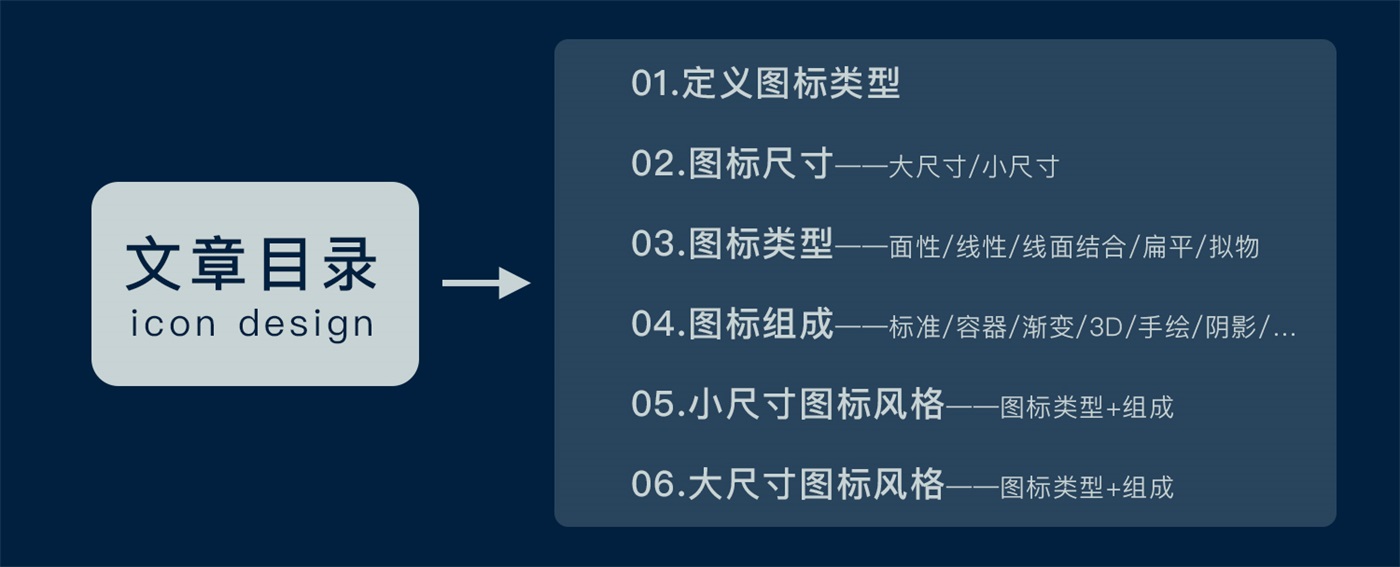
如何选择合适的图标?来看这份图标类型和风格汇总

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,我是 Clippp。看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。来看看如何解决这些问题! 图标是基本但重要的表达元素,在 UI 设计中有着不可替代的作用。 常见的分类是简单的线性分类,缺少立体化的图标分类思维。文章通过梳理来帮助大家对不同类型及风格的图标有一个体系化的认知。
图片定义图标类型对图标进行分类时,普遍会遇到的问题是一个图标有多种风格。例如下面这个水滴图标,样式很简单,但可以划分到多个类别中。
面对这样的问题,推荐使用系统性的结构来划分图标类别:
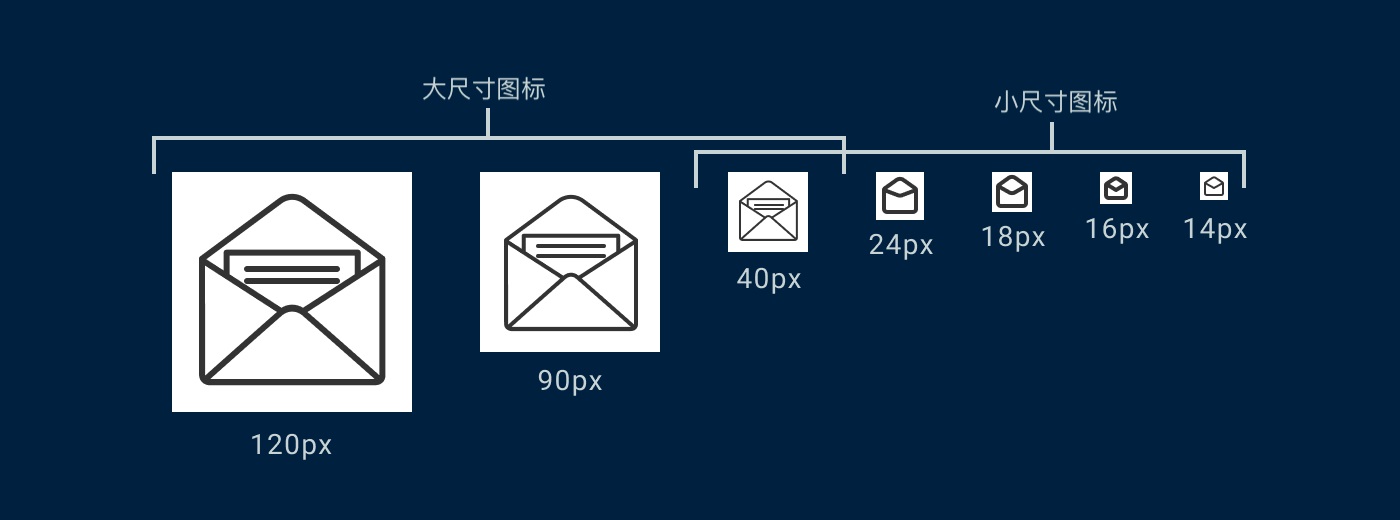
利用这种结构层级,可以明确定义图标类别。 图标尺寸图标的大小取决于具体功能。例如带有渐变和阴影的图标看起来很酷,但把它缩小到 16px,这些酷炫的效果都无法呈现出来。
在对图标归类时,首先要考虑图标用在什么位置需要多大尺寸。这里将图标分为两大类:
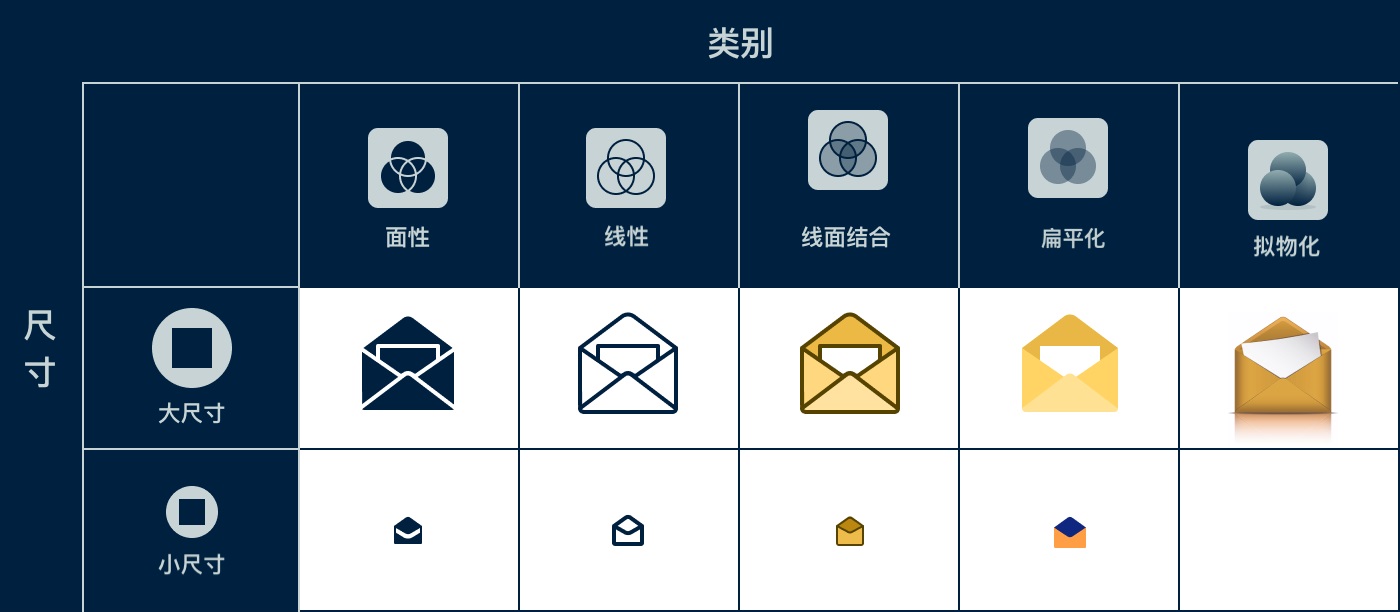
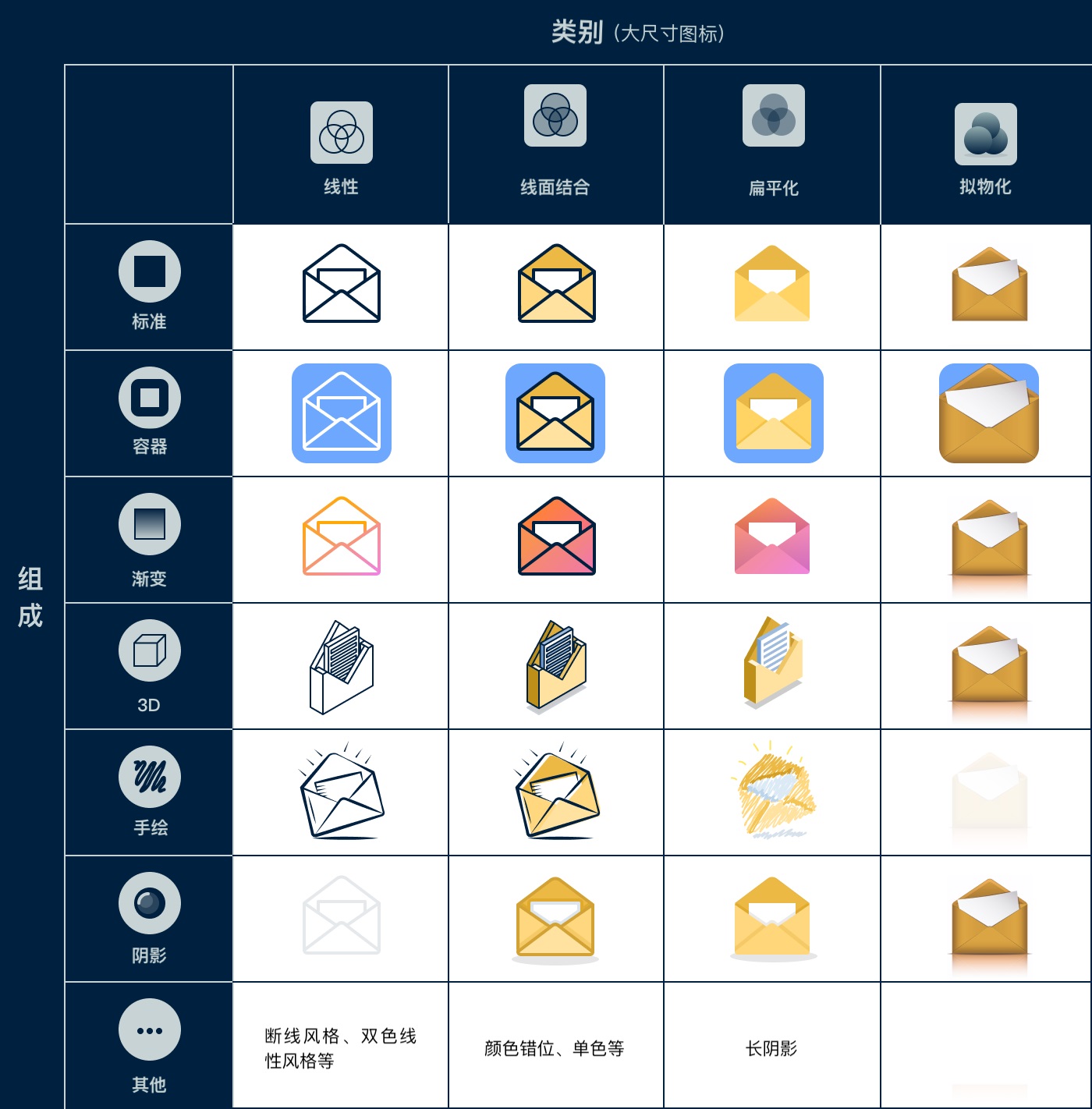
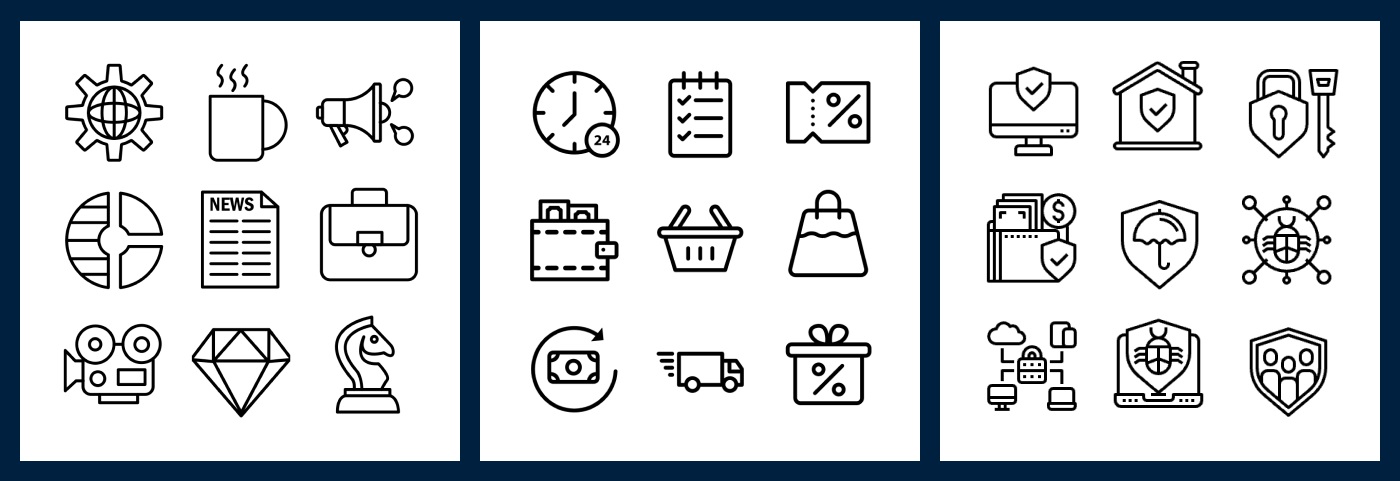
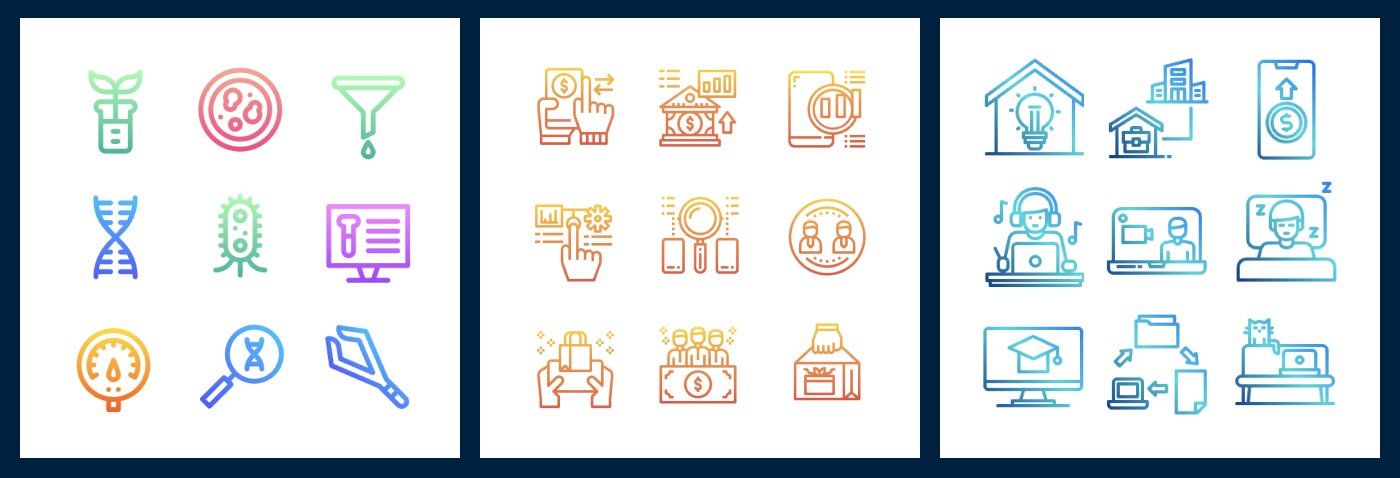
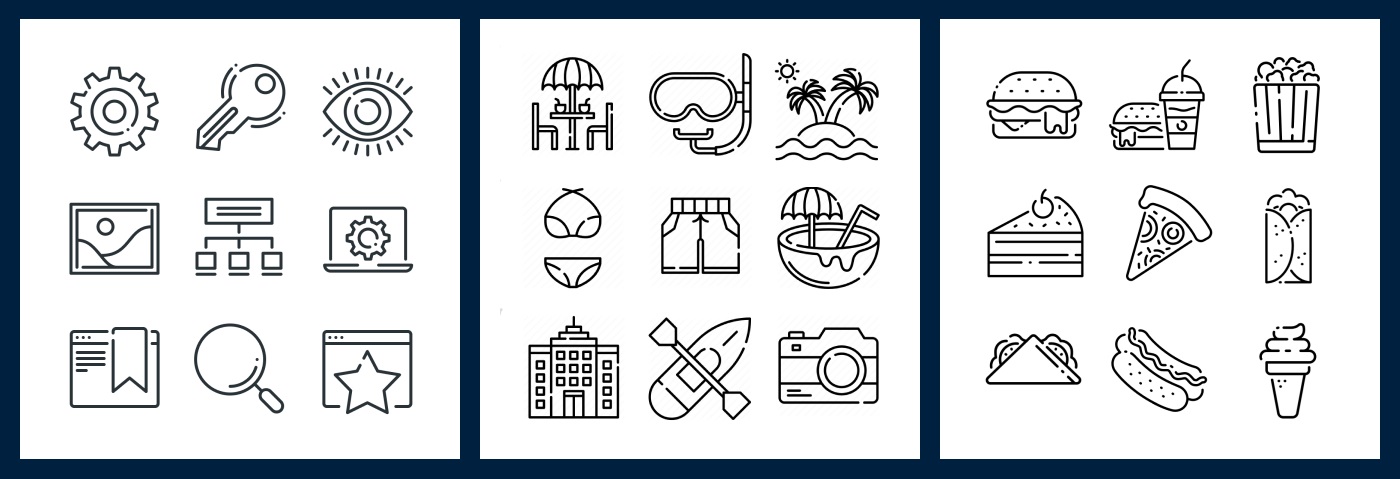
图标类型确定图标尺寸后,进一步细分图标类型:
每个类型对应的图标绘制方法看 → https://www.uisdc.com/zt/icon-drawing-guide 利用这种简单的分类方式就能避免图标发生重叠。另外拟物化这种细腻的风格不适用于小尺寸图标中,所以在小图标分类中没有展示。
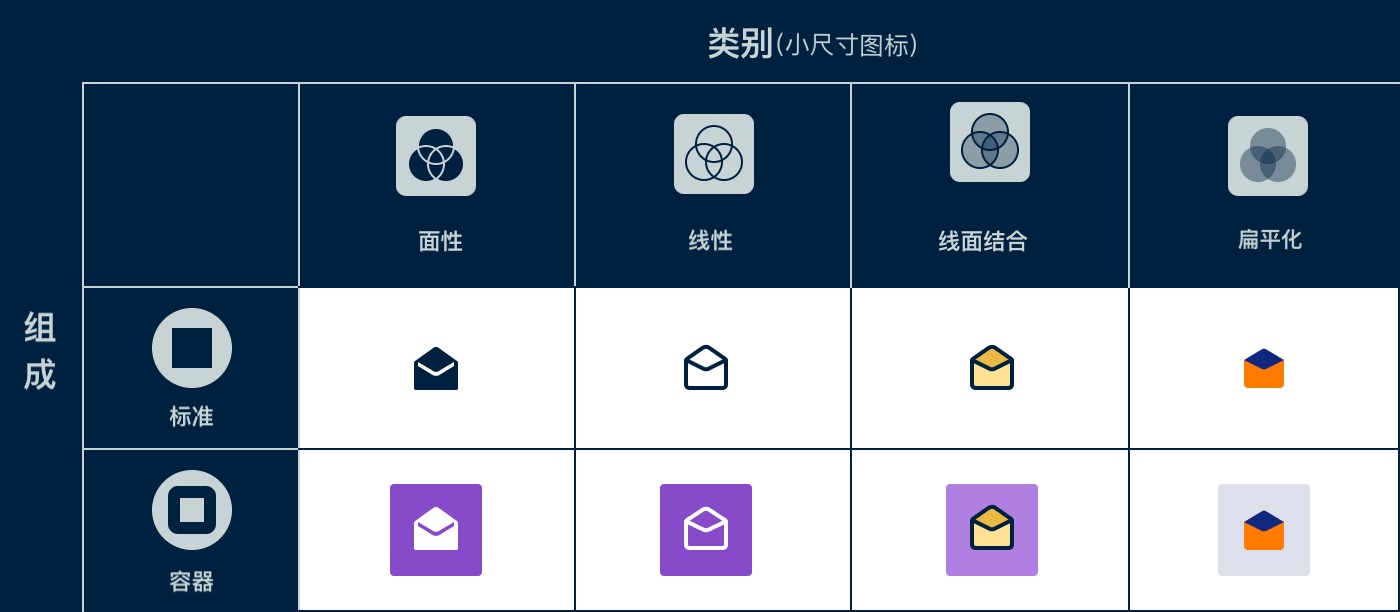
图标组成图标尺寸越小,展示的细节越有限。相比于大图标,小图标的尺寸有一定局限性,图标组成包括标准和容器两种。
大图标利用尺寸上的优势能展示更多内容,分为多种组成形式。
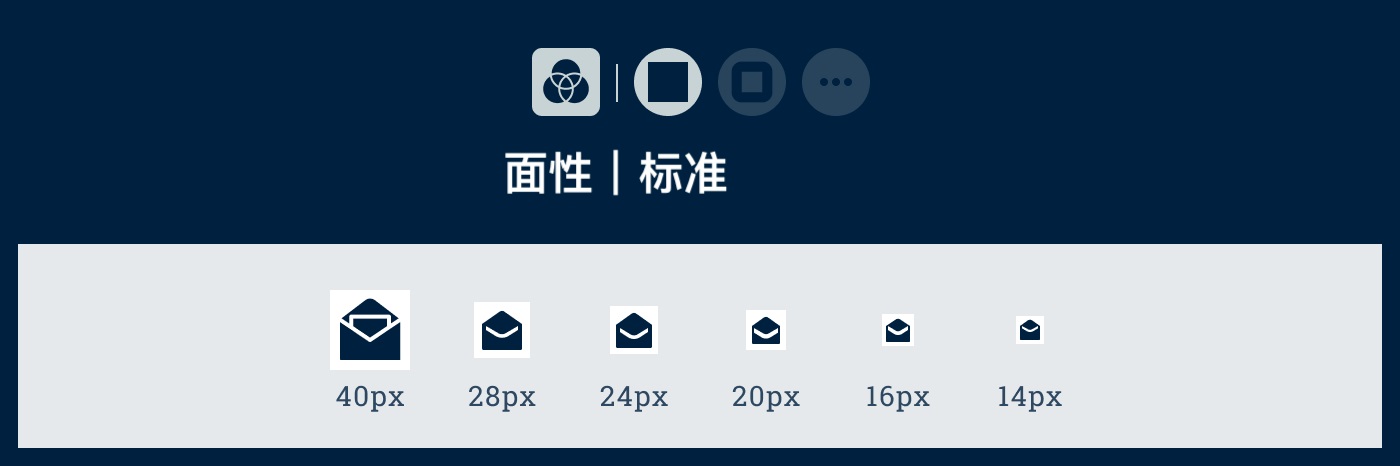
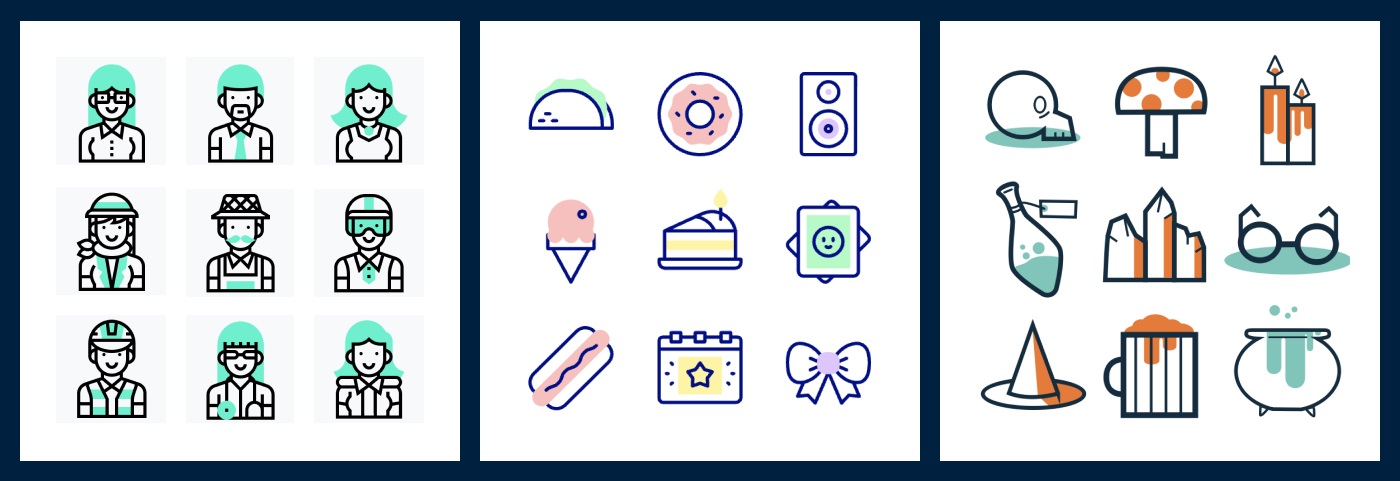
小尺寸图标样式简单的图像可以更具包容性。图标的尺寸越小,越考验设计师传达信息的能力。 1. 面性图标标准面性图标
面性图标易识别,适合应用在小尺寸图标中。 关键点:
带有背景色的面性图标 彩色背景为简约设计带来了更多可能。通过这个技巧使面性图标更友好,更具吸引力。 关键点:
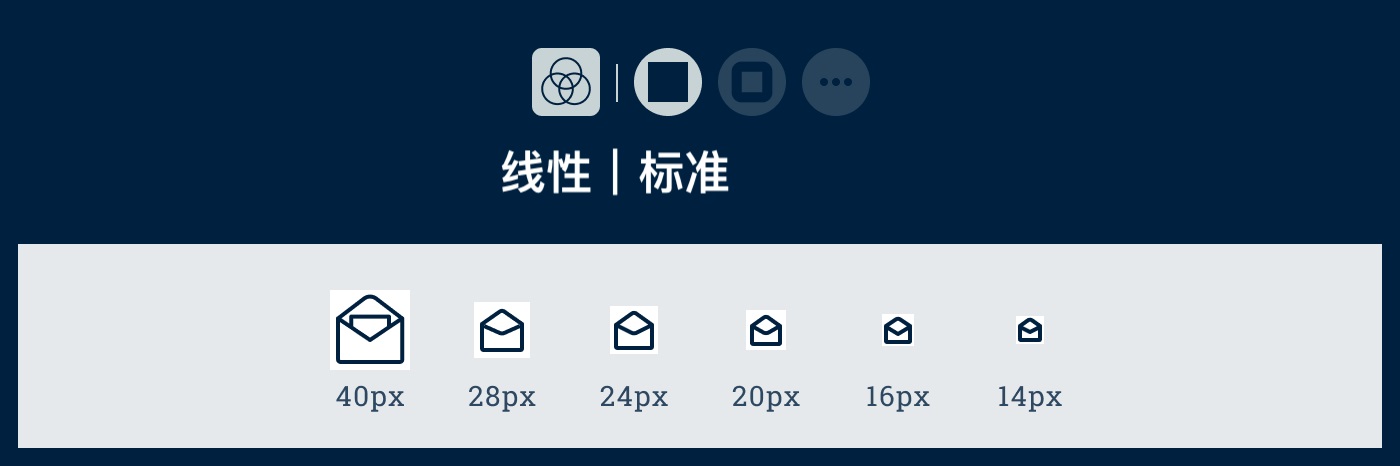
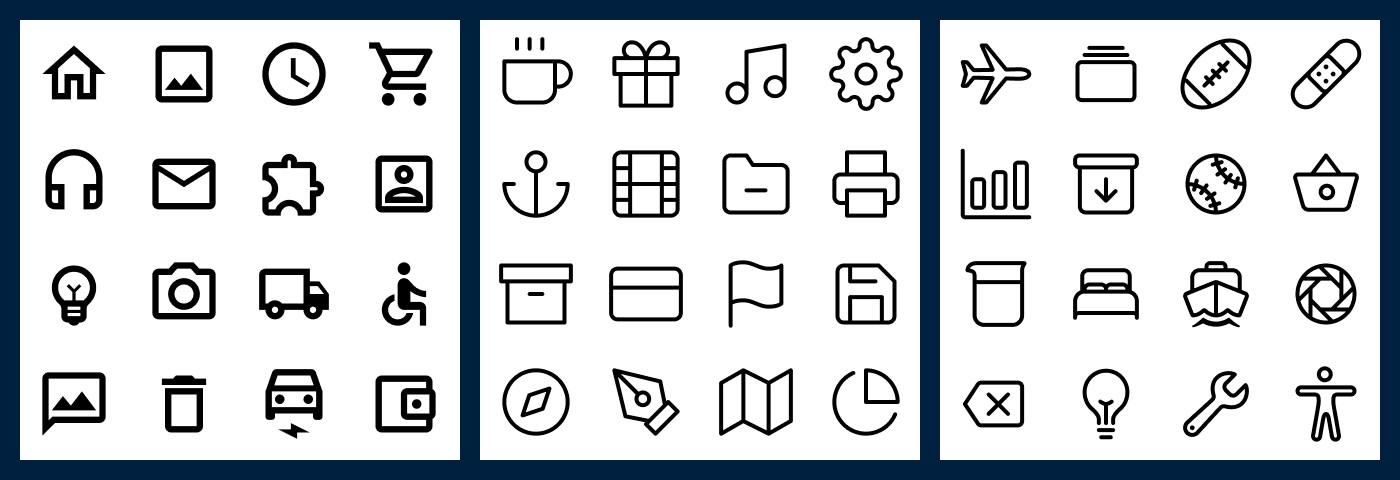
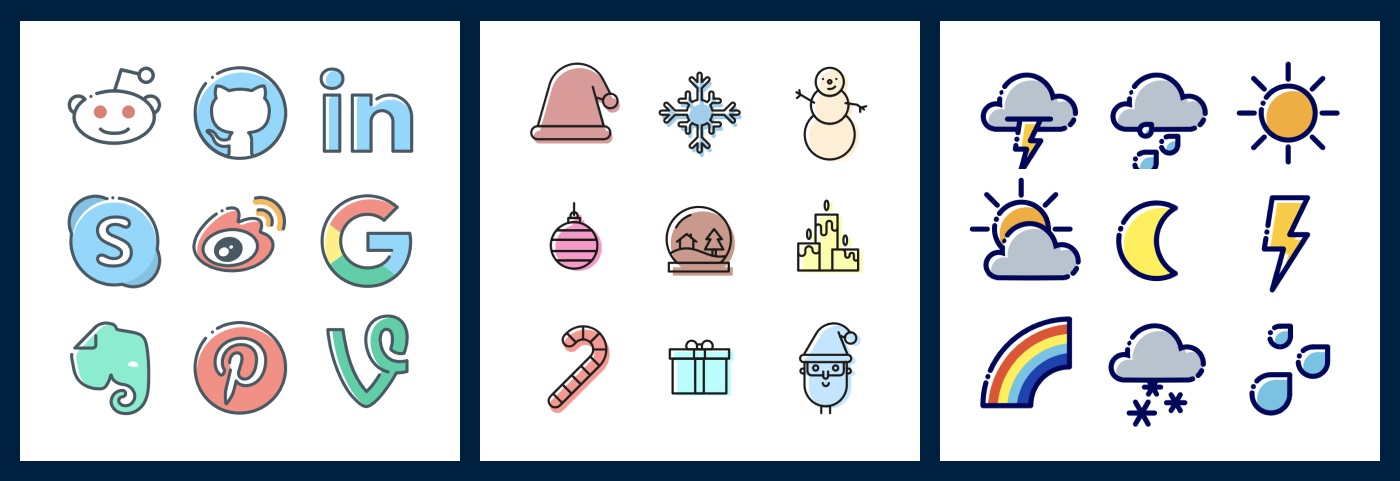
2. 线性图标标准线性图标
线性图标因为简洁性和现代性而受到用户的欢迎。随着屏显越来越清晰,我们可以更加大胆地使用线性图标。 关键点:
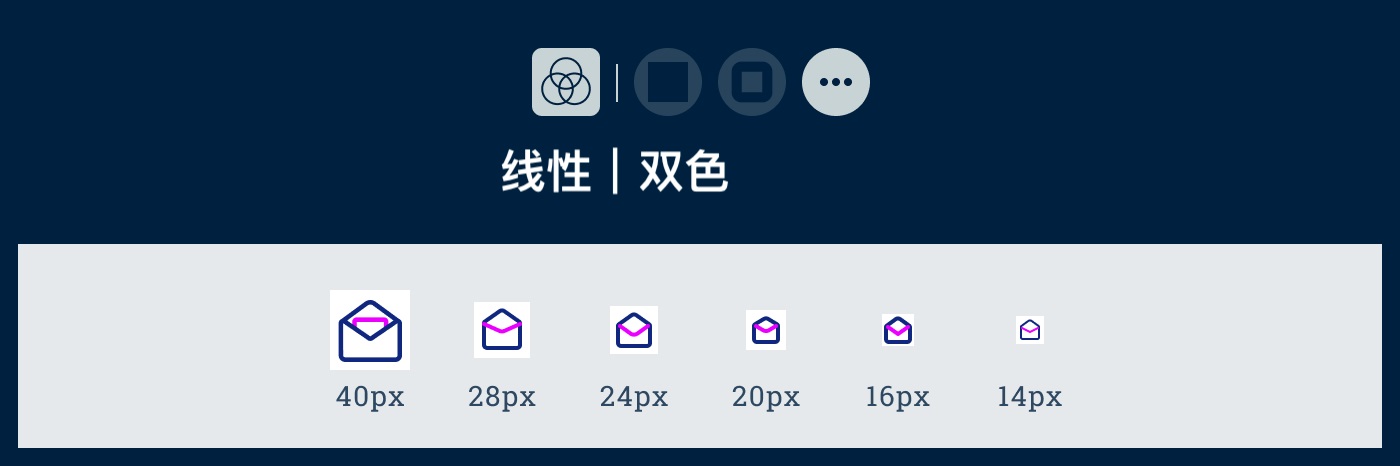
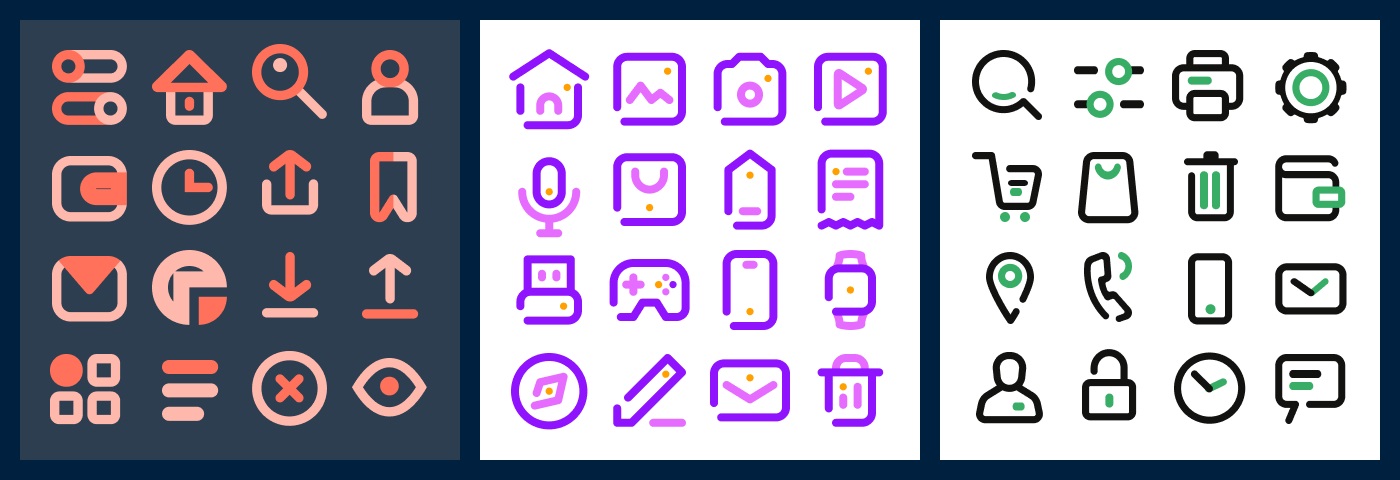
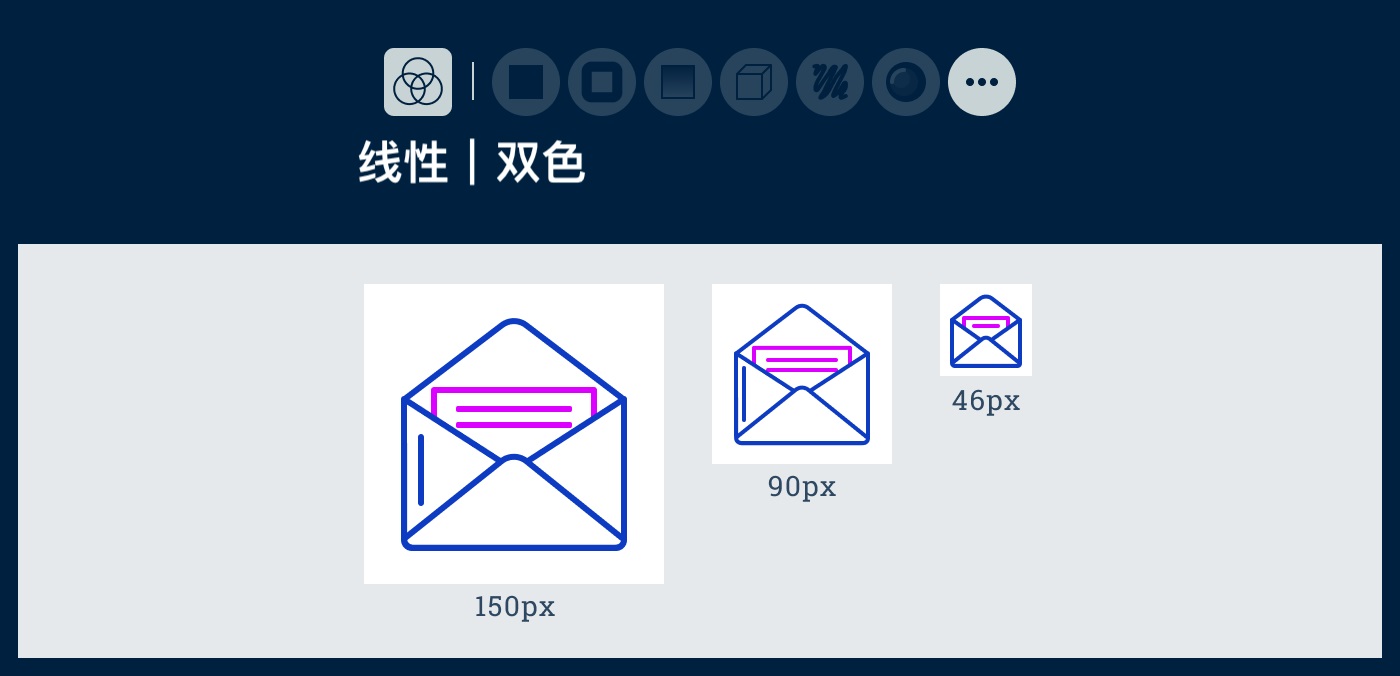
双色线性图标
设计小尺寸图标时,必须放弃细节并强调简单的形状。但当使用一种颜色效果不太理想时,可以考虑添加一些颜色。 关键点:
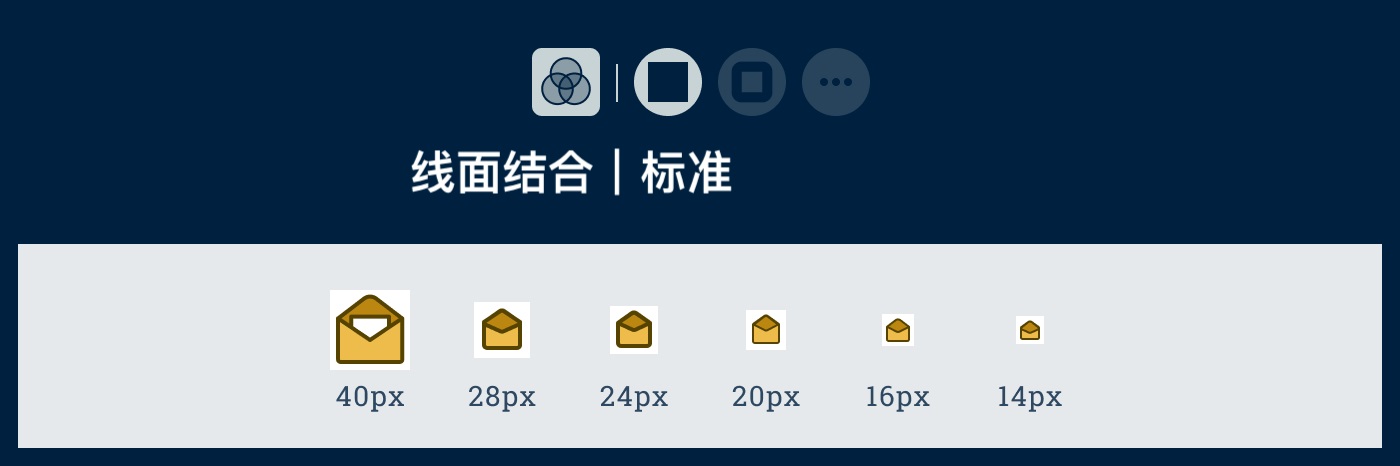
3. 线面结合图标
线面结合拥有更多细节,提升用户的愉悦感。 关键点:
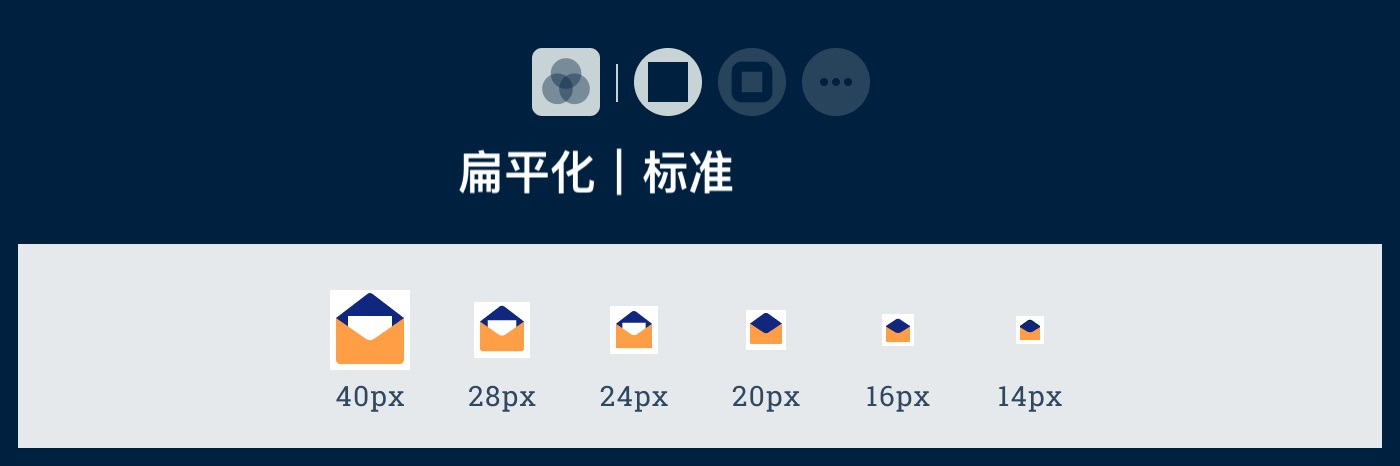
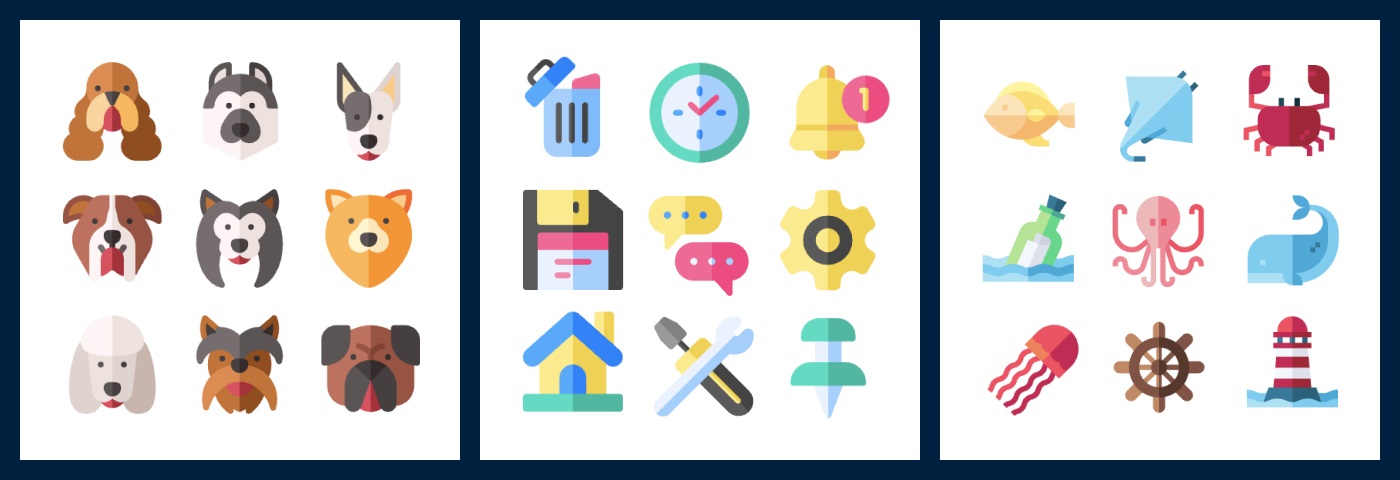
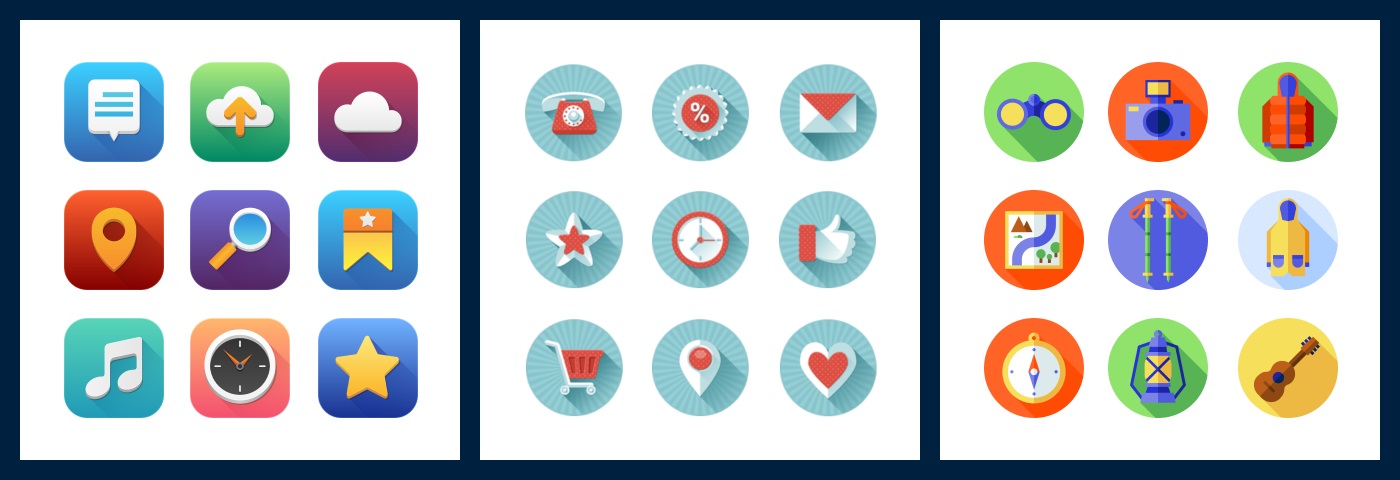
4. 扁平化图标
扁平化图标既简单又巧妙,表达品牌形象的同时具有丰富的内涵。 关键点:
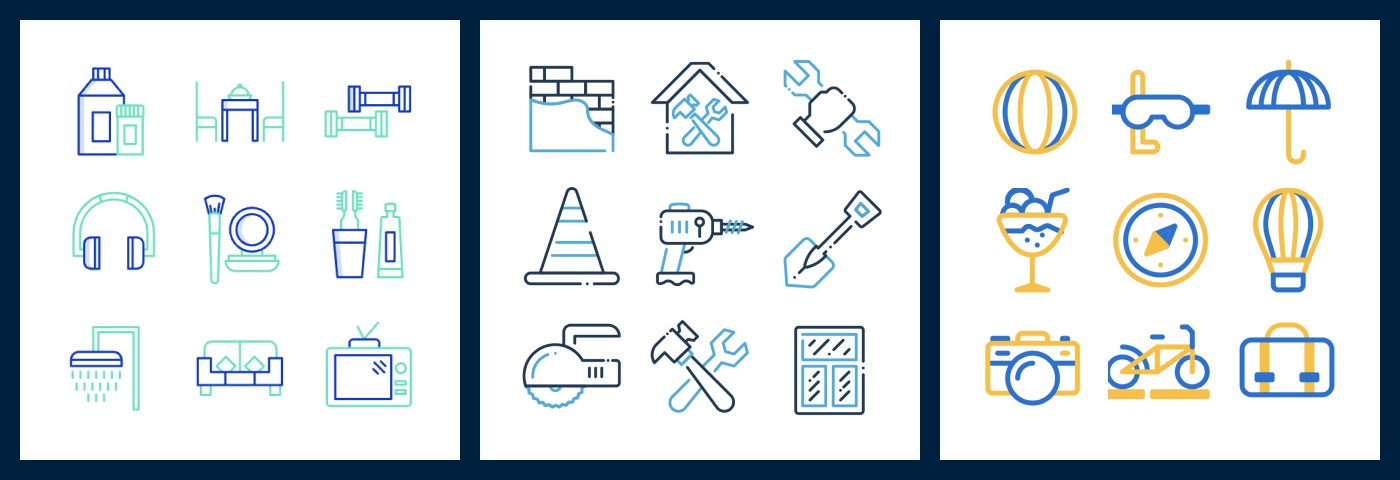
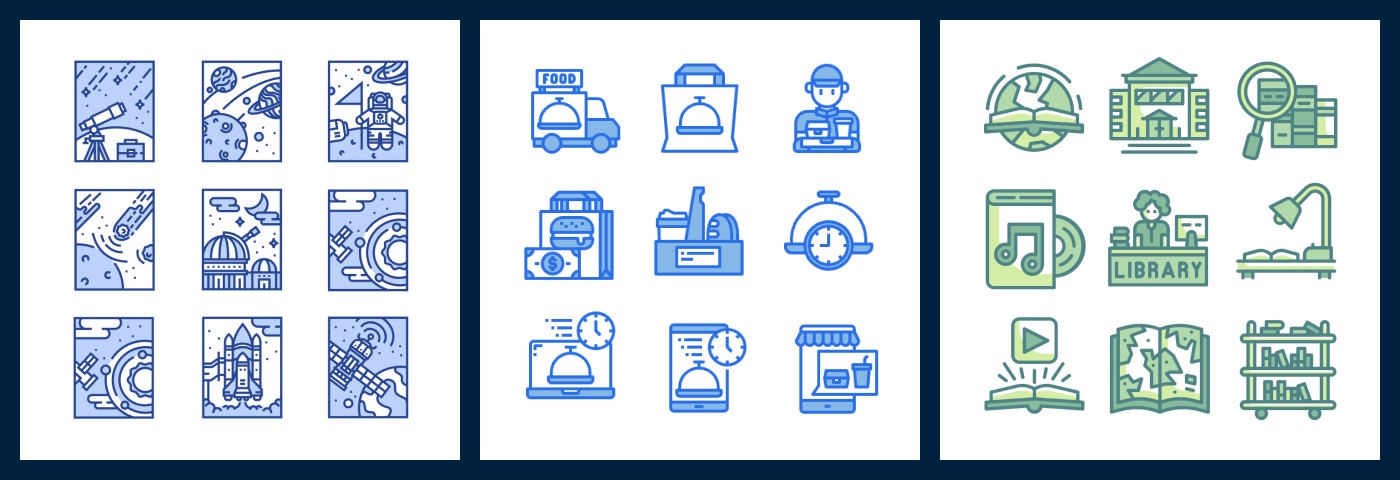
大尺寸图标样式大尺寸图标在界面中使用较少,更多用于产品标识或品牌宣传。 1. 线性图标标准线性图标
