趋势初探!快速掌握3类Vision Pro 的核心交互方式

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。今天的这篇文章是系列文章的第二篇,这篇文章主要探讨的 Vision Pro 的核心交互手段。文章来自设计师 Hajira 的搜集整理,以下是系列文章的上一篇: 想掌握Vision Pro空间设计?先掌握这12个基础概念!编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。 阅读文章 >下面是今天的正文。 沉浸式的 3D 空间体验当中,用户是如何和 APP 、虚拟对象进行交互的?这篇文章将会探讨的空间计算中眼睛和手是怎样实现信息的输入的。
一、 眼睛1、聚焦和悬停效果当用户视线聚焦于交互组件上,并且打算与之交互的时候,Vision Pro 的界面就会发生微妙的视觉凸显的效果,这个被称为「悬停效果」,这是一种帮助用户确认视觉聚焦对象的一种视觉反馈机制。
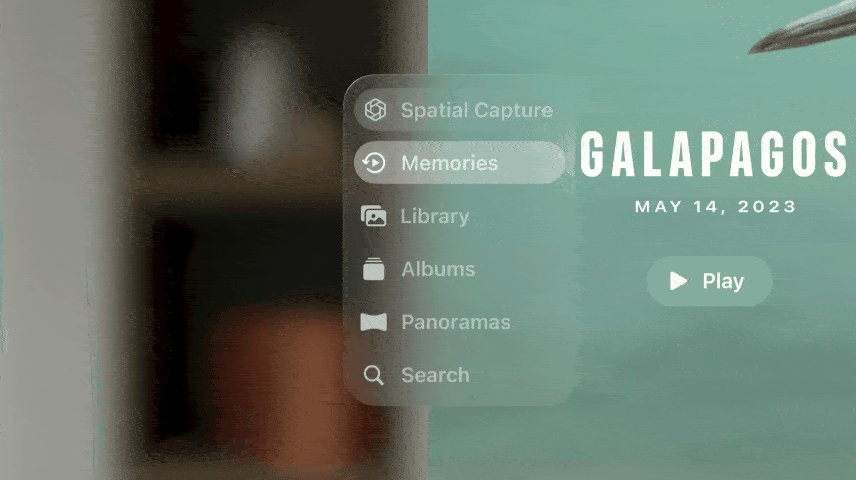
目光在照片和按钮上移动时的悬停效果 2、聚焦当按钮、选项卡栏等元素被盯住一段时间时,它会拓展显示更多信息,这使得它平时的 UI 更加干净,但是盯着看的时候又会显示更多内容。
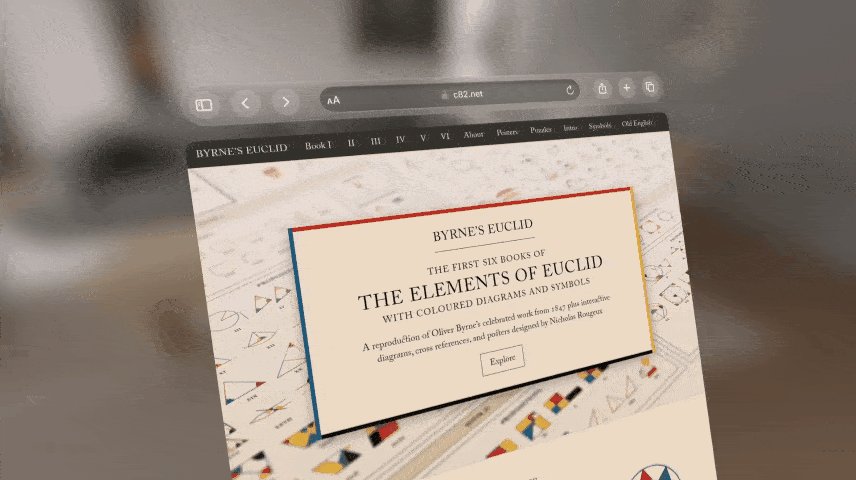
当视线聚焦于搜索框的时候,会触发「语音搜索」,这个时候可以使用视觉和语音识别来执行搜索。
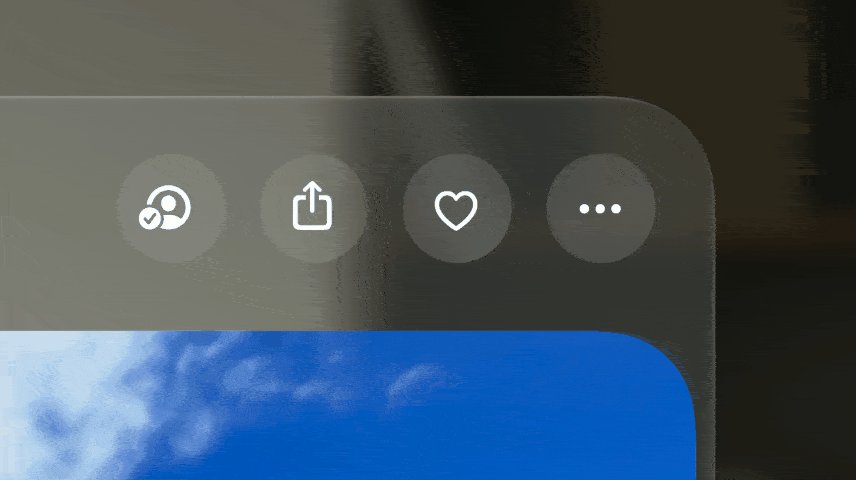
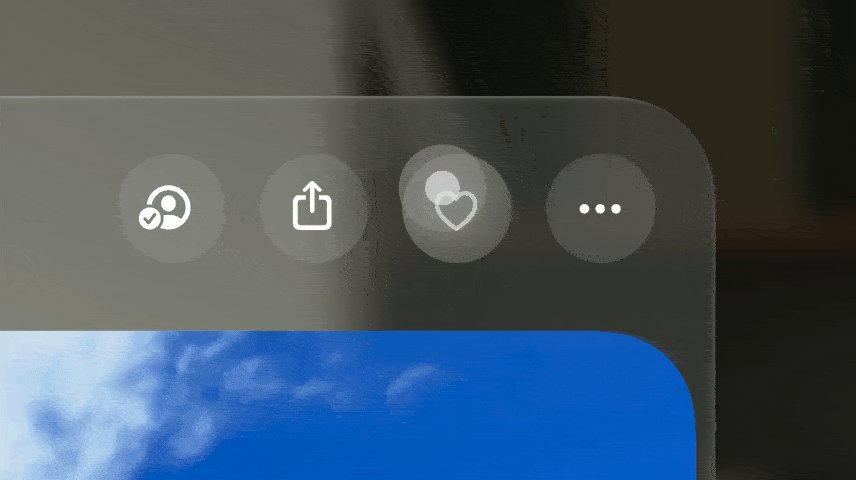
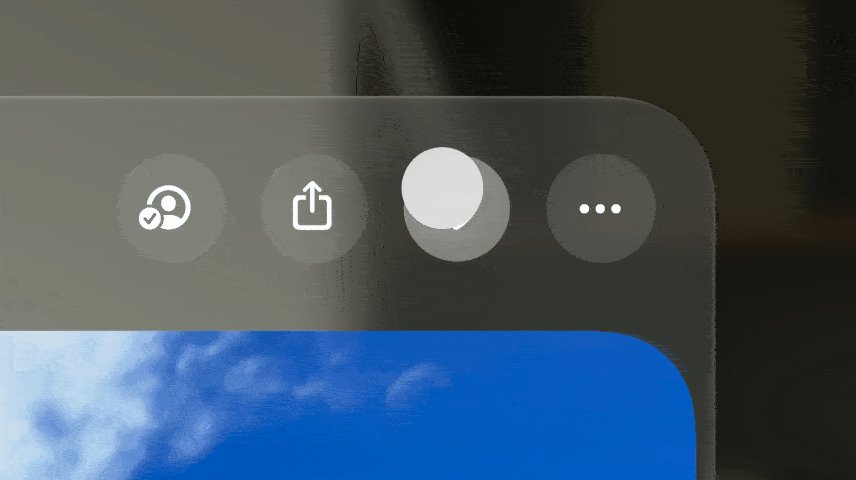
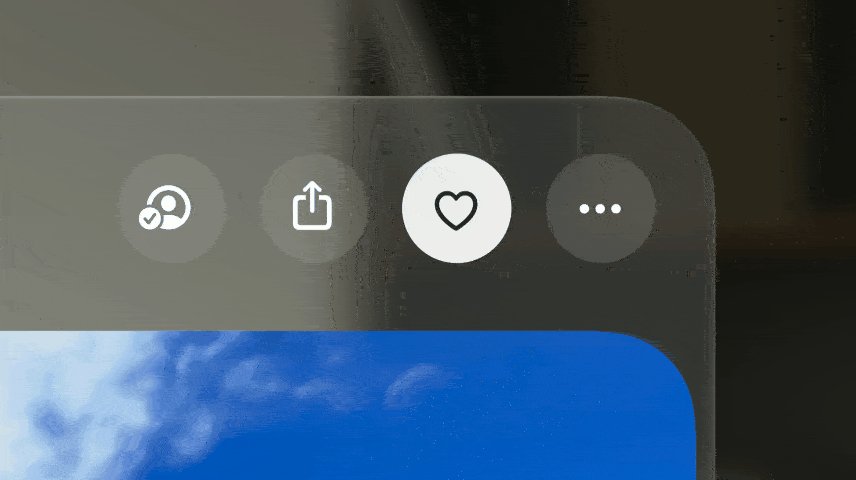
