有图有案例!125个提升网页可用性的优化小技巧(一)

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:这个系列的教程到目前为止有5个章节,共125个实用技巧,每一个技巧都有案例对比,保证简单易懂。今天@企业官网设计精选 翻译了第一部分 —— 在网页设计中如何引导用户的注意力。学会一个就能受用无穷,更别说这一章整整有17个具体的方法了。 在界面中突出强调一个聚焦点 每个界面都应该有一个清晰的起点。用户应该从哪里看起?要设计清楚。
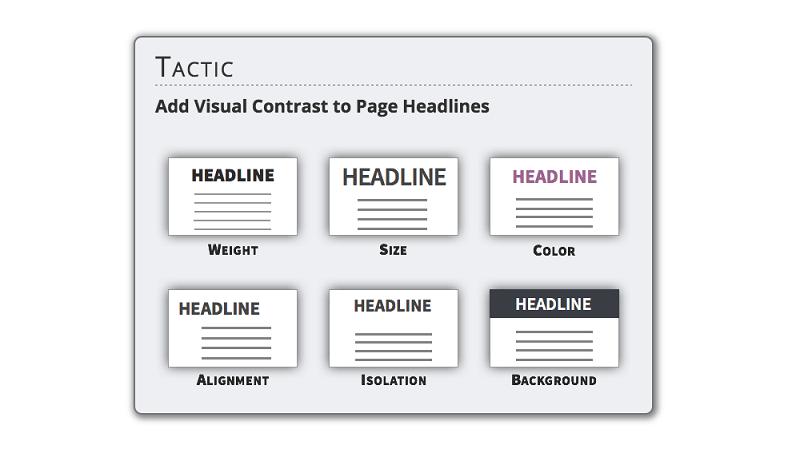
△ UX策略1 - 在页面标题部分添加视觉对比 通过视觉的层次引导用户 通过界面引导控制用户体验。他们应该从哪里先看起,第二和第三步又看哪里?设计要建立层次结构。
