用腾讯动漫的案例,聊聊我是如何用简单技法搞定需求的

扫一扫 
扫一扫 
扫一扫 
扫一扫 很多人会过于追求新的技能、软件等等,但我认为,把自己现有的技术利用好,并解决一些实际问题,等真的吃透现有技术后,再去拓展,才是比较稳妥的成长路径。 今天就来分享下前一阵子腾讯动漫App引导小动画的制作,过程中就是利用自己现有的一些技能,用动画叙述了一件很简单的事情。 项目背景腾讯动漫把之前的社区改名圈子,圈子这个概念就不多说,很多产品都在做,就是相同爱好者互相交流。 圈子的图标之前有讲过,效果如下:
此次本来想做一个和平时一样的静态引导页,告诉用户圈子这个概念,就像以前的这种:
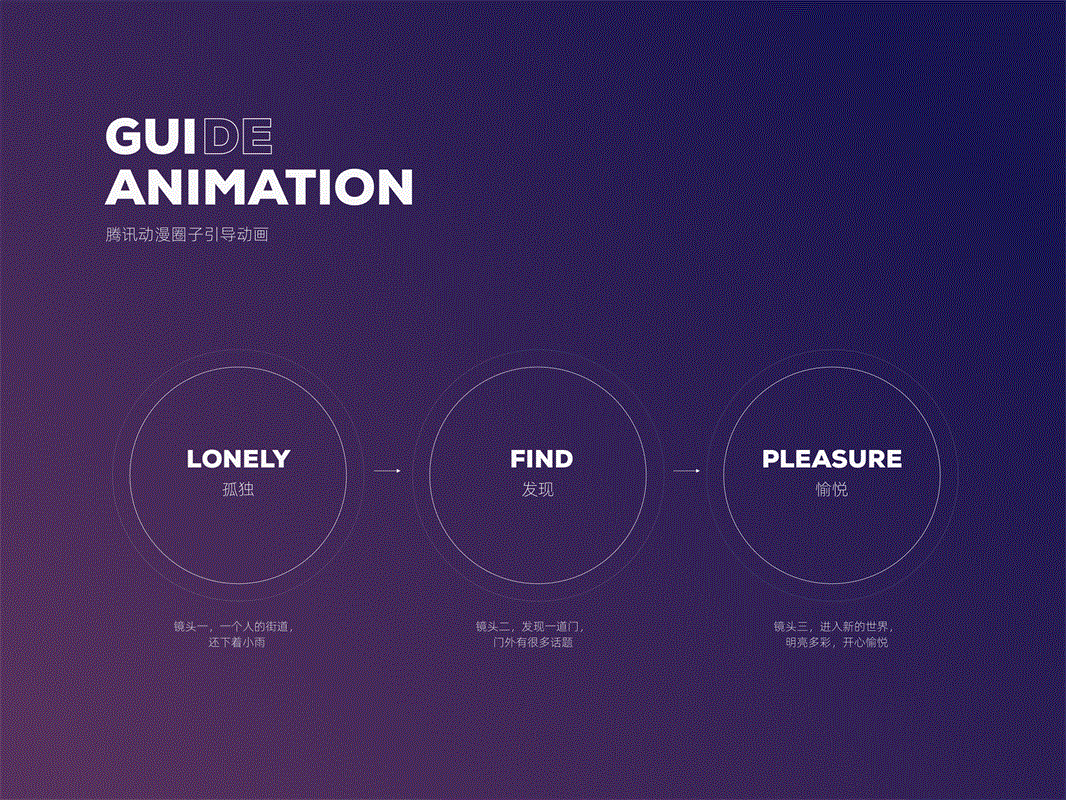
但是静态的做了很多次了,而且产品也想稍微做的更吸引眼球一点,所以就产生了做动画的想法。 我失败了实话实说,动效是做过一些,但是动画,真的没做过,心里还是挺没底的,于是周末和晚上开始去补习骨骼绑定、动态贴图等等,但是周六学了一天发现,没有任何进展,很多东西还是做不出来,即使做出来了,效果也非常不理想。 