3、悬停控制通过悬停来控制功能,用户可以用目光聚焦来选择内容。在这个范例当中,短时间盯着某个按钮看,即可控制这个 UI 控件,无需用手点击,即可触发这一按钮。
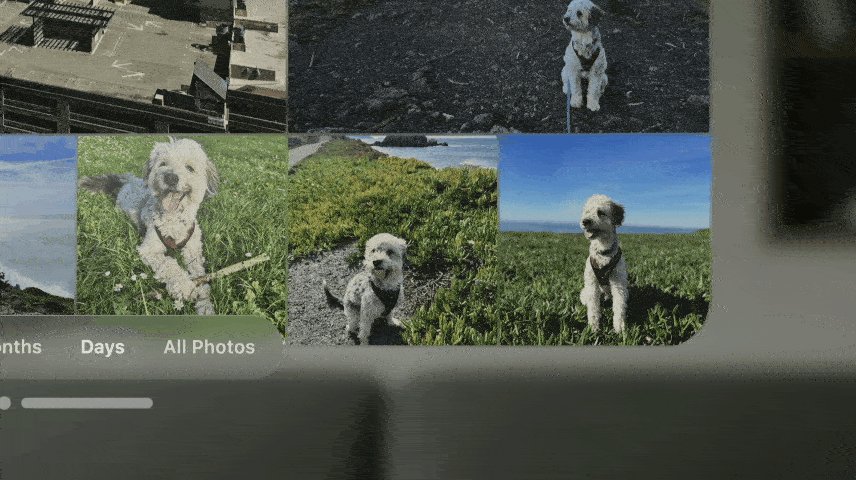
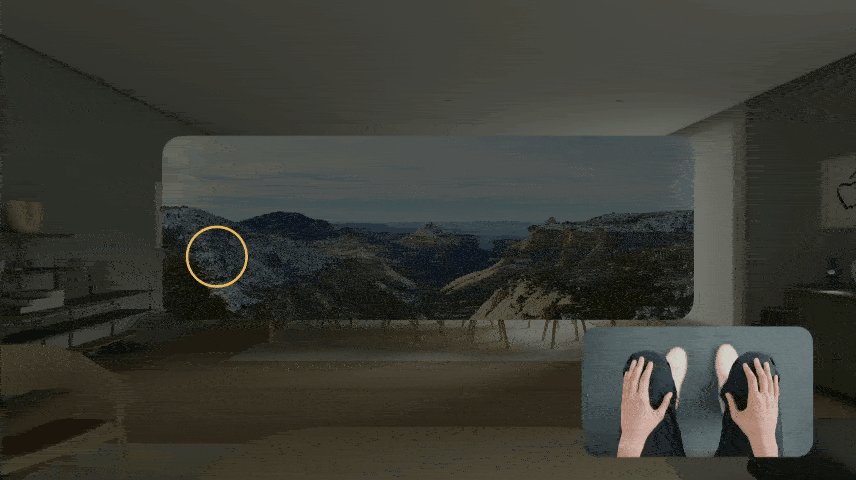
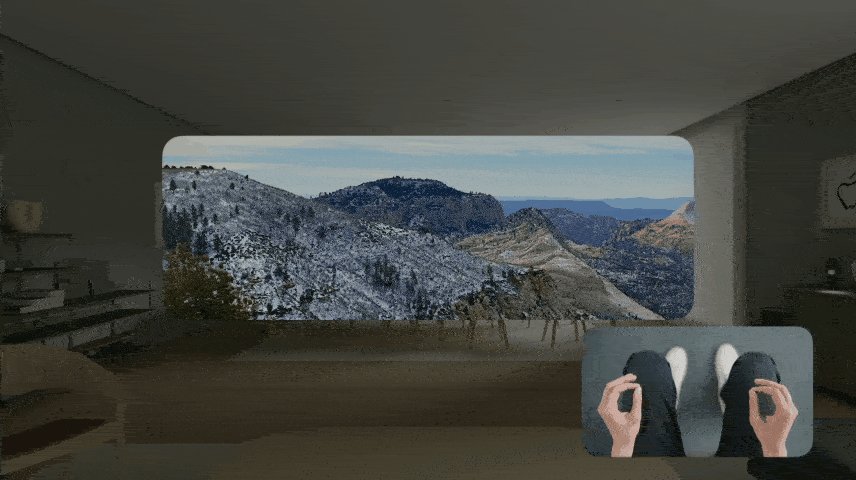
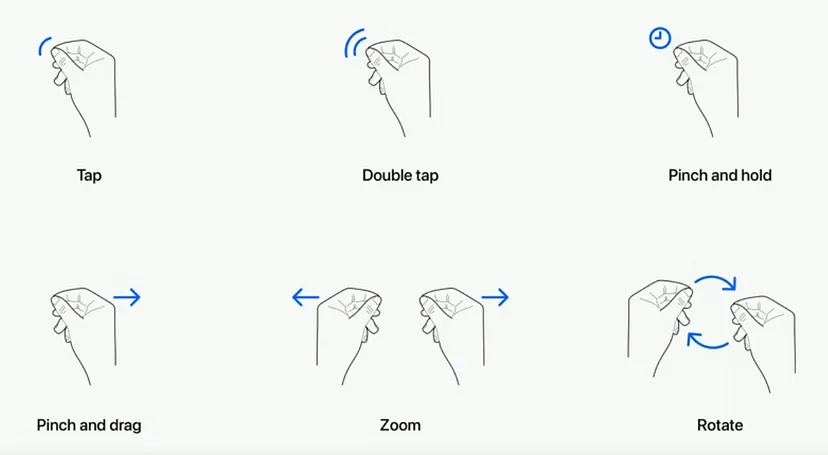
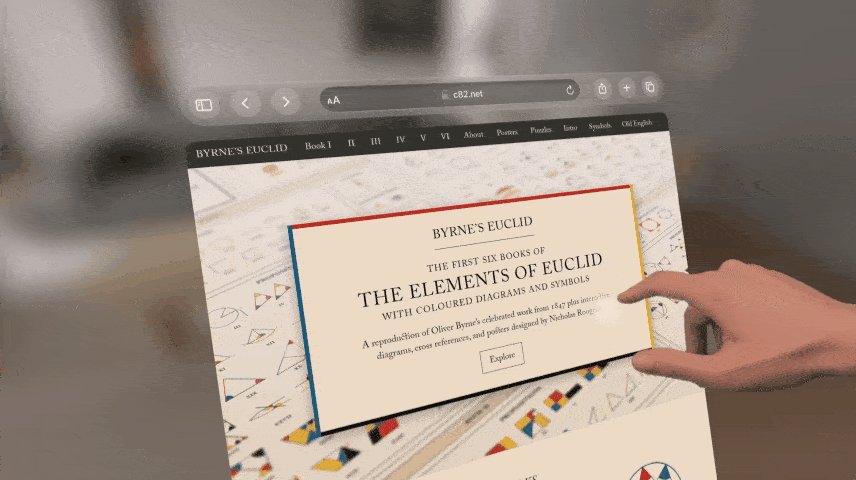
二、手势1、间接手势间接手势,主要是远程控制用的。当用户使用目光聚焦在某个按钮上的时候,它会悬停突出显示,表明该按钮已经被选中,这个时候,用户可以通过手指的食指和拇指捏合来触发按钮,或者激活控件。
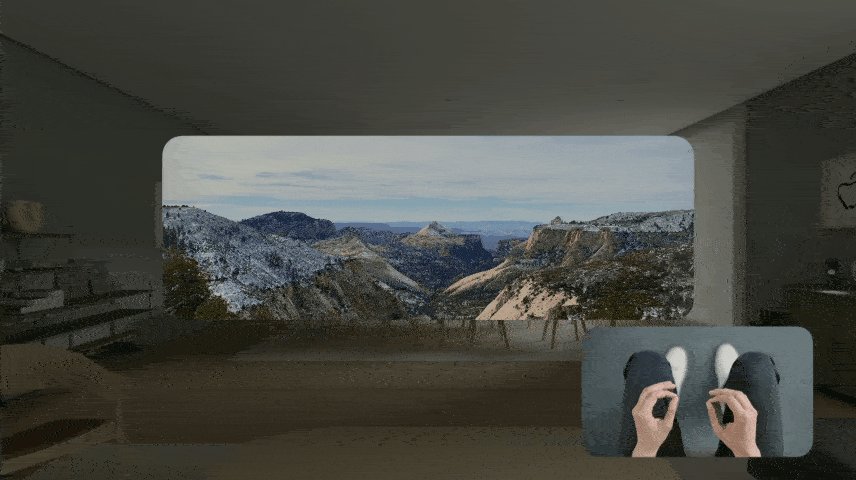