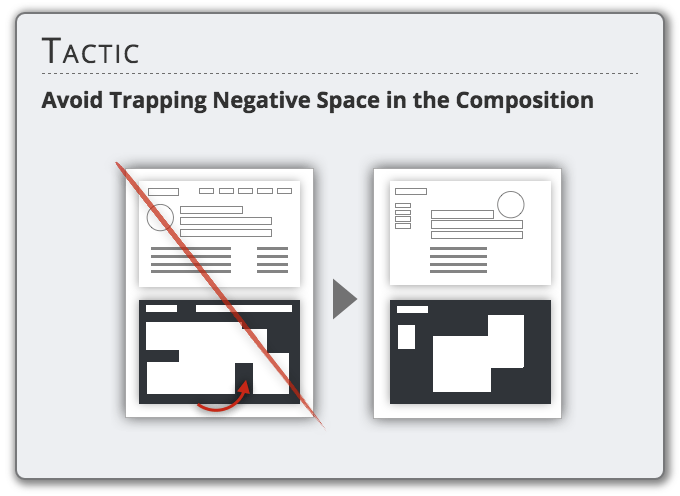
△ UX策略2 - 避免在构图中补漏留白
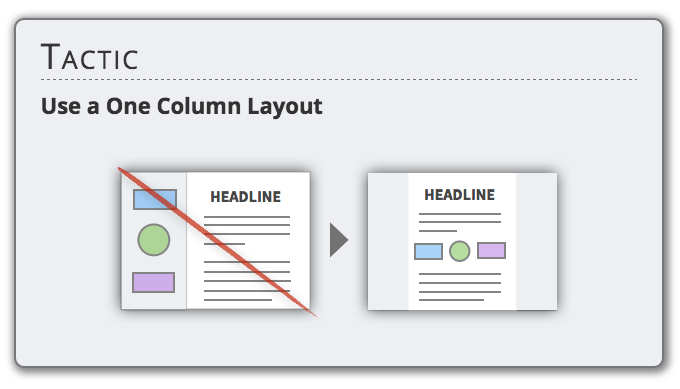
△ UX策略3 - 使用单列布局
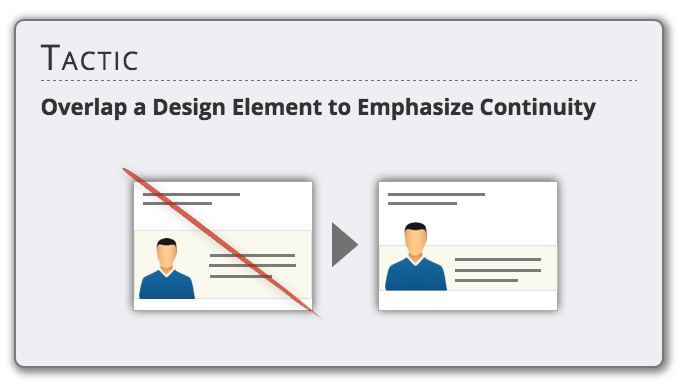
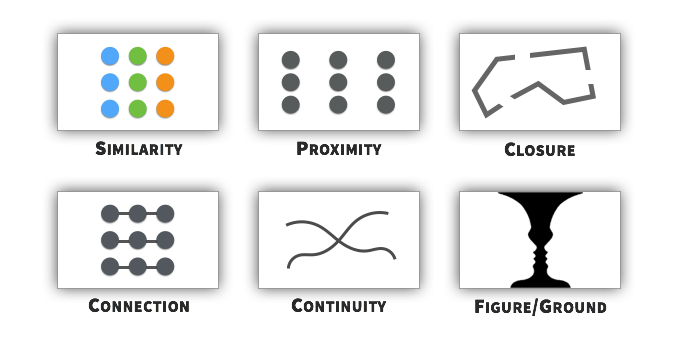
△ UX策略4 - 重叠设计元素,强调连续性 使用格式塔原则进行布局设计 根据格式塔心理学,人会通过简化感知克服混乱。所以我们将事物分组,将元素分类,我们看“整体”。 这些原则包括:相似,接近,闭合,连接,连续和图形/背景。
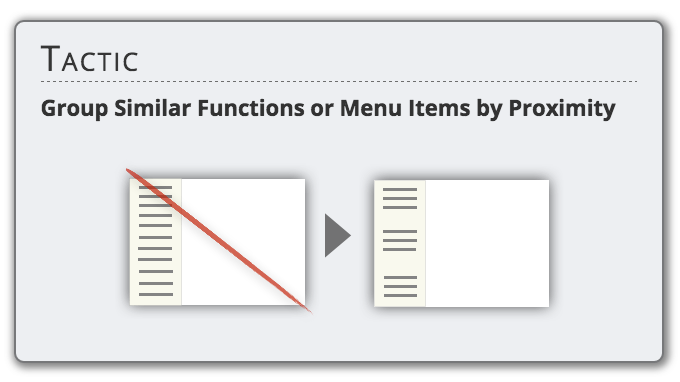
