总监出品!HMI可交互概念原型的设计流程科普

扫一扫 
扫一扫 
扫一扫 
扫一扫
如今 App 和网页可交互原型的制作方法和设计流程早已普及,但 HMI 可交互原型制作方法和设计流程还处在探索阶段,比起只需考虑屏幕内交互的 App 和网页,HMI 还要考虑屏幕在汽车内的位置。这次带来一篇相关译文,文章的作者 Casper Kessels(德国 Snapp 汽车软件公司设计总监),使用 VR 来探索 HMI 可交互原型的设计制作。 本文译自:https://www.theturnsignalblog.com/blog/behind-touch-concept 往期HMI干货: HMI的点击区域应该多大?总监上路帮你实测!设计师都知道根据《苹果 iPhone 人机界面设计指南》,手机 UI 的最小点击区域是 44px。 阅读文章 >
在过去的几周里,我设计了一个新的概念原型,用于测试在汽车中触摸屏的交互。在这篇文章中,我想聊聊我遵循的设计流程和迭代过程。 一、行动和目标下图是我遵循的简略设计流程。
现在汽车 HMI 界面复杂的主要原因之一是功能太多。所以在开始时,我退一步评估了人们在汽车中真正需求是什么,并以此为基础进行了设计。我首先列出了一辆典型汽车的所有功能,并研究了这些功能实现的潜在目标。例如,提高风扇速度的潜在目标是更快地降温。最终得出一个包含 20 个目标的列表,我将其作为设计界面的基础。
