基础科普!用一篇文章帮你快速了解设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫 为什么需要搭建设计系统?设计系统解决了以下问题:
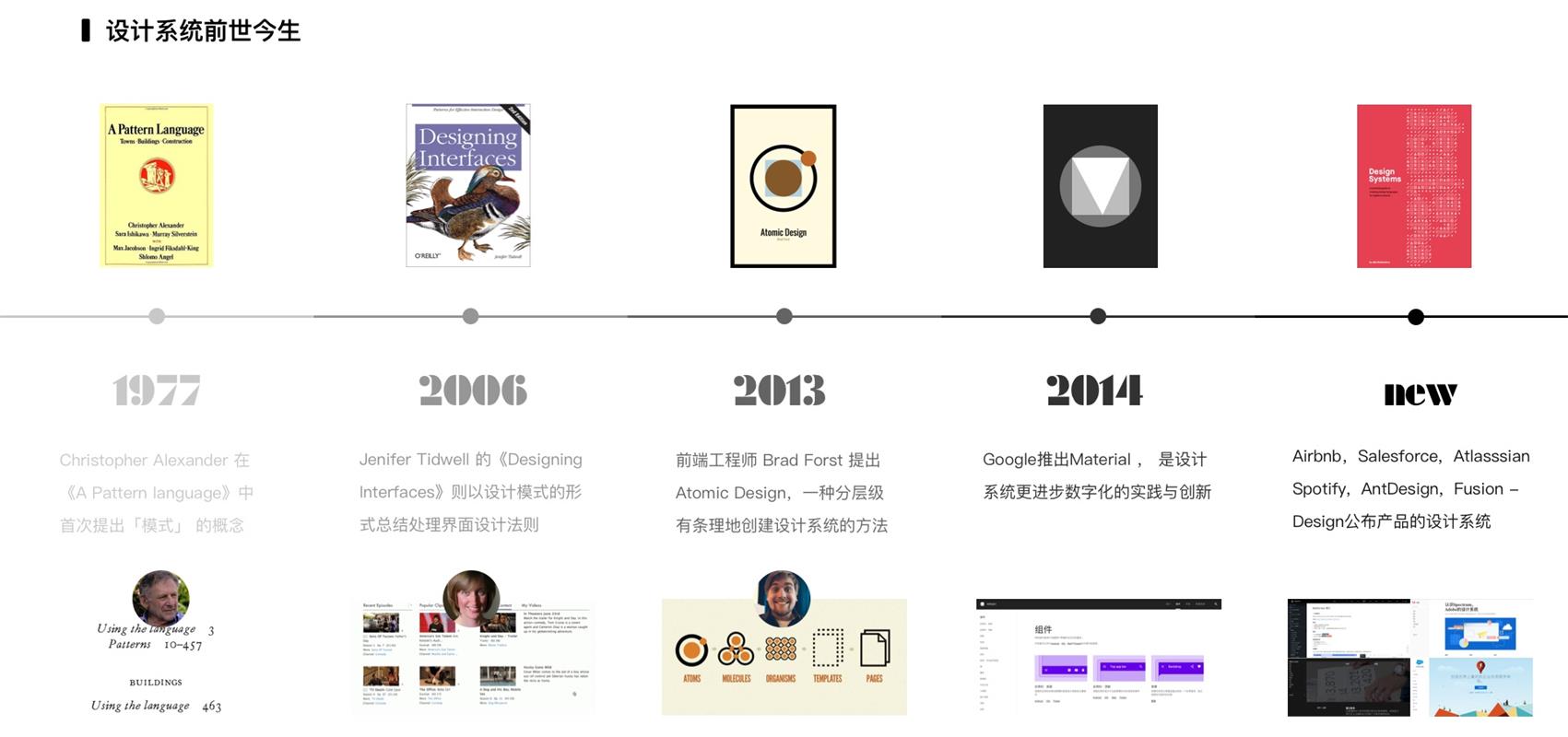
什么是设计系统?设计系统包括完整的设计价值观和原则、设计标准、场景定义以及一套工具包(UI 模式库和代码),用于搭建和组合产品与服务。鼓励岗位之间的合作,减少沟通障碍。一个好的风格指南可以帮助设计人员和开发人员了解他们工具箱的工具,并为如何正确使用他们提供规则和最佳实践。 设计系统的前世今生从 1977 年 Christopher Alexander 在《A Pattern language》中首次提出模式的概念,anirbnb、Salesforce、Atlasssian、Spotify、AntDesign、Fusion