于是我就反思,使劲儿的反思: 其实道理很简单,每一个行业都需要长时间的积累,无数次的试错、细节的堆积,才能出现好的作品,像我这种没什么基础,临时就想做一个动画,怎么可能! 所以,我觉得,还是多想想自己现在有什么,是否可以利用现有的技术来解决问题。 我有什么仔细一想,我有什么? 虽然懂的东西不多,但想想办法,应该是可以解决现有问题的,于是我决定避开复杂动画,利用现有知识去做一个简单动画,以此来完成需求。 故事设定产品侧的诉求很简单,想要的感觉就是,开始一个人很孤独,后来发现了腾讯动漫圈子,进入到这个世界里,然后不孤独了,变得热闹、愉悦了。 那其实三个镜头就可以解决问题。
灵魂草稿,如果看不懂,忽略即可:
静态图片简答的故事线有了,剩下的就是基于故事,做三个静态画面,大概效果如下:
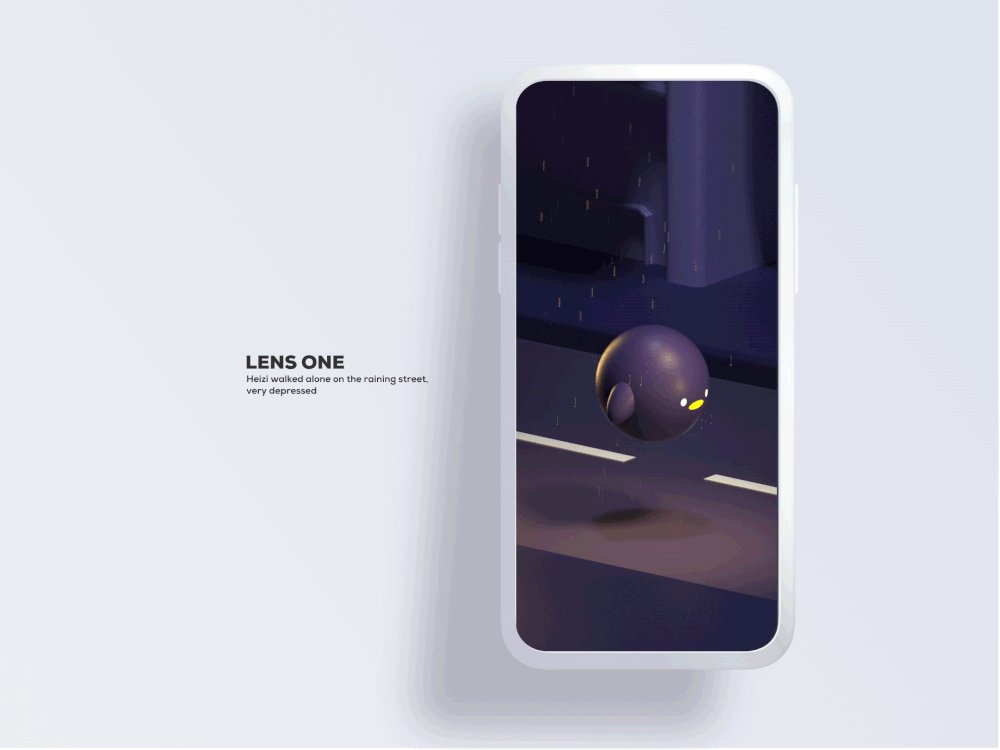
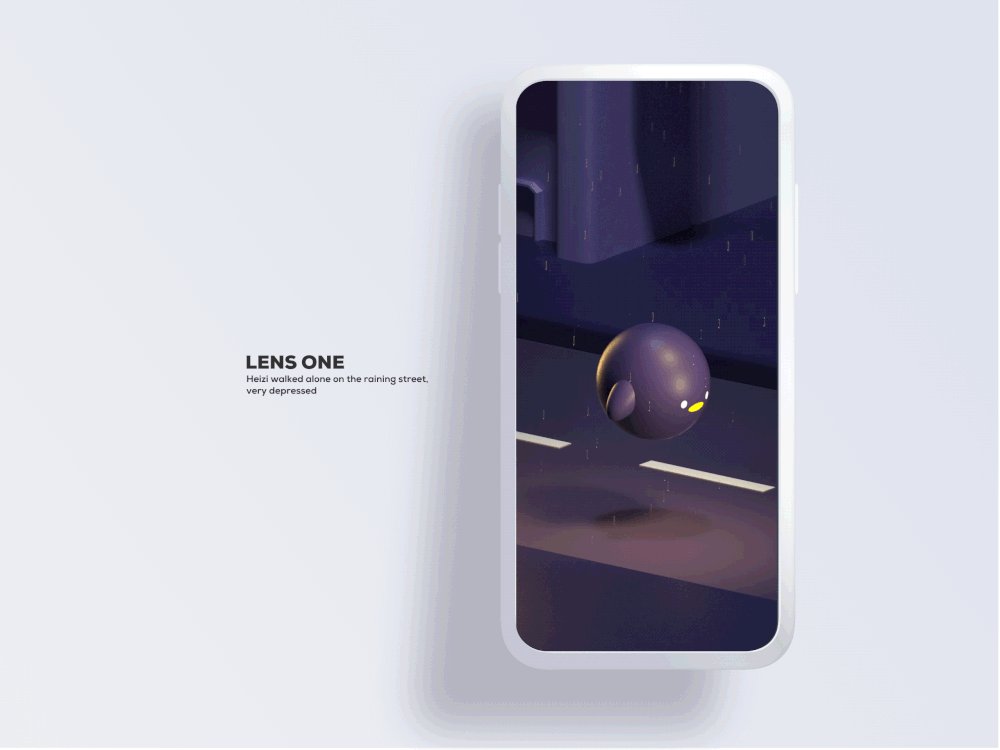
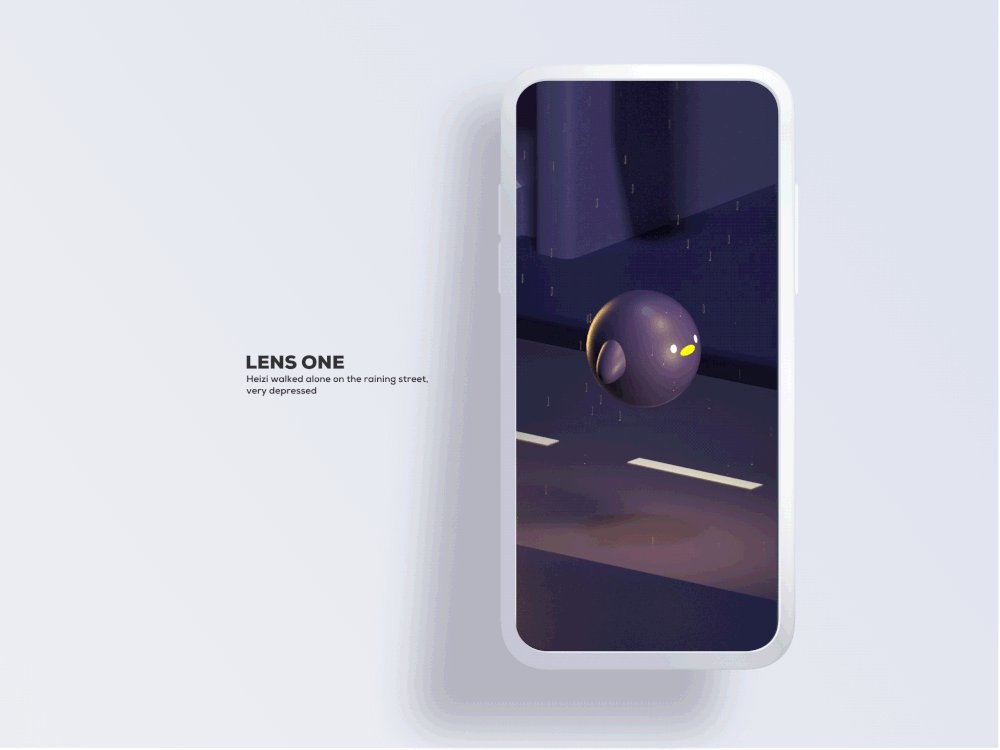
