用「列表多选」的交互案例,帮你学习高手的分析思路!

扫一扫 
扫一扫 
扫一扫 
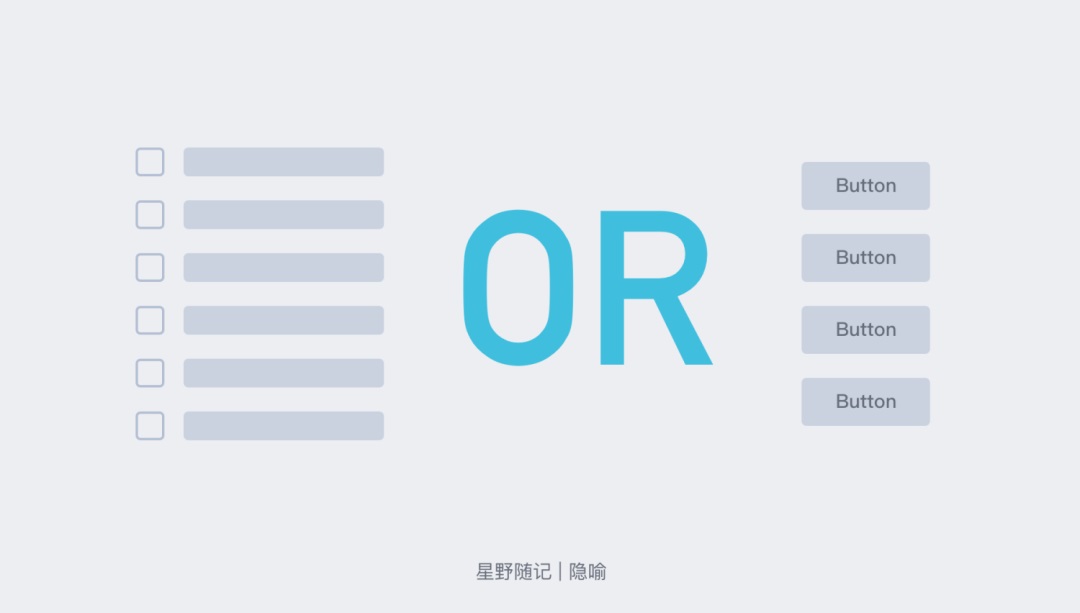
扫一扫 前言之前在工作的时候遇到一个问题,在设计列表多选的时候,产品执意要将多选操作的按钮放在列表顶部,但是按照设计规范,该按钮应该是隐藏的,在勾选列表某一行后才会触发显示该按钮,随之产品提出的问题是:
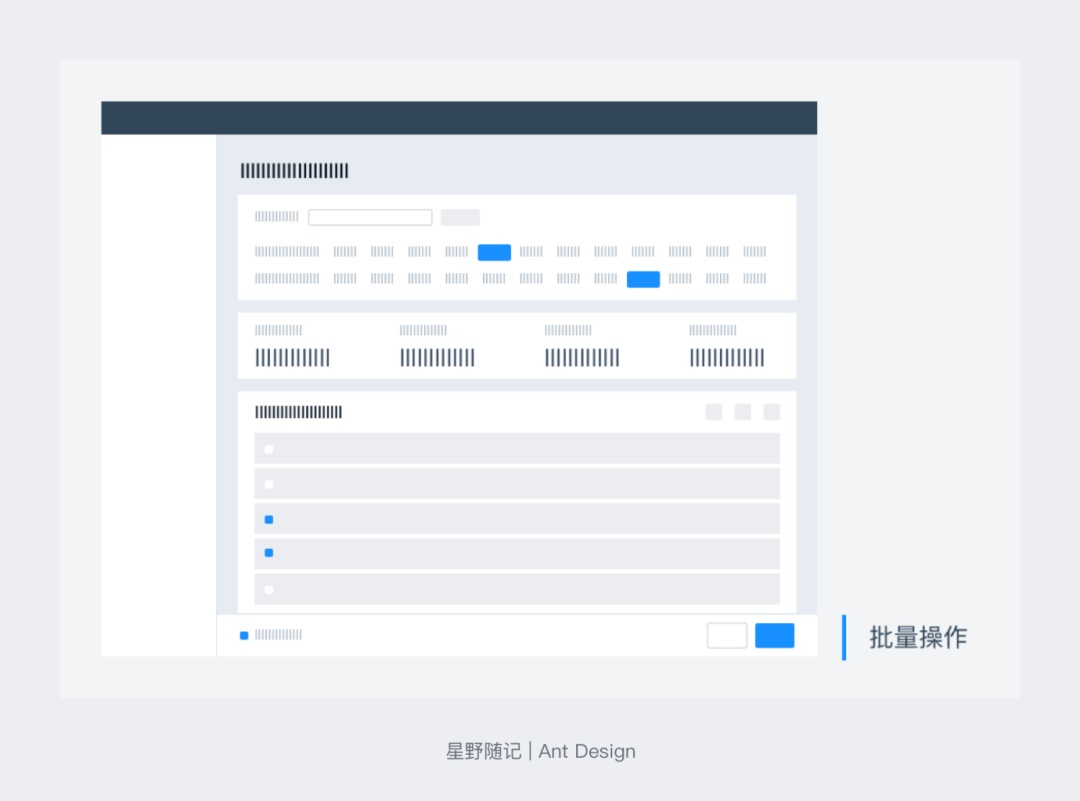
产品的顾虑确实有道理,光展示多选框,并不能隐喻其功能,只表示该列表勾选后有相应的操作,且在没有明显的引导之下,新用户也很难理解。直接显示操作按钮,如果用户未勾选,则提示其需要勾选,那这纯属“脱裤子放屁,多此一举”,不但在操作流程上不顺畅,而且操作步骤也增加了,那么,有没有一种交互方式,既能显示按钮明确其功能,又能使流程顺畅? 设计规范在引出我的观点之前,我们先看看主流的设计规范都是怎么做的: 1. Ant Design 网站链接:https://ant.design/docs/spec/research-list-cn
