扫一扫
官方手机版

扫一扫
AI创作程序

扫一扫
木子公众号

扫一扫
AI公众号
以前的进度条设计以拟物化为主,现在扁平化风格流行,连进度条也改变咯。这是40款最新收集的进度条设计,很多是Dribble上的作品,应潮流而生,想瞧瞧扁平化风格的进度条是怎样的,就来看看吧。如果你对拟物化的创意进度条更加有兴趣,那么来这里瞧瞧《18个读取进度条的优秀设计案例》
Loading 也是一门学问,如何让用户等待加载时不烦还高兴,你可以看看这篇:《谈谈加载(LOADING)的那点事》,绝对从细节处提升用户体验 ^_^
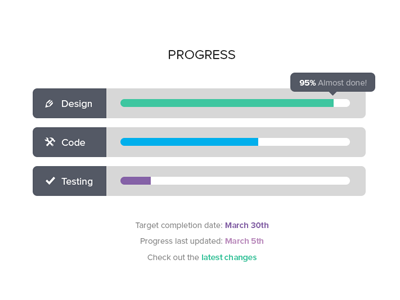
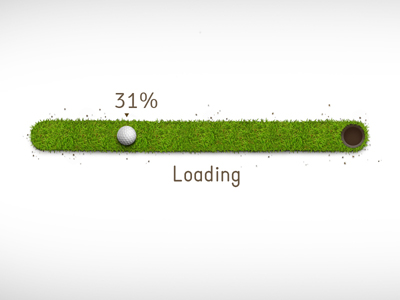
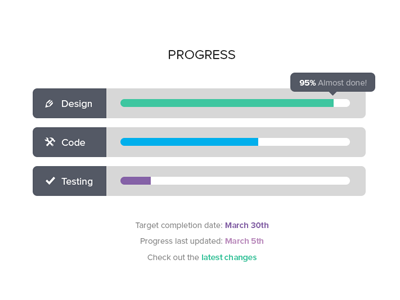
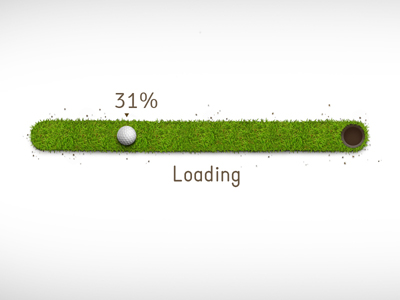
Progress by yasir wadood

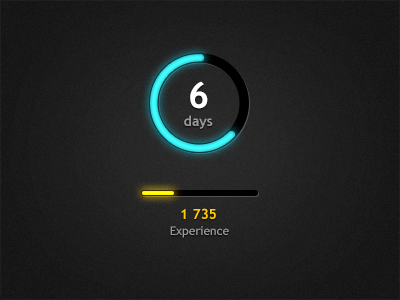
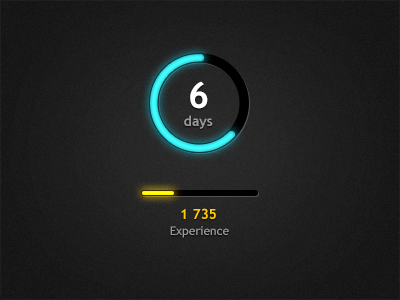
Circular progress bar by Alexandr Ivanov

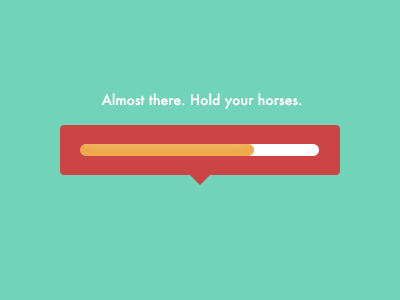
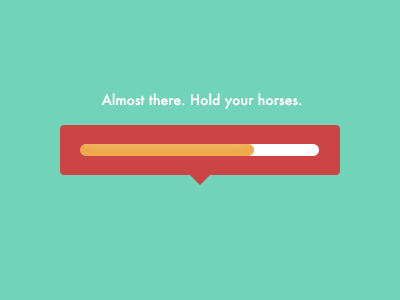
Action buttons by Anton Bodryashkin

