三分钟搞懂,iPhone 12发布后的设计尺寸调整

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言距离iPhone 12系列发售已经有段时间。 之所以没第一时间撰文,是因为 iPhone 12 mini 和 iPhone 12 Pro Max 要在11月13日才正式发售。
而在此之前,即便是Apple线下店也没有样机。 保险起见,我等接触到 Mini 和 Max 真机后,开始着手撰文。 一周前完成了文字部分,本周终于完成了几十张配图,这才和大家见面。 为了方便新同学更好的了解本文内容,我会简单提及一些关于适配的必要信息。 并附上往期内容的链接,方便延展翻阅。 本文约3200字,分以下六个部分:
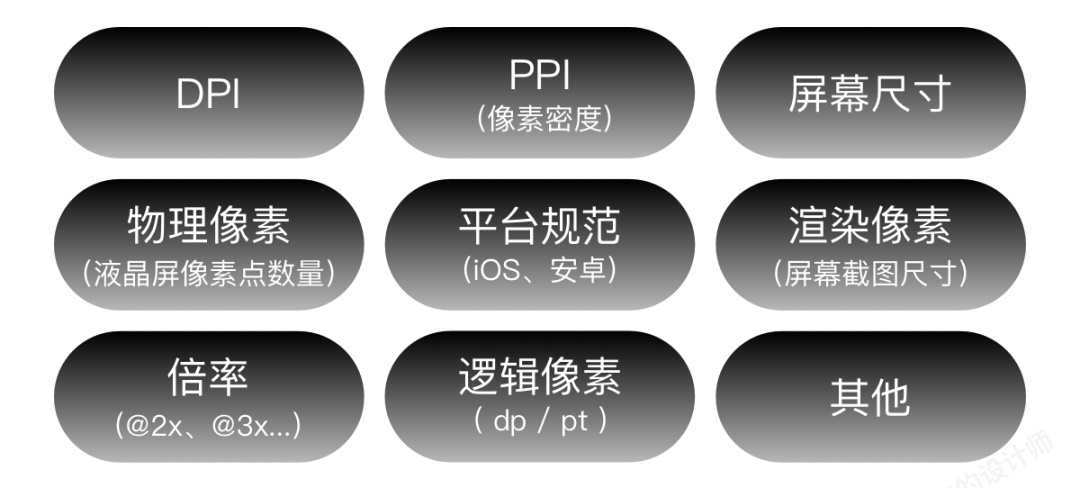
基本参数在网络上搜索手机界面适配的相关内容。常会看到文中提及以下几个参数:比如屏幕分辨率(物理分辨率)、屏幕尺寸、PPI数值...
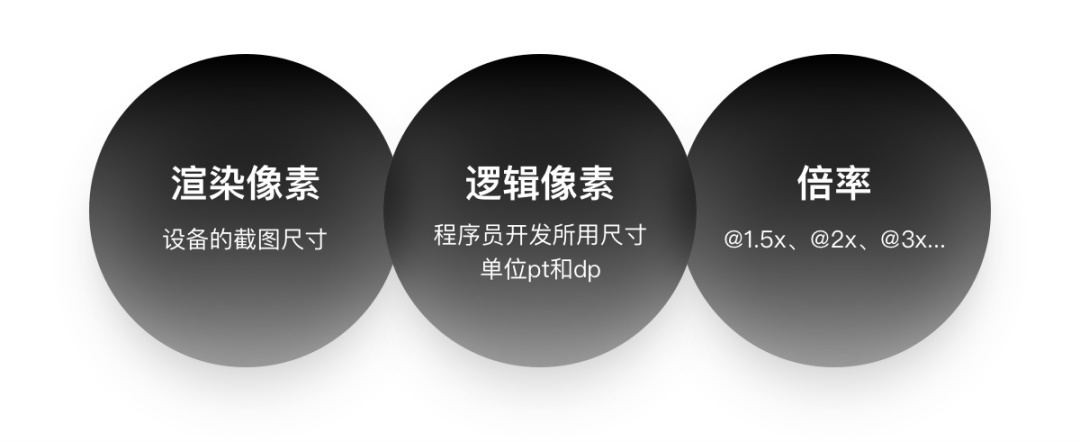
其实,在处理常见手机界面适配时,设计师只要关注以下3个基本参数:渲染像素(Pixel)、逻辑像素(Point)、 倍率(Scale)