Design 先后对外公布设计系统,历经了 43 年的演练。
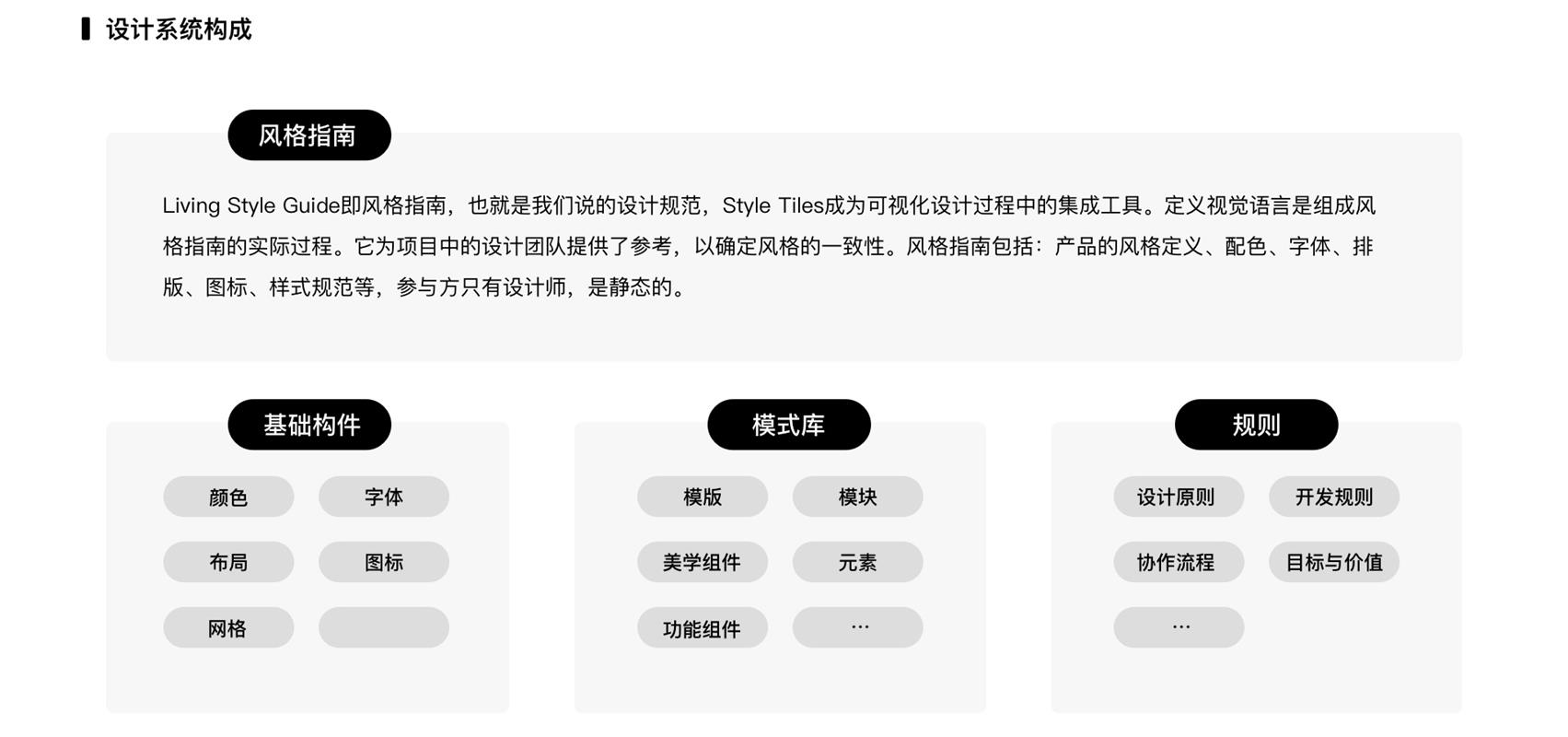
设计系统的构成设计系统由风格指南、基础构件、模式库、规则组成。据不同项目,构成要素可以相应重构与取舍,但风格指南、组件库、设计原则必不可少。搭建完成后在项目中的版本迭代若只是视觉改版则只需改风格指南。模式库的组件分为:按钮卡片、图标、导航、列表、下拉框、搜索框、表单、分页、进度栏、弹框、加载、侧边栏等。
我们创建各种组件,用于构成界面,那么关于组件:
今年很火的原子设计理论,帮你做了一份全面的精华总结!近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。 阅读文章 >如何搭建设计系统1. 搭建要点创建可维护的设计系统,要建立长远成功的设计系统:
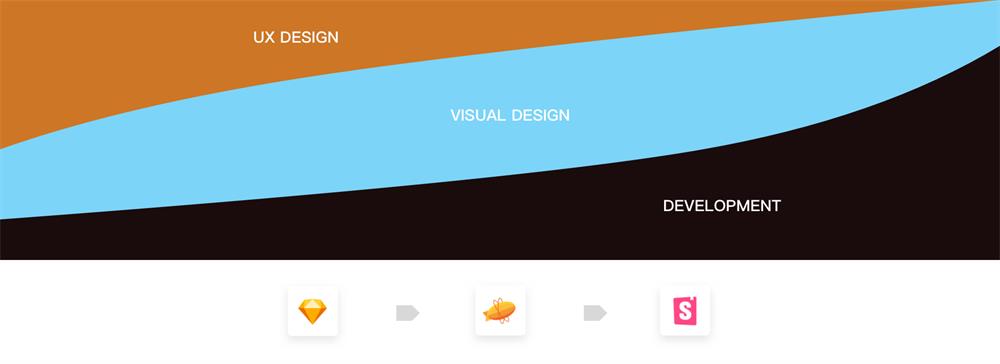
2. 搭建步骤流程
步骤 以调色板为例,统一命名通过点击 Sketch 顶部菜单栏 Plugins-Zeplin-Export Selected 可配色版的色值直接同步至 Zeplin 的 style guide。 前端研发可在 Zeplin style guide tab: Color & Text Styles 下查看,并把产品配色封装为配色的变量保存至 storybook。
规则 设计原则:有助于塑造我们的设计方法,并协助我们在产品设计过程中评估权衡。 jared M.Spool 提出的验证原则的方法 「6 个违反直觉的测试 」 :
好的设计原则应具备:
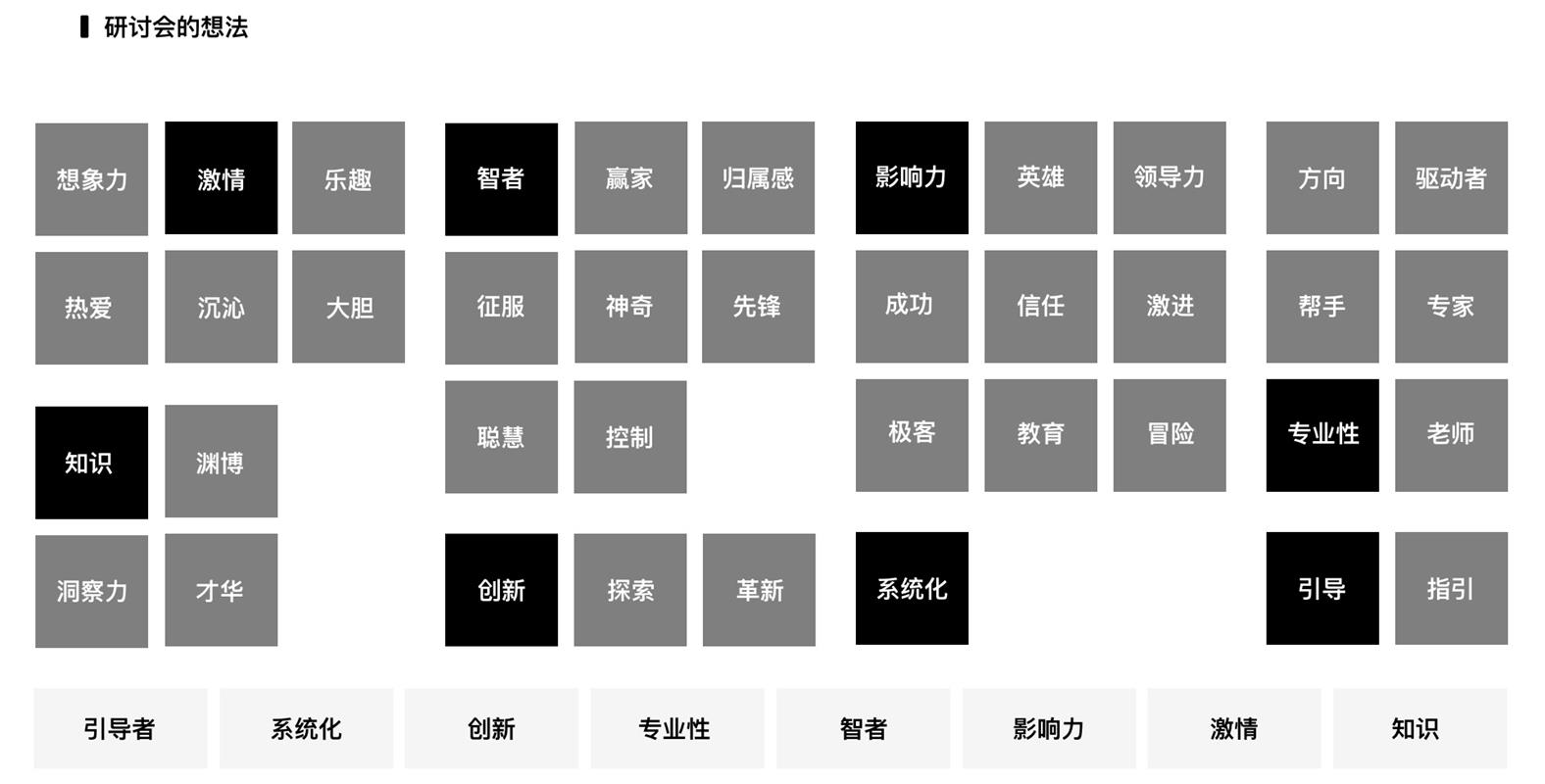
定义出色的产品原则:研讨会的想法。
在 10 分钟内写下至少需与竞品区别 8 种品质贴在墙上,将类似的便利贴放在一块做聚类。回答以下内容并让每个人都在注释中进行解释。(如果我们的产品是动物/一个人/公司/电影/产品 ,那就是......又为什么呢?)要特别注意区分产品的原因和任何描述性属性后聚类。 花 10 分钟描述希望产品对用户的感觉的 3-5 条原则,写下希望产品避免使用的 2-3 个描述符并介绍自己的原则,最后列出 8–15 个潜在原则。共享利益相关者,在项目中沟通磨练形成最佳内容,确定后尽一切努力贯彻在项目团队意识中。
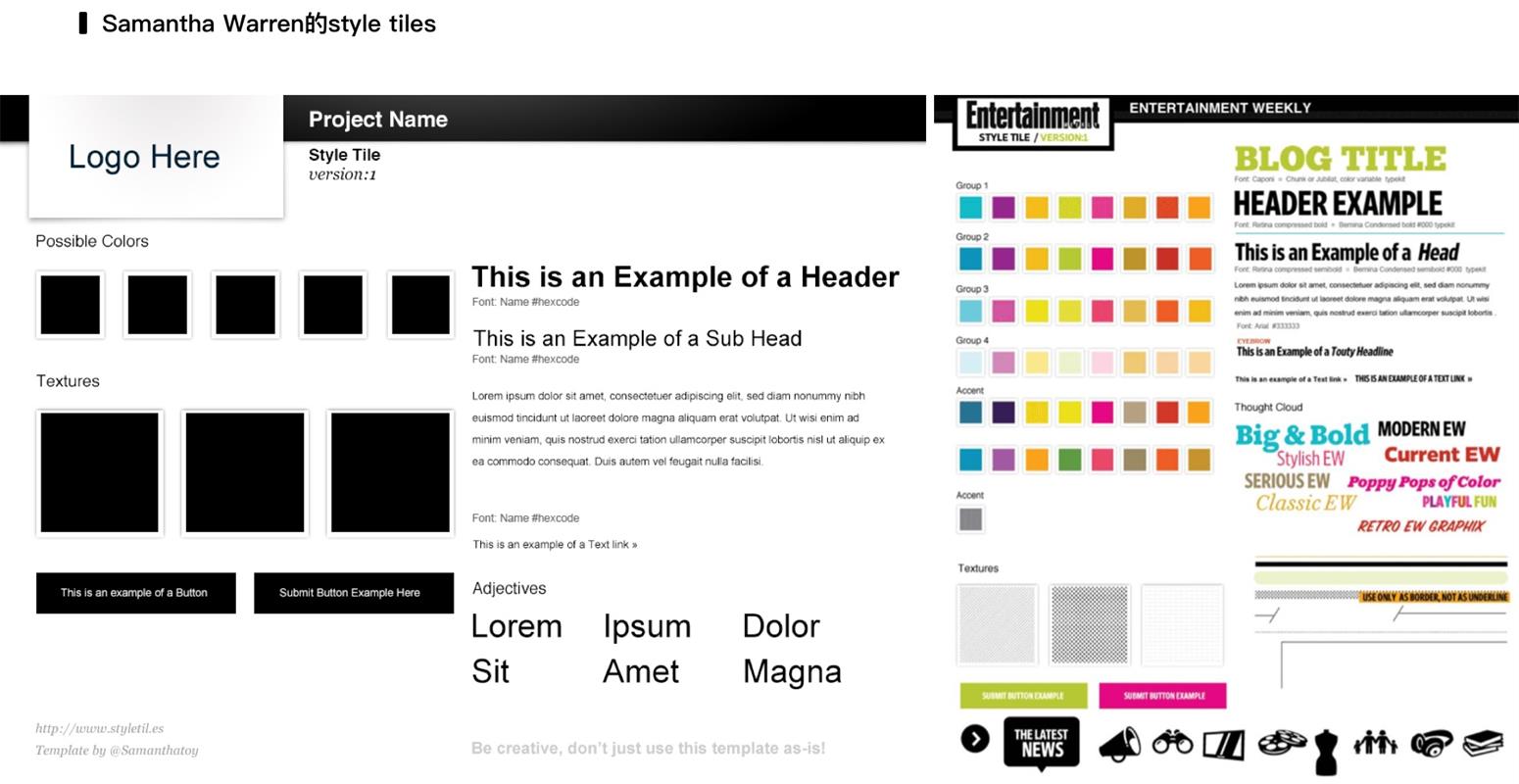