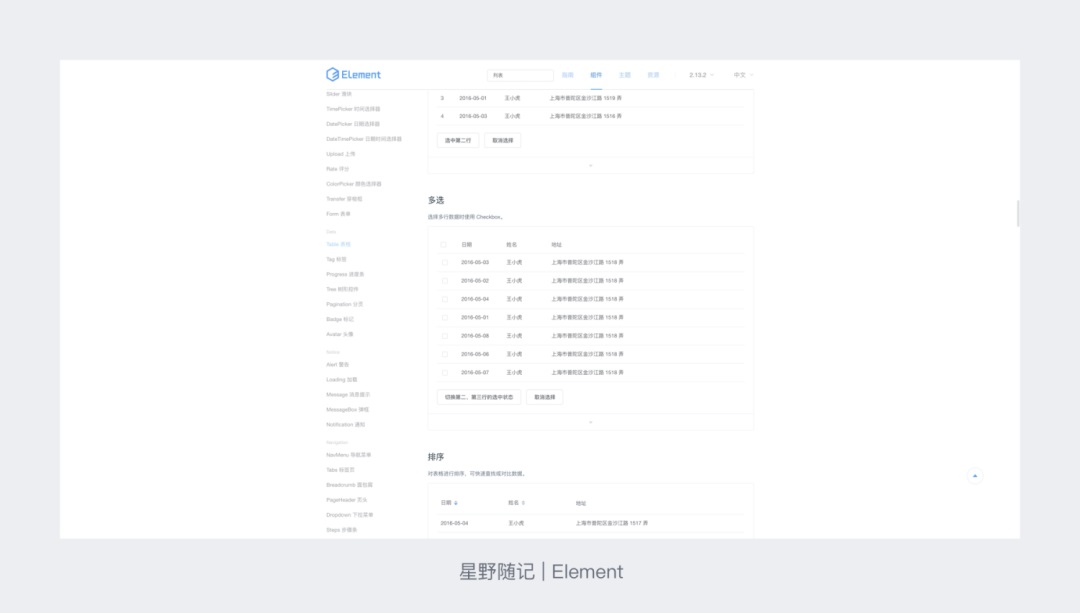
Ant Design 推荐在选中列表后,底部显示悬浮的操作栏,底部的操作栏可以承载更多的功能按钮,同时降低了页面整体的复杂度,可以将有些需要多选才出现的操作进行收纳,比如批量导出、批量删除等,但是问题点在于,如果不显示这些按钮,用户就不知道有这个功能,他们会进行尝试,也会进行询问,这无疑也增加了产品的复杂度。 当然,对于中级用户和专家用户来说,这些都不是问题。软件终归是有一定的学习成本的,在熟悉了这些流程以后,Ant Design 的做法我是比较推荐的。 2. Element: 网站链接:https://element.eleme.cn/#/zh-CN/component/table
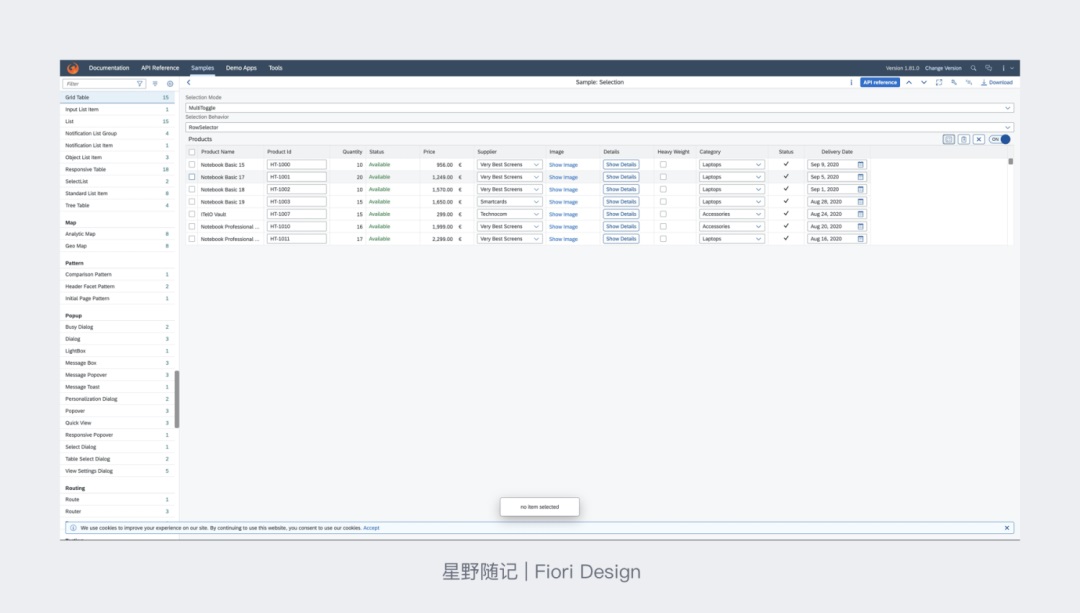
Element 我没有找到可视化 demo 示例地址,浏览其对组件的说明,也没有明确的引导应该使用哪种方法,大概率其使用的是按钮常显,点击该按钮,如果未选中行,则提示请先选择,跟 SAP 的设计规范相同。 