△ UX策略5 - 按照接近性将相似功能或菜单项分组显示
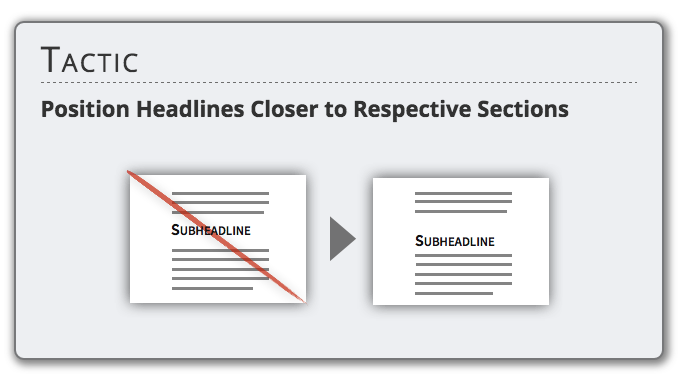
△ UX策略6 - 标题位置与对应章节内容更靠近
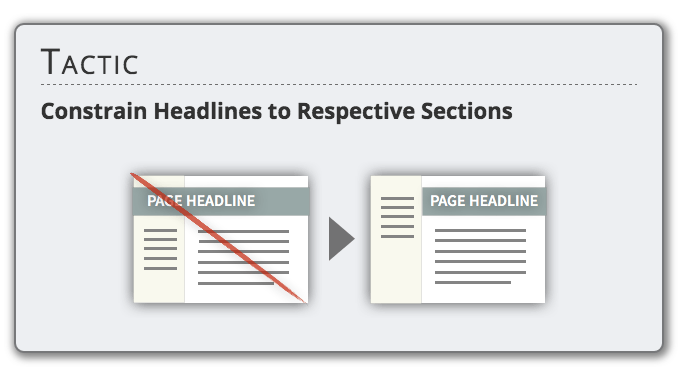
△ UX策略7 – 限制标题与章节内容在同一界限内 在不干扰用户的前提下呈现界面变化 有一些界面变化会发生在用户使用期间,这些变化要做到明显但不干扰用户。
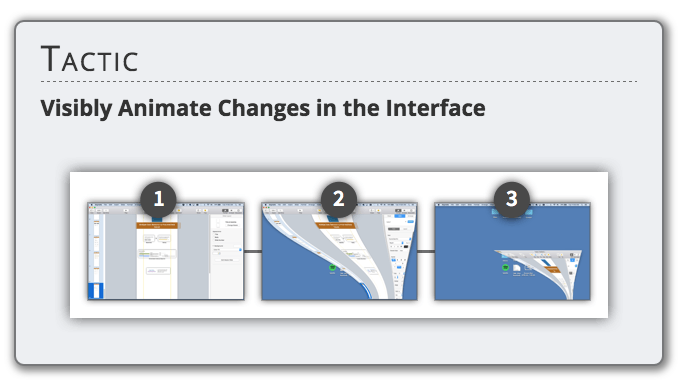
△ UX策略8 - 用明显的动画呈现界面变化
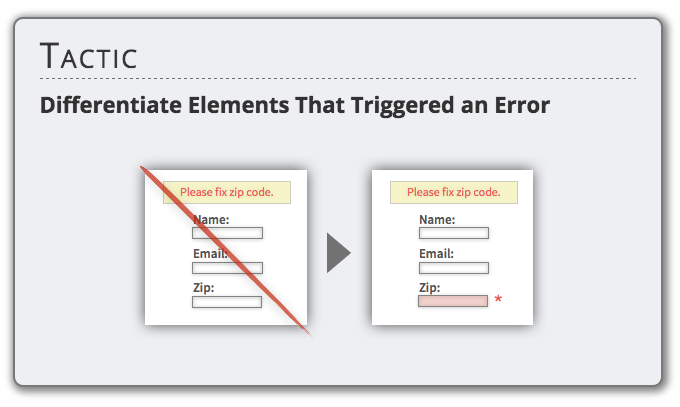
△ UX策略9 - 将出错的元素区分显示出来,错误提醒信息放置在表单顶部 删除或弱化不必要的信息 人的注意力是有限的。不必要的元素会消耗这些注意力。因此,保持用户专注在重要信息和功能上。