在设计任何图标前,都可以先创建一个线性轮廓,确保形状看起来足够美观后再添加颜色。 关键点:
渐变线性图标
添加一些渐变能让原本单一的线性图标赋予更多的个性。 关键点:
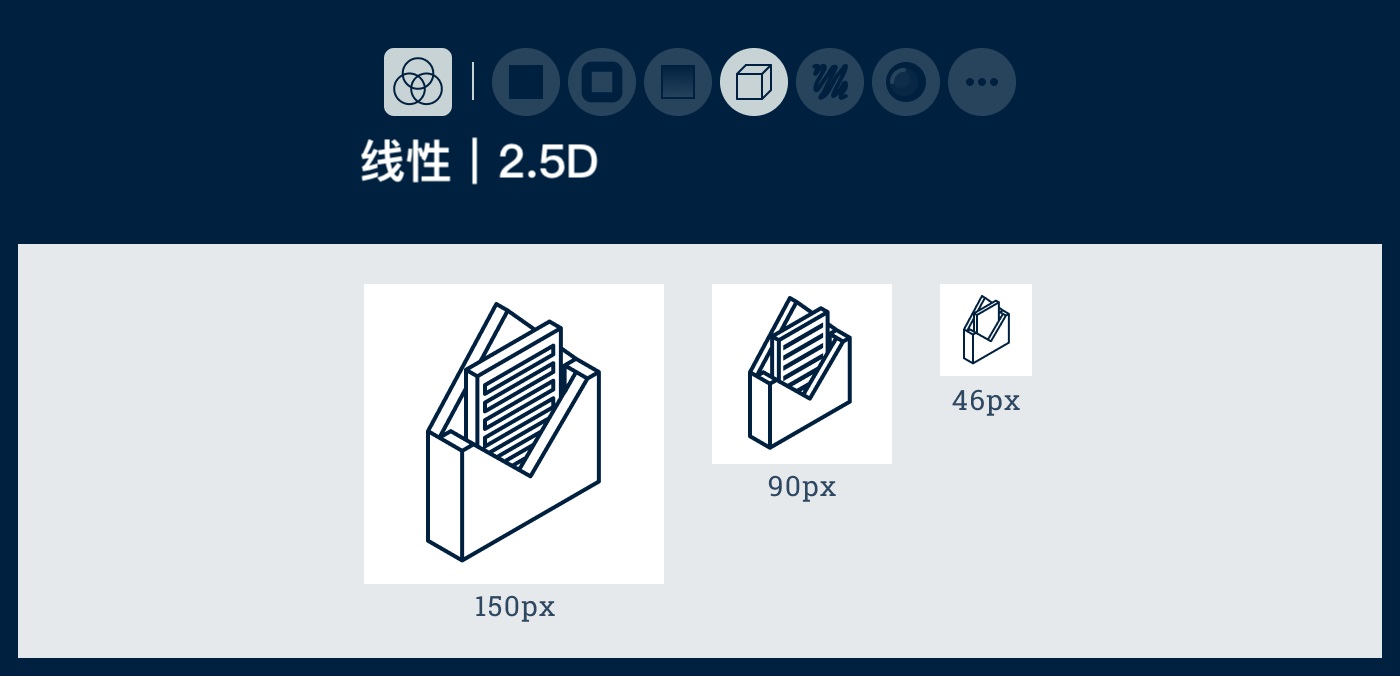
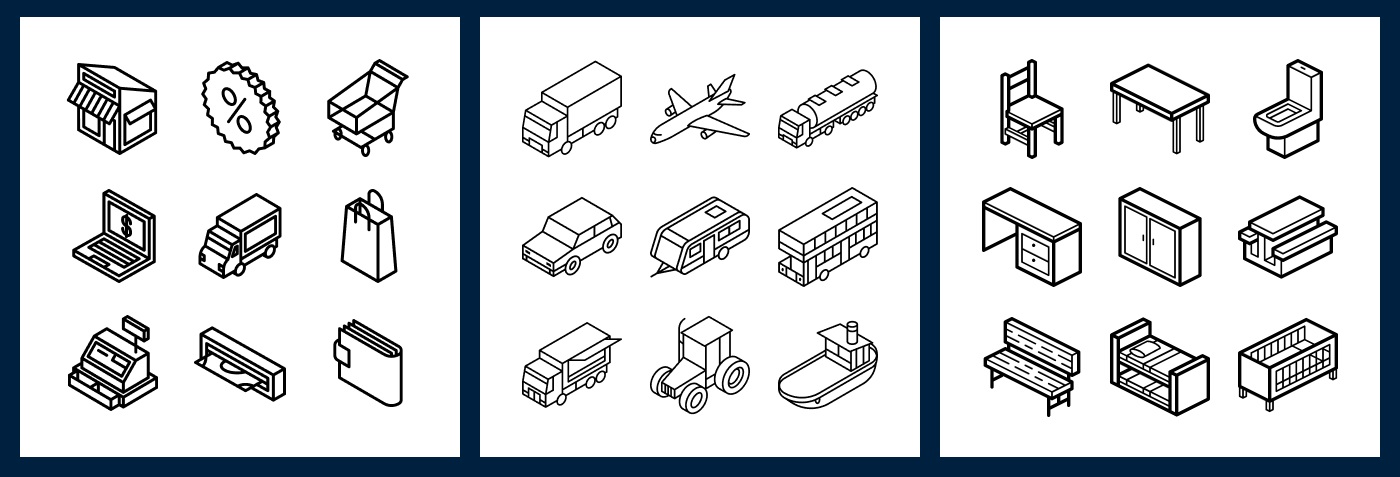
等距线性图标
2.5D 图标做起来会花费很多时间,但效果往往会很好。在设计汽车、房屋、家具等实体产品时,建议优先使用 2.5D 图标。 关键点:
手绘线性图标
随着设计趋势向简约化、扁平化发展,很多设计师丧失了手绘图标的能力。实际上手绘图标让品牌更真实甚至更有趣。 关键点:
断线图标
标准的线性图标看起来可能会很单调,而简单灵活的断线处理能为图标增加更多个性。 关键点:
双色线性图标
