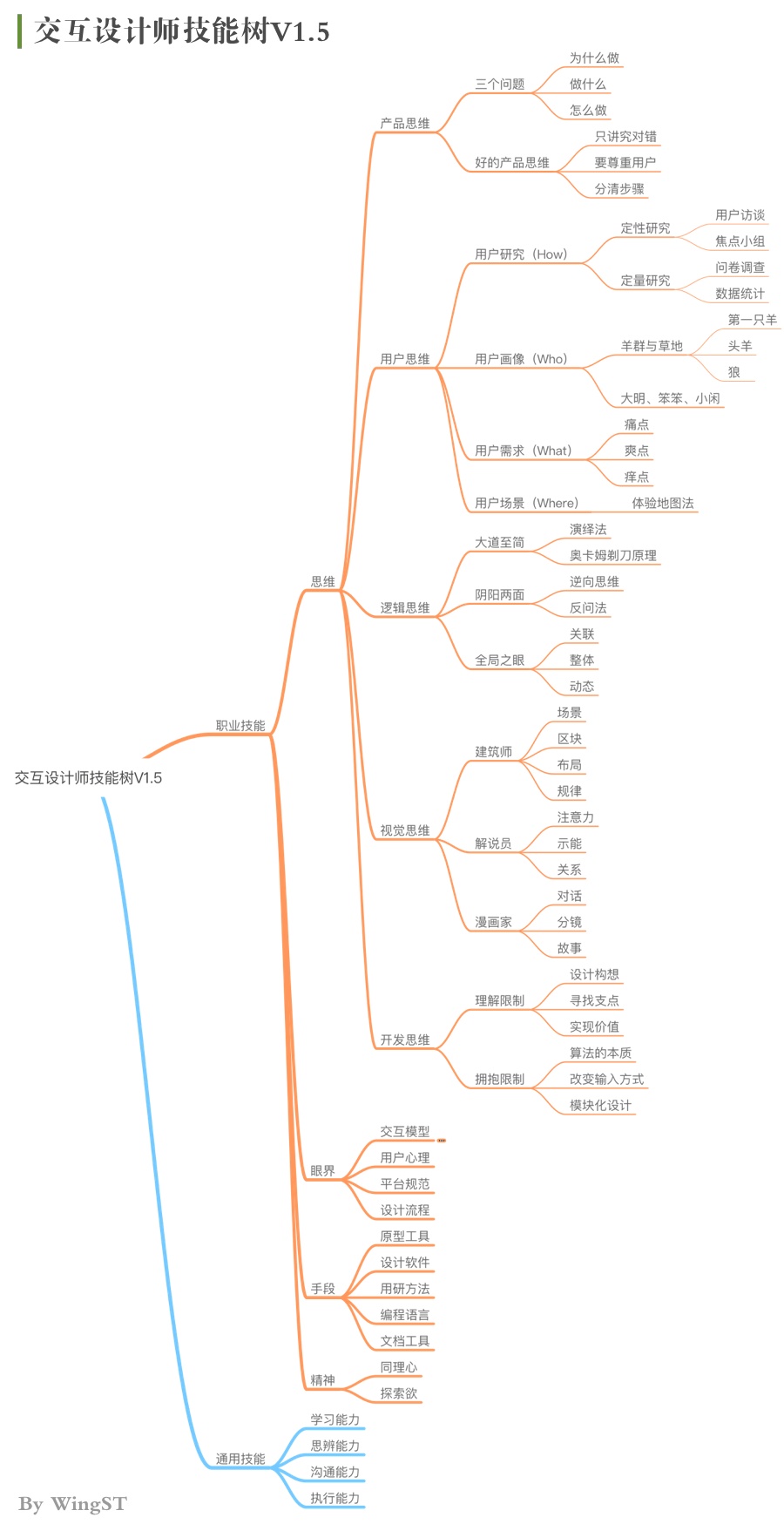
腾讯高级设计师:交互知识树系列之开发思维

扫一扫 
扫一扫 
扫一扫 
扫一扫
闻一多最早在他的《诗的格律》一文中引用了佩里的这句话,想表达的是诗词的格律对诗人的约束是有益的——「恐怕越有魄力的作家,越是要戴着镣铐跳舞才跳得痛快,跳得好。只有不会跳舞的才怪脚镣碍事,只有不会作诗的才会觉得格律是束缚。」 我觉得这句话不仅是说给诗人们听的,也可以说给设计师们听。连艺术创作者们都要受到格律、绘画材料、风格的限制,更不用说为产品和用户代言而生的设计师了。以前的产品可是没有设计师的,只需要开发人员就可以做出 DOS、Windows、Linux 这样的操作系统,以及初代的 OICQ 和 Foxmail 