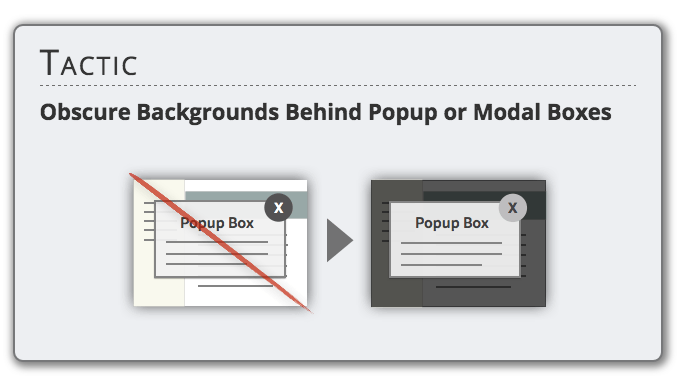
△ UX策略10 - 弹出或模态窗口背景模糊处理
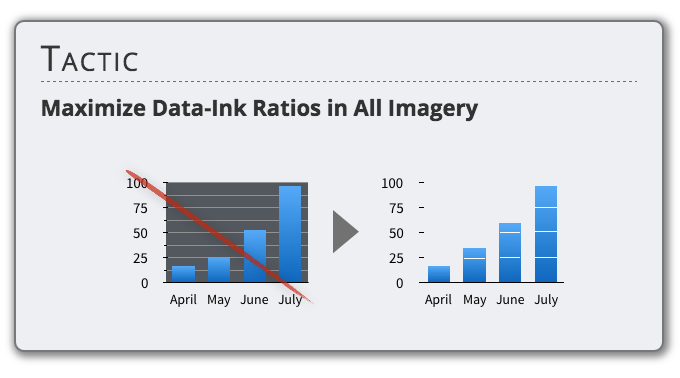
△ UX策略11 - 在所有图像中最大限度地提高数据墨水比率(让数据更凸显)
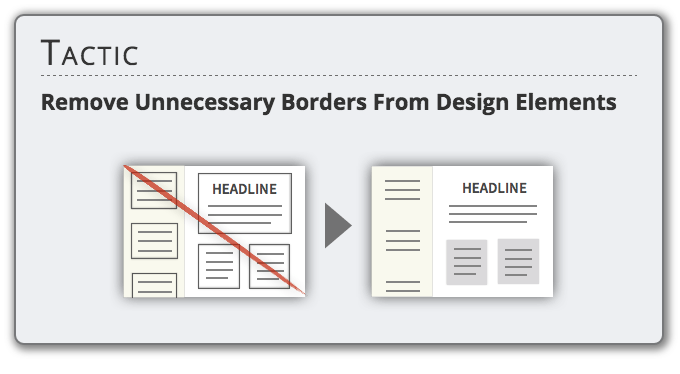
△ UX策略12 – 去掉不必要的边框
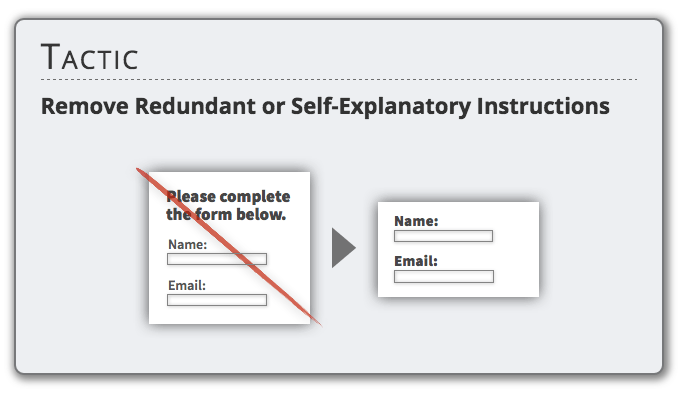
△ UX策略13 - 删除冗余或不言自明的说明
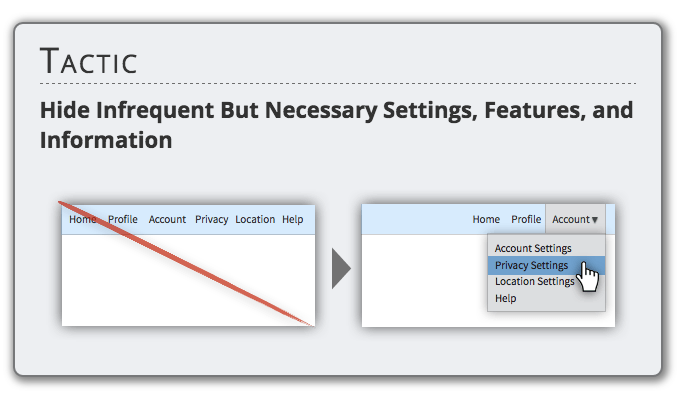