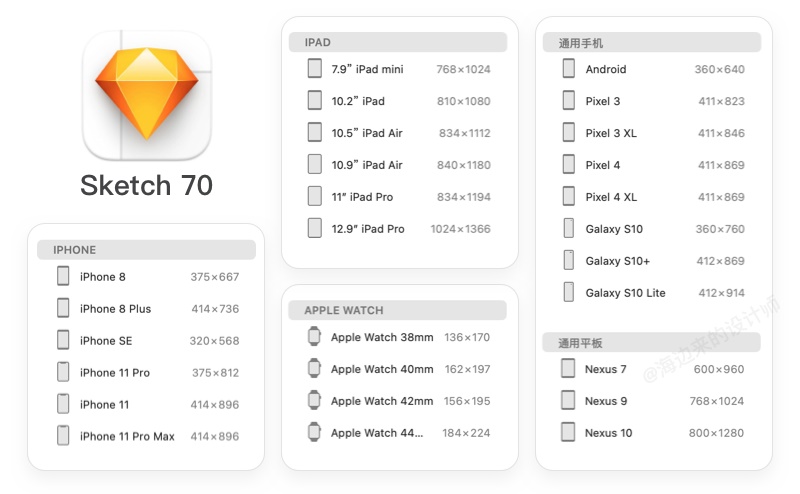
渲染像素(Pixel)可以理解为是手机截屏时所得到的图片尺寸,单位是px; 逻辑像素(Point)可以理解为是程序员在用代码绘制页面时所用的尺寸,也被叫做“1倍图尺寸”。比如Sketch中对应的机型尺寸
对应的就是手机的逻辑像素尺寸。 倍率(Scale)因为逻辑像素和渲染像素存在着一定的比例关系,这种比例通常被称为倍率,比如切图后缀的@2x、@3x对应的就是倍率的数值。
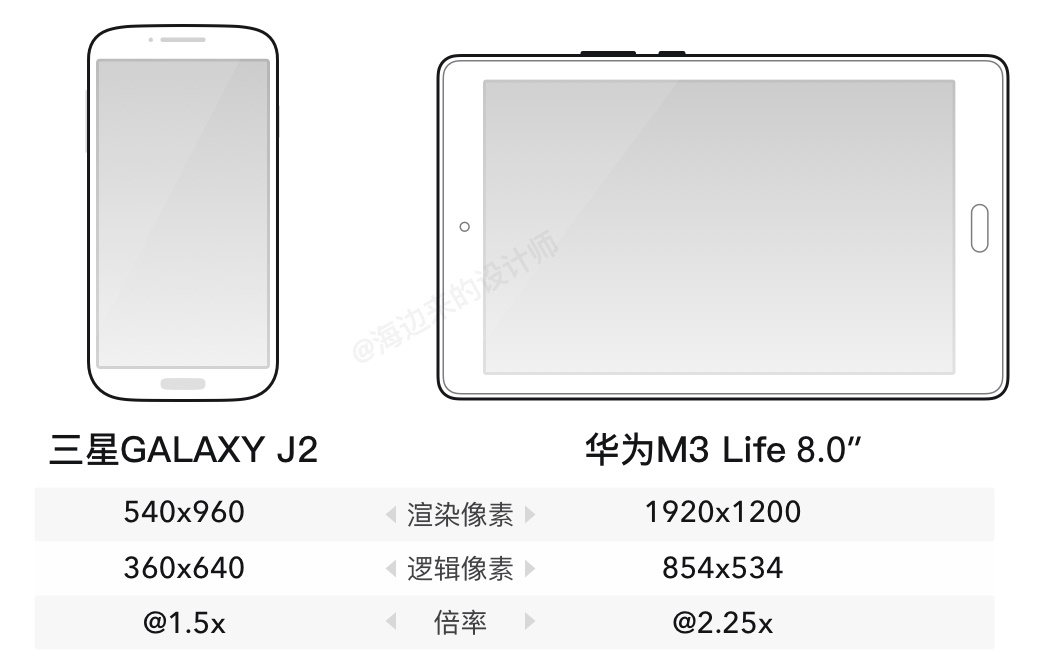
值得一提的是,倍率不一定是整数,比如三星GALAXY J2(540x960),倍率是@1.5x; 华为M3 Life 8.0''(1920x1200)的倍率则是@2.25x 两种适配适配方式主要有两种:
1. 倍率适配 主要应用在逻辑像素相同,但倍率不同的设备。 比如iPhone 11适配到 iPhone 11 Pro Max
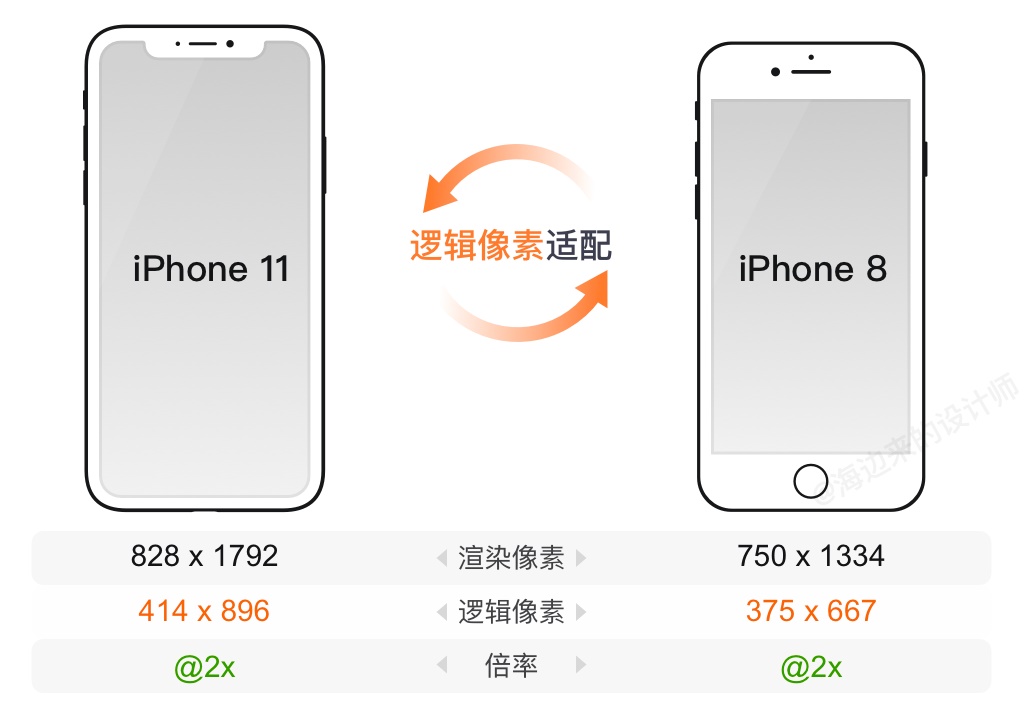