3. Fiori Design Guidelines: 网站链接:https://experience.sap.com/fiori-design-web/grid-table/
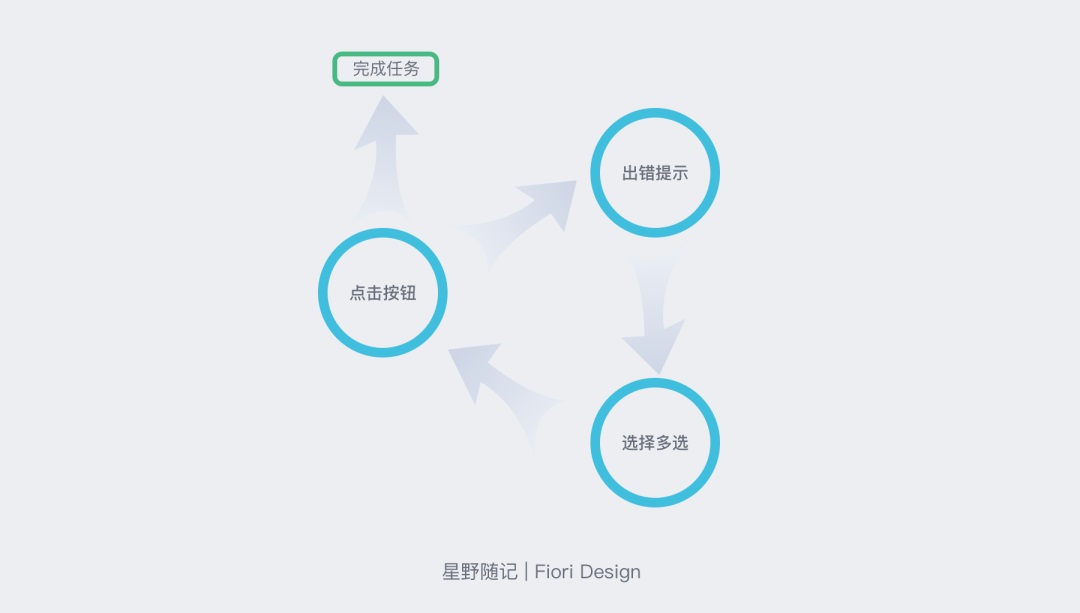
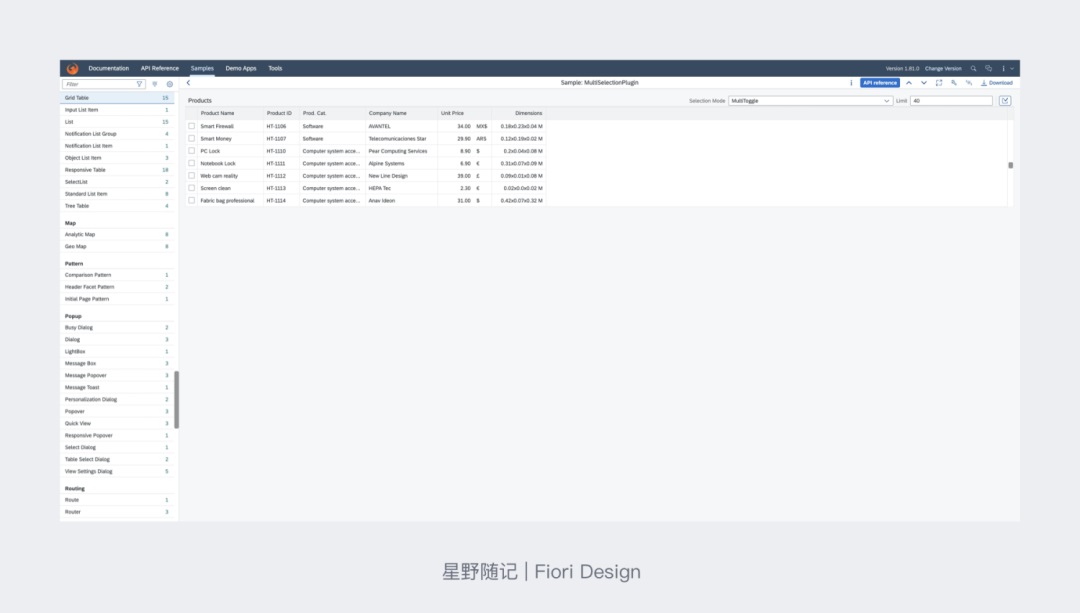
SAP 是全球最大的企业管理和协同化商务解决方案供应商,Fiori Design Guidelines 指导了其庞大的 ERP 系统和业务管理系统的设计,我在其线上 demo 的操作中,可以看出 SAP Fiori 是采用按钮常显,点击该按钮,如果未选中行,则提示请先选择,这种交互同样也会引申出其他的问题,打断了用户的流程:
在有更好的解决方案之前,这的确是大多数系统常用的交互方式,虽然谈不上体验极佳,但够用,也培养了用户的使用习惯,一旦用户习惯了在进行多选之后去操作,那该流程也将极为顺畅。 再一次抛出问题:有没有一种交互方式,既能显示按钮明确其功能,又能使流程顺畅? 问题结合上面的分析,问题就变成了:
多选本质上是一个很好的隐喻入口,它意味着该页面会有批量操作的功能,当你选择多选后,该功能将会展现出来(如 Ant Design)但它的缺点在于隐喻不够明显,还是无法直观了当而又自然的隐喻功能。 按钮是带着文字信息的可点击区域,一般意义上,按钮的文案也代表着其功能的隐喻,因此,按钮直接出现会大大增强用户的理解和提高操作效率。 抛砖引玉我之前在具体的设计过程中,曾经做过这样一个方案:
交互方案:
该交互方式可能在实现方式上成本较高,但是保持了交互的连贯性,给用户明确的引导,即便是新手,也能对功能操作一目了然。 思考延伸1. 如何跨页多选? Fiori Design Guidelines 通过修改 limit 的方式增大页面显示数量,当前页面展示信息越多,意味着可选数量也多,但无法从本质上解决问题。
通过记录当前页面的选择信息,分页选择,然后汇总选择信息,本人认为这是当前最佳的解决方案,实现成本较大,交互较为复杂。 2. 跳出当前思维 在进行批量选择设计的时候,我们并不一定是要对整个列表信息进行一个明确的选择,相反的,对一些数据敏感度不高的,我们可以通过设计大范围的查询筛选,再进行批量功能设计。这种思路落地有三种不同的交互方式: 通过列表筛选和查询,将查询后的结果直接导出。
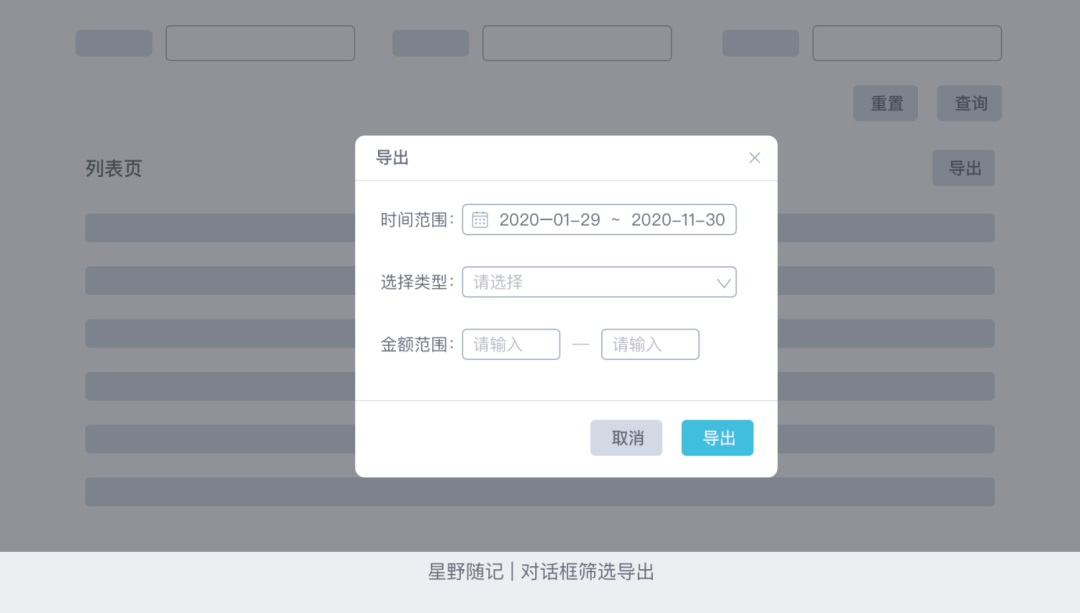
将筛选集成在对话框内,通过对数据进行筛选再进行导出。
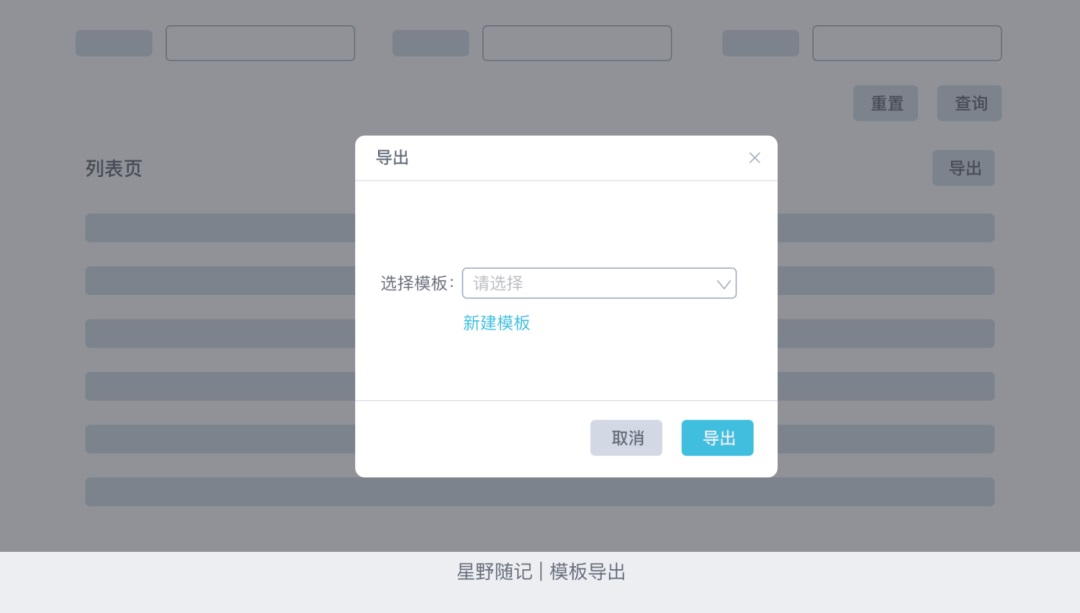
通过对关键字段设置通用模板进行导出,该交互方式适合复杂的业务中,对数据有较准确要求的场景。
综上,就是我对关于“列表多选”操作流的小思考,抛砖引玉,如果大家有更好的方案,可以与我交流,一起进步。 更多细节分析案例: 为什么直播间送礼面板的设计不一样?来看高手的交互分析!读者提问:最近领导要求对直播间送礼面板做改版,我去找了一些竞品做了分析,发现很多直播间开始支持横屏模式。 阅读文章 >参考:
欢迎关注作者的微信公众号:「星野随记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论