但在将这些目标转化为具体界面的过程中,我很难走出第一步。在大多数项目都存在一些限制,如屏幕大小、图像性能、时间、预算等。如果没有这些限制你可以自由地做出完美的设计,可有限制就很难起步了。 最困难的问题是没有真实屏幕硬件。为根本没造出来的汽车屏幕设计界面是很困难的。所以我希望至少有一个真实屏幕硬件让我能做实验。我画了不同的屏幕布局,但仅凭一张糟糕的草图很难判断出哪个设计方向更好。所以我更进一步打算在 VR 中探索。
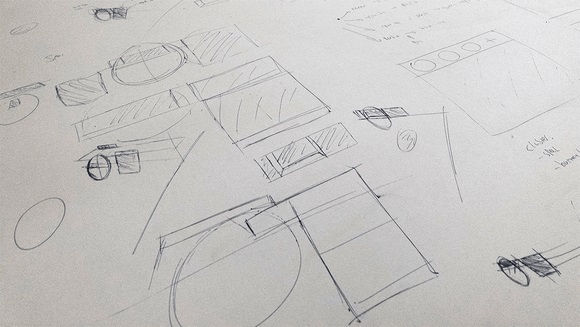
我的草图 二、在 VR 中探索屏幕布局我很想在真车或模拟器上测试屏幕布局,但新冠病毒危机让这变得相当困难。我不得已退而求其次用 VR。我没有 VR 眼镜,但感谢谷歌 Cardboard,我可以用手机加纸壳当 VR 眼镜。我们的目标是探索屏幕布局可能性的大致概念原型,而不是创造一个精确的内部布局模型。我不想花几个小时搭建精确模型。
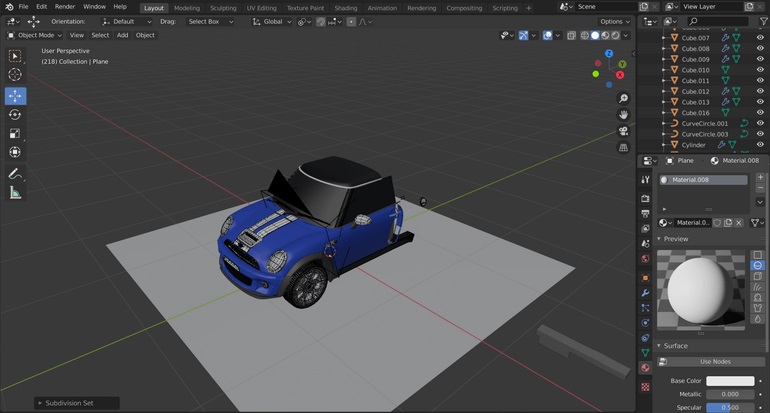
谷歌 Cardboard(译者配图) 首先,我找到一个包含内饰的免费汽车 3D 模型。
我把 3D 模型拆开,创建了三种不同的屏幕布局方案,用于后续探索。
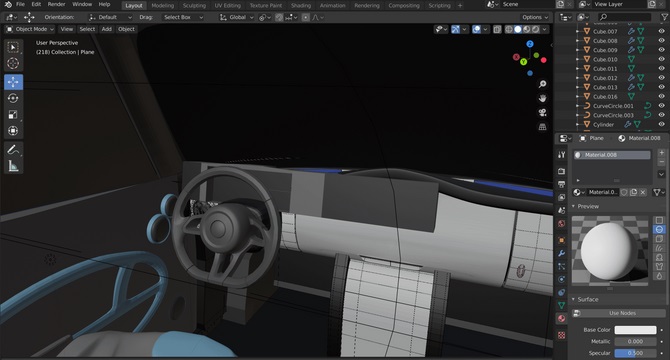
车内屏幕示例 在 Unity 中,我导入谷歌 Cardboard SDK,并修改了默认场景。我又导入汽车模型并下载了一个免费的道路素材。
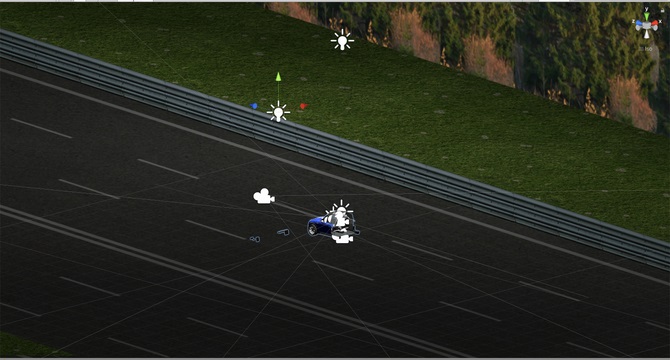
我的 Unity 屏幕 不到一个小时,我就配置好了一切,开始在 VR 中探索场景。
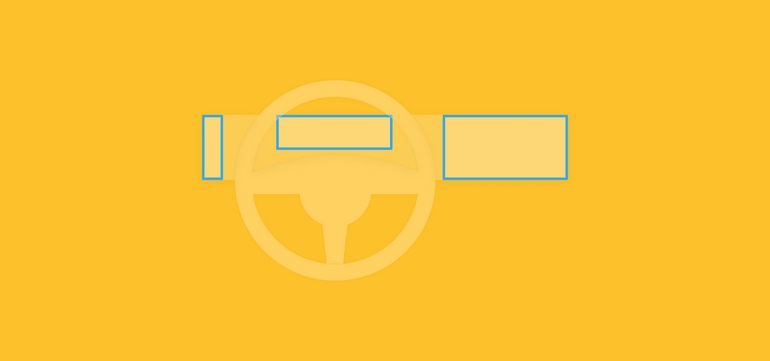