等软件,直到他们意识到产品思维的重要性、用户的重要性、界面美观的重要性,才诞生了用户体验设计师这个职业,也就是后来的交互设计师和视觉设计师。 正因为设计师是用户和产品开发之间的桥梁,所以设计师不仅应该有用户思维,也需要有开发思维。因为如果不明白自家的产品究竟用的是什么技术,那设计出的产品很可能是天马行空的。俗话说得好(by WingST),「比创意谁不会,能落地才算本事!」
一、理解限制,实现设计价值
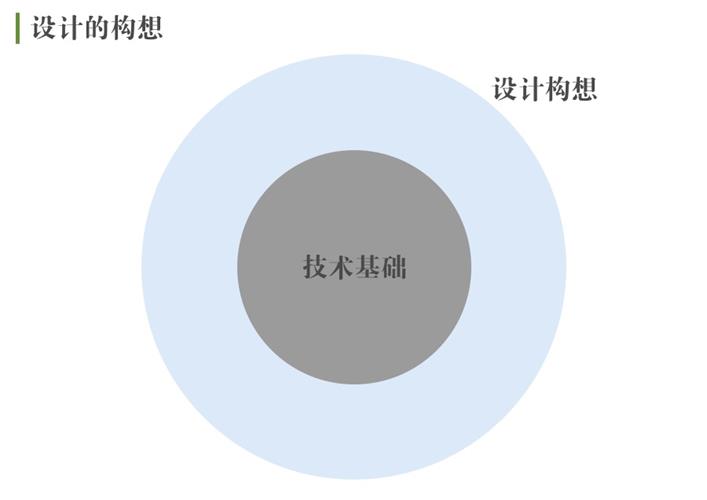
Miller 的这句话道出了设计和技术之间的关系,我深以为然。 1. 设计师最擅长的是构想
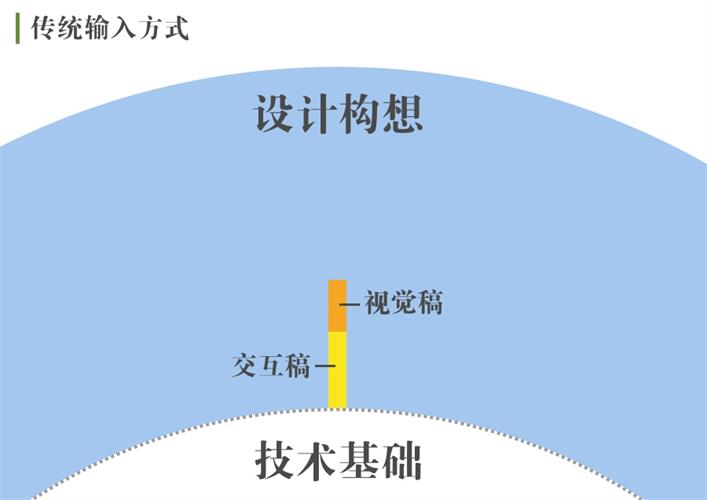
