篇文章, 我们先聊聊 Carplay。 🚗 关于 Carplay
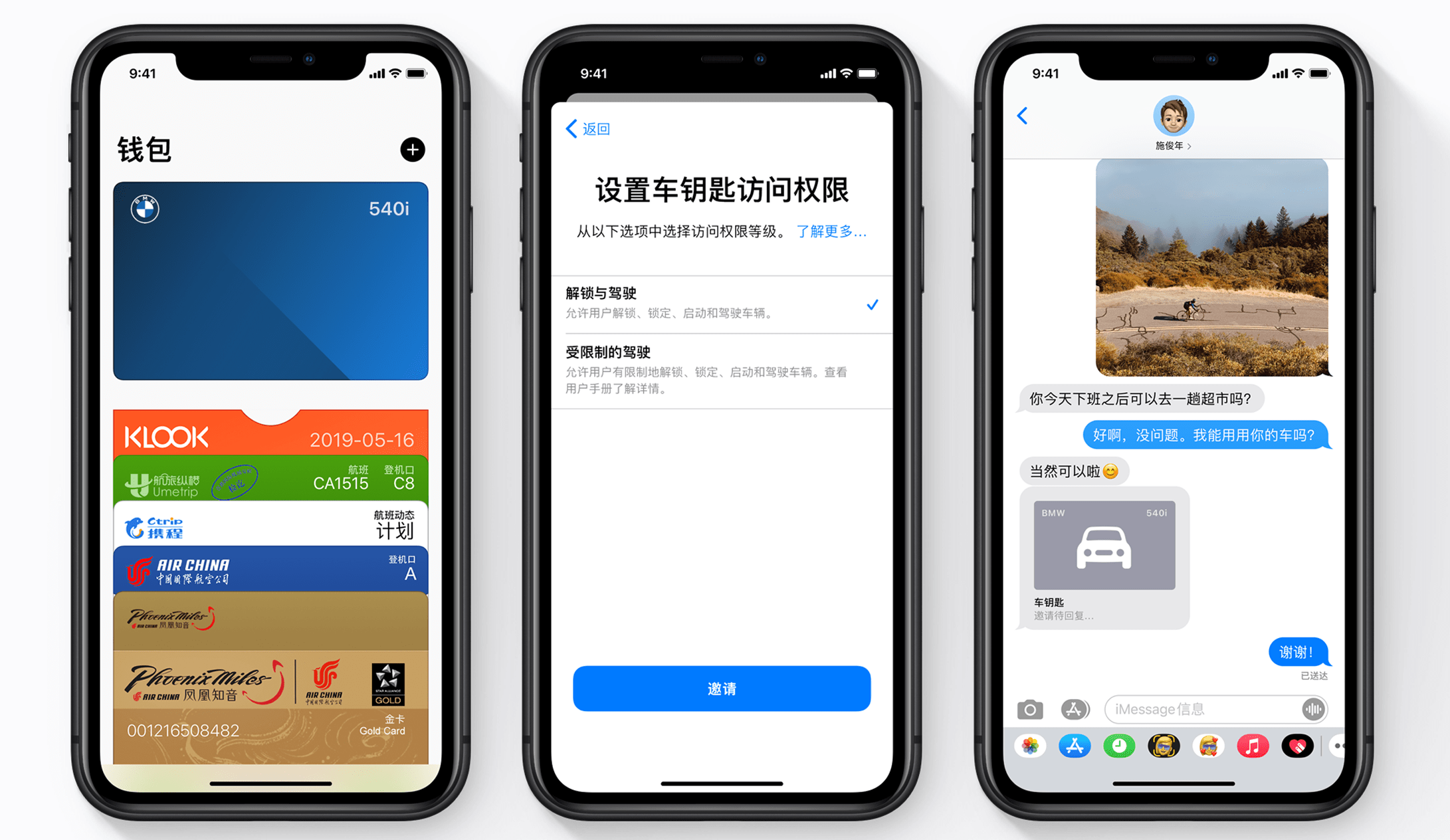
Carplay 本身并非完全独立的存在,它本身会和 iPhone 一起联动,让iPhone 成为你的车钥匙和辅助管理系统。
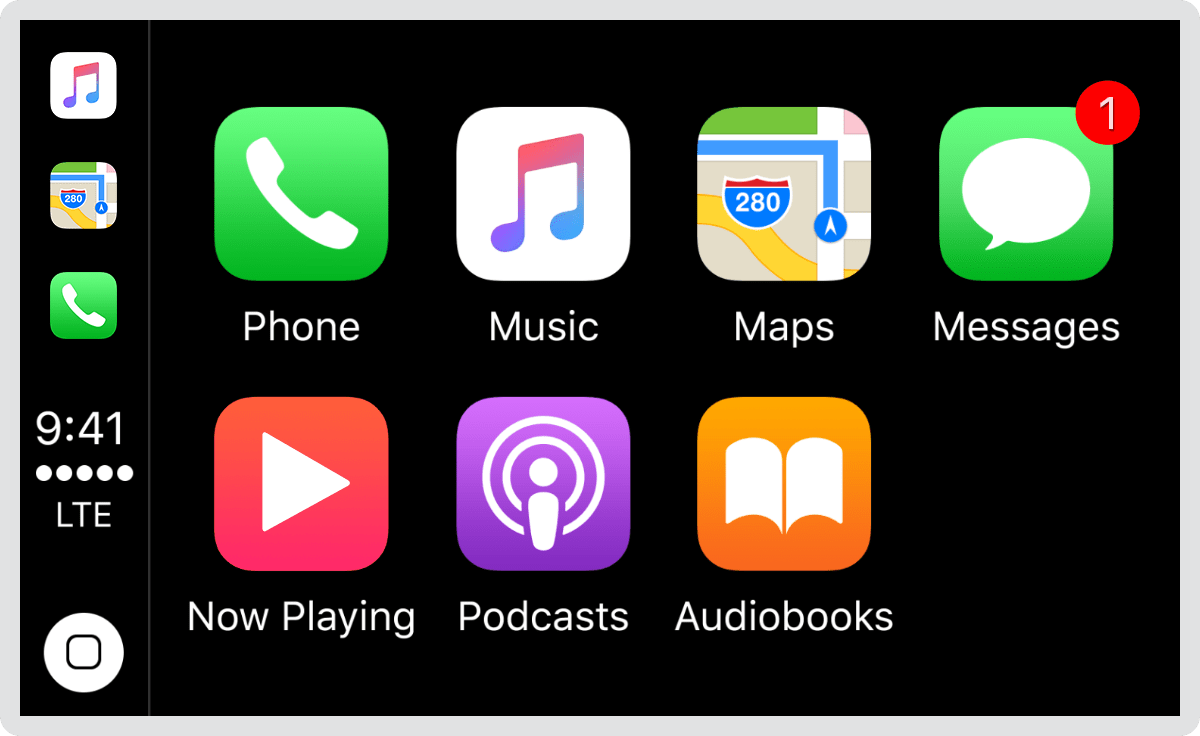
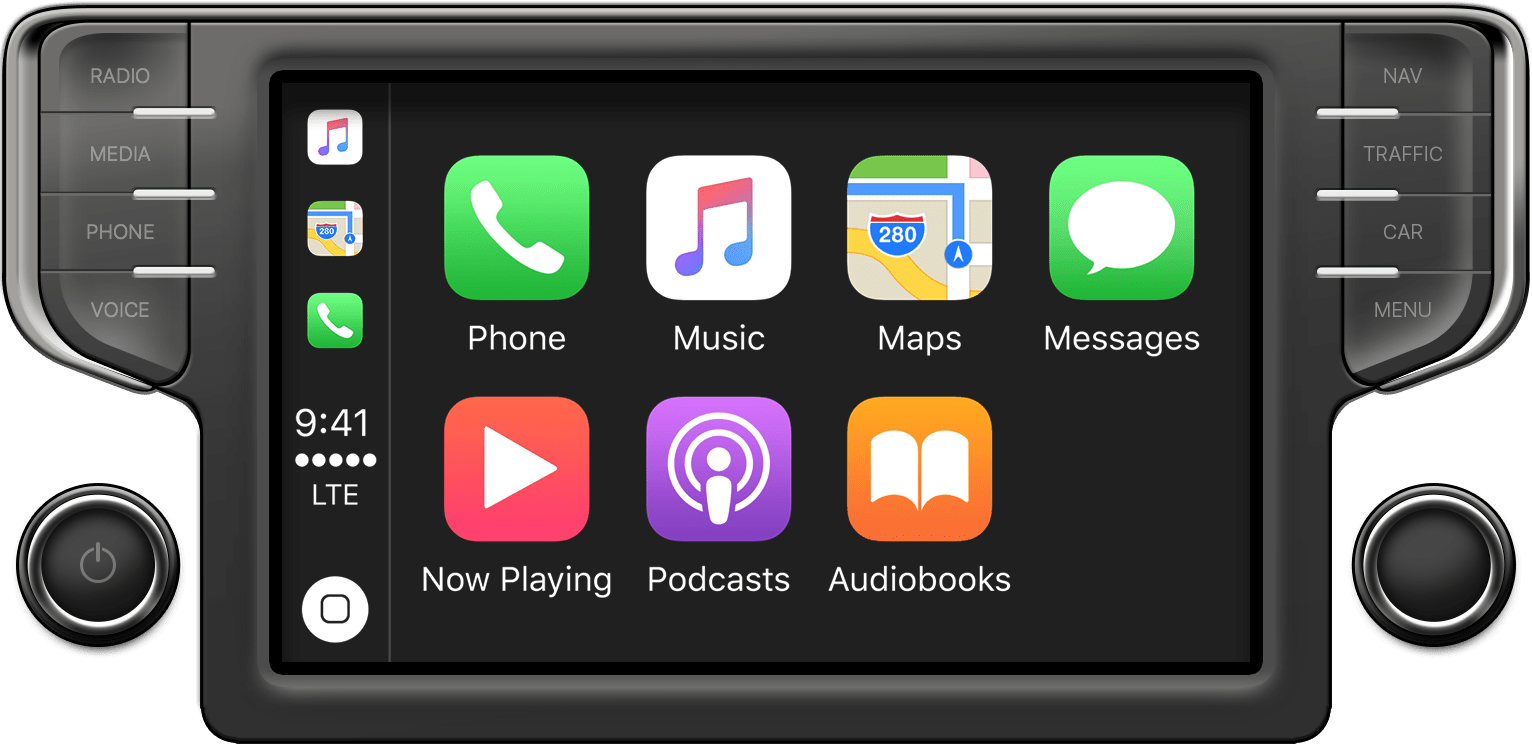
Carplay 以 苹果自身在移动端交互和用户体验上的深厚积淀,总结和梳理出了一套可供学习和值得参考借鉴的规范。 这些规范对于需要考虑车载使用场景的厂商以及正在布局车载移动端软件或者系统的厂商的设计师而言,都有着相当的参考和学习价值。 