两个适配的逻辑像素都是 414 x 896pt,但倍率不同,前者是@2x、后者是@3x。 2. 逻辑像素适配 这种适配方式应用在两个倍率相同,但逻辑像素不同的设备, 比如iPhone 11 到iPhone 8:
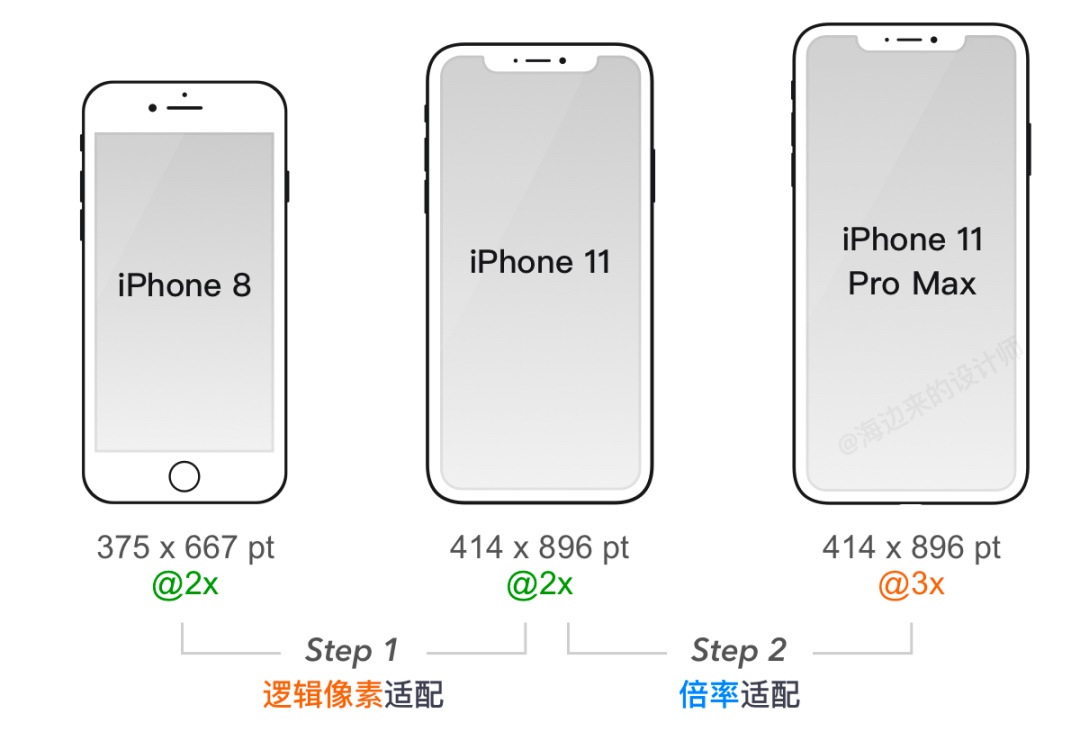
两个设备的倍率都是@2x,逻辑像素则分别是:414 x 896pt 和 375 x 667pt。 如果两个设备的倍率和逻辑像素都不相同,比如iPhone 8 到 iPhone 11 Pro Max
那通常会先进行逻辑像素适配,再进行倍率适配。
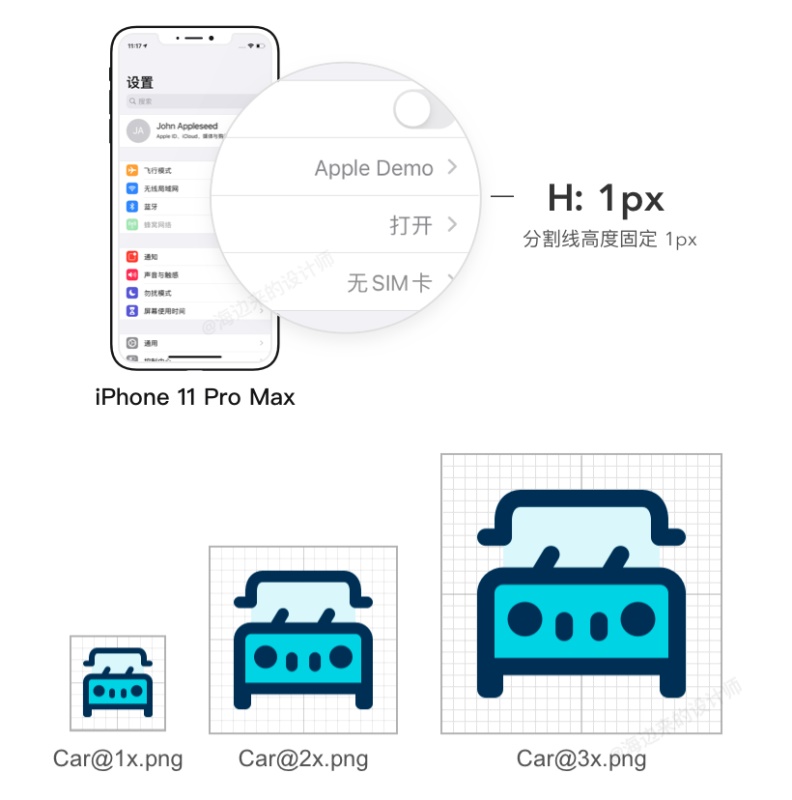
由于倍率适配相对简单,只需要考虑分割线和切图这两个因素。
因此,设计师通常说的手机适配、尺寸适配常指逻辑像素适配。
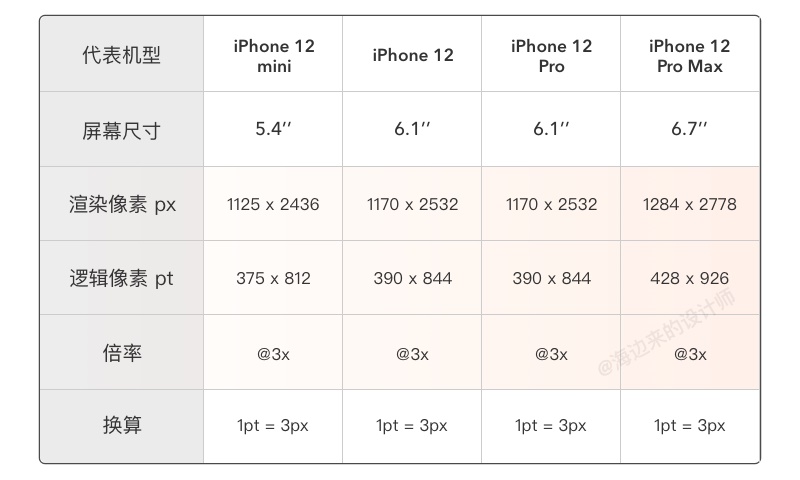
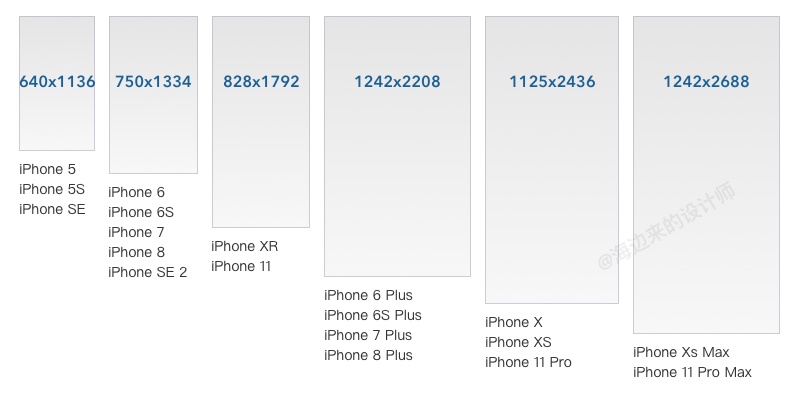
所以搞清楚iPhone有哪几种逻辑像素,就成了iPhone适配和验收的关键。 iPhone 12对设计的影响在今年10月份发布的iPhone 12系列共有四部机型。 在谈新设备前,我们先简单回顾截止iPhone 11系列时,iPhone的几款主流机型及其对应的参数:
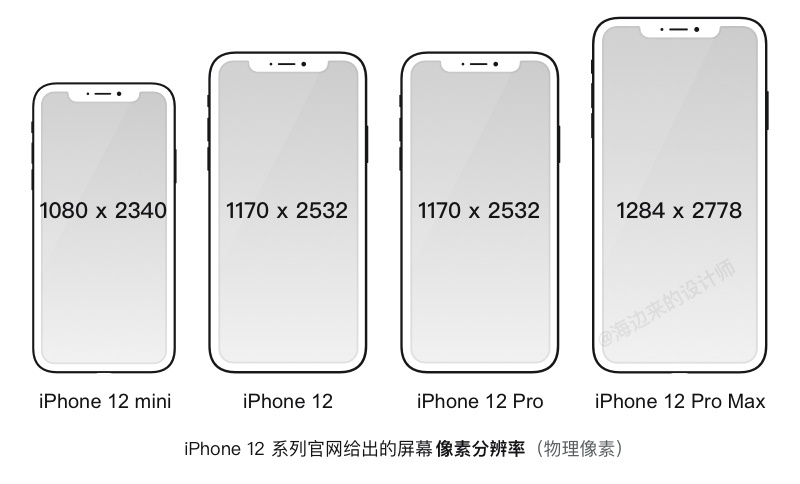
通过图表可知,在iPhone 12发布前,市面上的iPhone共有6种不同的分辨率需要完成适配。 那么iPhone 12又带来哪些变化呢? 从官方给出的屏幕数据可知,四款设备的物理像素如下:
由图可知,今年iPhone共新增了3种全新的屏幕尺寸。(其中iPhone 12和iPhone 12 Pro的物理分辨率相同,故合并看待) 但在设计层面,iPhone 12系列四款手机,只为设计师增加了1170x2532、1284x2778 两种新的设计尺寸。 画重点:目前有一些文章,错把iPhone 12 mini的屏幕参数1080x2340当做最终的绘图尺寸,认为12 mini的逻辑像素为360x780pt 。
事实上iPhone 12 mini采用了iPhone X一样的渲染像素,即1125 x 2436px,对应的逻辑像素是375x812pt。 为了解释这个问题,得从大家比较熟悉的iPhone Plus系列手机说起。
在前文提到,手机界面适配时,设计师只要关注:渲染像素(Pixel)、逻辑像素(Point) 以及倍率(Scale)这三个基本参数。