风格指南 虽然风格识别指南是相当触觉的,设计语言指导方针更难确定。设计语言风格指导阐明一般的设计方向、哲学和方法具体项目或产品。设计师萨曼莎·沃伦(Samantha Warren)在设计 style tiles 时做出了回应,这是一款比情绪板更有形的可交付产品。
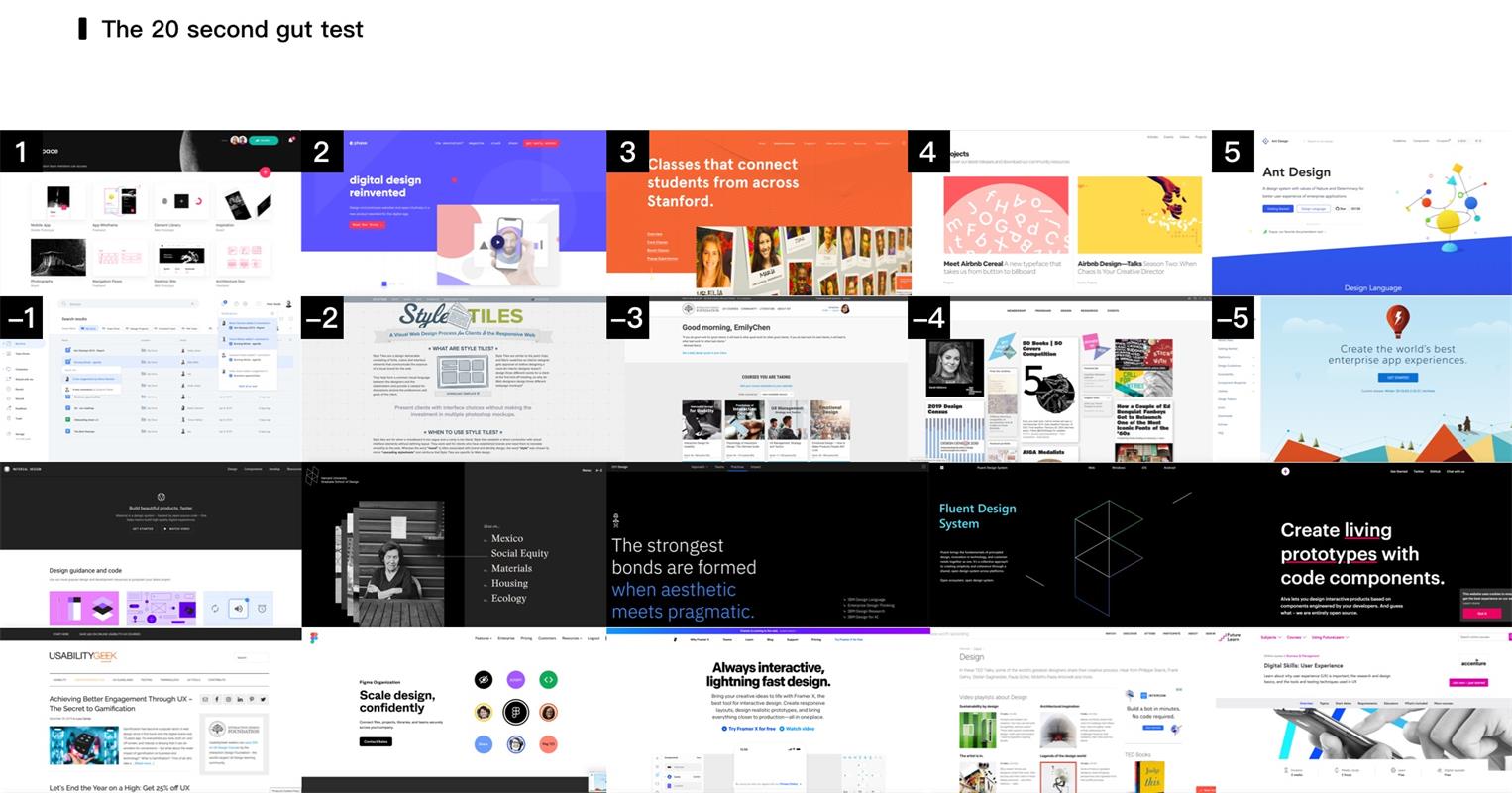
在视觉设计语言中,发散视觉风格推荐 The 20 second gut test 方法论。这个练习使涉众在早期接触到各种美学,通过品味差异有助于达成一些共同的审美价值。视觉设计师可抓住这些洞察开始将这些美学价值转化为项目的视觉方向。 在项目启动一部分会议上,向涉众每 20 秒/个,展示 20 个相关网站,选择特定于行业的站点及视觉上有趣的站点。为了增加可信度将网站 logo 改为项目 logo。 对每个网站每人投票范围 1-10,得分 1 表示「如果这是我们的网站,我就辞职」。