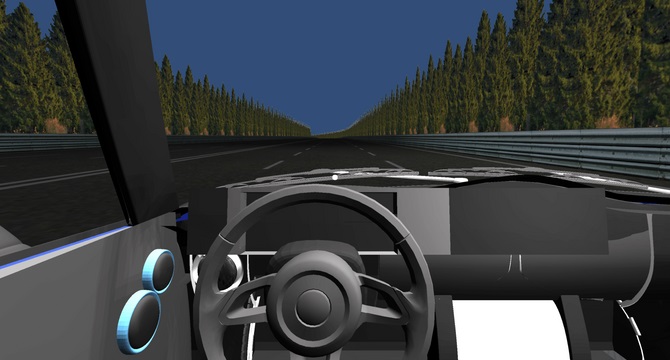
Unity 中 三种屏幕布局之一 这三种不同的屏幕布局是根据目前汽车公司的发展方向而选择的。我发现把屏幕放在司机的视线附近最不会让人分心。因此,小屏幕横放是最佳选择。
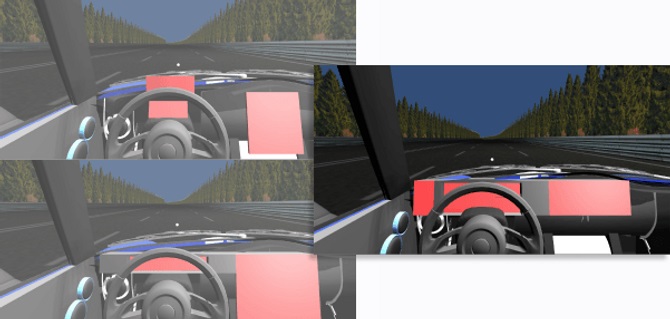
三种屏幕布局 三、草图和线框图在确定了屏幕大小的方向后,我将目标转化为界面就没那么困难了。我很早就明白必须对功能进行分组才能开展设计。我按多媒体、环境控制和导航功能进行分组。 另一个核心理念是,我希望用户尽可能少点击来实现他们的目标。我基于可调整大小的窗口做了一些简单的布局。我的想法是,在一个平面上呈现所有东西会尽可能简单,并能最大限度地减少点击次数。
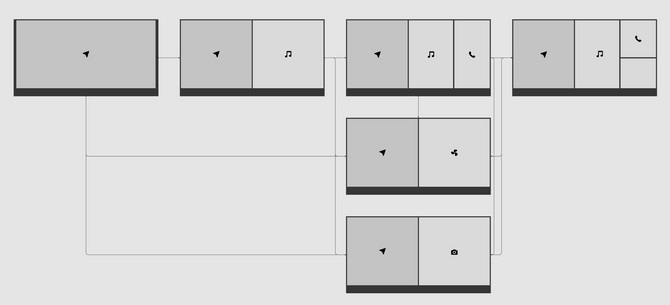
我画的窗口布局的简略线框图 然后,我为每个功能分组设计草图和线框图。同时对屏幕布局做一些小的调整。 四、快速原型想要找到像调节音量一样直接控制的交互方式是很难的。我在之前探索汽车手势交互的概念原型的基础上提出了一个新想法。为了更具体地了解它的工作原理,我使用 Axure 制作了一个非常简单的可交互原型。点击并按住屏幕边缘会显示一个覆盖层。通过滚动到喜欢的位置并释放,选项就会被选中。
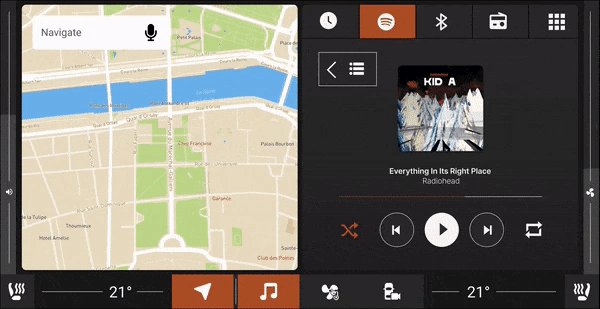
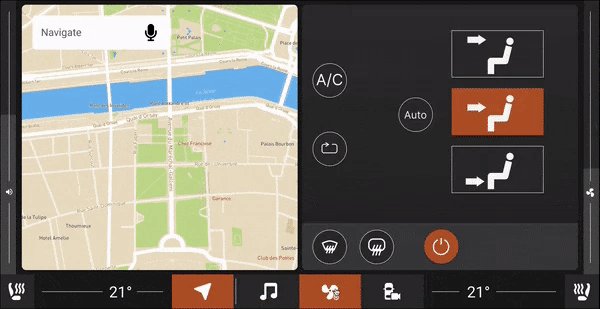
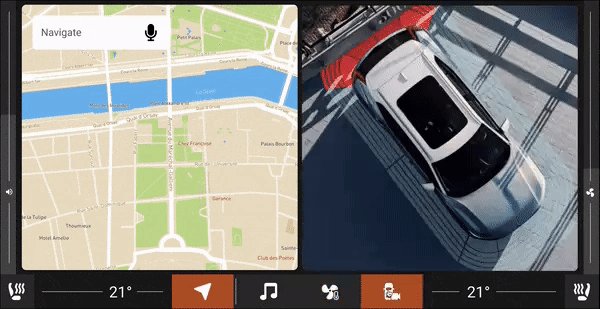