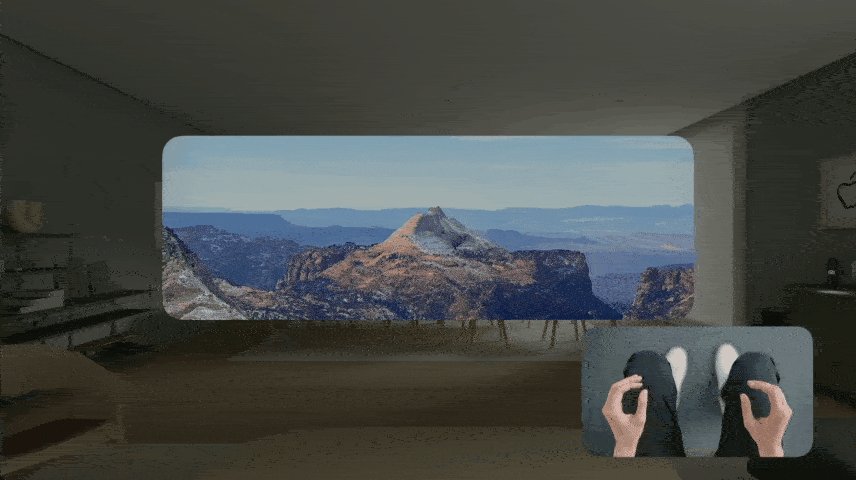
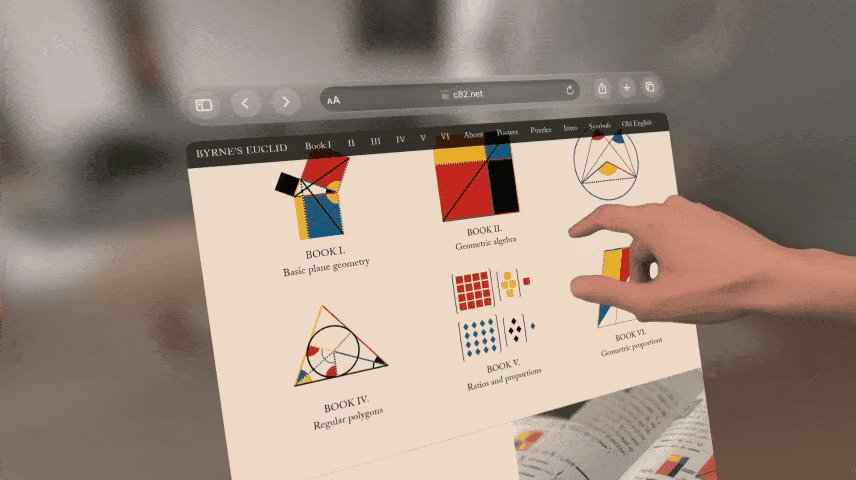
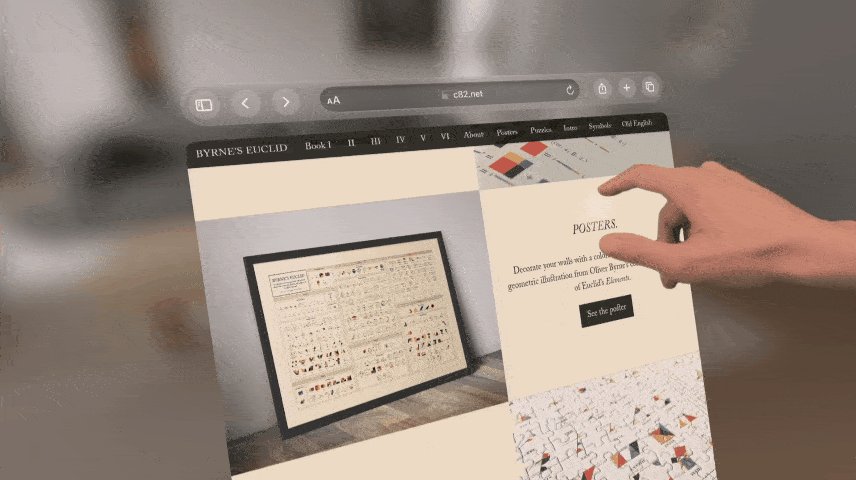
这种间接的手势交互,还可以滚动、缩放和旋转。
使用目光聚焦和手势的结合,可以创造出精准而令人满意的交互。 比如当缩放图像的时候,缩放的原点是目光锁定的图像上的位置,而双手通过手势来缩放的时候,画面放大的中心点就是这个原点。
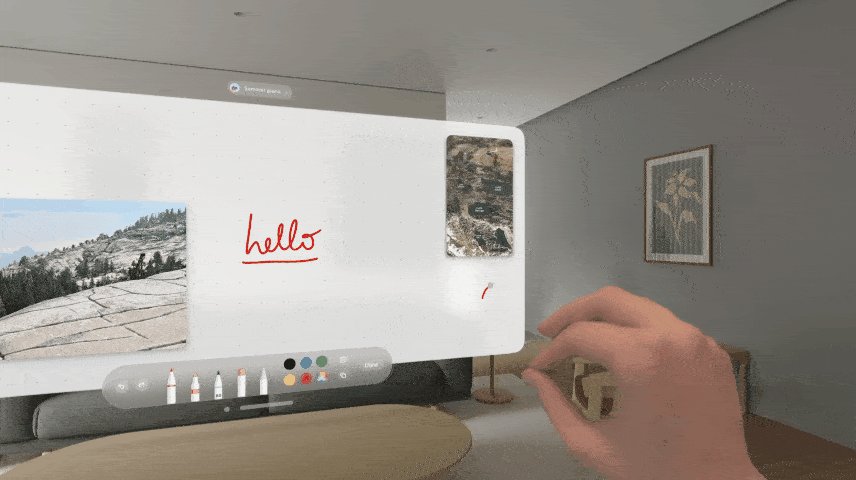
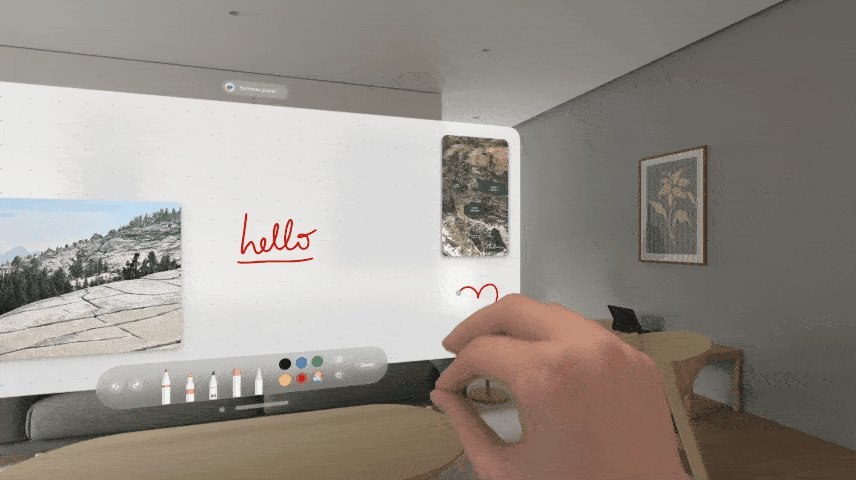
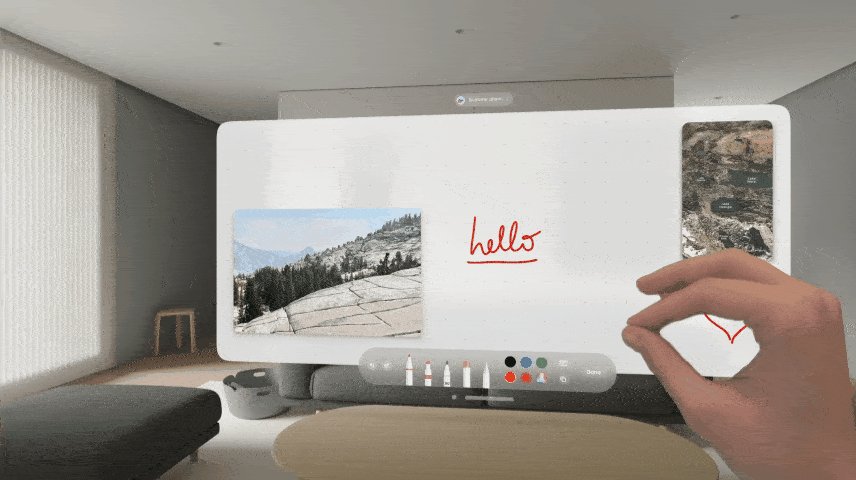
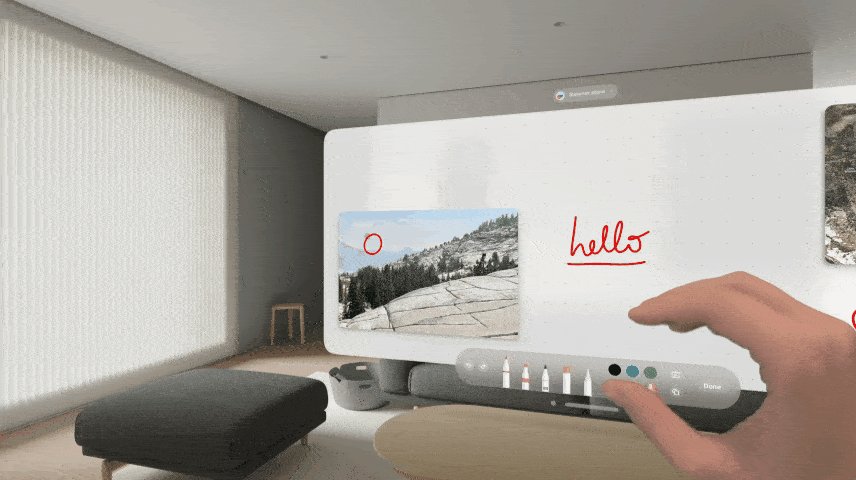