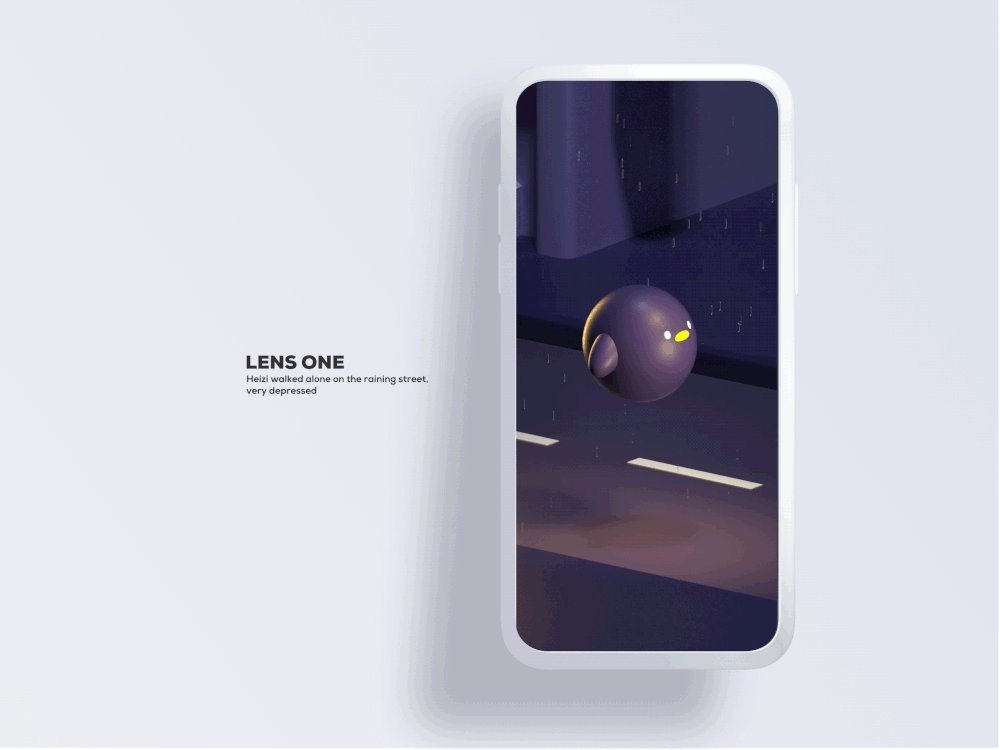
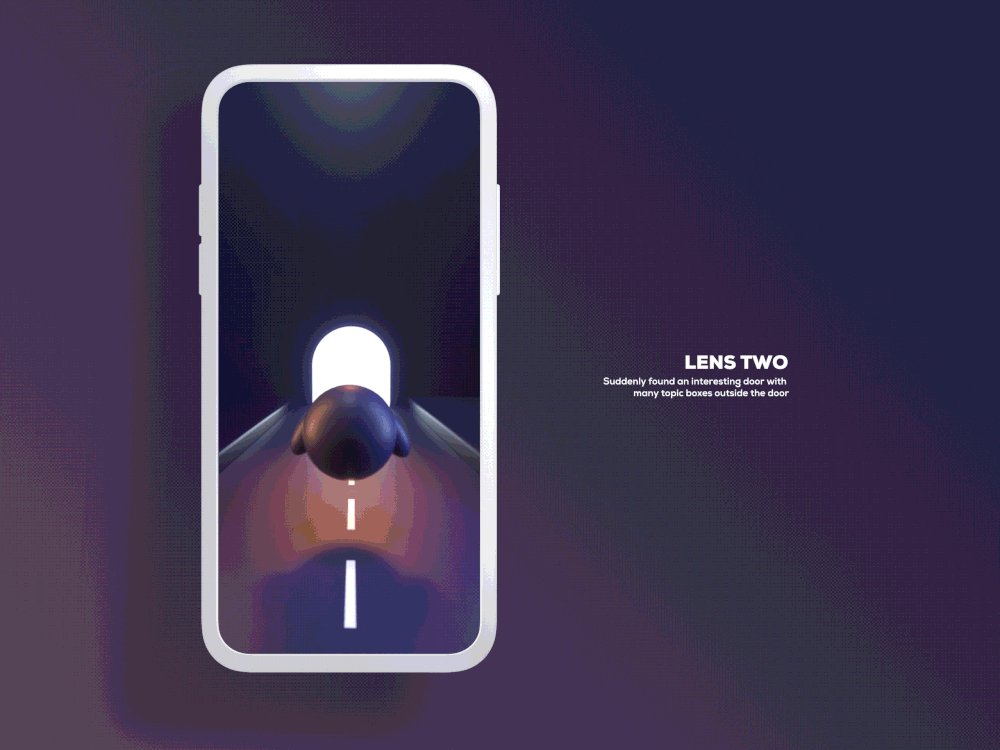
△ 镜头1:孤独
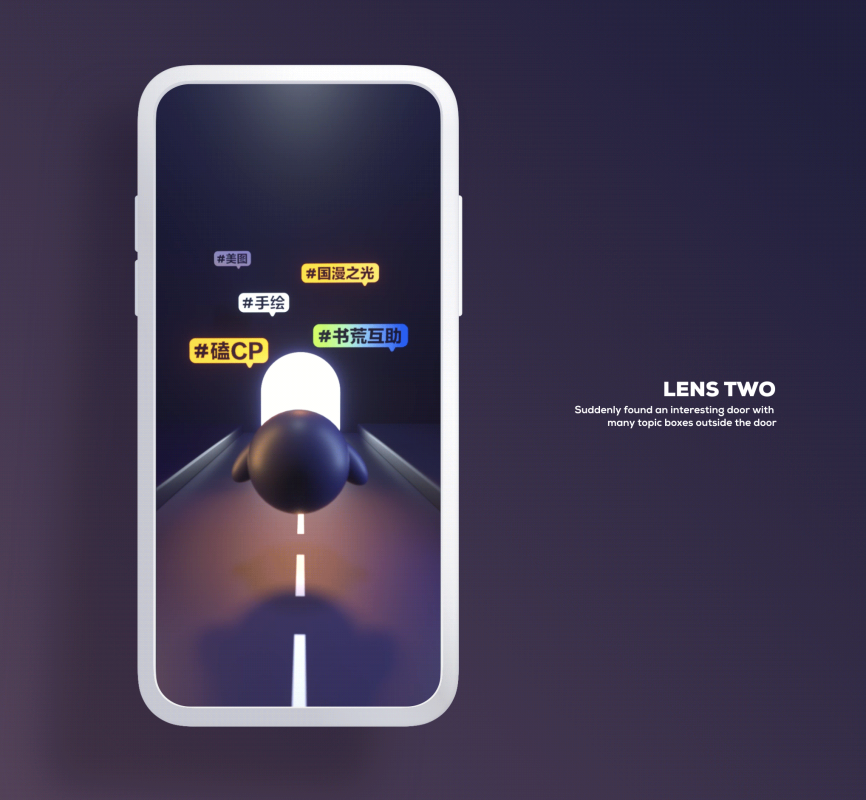
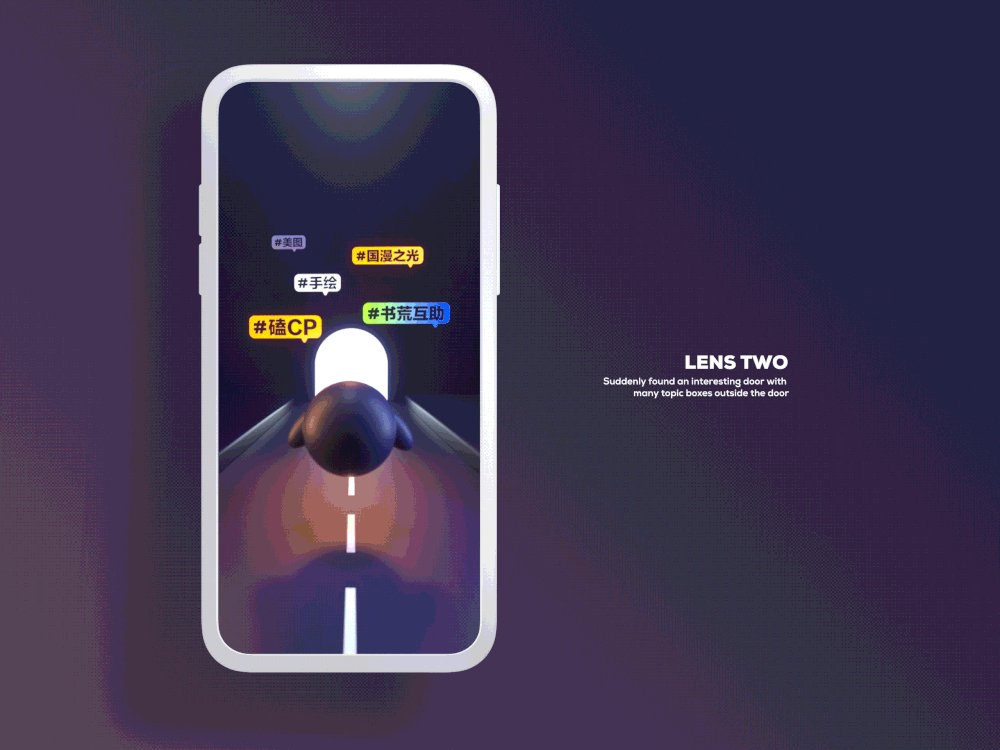
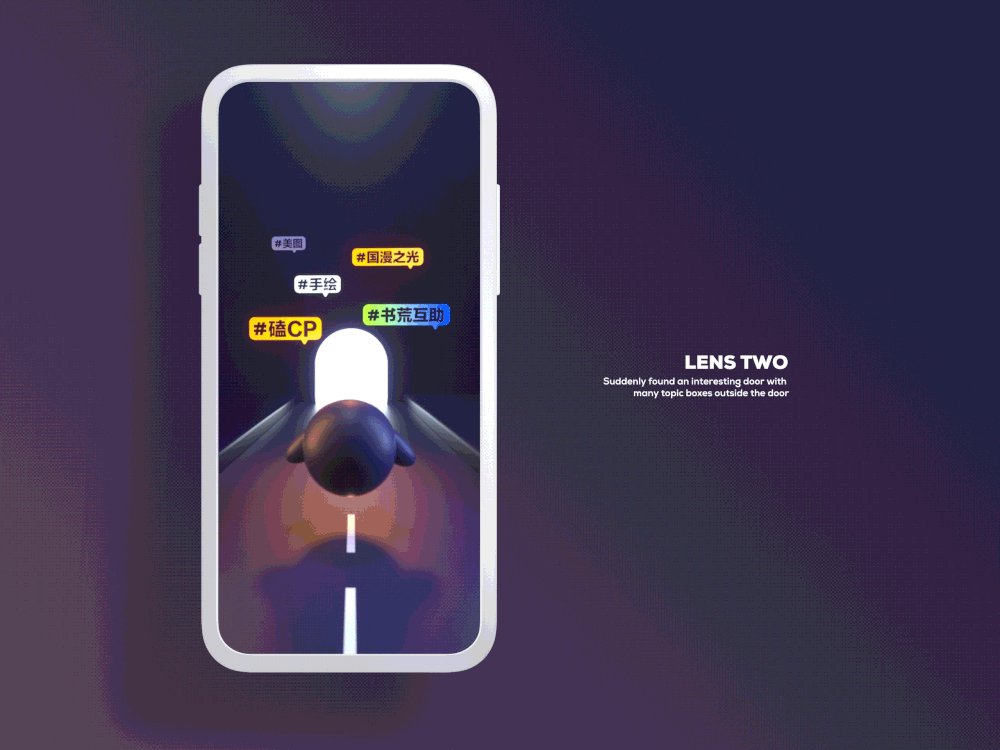
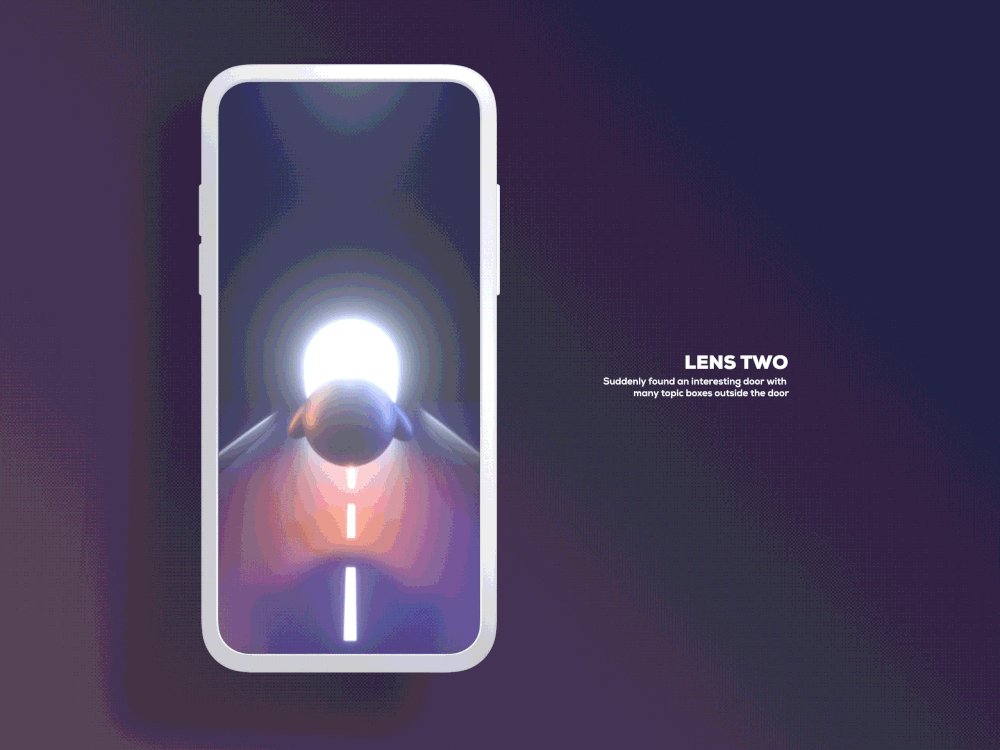