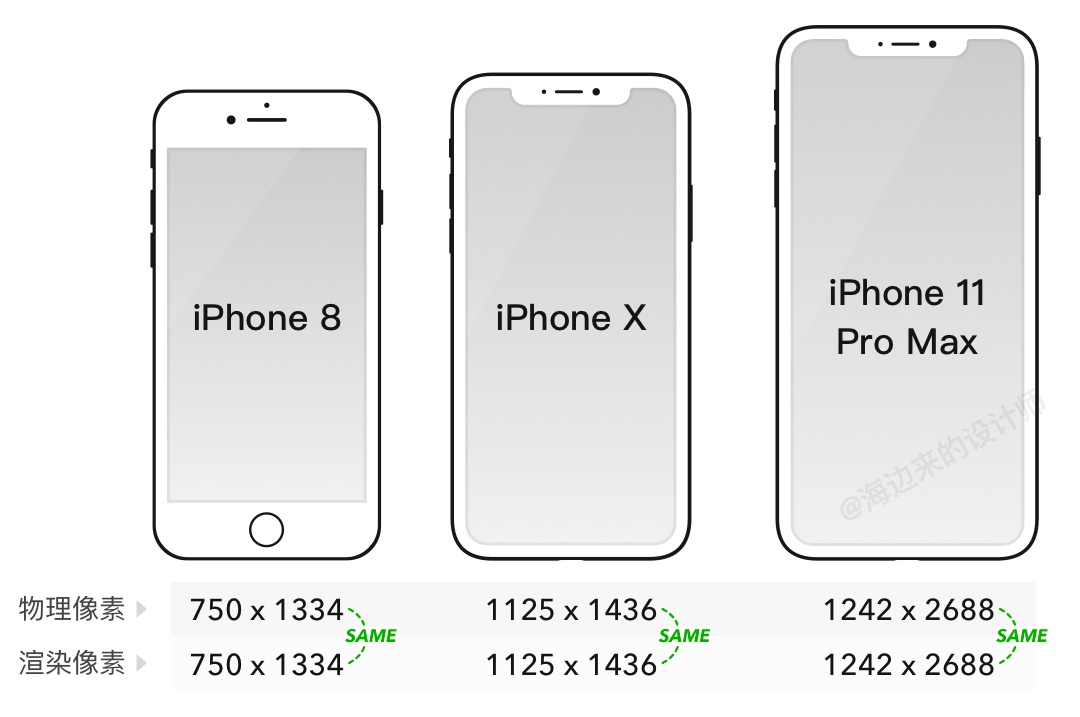
而其中的渲染像素通常会和屏幕的物理像素保持一致,比如常见iPhone 8、iPhone XS、iPhone 11 Pro都是如此。
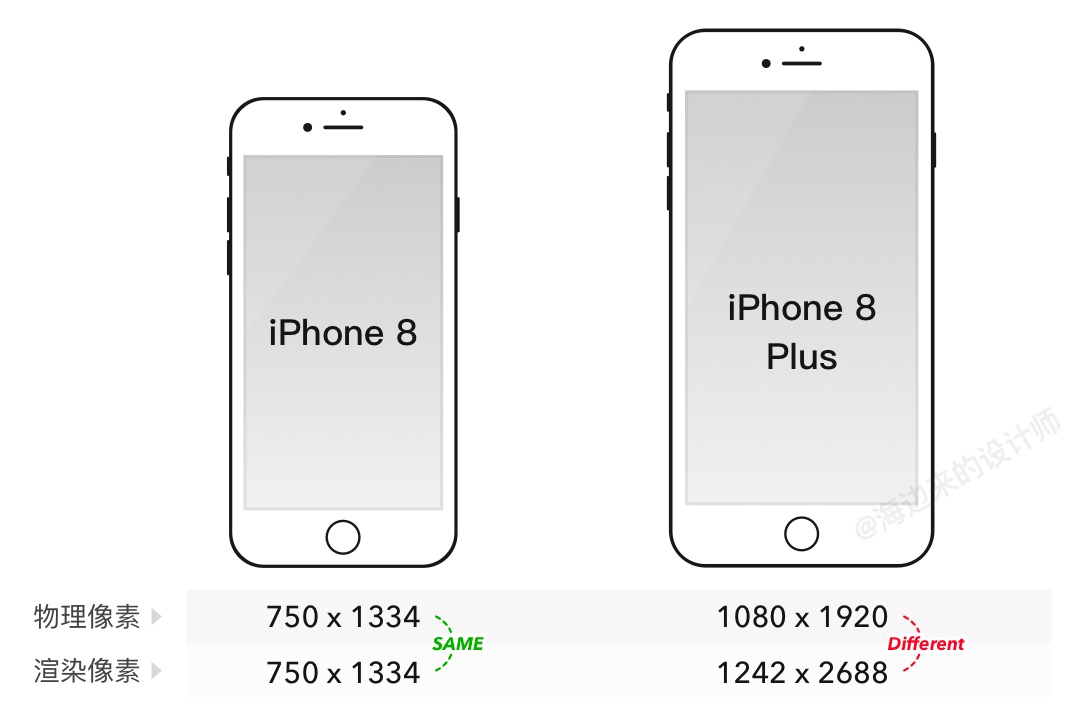
这也导致大家很容易把物理像素和渲染像素混为一谈。 但既然说了是“通常会保持一致”,就总会有例外。 比如iPhone Plus系列,官方给出的屏幕参数(物理像素)是1080x1920,但渲染像素却是1242x2208。
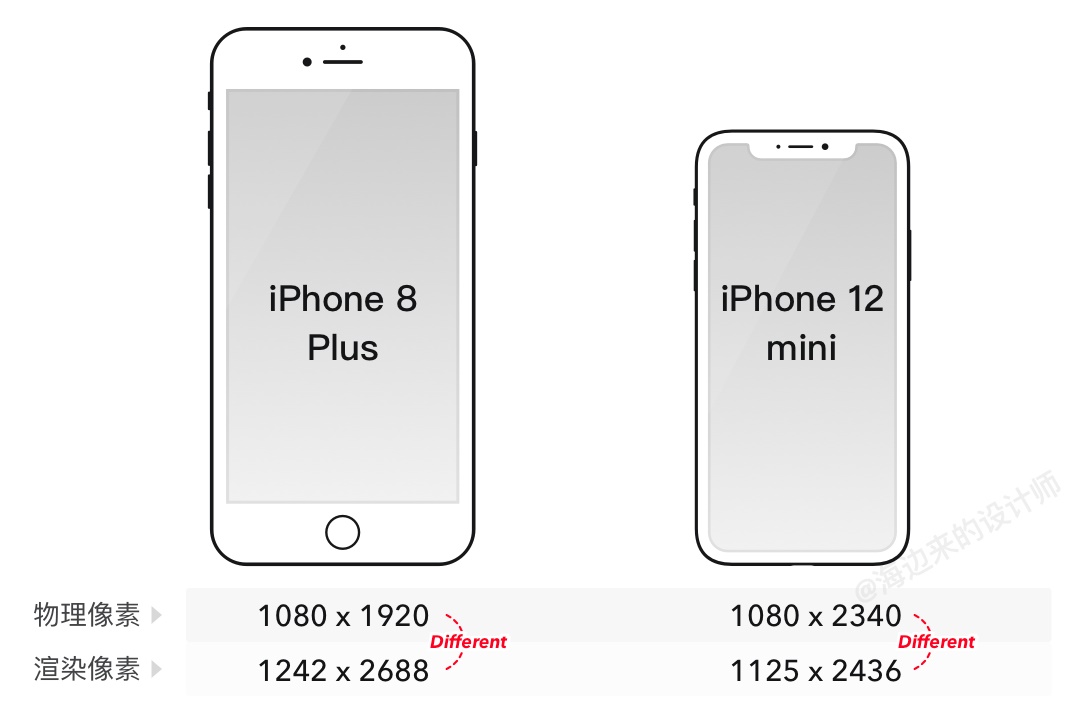
所以设计师在针对Plus系列做图的时候,就得按照1242x2208进行输出。 而新款iPhone 12 mini的情况和Plus系列一样:
官方给出的物理像素尺寸是1080x2340 ,但拿到设备真机后,通过测量可知12 mini采用的渲染像素是1125x2436,这和iPhone X的渲染像素保持一致。 在明确这一点后,我们再看下iPhone 12系列设备的参数:
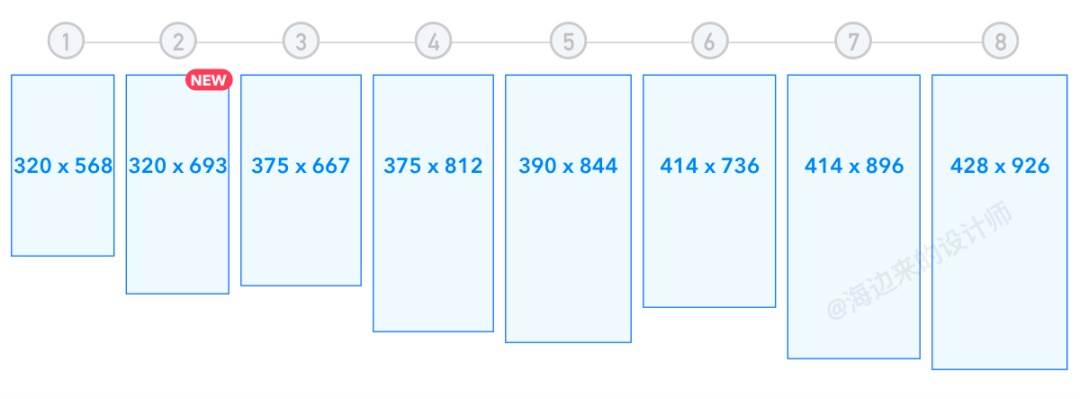
如果我们只看逻辑像素,加上iPhone 12系列,目前iPhone 共有7种尺寸。
这些尺寸都需要设计师留心,并完成相关机型的验收走查。 不过,到这里还没完。考虑到iPhone存在“标准”和“放大”两种模式的视图。
还需要将放大模式的尺寸考虑在内。 目前各个设备的放大模式对应的适配三要素分别如下:
其中320x693pt是全新的尺寸,出现在12 mini、12、12 Pro这三款设备中。
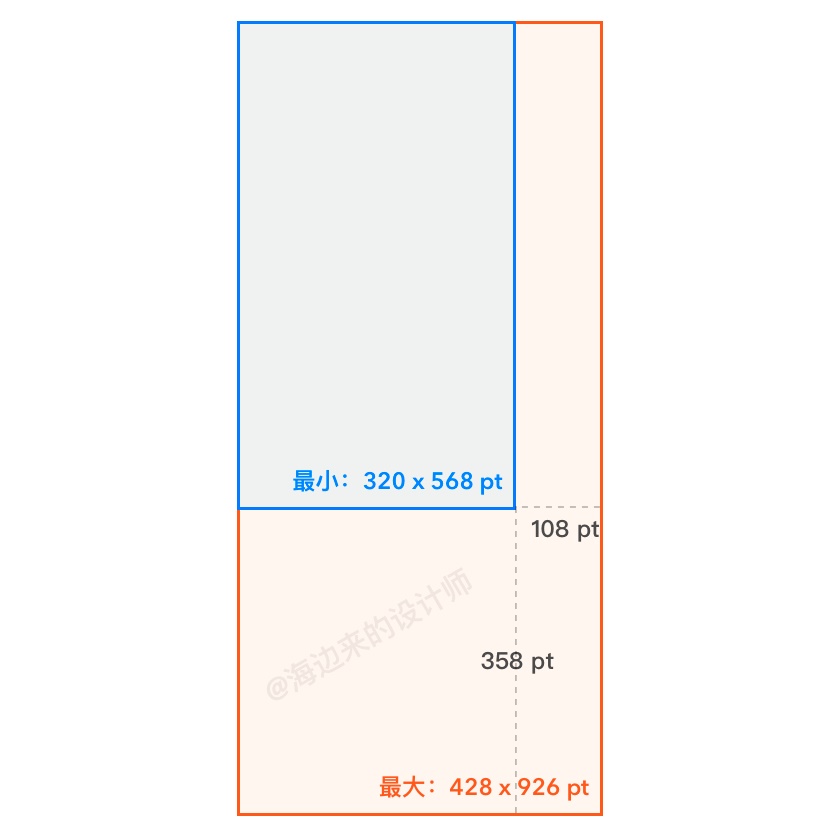
由此,在把放大模式纳入适配考量范围后,iPhone的逻辑像素共统计出8种尺寸。 如果将其中最小尺寸和最大尺寸比较宽高的话,宽度相差了108pt、高度相差了358pt
对于那些横滑需要外露一部分的页面,需要重新设计尺寸或调整局部的适配方案。
这对于一些单屏显示的页面而言,也是件麻烦事。
iPhone市场占比变化先思考一个问题,在下面几个尺寸的iPhone中,你觉得哪一种尺寸的iPhone在市面上占比最高? 在 iPhone 12发布之前,在iPhone这几种屏幕尺寸中,你觉得哪一种iPhone的市场占有率最大?