这类交互的另外一个范例,是指针移动。在用户想要绘图的时候,用户可以使用手控制画笔光标,而整个效果则类似鼠标指针,但是如果用户看向画布的另外一侧,并点击,那么光标会跳转到那里,正好落在用户所看的位置。
VisionOS 默认提供来一套标准手势,来执行交互。
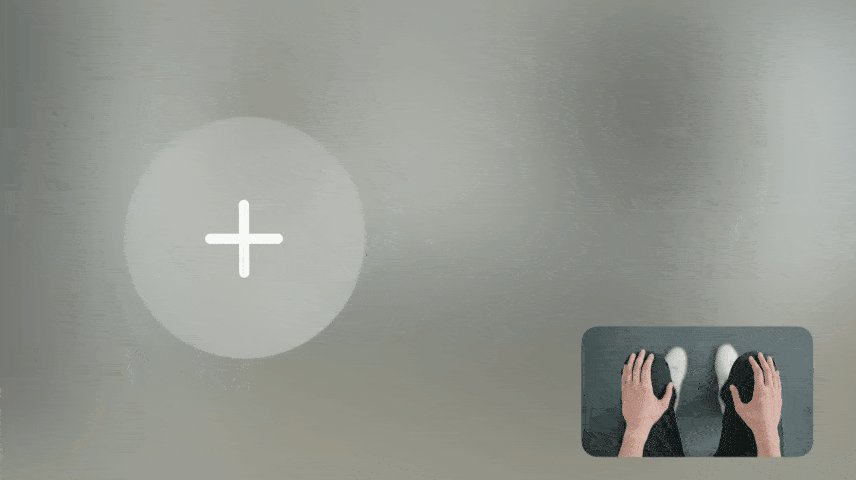
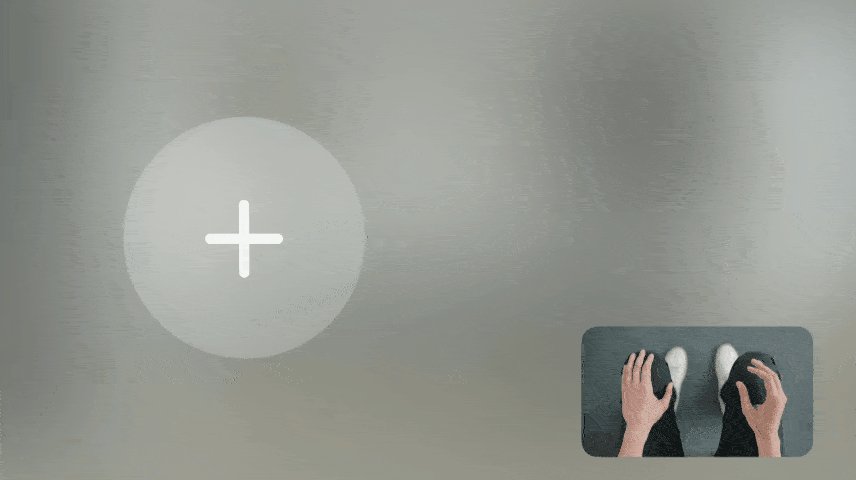
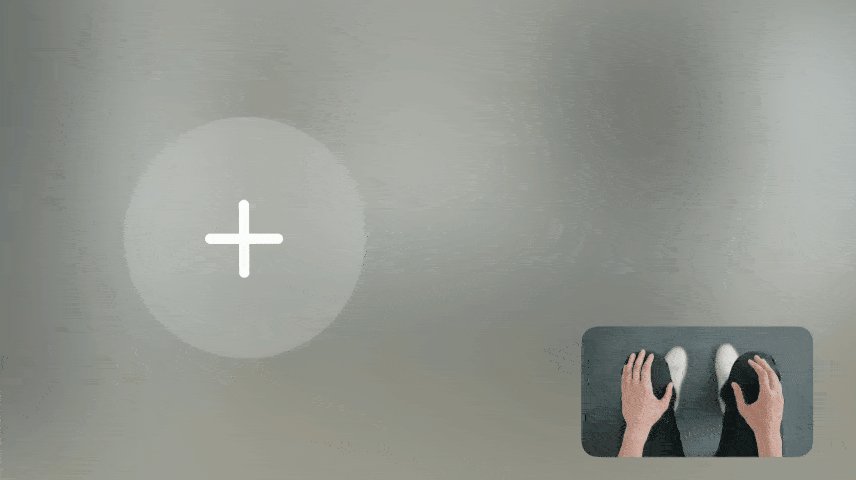
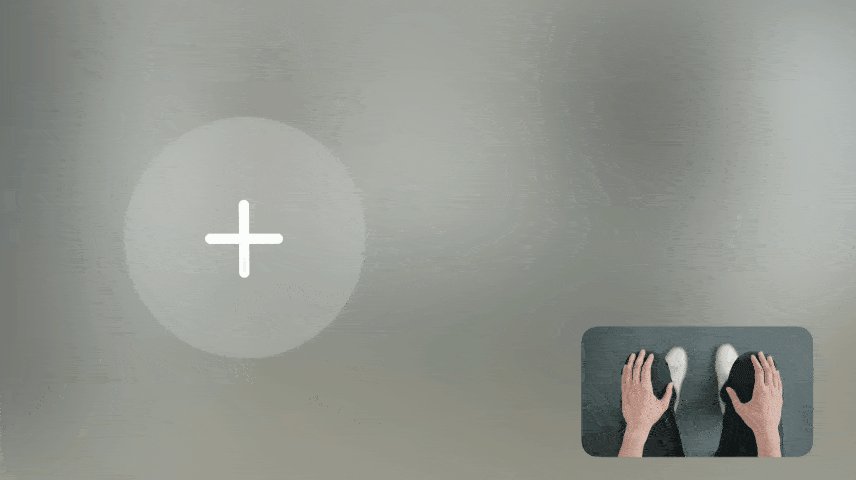
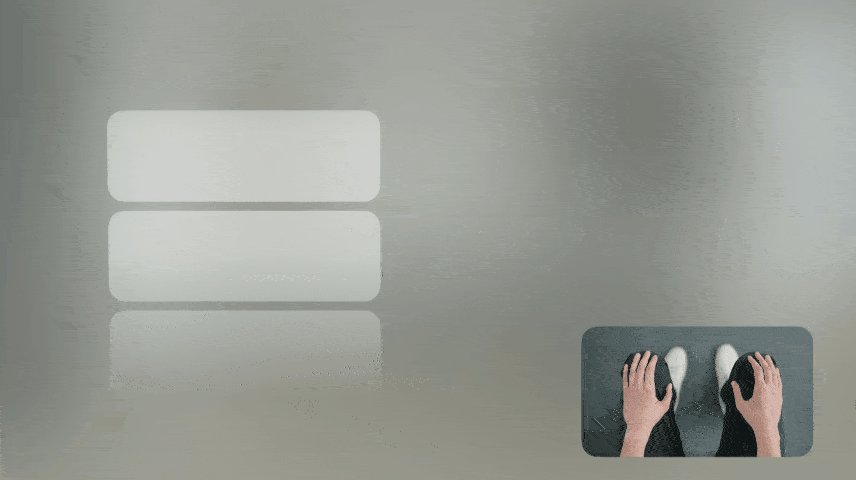
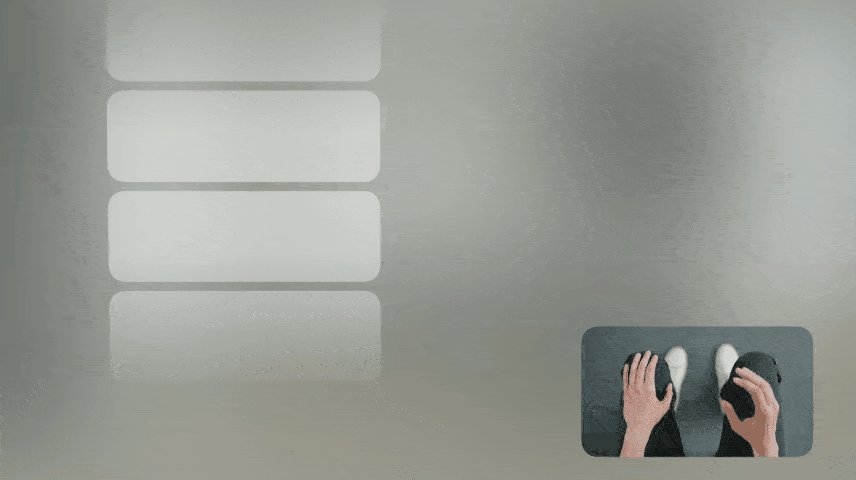
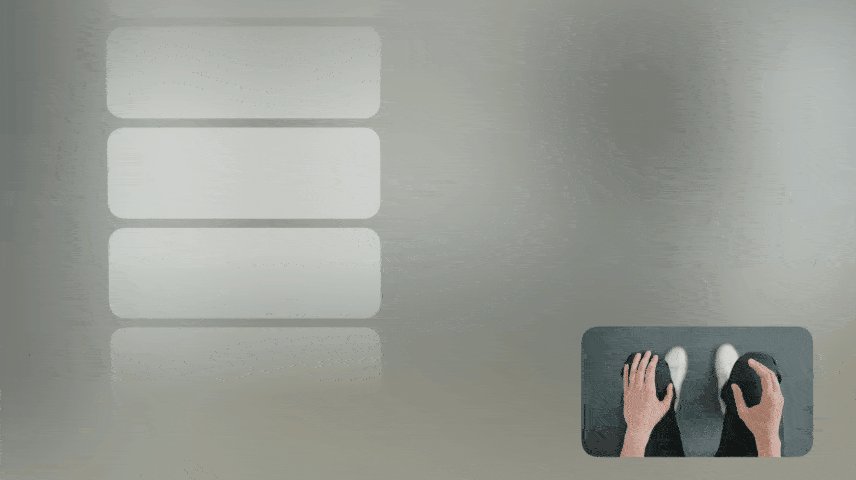
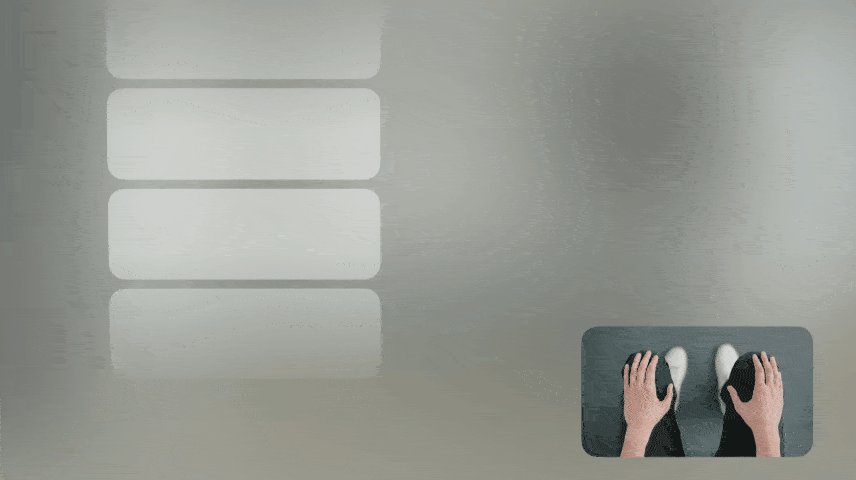