📑 Carplay 核心原则和功能作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:
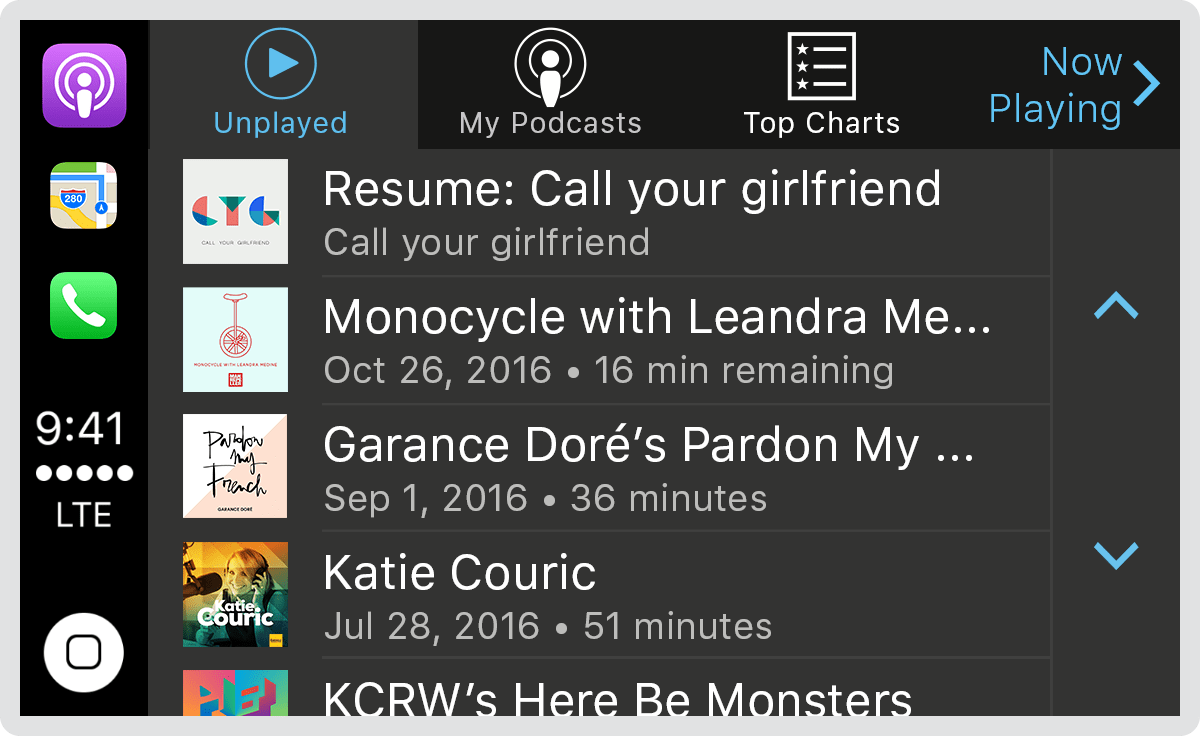
1.1、音频应用Carplay 当中会有提供音频内容的 APP,诸如 Podcasts,网络电台,新闻,音乐,体育节目等等,这些服务和 APP 将会通过内置的屏幕显示,并且借助最常见的「标签栏+列表」来呈现基本的框架,并且必须包含「播放」界面。尽管这类服务和应用是借由内置的界面框架来呈现,但是依然有值得注意的要点:
↑ 使用此图标代表明确的、本地的的内容。
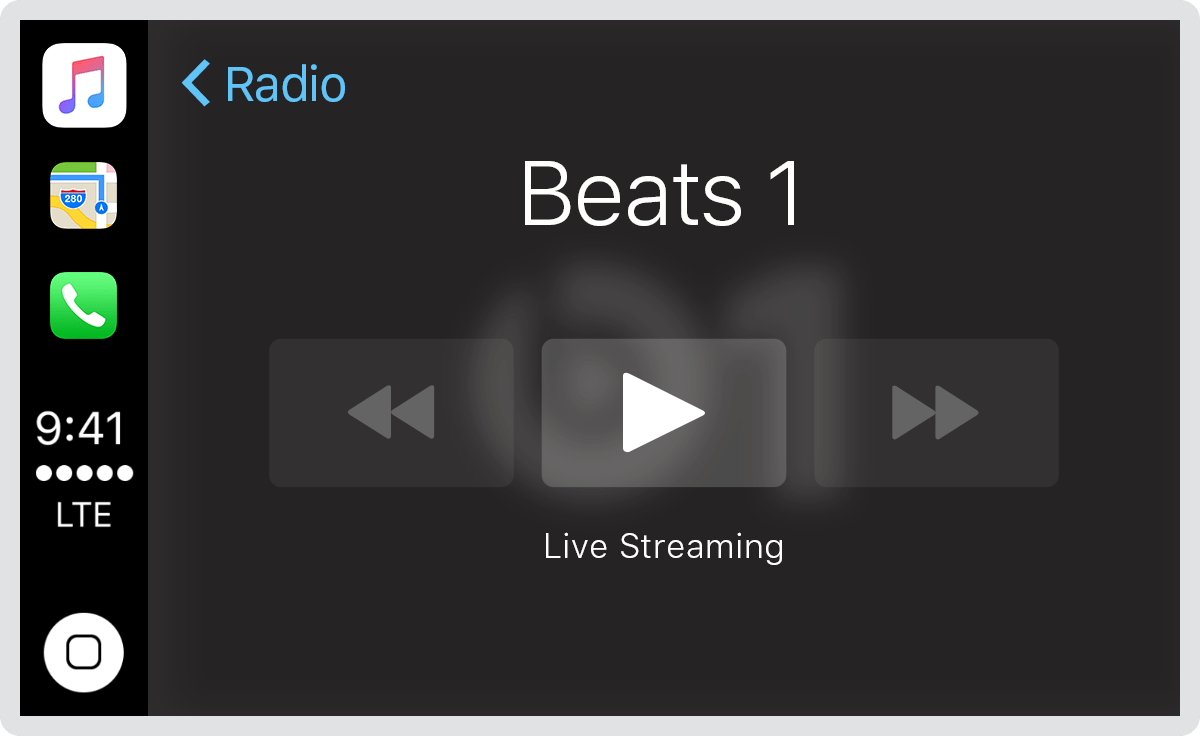