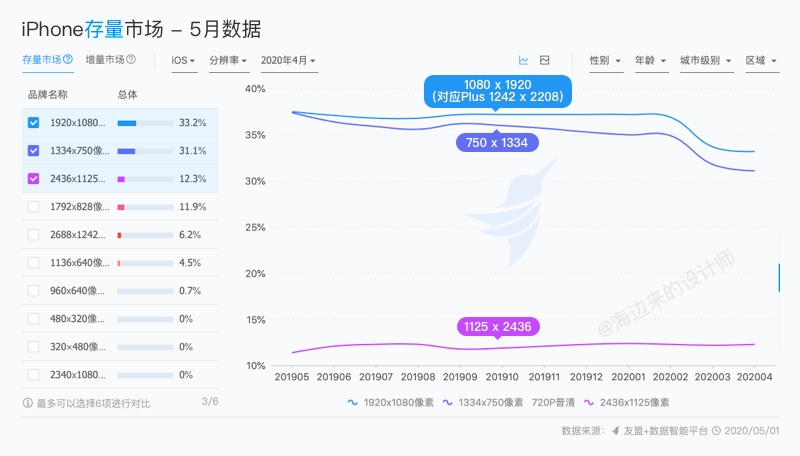
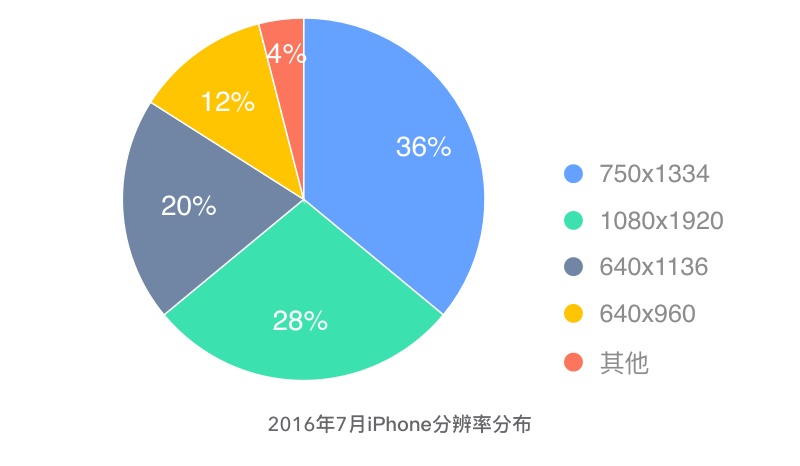
我相信绝大多数设计师,都会下意识觉得750x1334这个尺寸的机型占比最多。毕竟在过去很多年里,大家都是用这个尺寸在做图。 那实际情况究竟如何呢? 我们先看下阿里友盟今年05月01日的数据:
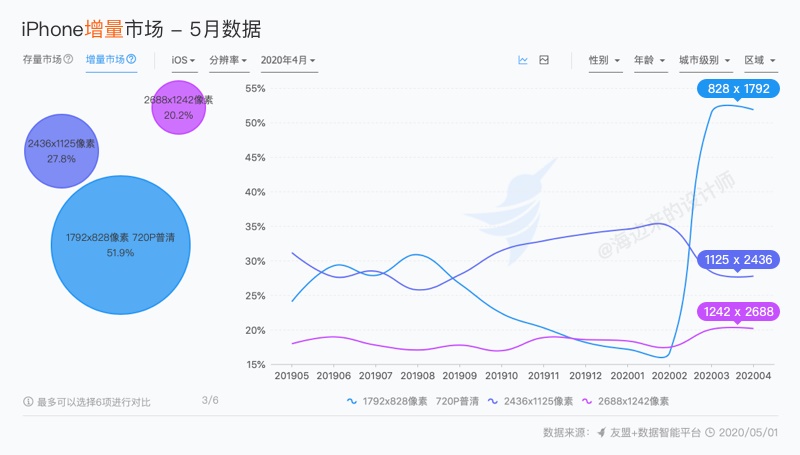
PS:数据公司按设备的物理分辨率进行统计,而非渲染像素。所以这里的1920x1080对应的是Plus系列手机。 今年五月,国内iPhone占比最高的机型是Plus系列。而设计师钟爱的750x1334 和 1125x2436分别排在第二和第三。 其中排在第三的1125x2436(对应@2x的设计尺寸是750x1624)和前两者的占比仍有较大的差距。 那是不是随着时间的推移,1125x2436的机型占比会逐渐增大,并逐渐占据第一呢? 如果你也有同样的想法,恐怕又得失望了。 翻看5月份的iPhone增量数据,会发现一个有意思的情况:
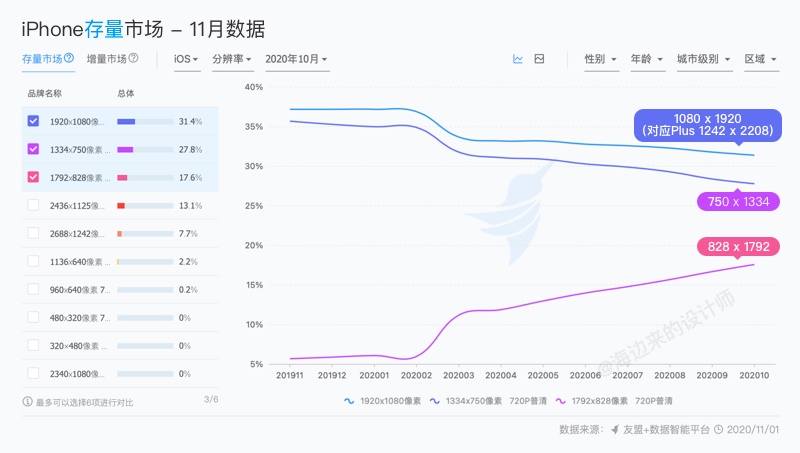
在增量中,828x1792(对应iPhone 11)增速以51.9%遥遥领先第二名的1125x2436。 下面,看下最新的11月统计的iPhone存量数据:
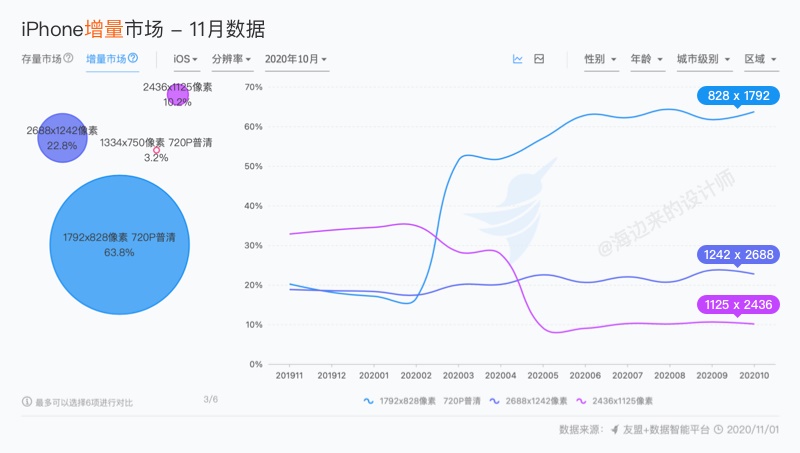
828x1792已经从占比第四名上升到了第三名, 再看11月份的增量数据:
828x1792的增速不减反增,从5月份的51.9%增加到了最近的63.8% 如果不考虑最新的iPhone 12系列,828x1792有望接替Plus系列,成为市场占比最大的iPhone尺寸。 在828x1792的设备飞速增长的同时,1125x2436这个尺寸的设备增速却在不断下降。已经从5月份的27.8%降到了现在的10.2% iPhone 设计尺寸演变
过去设计师常用的设计师尺寸是750x1334,但随着iPhone进入全面屏时代,如果再把750x1334作为设计的基准尺寸显然已经不合时宜。 而目前常用的750x1624尺寸对应的机型(对应1125x2436在@2x下的尺寸)无论在存量市场中的占比,还是增量市场中的占比都少的可怜。 而新发售的iPhone 12系列中,也只有12 mini采用了1125x2436作为渲染像素的尺寸。而其余三款,采用全新的渲染像素和逻辑像素。