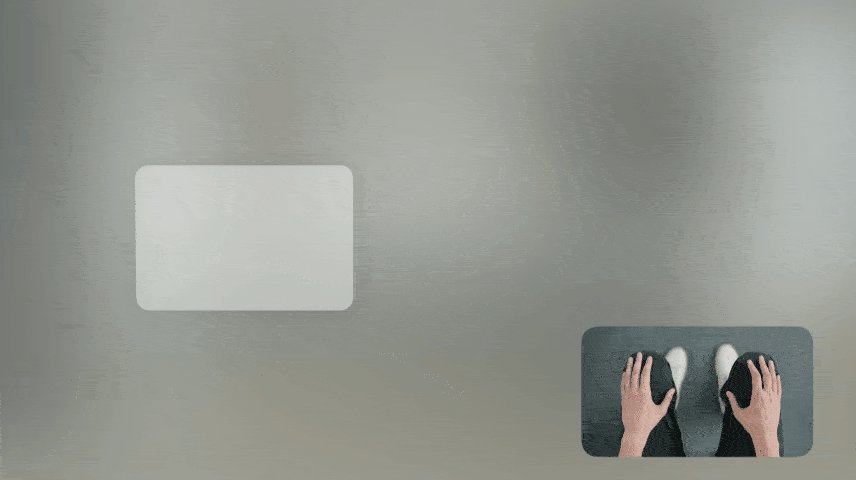
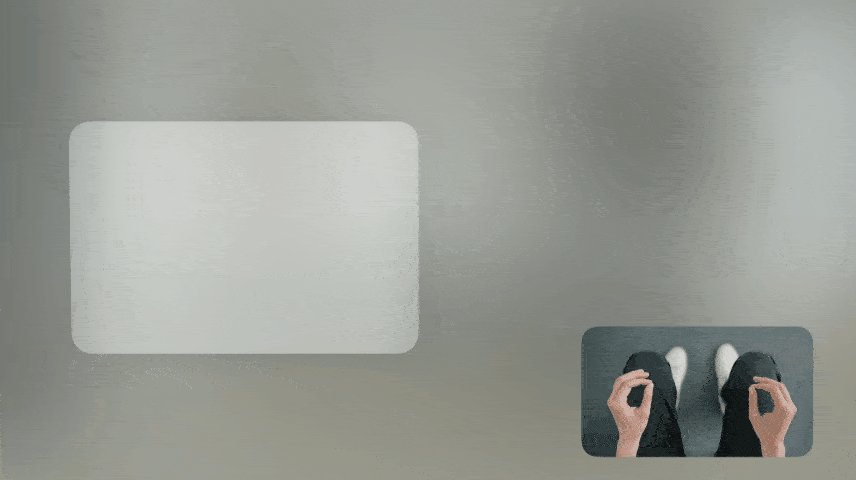
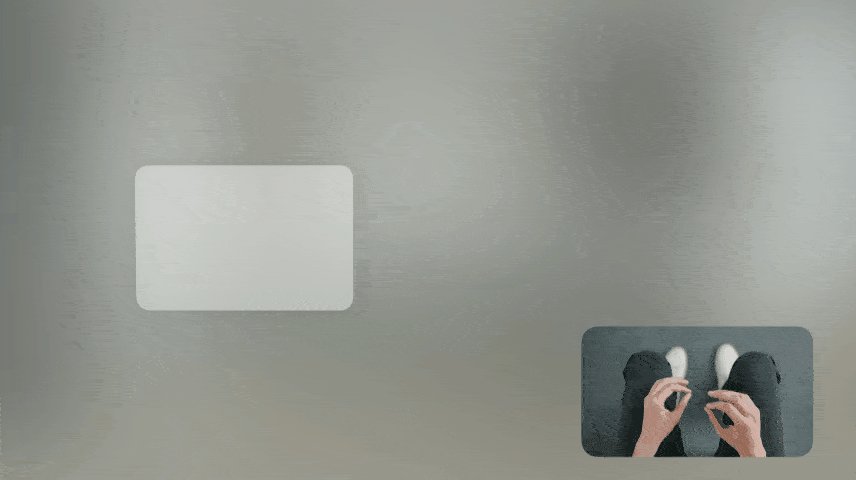
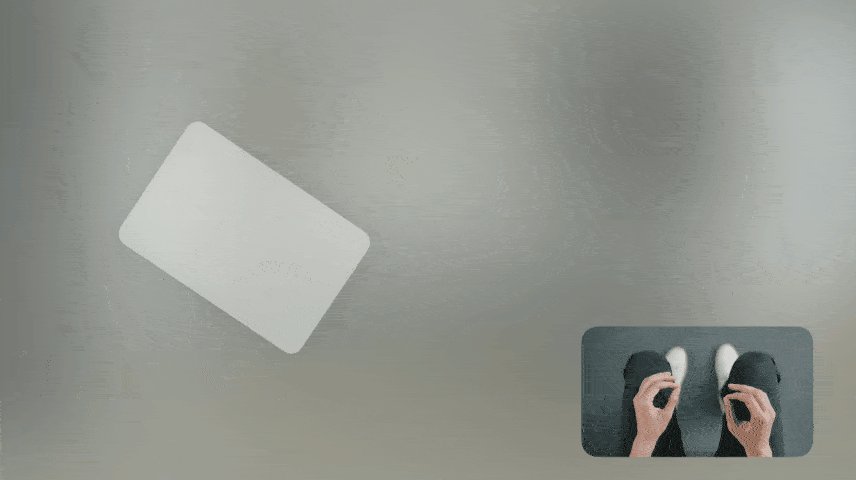
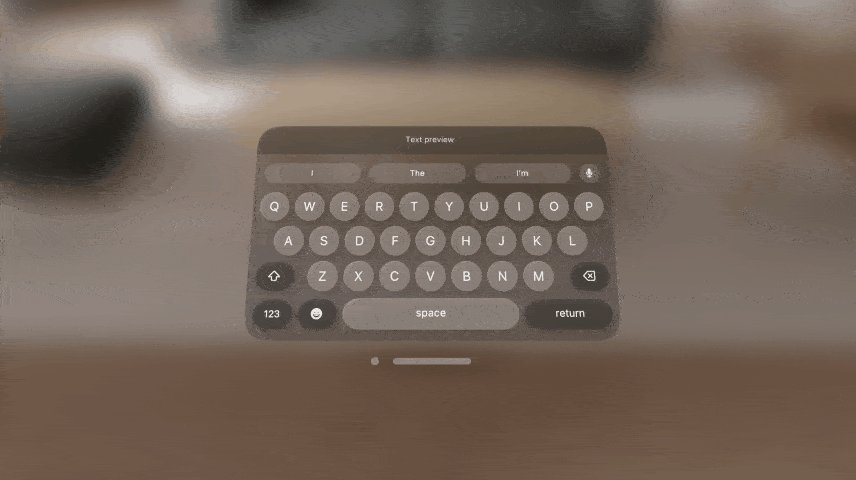
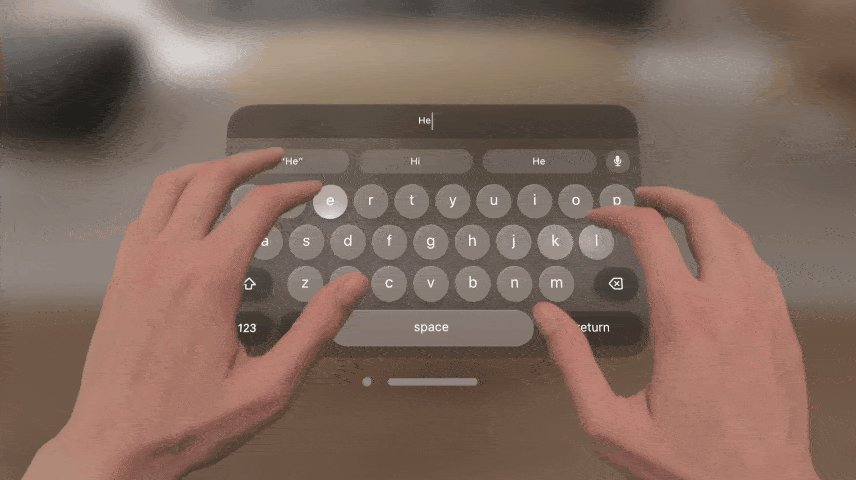
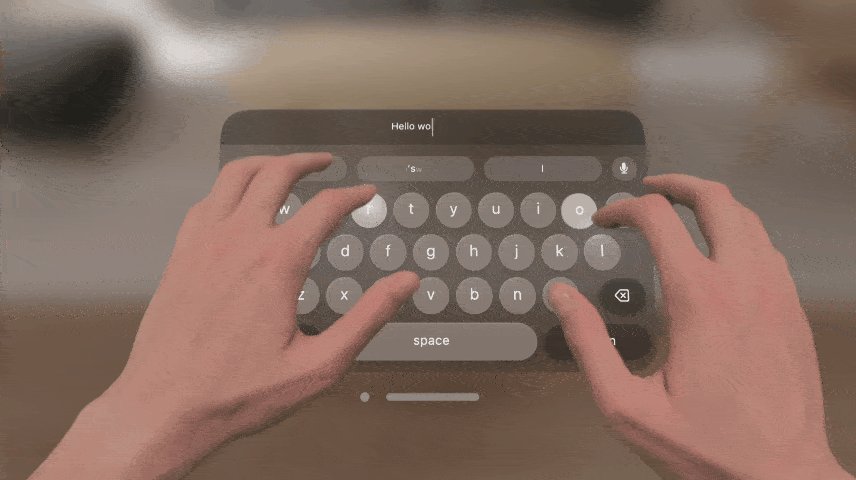
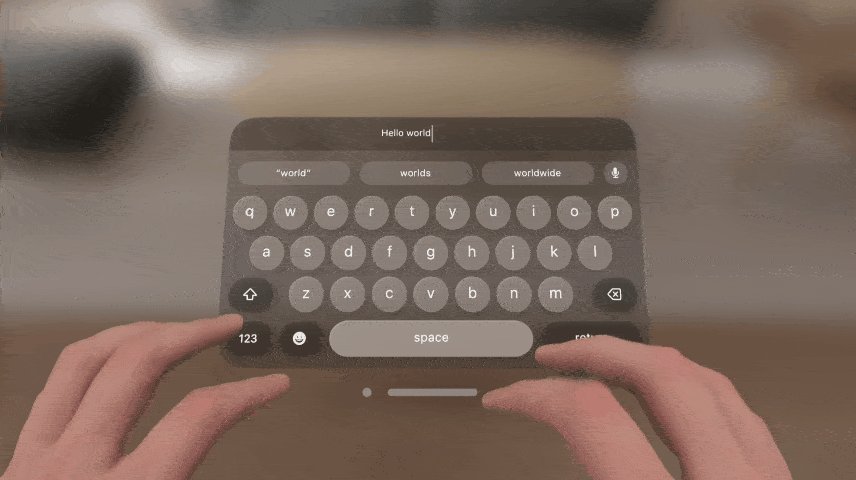
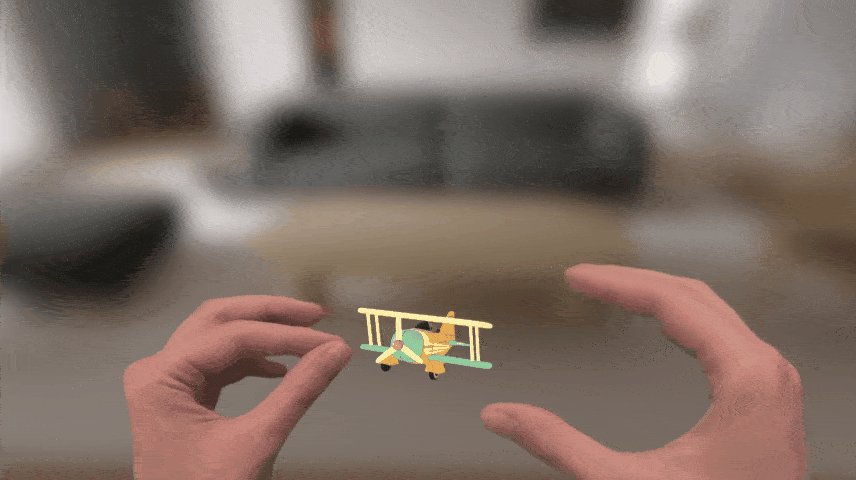