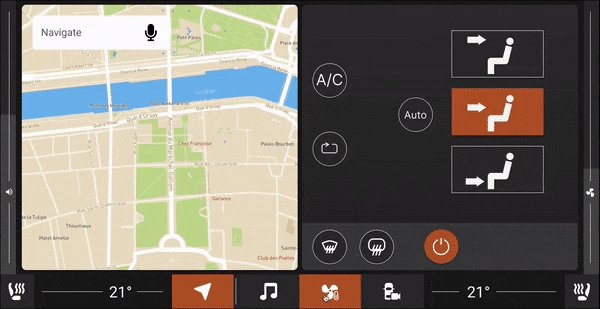
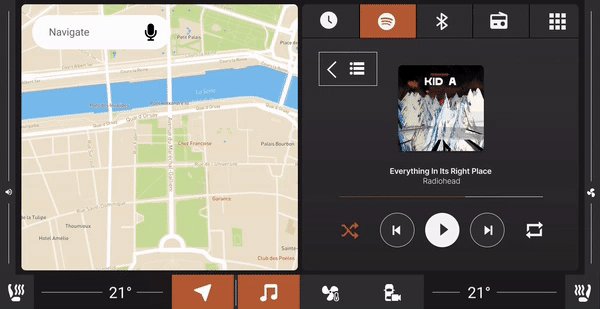
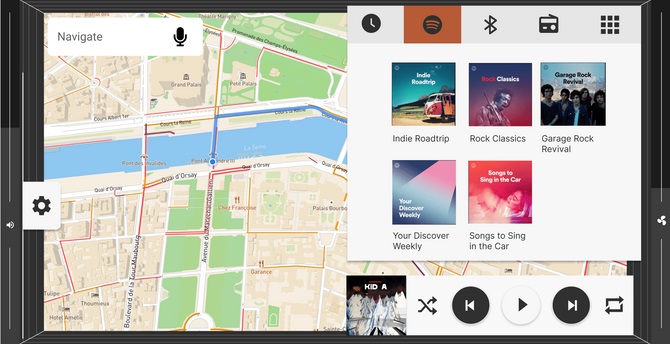
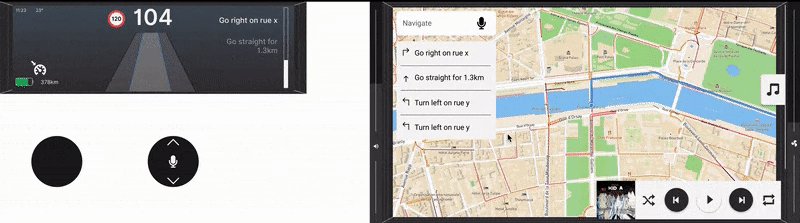
我认为这个方案有潜力,所以我把它整合到概念原型的第一个版本中。 五、第一次迭代第一个概念原型很简单。它在屏幕底部有一个菜单栏,上面有导航、媒体、环境控制和摄像头功能。导航总是覆盖屏幕的左半部分,其他功能总是覆盖屏幕的右半部分。每个菜单项都可以进入全屏模式。我还做了一点简单的视觉设计,使原型变得栩栩如生。
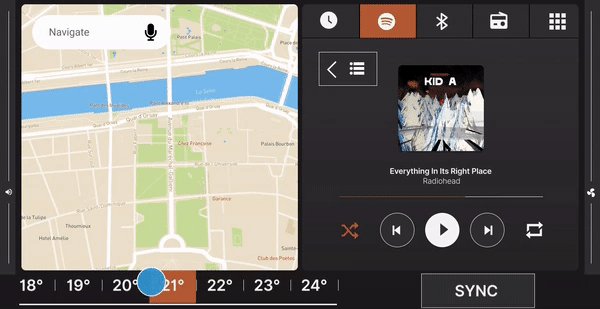
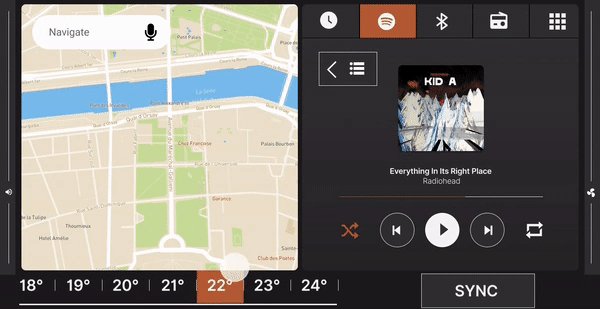
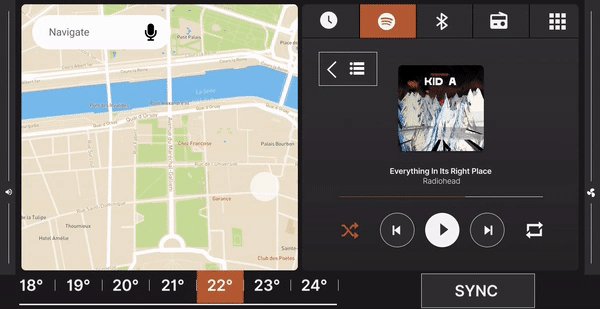
我在 Figma 中设计了所有界面,并使用 After Effects 创建了两个手势交互的动画。一个用来控制音量,一个用来调整温度。
反馈 我联系了有汽车设计经验的设计师,寻求他们对这个概念原型的反馈。从他们的反馈中,我们可以清楚地看到有三点要改进。 使用可调整大小的窗口非常受限。如果使用多层级界面而不是窗口,那么界面就有更多的自由和空间。 第二点是这个概念原型系统功能过于宽泛。相反,当你开车时,你只需要导航和多媒体功能。这些功能应该是基本功能,其余都是额外功能。在这个概念原型中,所有功能都同等重要。 