△ UX策略14 - 隐藏不常用但必要的设置、功能和信息 提示首屏以下是否还有内容 现在大多数浏览器在页面处于非活动状态时隐藏滚动条,你需要“滚动提示”告知用户首屏以下是否还有内容
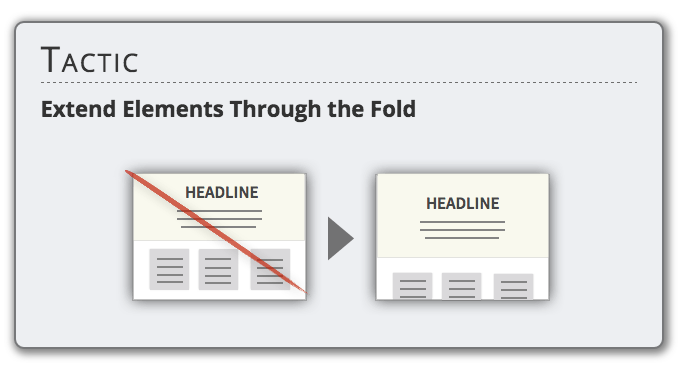
△ UX策略15 – 通过首屏延伸页面下方信息元素
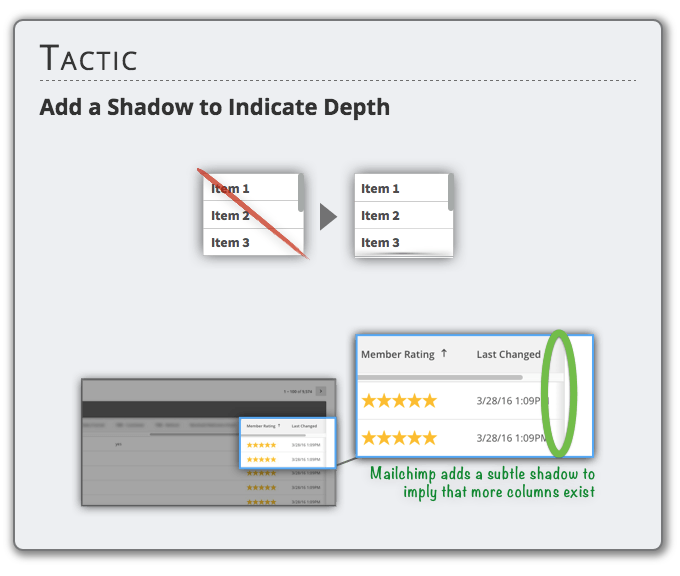
△ UX策略16 - 添加阴影以指示深度
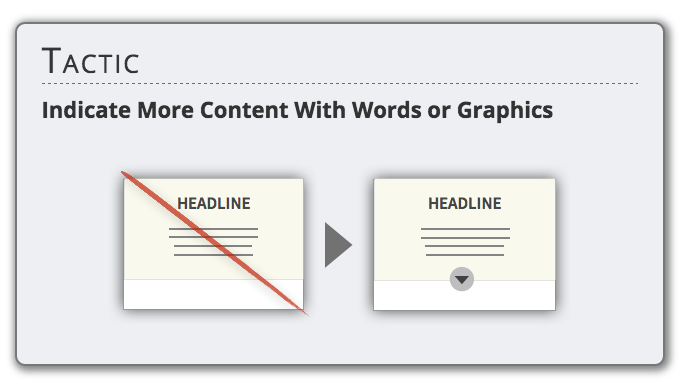
△ UX策略17 - 用文字或图形表示有更多内容 未完待续... 「技多不压身的设计师才有高薪资!」
原文地址:nickkolenda
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论