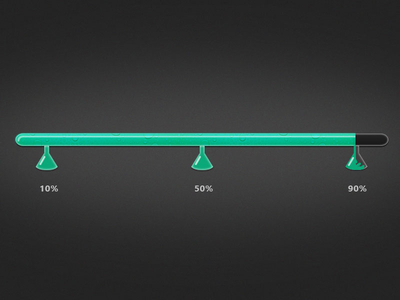
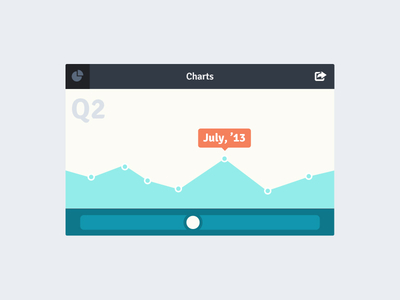
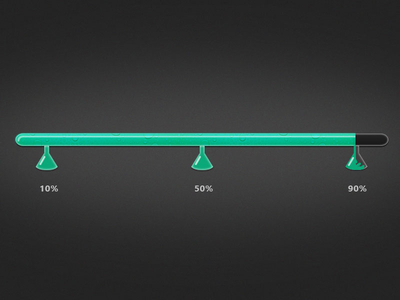
Progress Bar by Lder Vilela

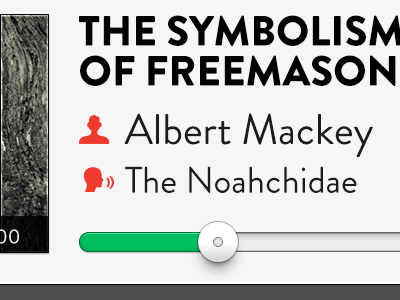
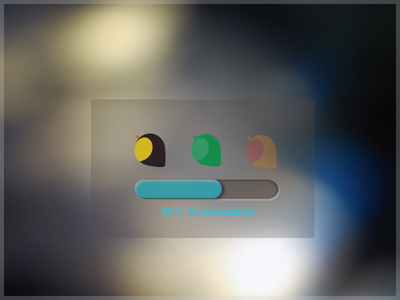
Secret Mail Client – Sending

Sneak Peek by Andy Law

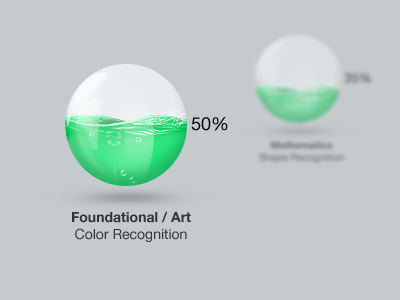
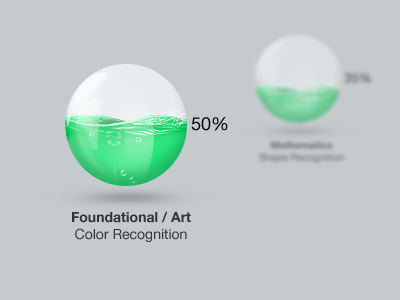
Peel The Circle by Jeriah Lau

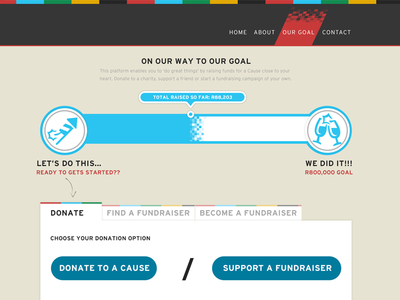
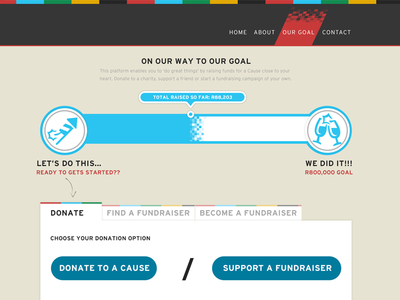
Fundraise Pitch by Dean Callaway

Dashboard Elements

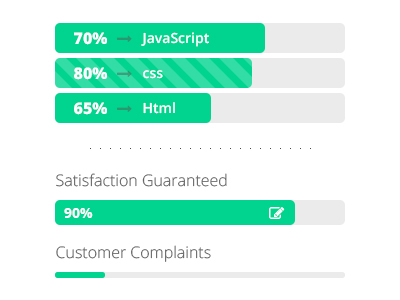
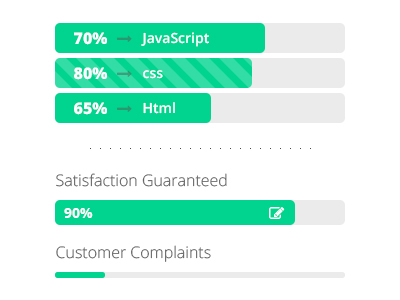
70% by Michiel Agterberg