得分 10「如果这是我们的网站,我一定会欣喜如狂」。发起者考虑参与者感兴趣的视觉属性,比如:排版、颜色、密度、布局、插画风格和总体氛围。 快速将分数加起来,聚类结果。谈论得分最低的 5 个网站,得分最高的 5 个网站及争议最大的网站。发起者应该解释参与者为什么会被某个特定的网站吸引或排斥,并与团队一起解决意见上的分歧。
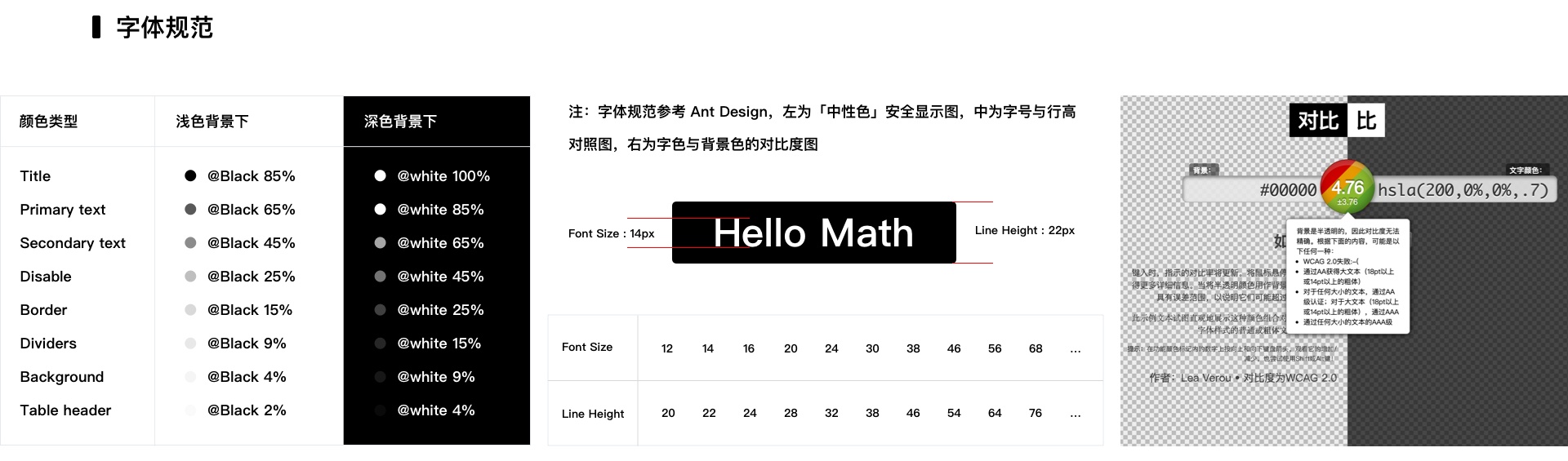
基础构件 字体排版(Typography)规范: 首先,了解产品需要支持哪些媒介?手机、平板、电脑、HMI车载屏等,其次,需要考虑如何定义 Font-Color,Font-Size & Line-Height,Font-Size,Font-Family。
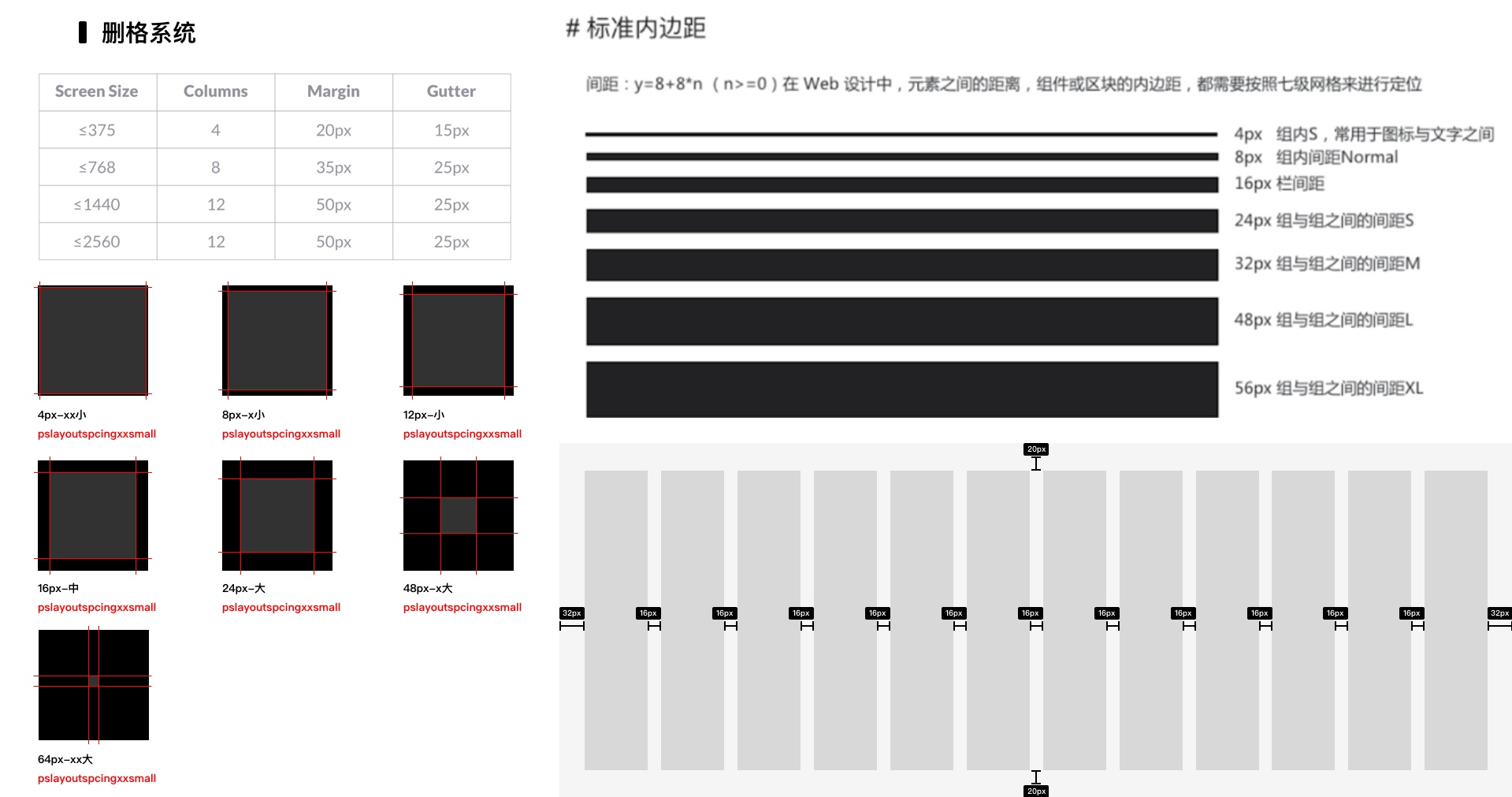