2、直接手势直接手势会影响到用户所「触摸」的「虚拟对象」(用户手指所靠近对象)。虚拟对象将会被放置在用户周围,方便用户能够用手指直接与它们交互,比如让页面滚动,在虚拟键盘上打字,或者使用手指操作3D的元素等。
直接手势交互,适用于哪些需要近距离观察的物体,或者需要操作的对象,任何建立在现实世界体验的交互机制,以及身体交互处于中心的交互活动,都适用。
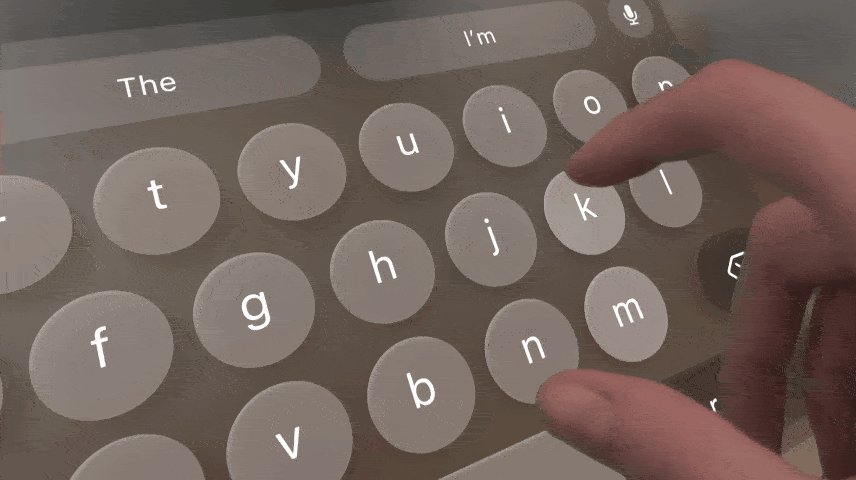
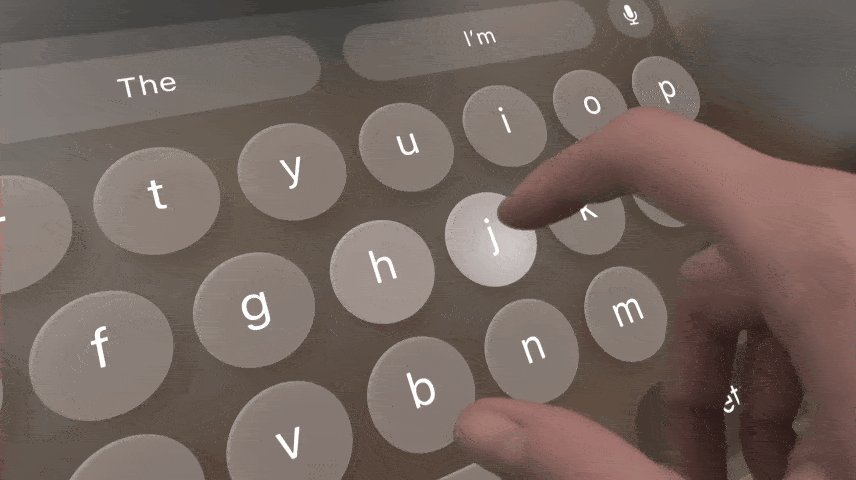
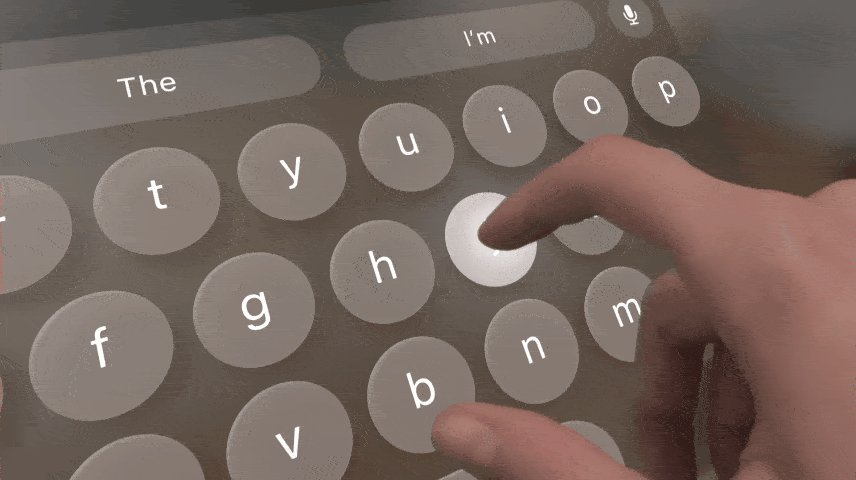
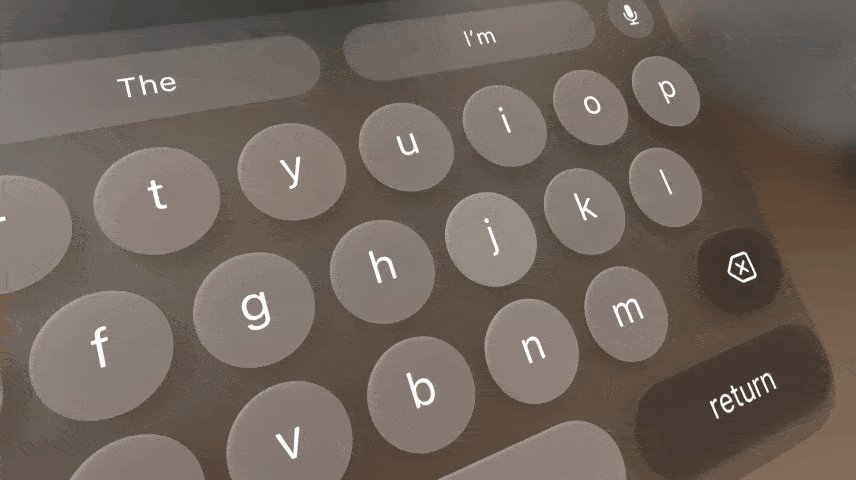
这些场景下,可以使用直接手势交互。 当虚拟空间中的组件可以使用直接手势来交互的时候,必须要有对应的视觉和声音反馈,来补偿触觉的缺失,并且尽量要让直接交互的感知,来的可靠和令人满意。 比如,当手指位于键盘上方的时候,按钮会显示悬停状态,并且随着手指接近,按键表面会变亮,用来凸显交互的变化。