在进行音频内容播放的时候,Carplay 会显示「正在播放」的界面,并且会使用如下界面:
在设计这个相关的界面功能的时候,需要注意以下几点:
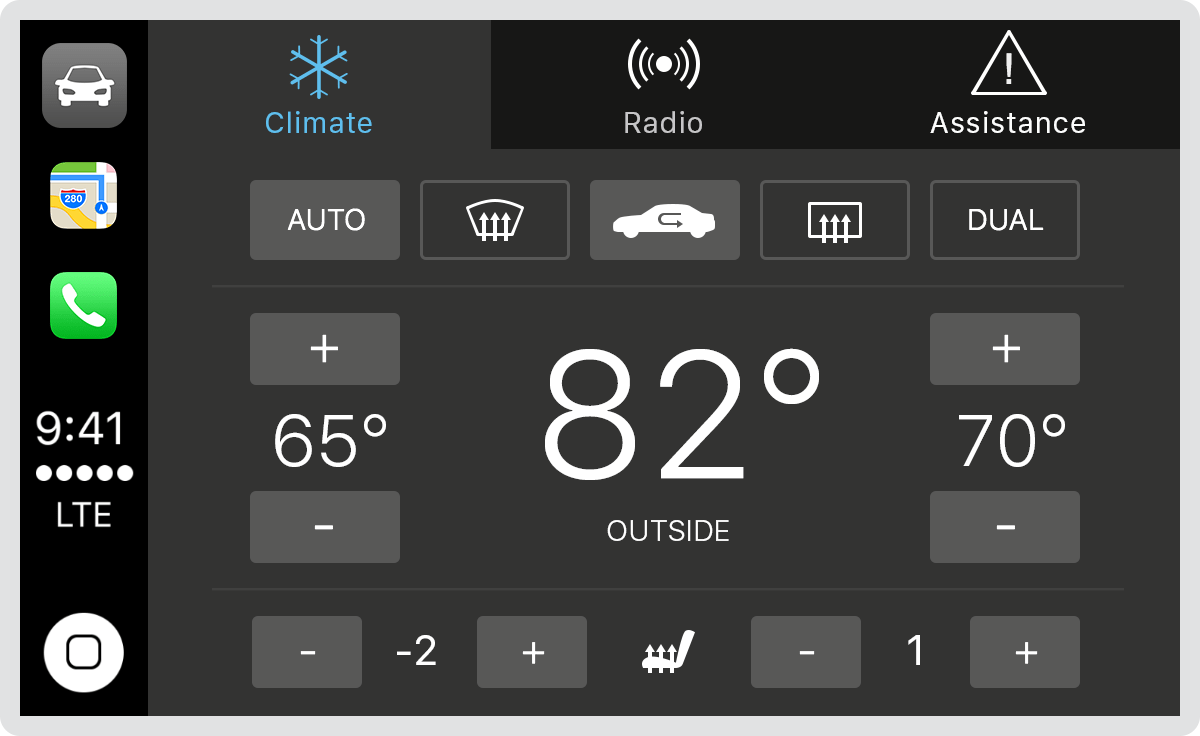
1.2、汽车厂商应用Carplay 能够内嵌到不同厂商的车中,自然也可以控制车内的硬件。这一部分的硬件驱动支持通常是由厂商提供,并且借由 Carplay 内的界面,提供统一的交互体验。
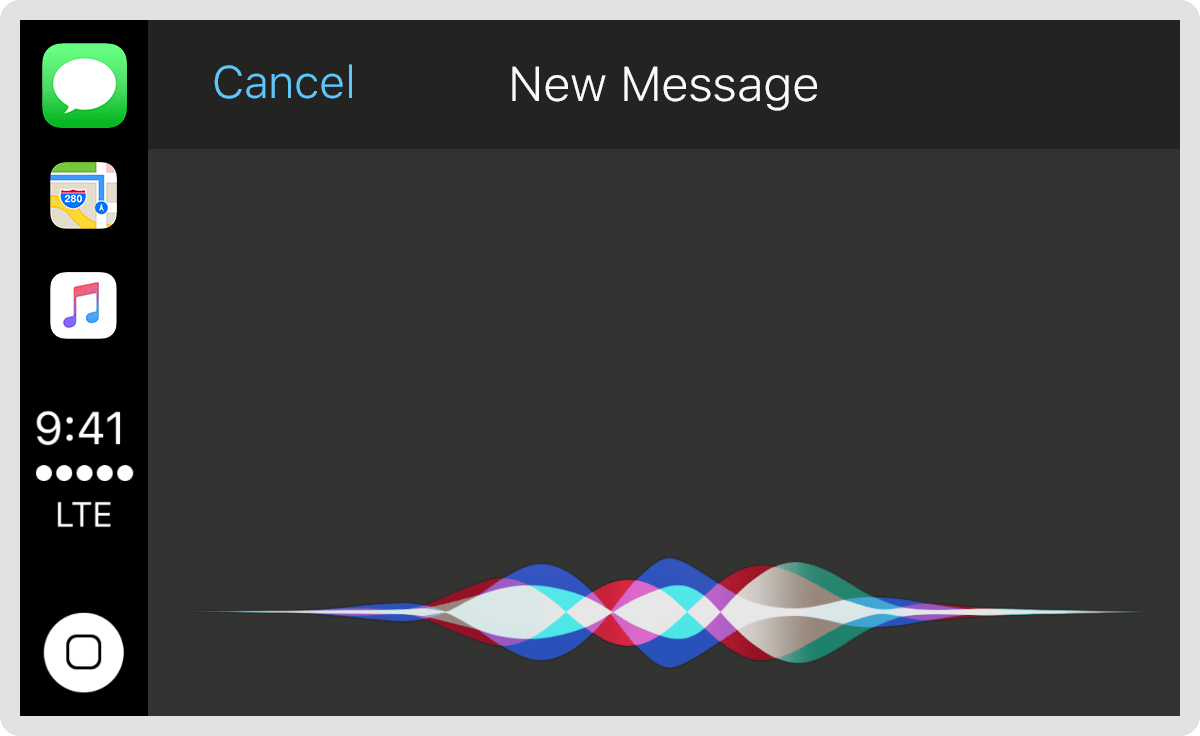
1.3、信息传递和 VoIP应用VoIP 也就是基于 IP 的语音传输功能,而在 Carplay 中,VoIP 应用主要借助 Siri 服务,并且全由 Siri 操控,它并不为用户提供直接的交互界面,因此无需专门设计 UI 界面。