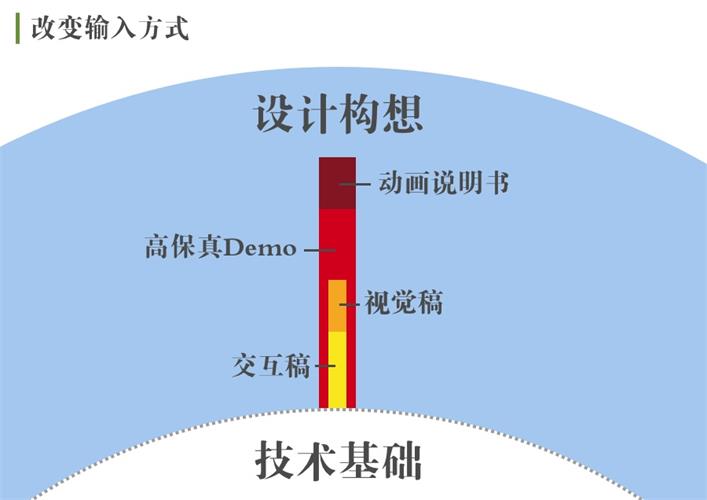
在没有设计介入时,光是技术构成的产品易用性和易学性都是很差的,就像一个光秃秃的地表,确实很踏实,但毫无生气,还容易迷路。这时设计师来了,说这不行啊,我可以给你做这样那样的优化,给出了一个完整的设计构想,确实很漂亮。这时地表上有了植被、建筑和大气层,构成了一个新的产品,老板一拍桌子说,「看着不错啊,我们开工吧!」 2. 寻找设计的支点
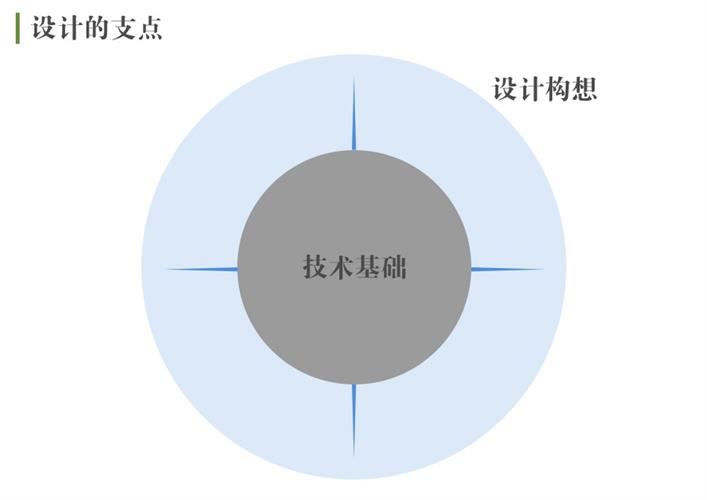
给出的设计构想是很漂亮,但是很多设计师到了实现的这步就傻眼了:剩下的交给开发啊,我切图你实现不就好了,怎么这也不能做,那也实现不了? 很多时候其实并不能怪开发,不如一起来帮开发同学想想,你的设计究竟要怎么落地才能实现地更好?