布局(Layout)规范-间距公式: 8 的倍数在 Sketch 里建立运用删格系统,基于 1366*768 空间最大化利用 y=8+8*n n>0(eg:8、16、24、32、64px)。对于诸如列表,表格,卡片,表格等常见内容区域存在一个或多个部分和面板组成的系统,这些部分共同协作以创建一致的视觉布局。 带侧边栏的≦1440像素屏幕的草图布局计算:
带侧边栏的≦1440像素示例计算:
无侧边栏的≦1440像素屏幕的草图布局计算:
带侧边栏的≦1440像素示例计算:
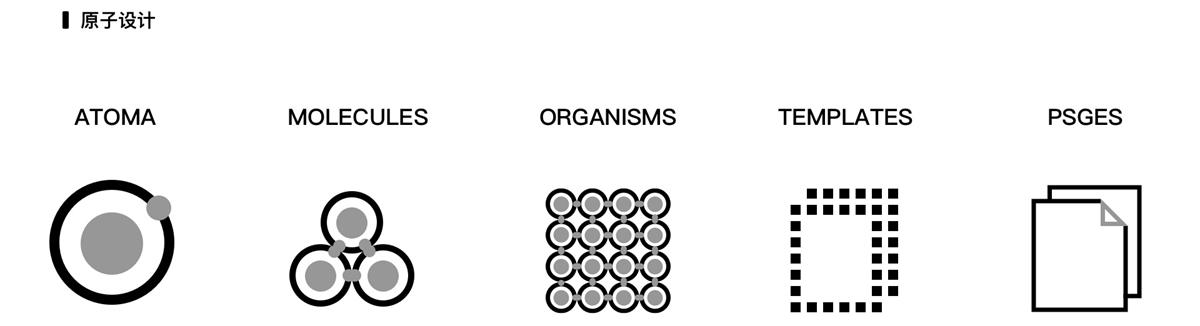
模式库 原子设计方法论,组件的建立中,重点聊聊原子设计,原子设计方法论由五个不同的阶段共同工作,以创建界面设计系统深思熟虑的,等级分明的方式。