关键点: 确保两种颜色具有相同的对比度,否则可能会导致用户看不清其中一种颜色,因此无法识别完整的图标。例如左下角的浅绿色对于视力弱的用户来说就很不友好。
2. 线面结合图标线面结合图标可以看作是添加颜色后的线性图标。线面结合具有很强的轮廓,让图标能够清晰可见。 标准线面结合图标
关键点:
带有背景色的线面结合图标
关键点:
错位线面结合图标
当填充色与描边错位时,颜色移到右边图标左上角留出高光,带来一种清新的感觉。 关键点:
色块图标
这种风格的图标的特点在于并不依赖于颜色,仅将其用于装饰。 关键点:
单色线面结合图标
关键点:
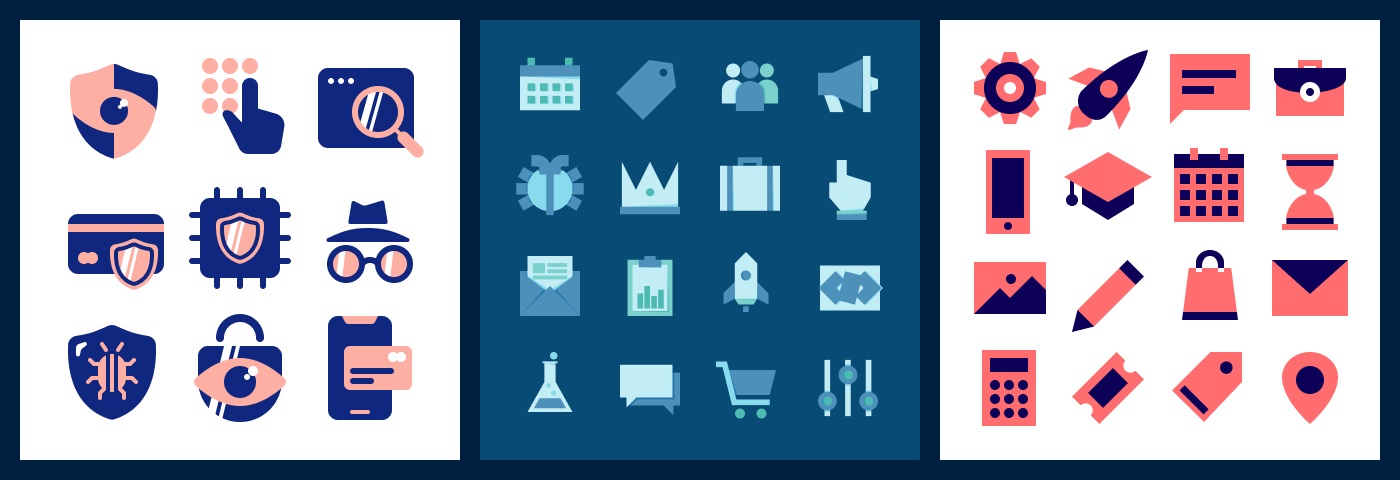
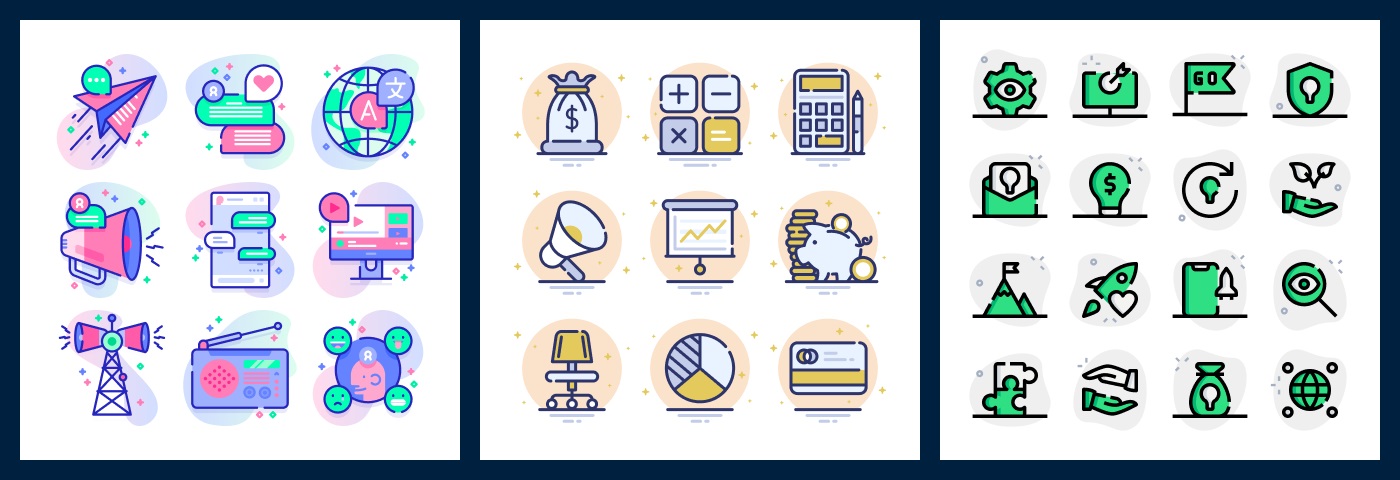
3. 扁平化图标扁平化图标通常没有描边,主要使用形状和颜色来完成组合搭配。简洁、友好和适当的细节,让这类图标非常具有吸引力。 标准扁平化图标
关键点:
带有容器的扁平化图标