△ 镜头2:发现
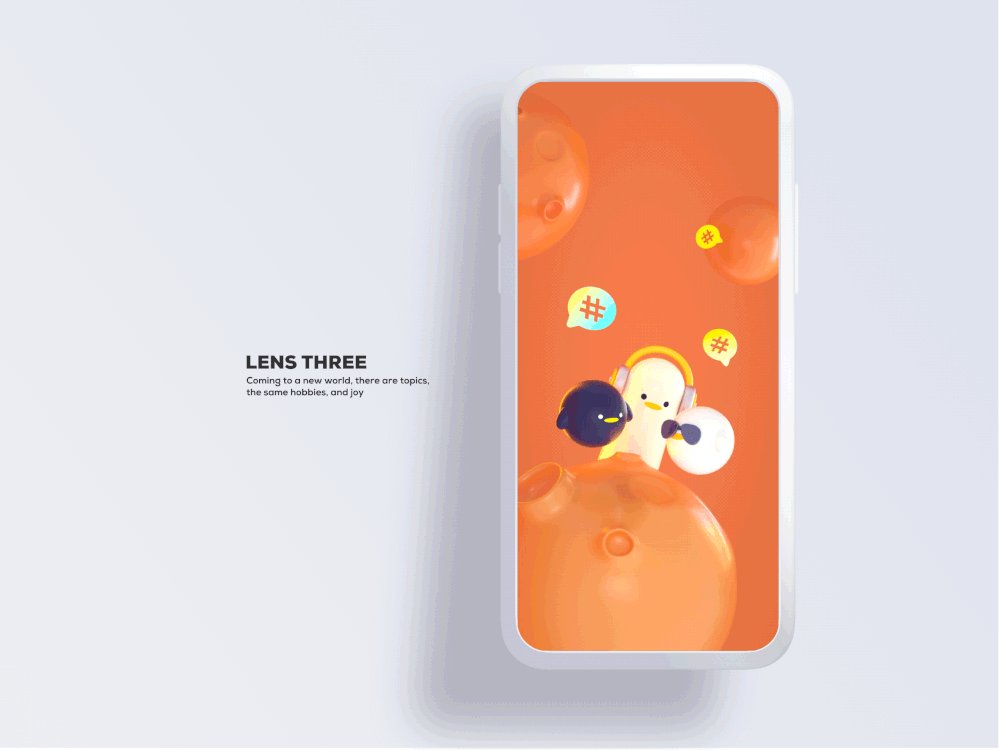
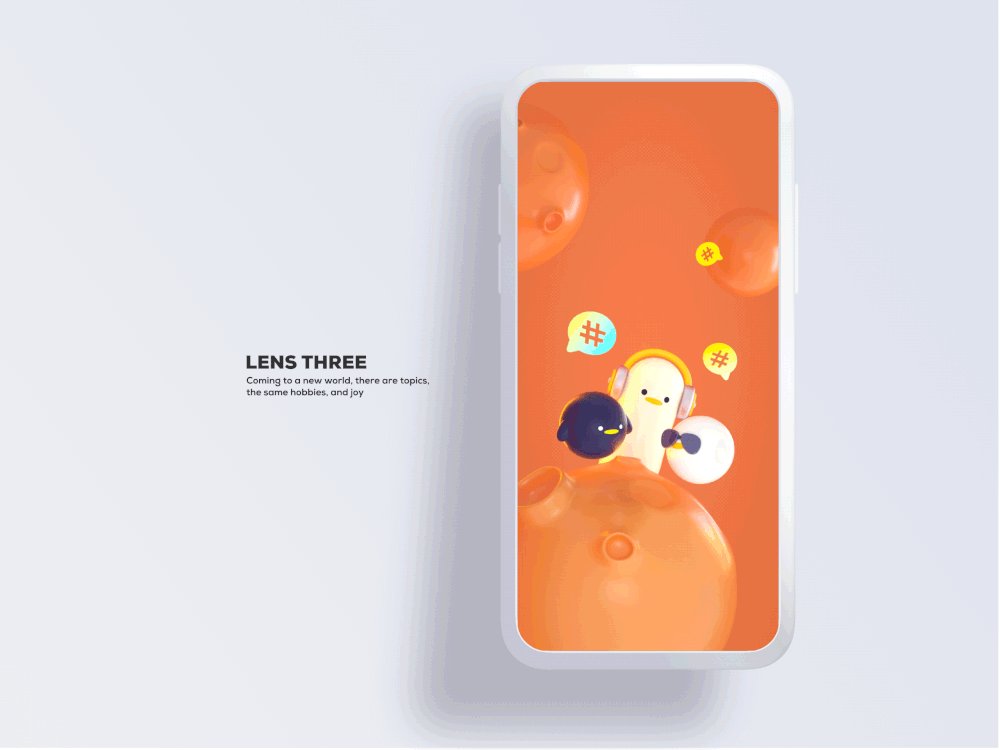
△ 镜头3:愉悦 当然,这已经是最后的效果了,中间修改过很多次,不停的打磨,才有了这个效果。 制作动画如果我想着做一个牛B的动画,那注定会失败,因为太多细节和技法我都不会,但是如果我把它想成「三张动态的图片」,那问题就简单多了。 这时候只要利用简单的动效知识,比如镜头位移、物体上下移动,光晕变化,物体旋转、粒子发射器掉落一点雨滴,就可以满足这个需求。这是一个非常奏效的设计策略。 大家可以看下三个镜头的动效:
加点音乐用c4d把每个镜头的png序列导出来,然后放在ae里,在加上点背景乐,本来是自己做的背景音乐,但是怕音效素材有版权问题,就另找人做了。 一个提醒素材库真的很重要,可以在我们比较紧急的时候,让我们提高效率。 比如这次的星球元素,就是直接在练习作品中调取的:
再比如黑子的眼镜,也是之前v会员做的:
最后总结这算是一次很大的挑战,中间有想过放弃,甚至怀疑过自己适不适合做设计,不过好在自己坚持下来了。 过于追求离自己较远的事物,可能会使人变得迷茫,其实真的不用总想着自己没有啥,多想想自己有啥,然后用好它,这就是你的与众不同! 去做独一无二的自己吧! 作者其他文章: 为什么我做的画面总是不平衡?今天算是知道了!设计为什么需要平衡,这里的平衡最早起源于艺术! 阅读文章 >欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论