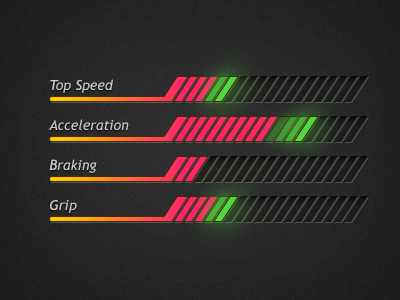
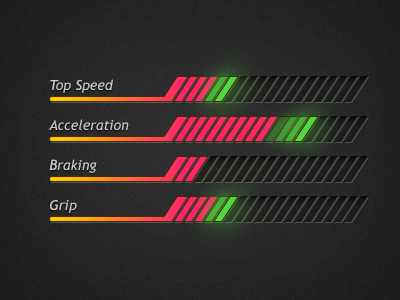
Status, Levels an Measurement icon by Frank Rodriguez

Buffering Button – Rebound by Martin David

Bird Status Bar by Leah Wan

Flat Progess Bar by Erdis Driza

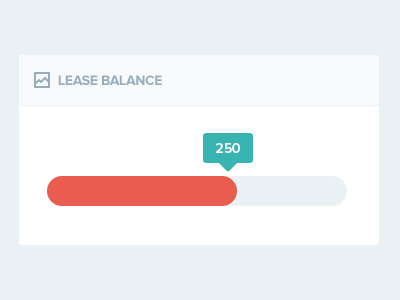
Percentage Bar by Miguel Mendes

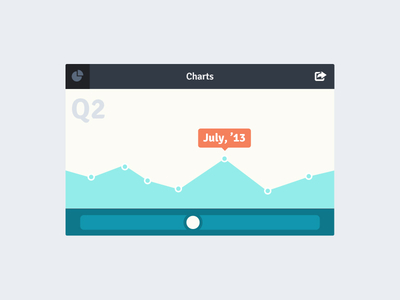
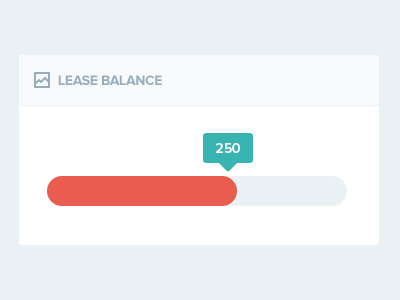
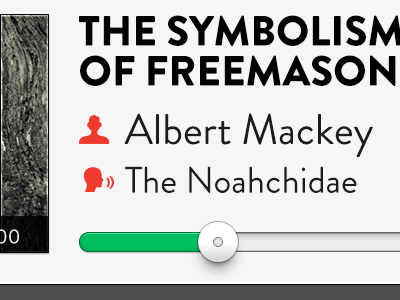
Slider progress bar by Elastika

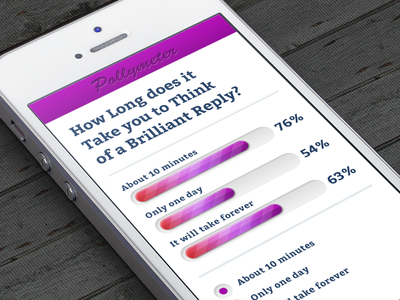
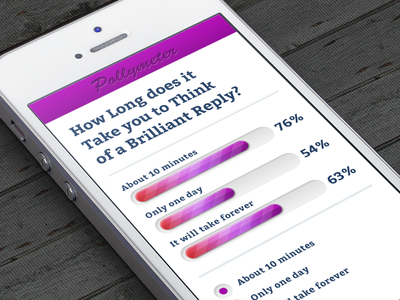
Poll Concept “Pollymeter” by Rikke Gantzel

Loading Bar by Andra Popovici

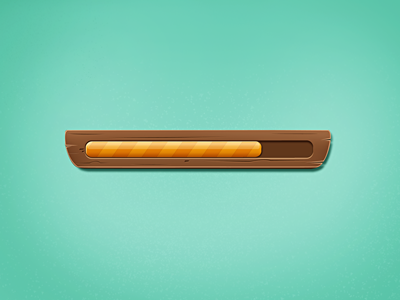
Upgrade progress by Maciek Butscher

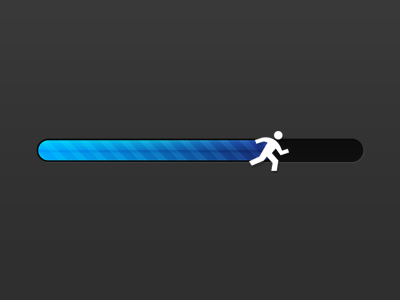
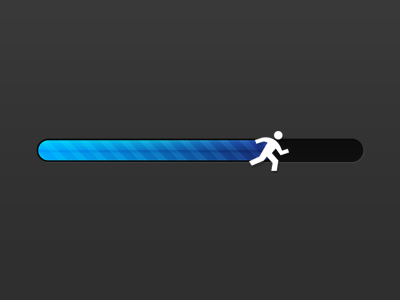
Progress Bar Runner by Egor Fedorov