尝试让图形打破容器,带来动态的感觉。 关键点:
等距图标
关键点:
半阴影扁平图标
半阴影图标是在扁平图标的基础上添加半色调阴影,得到更具个性的图标。 关键点:
长阴影扁平图标
当图标位于容器中时,可以考虑添加长阴影,主要包括纯色阴影和渐变阴影两种类型。 关键点:
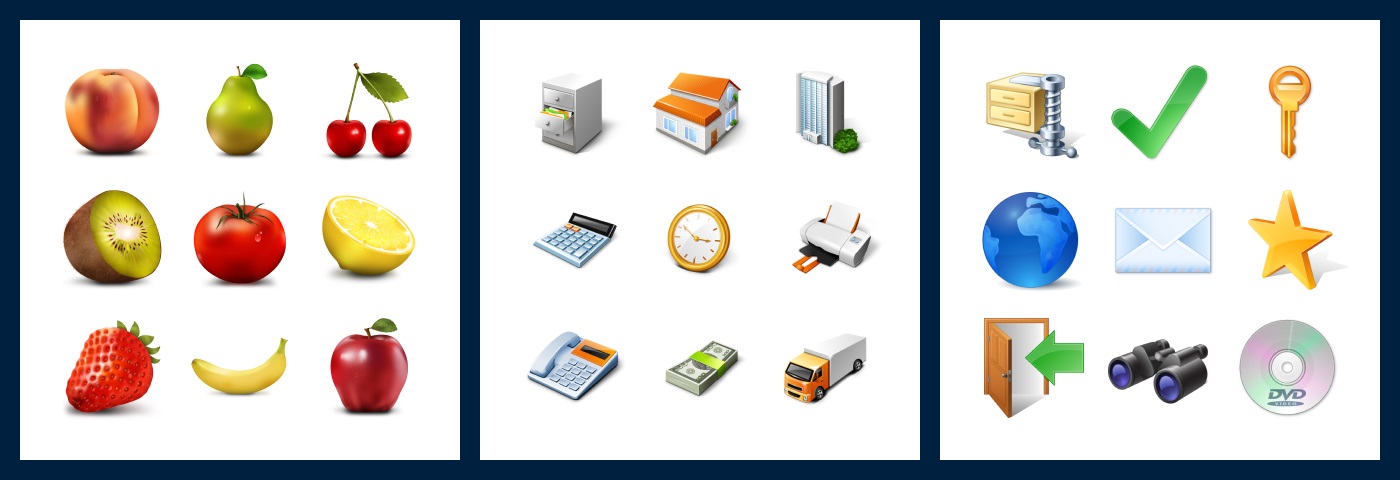
4. 拟物化图标拟物化图标实际上已经包含了大部分的样式,例如它们是立体的,有丰富的渐变和阴影。
这种风格的图标看起来与现实生活中的图标尽可能类似,让用户感到更舒适。 关键点:
目前绝大多数界面不再有这种风格的图标,可以考虑使用 3D 建模来实现这种效果。
总结希望大家能对图标的分类及设计有更全面深入的认识,从而构建一套完整的图标思维体系。 欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论