它支持阅读信息和编写/回复消息,不过需要用户授予权限
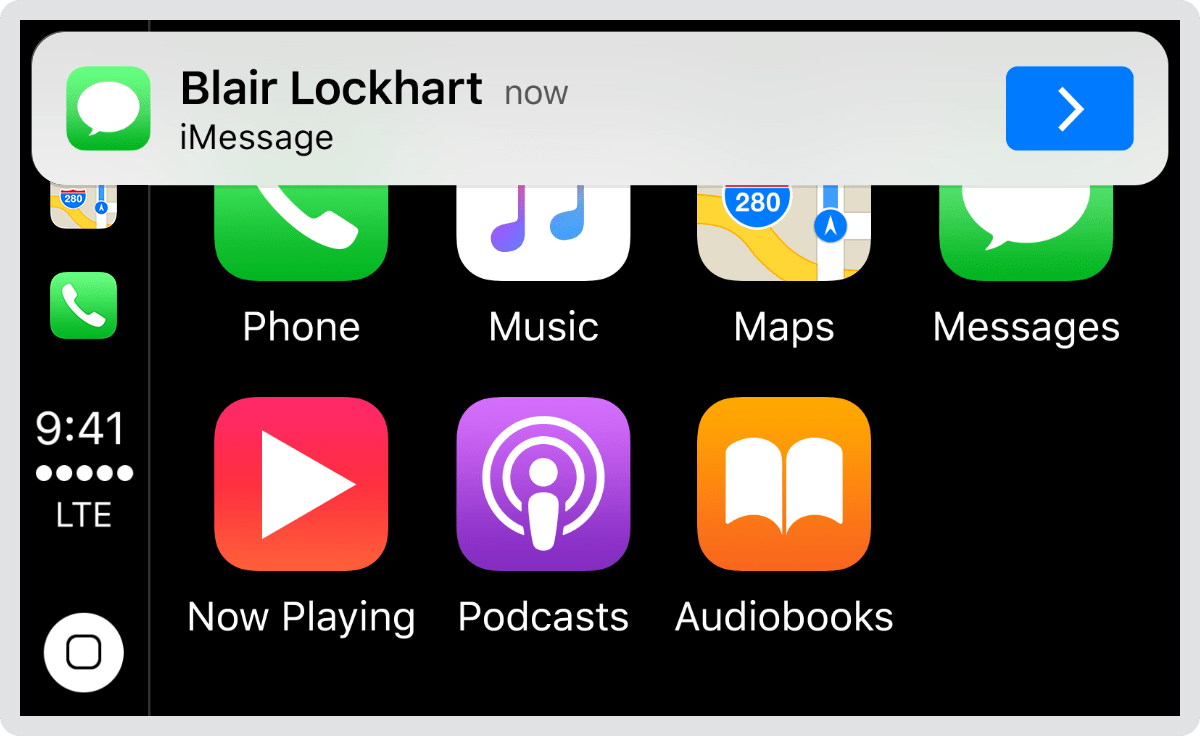
建议启用 Carplay 的通知功能。具体参阅:UNNotificationCategoryOptionAllowInCarPlay 如果你的 APP 支持 VoIP,请启用 Siri 功能。具体参阅:INSearchCallHistoryIntentIdentifier 和 INStartAudioCallIntentIdentifier 2.1、信息标识当你的 APP 有推送信息未读的时候,通常会在 APP 的右上角增加一个红色的小红点标识,并且其中会有一个白色数字用来标识未读信息的数量。