就算你做的不是什么创新的设计,但是要保证你做出的设计能够很好地被开发还原出来,你也应该知道点九切图法、Retina 屏幕的切图比例、iOS 的基本控件库、响应式设计的实现原理等等,明白这些,你的设计才算找到了和技术连接的支点。 3. 实现设计的价值
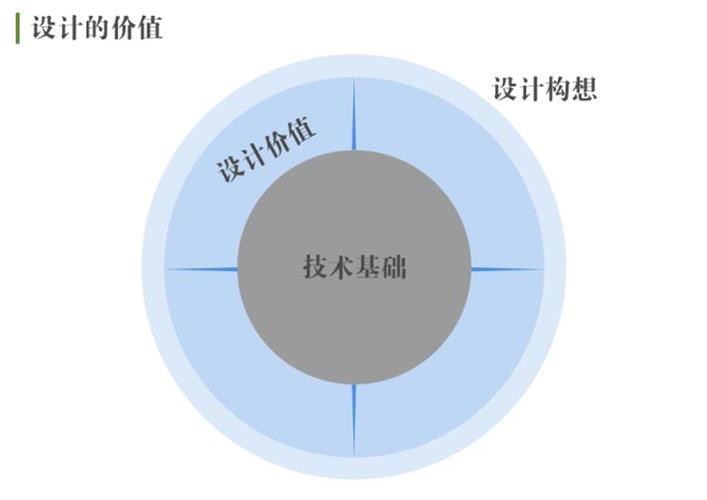
只有基于这些和技术连接的支点,你的设计构想才能真正落地,构成了一圈新的「大气层」。由于技术基础和开发周期的限制,你的设计通常没办法100%实现,但只要你的支点够牢,你的设计构想就能够最大程度地进行还原。 只有真正还原了的设计,才构成了设计的价值。 就像符合格律的诗歌才有韵味一样,设计师也是戴着镣铐跳舞的舞者,这些「技术镣铐」不是羁绊你舞步的阻碍,相反的,正是因为戴着它们你还能跳得比别人好,你才变得与众不同,你的设计才比别人的更有价值。 千万不要让你的设计变成了天马行空的「大胆构想」,想得再好却缺乏实现的可能,落地就会变成薄薄的一层烂泥,那些只是无价值的设计。
二、拥抱限制,寻找技术边界
要理解开发思维,就要先解释一下程序员常常挂在嘴边的「算法」究竟是什么,只有理解了算法,才算真正理解了开发思维。 1. 算法的本质
关键字:解题方案、输入和输出。 根据这三个关键字我们可以得出算法的数学方程式:
X 是输入,Y 是输出,U(X) 是基于参数 X 最终能得出 Y 的函数(解题方案),也就是算法。 举个最简单的算法,你按下了开关,电灯亮了。你按下开关的动作是输入 X,电灯亮是输出 Y,而从开关的结构到电线的排布、电源的引入,这一整套电路方案和开关的设计就是算法 U(X),它解决了按下开关让电灯亮的问题。 同样的,你在微信上长按发送一段语音,这是输入 X,朋友收到你发来的语音,这是输出 Y,让这段语音从你的微信到朋友的微信的解决方案,就是算法 U(X)。你还可以继续想其他的例子,比如你在京东上下单,把货物从电商平台的仓库转移到你手里,这也是算法做到的。再比如你女朋友说她想要套房子,那你想尽办法最终买来房子的过程,当然也是算法。 开发同学的伟大之处就在于,他们会很多厉害的算法,能把你的设计通过代码还原成 APP、Web 网站以及各种形态的软件产品,你的设计方案对于他们来说就是输入,最终的产品就是输出。 