很难想象1125x2436这个尺寸的设备,还能和过去的750x1334尺寸一样,成为iPhone主流的分辨率尺寸...... 设计基准尺寸的选择,除了要看设备的占有率,还要兼顾适配的成本。比如,当有大中小三种尺寸的设备需要设计时,优选中间尺寸作为基准尺寸。
以中间尺寸为基准,无论是适配到小尺寸、还是适配到大尺寸,界面的调整幅度都是最小的,偏差不会太大。 反之,如果选择小或大作为基准,或许页面适配到中间尺寸时感觉还行,但适配到另一侧相对极端的尺寸时,则容易出问题。 新,设计基准界面设计师所用的绘图基准尺寸并非一成不变。回看过去:
设计师用的基准尺寸已经从最初的640x960、变成640x1136、再到750x1334,以及现在的750x1624,已经变化了4次。设计师几乎每隔两年就会随着新iPhone的发布调整一次设计尺寸。如今随着iPhone 12的发布,加上750x1624对应机型在市场中占比的低迷,我们可以重新思考在iPhone众多尺寸中,哪一款更适合作为设计的基准尺寸。 这里先不考虑设计师对尺寸的惯性依赖,只思考适配兼容性和市场占有率这两方面。适配兼容性,按照“大中小”优选中间尺寸这一原则。我们可以很容易的在目前8种iPhone的尺寸(指逻辑像素)中选出位于中间的尺寸:
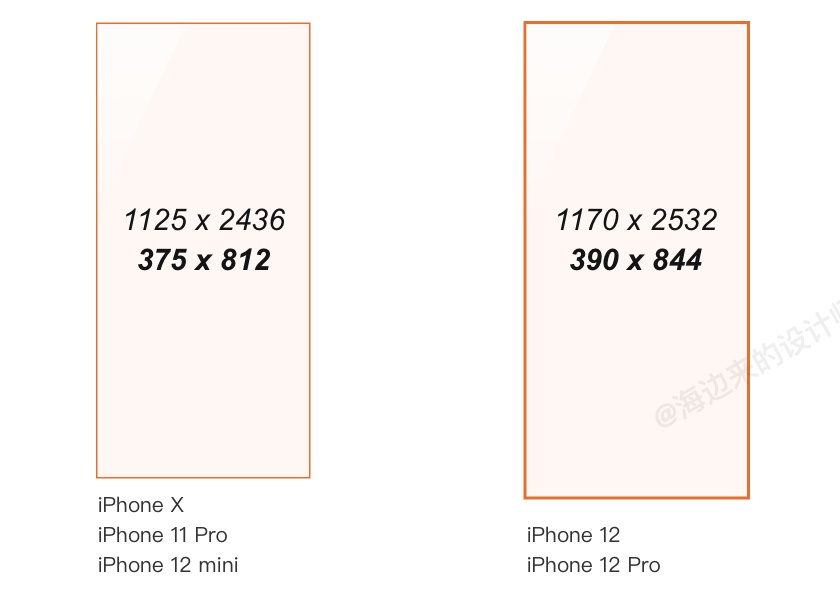
分别是 375x812pt 以及390x844pt,前者对应1125x2436px ,后者则对应1170x2532px,如果进一步将其转换成大家熟悉的@2x尺寸,则分别对应:750x1624和780x1688
在市场占有率层面,随着Apple逐渐停售之前的设备,新款iPhone的分辨率占领市场只是时间问题。而在新设备中,只有iPhone 12 mini这一款设备采用大家熟悉的1125x2436px(375x812pt,对应@2x下尺寸750x1624px)。如果按照此前的经验推算,iPhone 12(1170x2532)接替iPhone 11(828x1792)成为最热卖且占比最高的设备只是时间问题。 截止iPhone 12发布为止,显然 390x844pt (对应@2x下尺寸780x1688px)更适合作为今后的设计基准尺寸。 UI 入门基础!像素、分辨率和适配的知识全面总结王M争:不管是UI还是交互都是属于从国外传进来的「舶来品」,在翻译成中文的时候可能会出现一些词不达意的错误。 阅读文章 >欢迎关注作者的微信公众号:「海边来的设计师」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论