当点击按钮的时候,状态变化是快速而灵敏的,并且有匹配的空间音效,让用户感知到交互成功了。
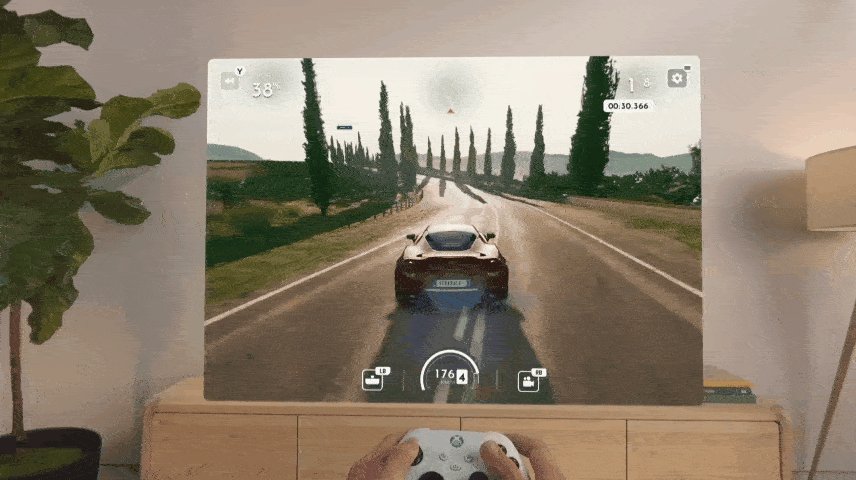
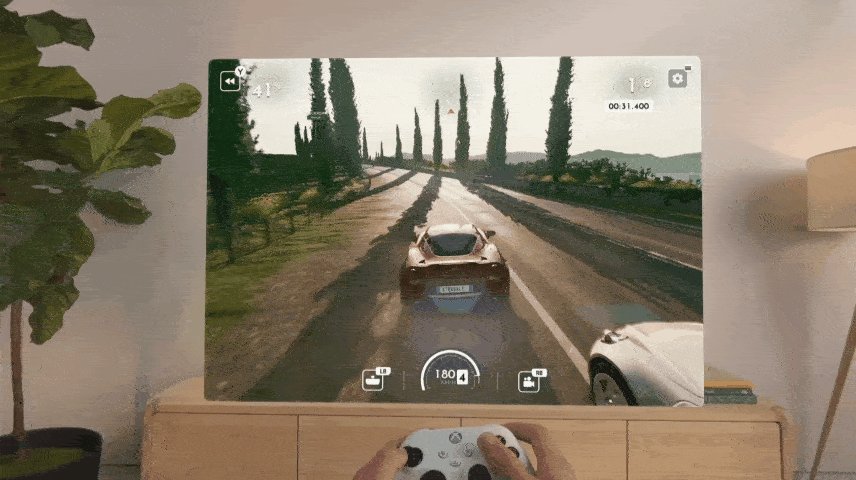
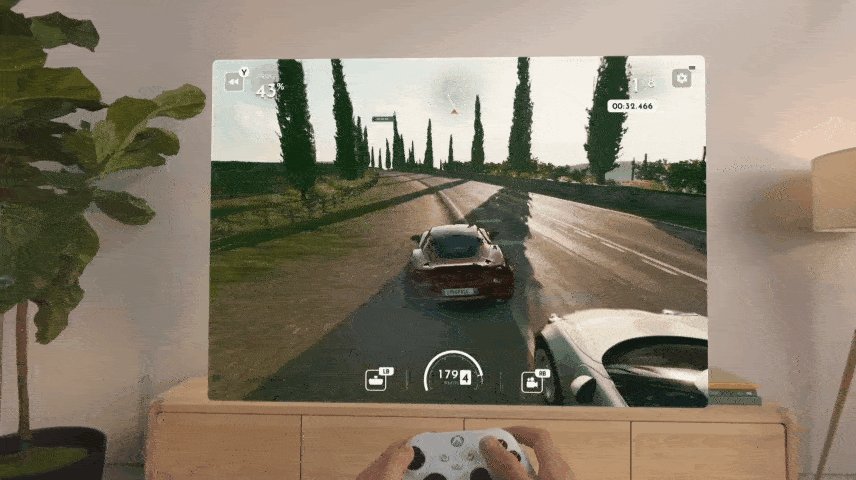
三、其他熟悉的输入方式键盘、触控板和游戏控制器等熟悉的输入设备,其实也可以连接起来,它们也同样可以和空间计算的APP进行交互。
对于绝大多数人而言,使用眼睛和双手和虚拟内容进行交互,是新鲜事儿。这就是为什么清晰的反馈是如此重要,而用户熟知的交互模式和手势,将经验轻松地转移到空间计算中。 下一篇文章,将会详细探讨如何为虚拟空间中的APP设计出出色的 UI。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论