2.2、错误推送对于错误信息,应当妥善处理,并且绝对是要在必要的时候才推送报错信息。
2.3、加载状态在加载内容的时候,使用黑屏或者静态的界面,可能会让它整体上看起来像是死机了一样,或者可能会导致用户离开。
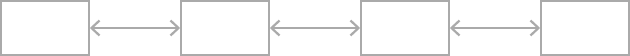
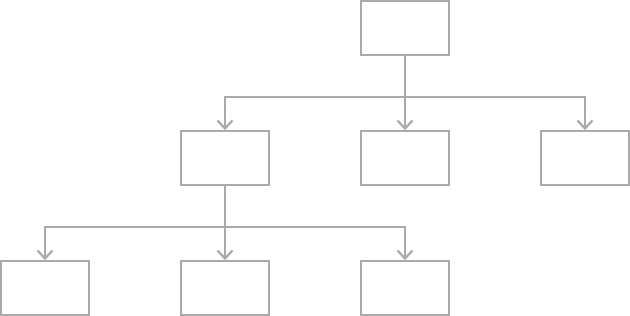
2.4、导航模式在 Carplay 当中,有2种常见的导航模式: 横向导航。通常使用标签栏来进行导航,不同内容横向排布,用户可以快速点击不同标签切换。
分层导航。用户在屏幕上点选不同选项,通往不同的子界面。其中地图应用采用的是这种结构。
音乐类应用可以使用横向导航,也可以使用分层导航,在设计导航的过程中,应当注意:
2.5、测试全面的测试,是确保应用可用性的重要前提。
3.1、音频内容无论音频是否是你的 APP 的主要内容呈现形式,你都需要了解用户对于音频有哪些期待,并且尽量去贴合这些需求。
3.2、汽车数据在管理汽车功能的页面当中,厂商提供的功能和数据将会无缝的接入到 Carplay 当中,比如气候、网络、GPS 等等。当数据不可用的时候,尽量提供合理的响应方式。 比如当汽车通过隧道,没有 GPS 信息的时候,尽量以不打扰的方式来告知用户。具体的开发接口,请参阅:External Accessory Programming Topics 和 ExternalAccessory。 3.3、iPhoneCarplay 是和 iPhone 连接起来使用的,并且在程序数据上也相互兼容互通,只是Carplay 本身提供的是简化之后的 UI ,并且针对驾驶的场景进行了优化。
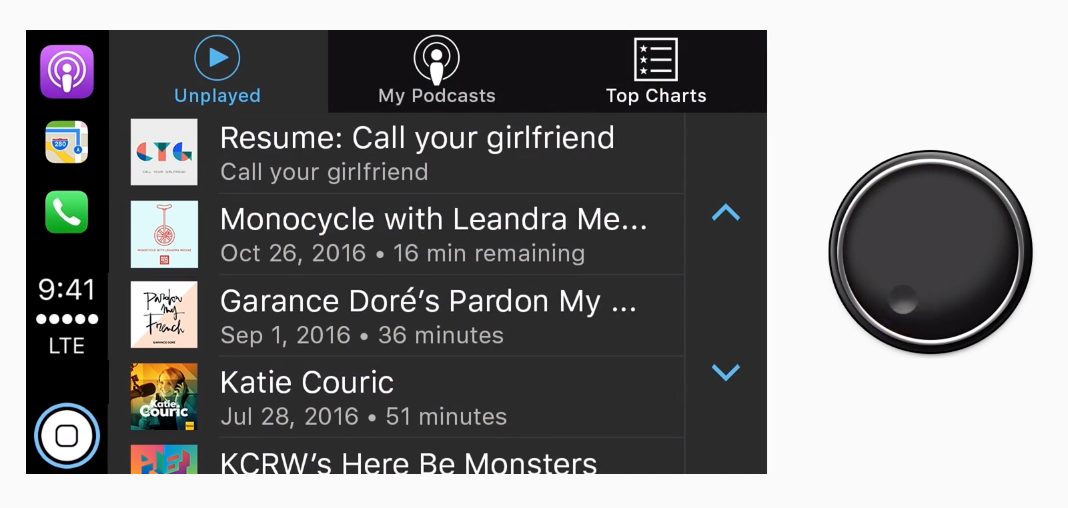
3.4、旋钮和控件支持 Carplay 的车辆通常会有物理按钮和旋钮,它们可以作为 Carplay 交互的辅助。当物理按键作为用户的主要交互介质的时候,通常至少会存在一个 Siri 按钮,导航控件,选择控件,以及后退控件。 这些控件和 Carplay 应当高度对应,无论是播放、暂停、上一首/下一首 都应该做出准确的相应。具体可以参阅:MPRemoteCommandCenter
当 Carplay 投射的屏幕不支持触摸的时候,还有基于旋钮的焦点式交互方式,当用户拧动旋钮的时候,能够让光标从一个元素切换到另一个元素,激活并交互。具体可以参阅这份文档:UIFocusEnvironment 下半部分规范看这里: 想做好车载设计?先掌握这份 Carplay 设计规范(下)在上一篇文章当中,我介绍了一些关于 Carplay 的基本原则和前一半设计规范。 阅读文章 >
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论


















 ↑ 使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
↑ 使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。