所以说,上面的这个方程式 Y=U(X),其实就是算法的本质:你想要得到输出 Y,那就给我输入 X,我会找到一个算法 U(X) 帮你解决的。 2. 改变输入方式 很多同学会抱怨开发同学水平不行,实现不了他们的设计,这种时候不妨想想,你给开发同学的是不是下面这种传统的输入方式:
你的设计构想是很完美很厉害,但是你给开发同学的不过是一张画满黑白线框和流程说明的交互稿,以及一张看起来华丽却不会动的视觉稿,你觉得他们对你的这种输入方式能理解多少?恐怕只有不到一半吧。剩下的那些,开发同学只好自由发挥了,不然东西做出来可是会有Bug 的。何况开发时间还那么少,老大们可不会找设计师催进度。 这下你明白了,在开发同学眼中,你给的输入 X 就这些,我只能尽量用算法实现我想象中的输出 Y 了,至于和你想的一不一样我不知道,先做出来看看再说。 但现实是残酷的,最终实现出来的往往是南辕北辙。 何不试着改变一下输入方式? 还记得我在《腾讯高级设计师:交互知识树系列之视觉思维》文章里提到的电脑管家小火箭改版吗? 我们为小火箭重新设计了一套新的发射动画,相比原来的时间更短、加速感更强,火箭在上升过程中还会旋转,确实很酷。这要靠交互稿和视觉稿当然都是说不清楚的,为此我们为它做了个高保真视频 Demo:
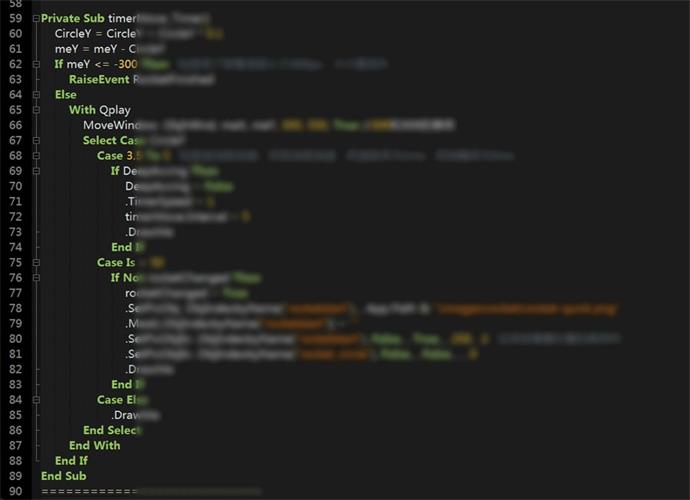
开发同学:「嗯,看懂了,确实很快,但快到我都看不清啊,这要怎么做?」 我和视觉:「稍等,我们想想办法。」 我们当然不会让开发同学对着视频一帧一帧研究,他们没那个功夫,我们反其道行之。我们用 Visual Basic 语言写了个程序 Demo,用一个很精简的函数就实现了视频 Demo 中的那种多段加速的动画:
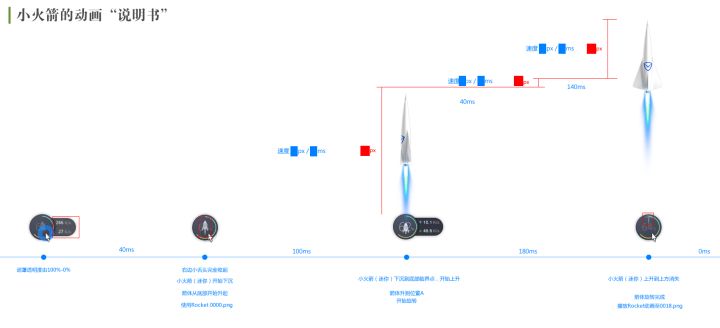
按我们老大的说法,把这套代码直接丢给开发就行了,他们能看得懂的。 然而,对方长久的沉默让我看出了他的心声:「这什么鬼,懒得研究!」 所以我只好使出「终极大招」,我自学了 Visual Basic,自己看懂了函数,然后在纸上一番埋头苦算,终于给出了一份详尽的动画「说明书」,
这份说明书包含什么内容呢?