最后一个建议是,这个概念原型相当保守。这是为现在市场上的汽车设计的。而在汽车行业,由于开发周期较长,设计师需要提前设计 3-4 年之后的汽车。所以我不应该害怕创造新的概念原型,应该同时使用不同的屏幕,并着眼于 3-4 年后的用户体验。 六、第二次迭代我把上一个原型中反馈的问题在这次迭代中改进了,并更多关注导航和多媒体功能。我还想看看是否可以围绕菜单栏进行设计,创造更自然的交互。所以我尝试将菜单栏转换为一个 3D 多层界面,每一层都对应一个驾驶模式。
第二个原型使用分层系统而不是菜单栏 最高一层是”通勤模式“,展示多媒体、环境控制和导航功能。其次是“导航模式”,以导航为中心。最后,还有一个“专注模式”,界面菜单占用空间最小。每个模式都对应一个类似的仪表盘界面。用户可以通过方向盘上的按钮或与中央屏幕交互来循环切换这些模式。
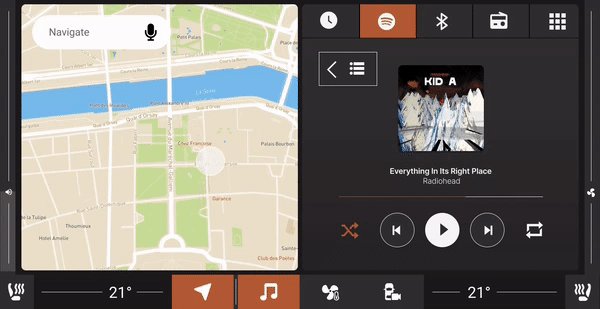
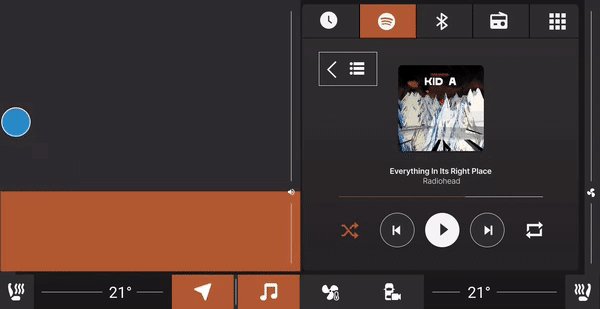
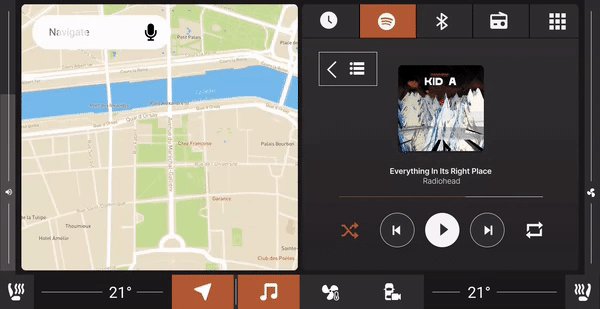
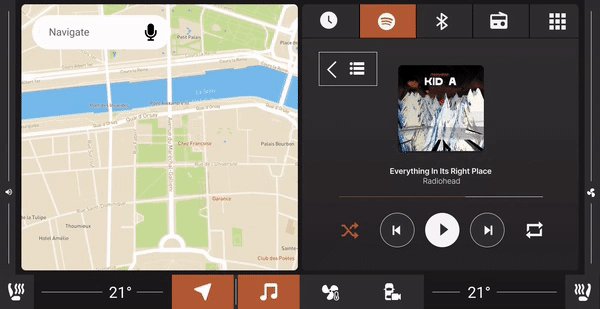
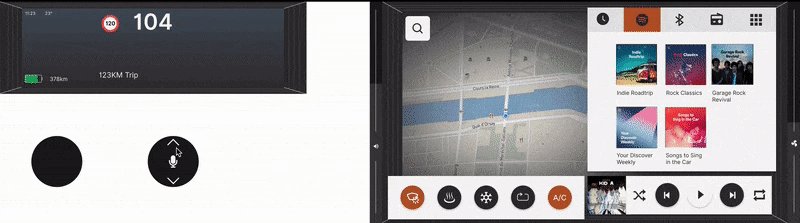
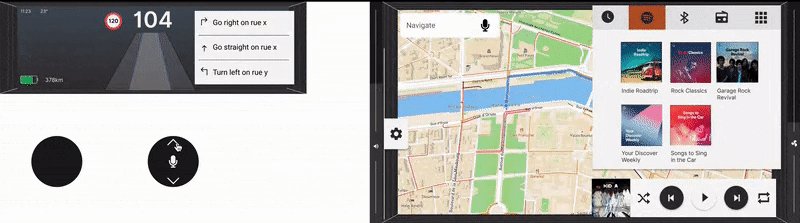