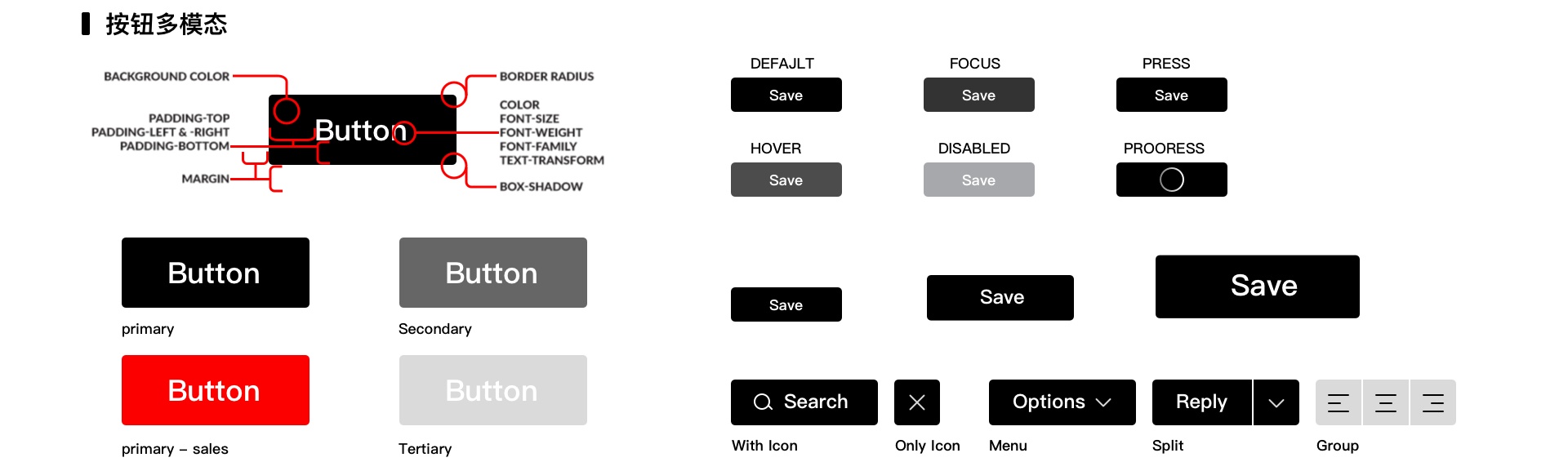
原子Atoms,界面的基本元素,设计时需要考虑:
今年很火的原子设计理论,帮你做了一份全面的精华总结!近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。 阅读文章 >
一个好的设计系统需要设计师与研发工程师共同协作,建立统一认知的设计价值观,风格指南梳理设计原则,构建完善的组件库,协调研发规则与协作流程,立足于创建可维护的长远设计系统。基于未来的设计系统,创建适应性的,智能的,能够感知上下文并自动结合,从而减少工作负荷,AI 驱动设计。 欢迎关注作者微信公众号:「Design Thinker」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论