写完,我带着这份说明书,搬一把椅子就坐在开发同学后面了。 「来来来,看这个,我们一点点改,保证完美还原,效果不好算我的。」
这样一来,我们的设计支点就提高了,离我们的设计构想近了很多,最终实现的效果非常赞。 如果你想要做的是一个创新型的设计,那不妨换成这种「输入方式」:用高保真原型(Demo)来一比一展示你要的设计效果,再通过动画说明书来完整说明设计的每一个细节,确保传达给开发同学的「输入 X」足够精准,这样他才能够通过算法来帮你实现足够完美的「输出 Y」。 细心的朋友可能发现了,我们在寻找最优「输入方式」的过程中,其实也用了算法的思维(我们甚至连代码都写了),不断改进自己给出的「输入材料」,才有了最后的「动画说明书」。 3. 模块化设计 为什么每次我们都要这么麻烦地搞什么输入、输出和算法?为什么不能把已有的算法给固定下来呢? 当然可以,开发同学最喜欢的就是把算法给固定下来了,这就是「模块化」。 熟悉 iOS 平台的同学一定知道,苹果公司会给每个版本的系统都提供「Design Template」(设计模板),其实这些就是开发同学在Xcode开发环境里可以用的「算法模块」。如果你设计的时候用的是这些模块,那他只要修改几个参数就能直接复用了。
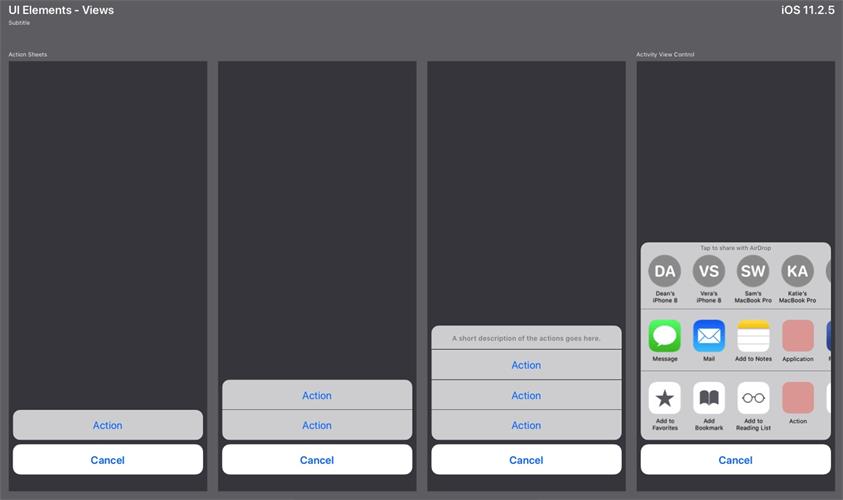
举个例子,在 iOS 系统里有种从下往上弹的菜单叫做「Action Sheets」,苹果的设计和开发人员考虑到了它的各种使用的情况,然后把它包装成了一个「算法模块」。
当你要使用的时候,可以只用1个「Action」,也可以用3个甚至更多的「Action」,你甚至还可以用到包含可以横向滚动图标的方案。这一切的修改,对于你来说只是在设计模板中复制粘贴和改几个文字而已,对于开发同学来说也一样,他也只要在苹果给的控件库里调出这个 ActionSheets 控件,然后改几个参数就行。 这种极大简化设计和开发流程的东西,就是算法模块,主动制造这种模块的过程,就叫做「模块化设计」。 可能看这种控件还没感觉,再来看看苹果的官网吧。
这个 iPhone 的产品页面你一定很熟悉了,它用的其实就是典型的模块化设计,我们来找找看。
如上图,其实它包含了页面导航模块、机型选择模块、页面主副标题模块、相关链接模块和产品图片模块等,这些内容都是可以根据需要自由定制的,只要简单做一个更换,就能马上变成另一个页面,如下图。
是不是很省事? 不要小看模块化设计,用它设计出一套好看的页面之后再复用,对于设计来说就形成了设计规范,而对于开发同学来说,他能让这些代码变成可复用的算法模块 U(X),以后你可以随意更换输入 X,他都能用这个模块给你快速地生成你想要的输出 Y。 因此,时刻心中都有模块意识的交互设计师,他会在合理设计页面功能的情况下,尽可能地复用设计,和视觉设计师一起把它们固化成模块,就像在生产乐高积木一样。这样一来,只要完成了主要页面和主风格的设计,剩下再多的页面也不过是一种理性地拼装和因地制宜地修改而已。 现在你是否明白了为什么开发们那么喜欢上 GitHub 这类开源网站?就像我们上 Dribbble 和 Behance 寻找设计灵感一样,他们也是在学习别人的算法模块。 欢迎关注作者的微信公众号:「落羽敬斋」
「怎么和开发小哥一起让设计落地」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论