我遇到的问题是没有控制环境的地方了。我想了一个办法,把控制器分开,放在不同的屏幕上。这样中央屏幕界面更加简单,有助于整个系统的可用性。 反馈 我已经注意到,在设计这个概念原型时,我引入了许多不必要的复杂性。其他设计师和我交谈也得出了同样的结论。使用层和驾驶模式相结合的想法很有趣,但太复杂了。理想的解决方案是将第一个概念原型和第二个概念原型结合一下。 另一个观点说,这些多层级界面看起来相当混乱。所以在最后的概念原型中,我需要找到一种视觉风格,最大限度地减少混乱,使它看起来更简洁。 七、最终版本在最终版本中,我删除了在不同驾驶模式中切换的交互。我想保持专注模式的理念。因此,我没有使用 3D 多层界面在驾驶模式中循环切换,而是将两个主要控件放在屏幕的角落,让用户决定他想要显示什么。
最后,我在 VR 中测试了这个概念原型,看看控制的可达性如何。我曾担心多媒体按钮会被放置得离司机太远而不舒服。在用谷歌 Cardboard 在 VR 中观察后,我注意到情况并非如此。然而,我使用的车辆 3D 模型的车内空间不大。在大型 SUV 中,这仍然是一个问题。所以这将是下一个版本概念原型需要改进的地方。
我还为准备了一个更沉着的视觉设计风格,这有助于减少界面层级的混乱样式。
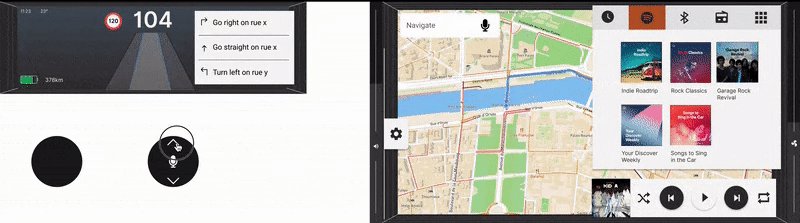
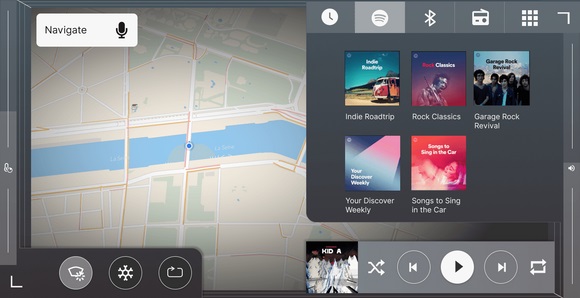
最终的概念原型 其结果就是我在上一篇文章中提到的概念原型。像本文提到的这种的项目没有终点,我将继续改进和迭代。我已经收到很多读者的评论和反馈,这将有助于改善概念原型!因此,如果你有任何意见,我会很乐意接受! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论