Progress Bar by Bela Lajos

Progress States by COBE

Anonymous App Top by Cody Sielawa

Progress Bars by Zarin Ficklin

Progress Bar Rebound 2x by Baglan Dosmagambetov

Progress bar + retina ready by Jakub Spitzer

Progress bar by Interfacestudio

Progress bar by Jekaterina

Simple progress bars by Maciek Butscher

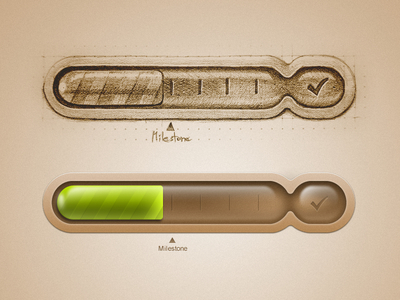
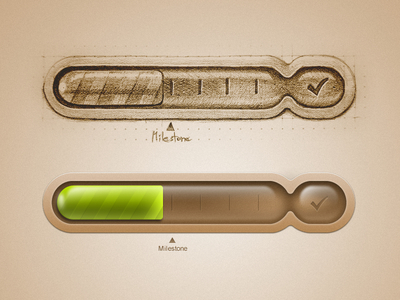
Stage Progress Bars by Soongyu Gwon

Loader by Bård Solvang

Progress bar by Denis Perepelenko

Progress Bar by Harshil Acharya

Recording An Audio by MichAEl B

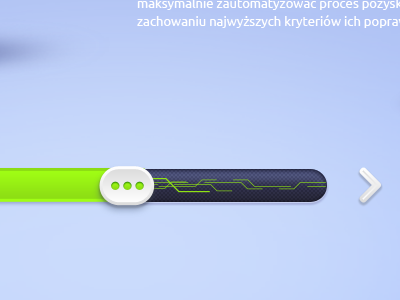
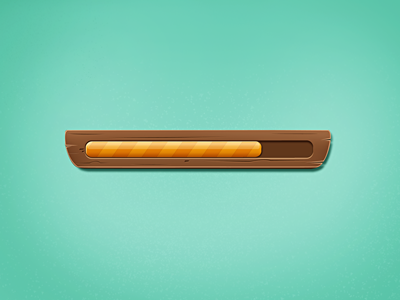
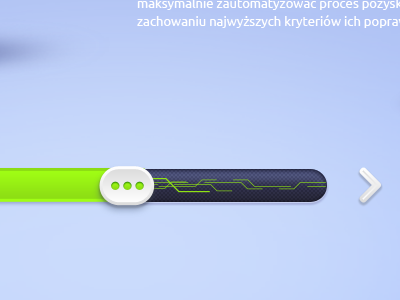
NOS Bar by Intaglio Graphics & Multimedia

Updated loading progress bar by Dmitry Baranovskiy

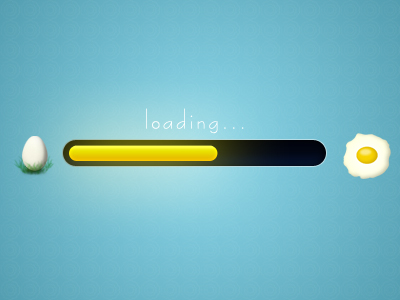
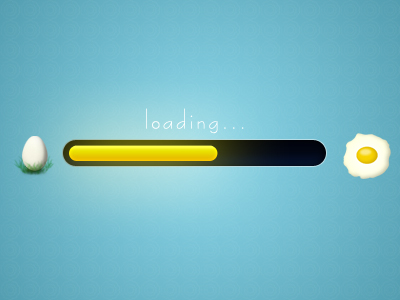
Loading by Dominik Laurysiewicz

Progress Bar by Bojan Janjanin

原文地址:splashnology
转载请注明木子设计网译文出处,谢谢各位亲爱的小编们 : )
================关于木子设计网================
"木子设计网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
PS礼仪手册:网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南https://www.muzisucai.com//ps/。
设计微博:拥有粉丝量58万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:https://www.muzisucai.com/
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【muzisucai_com】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

|