免费了!切图标记外挂神器ASSISTOR PS深入解读(下)

扫一扫 
扫一扫 
扫一扫 
扫一扫
在《切图标记外挂神器ASSISTOR PS深入解读(上)》中,@纪凡_Given 给大家介绍了即将免费的切图标记外挂 Assistor PS 强大的标记功能,然后,这个神器的功能仅仅如此?本文将为介绍 Assistor PS 其他丧心病狂的功能:创建引导框,一键全自动切图,创建参考线,单位转换器,取色器,圆角矩形转换,按照固定间隔复制图层等。 创建引导框为你选择的图层创建引导框。快捷键(Alt+Q)。
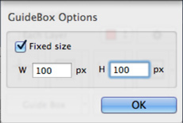
点击旁边的小三角可设置引导框的大小。
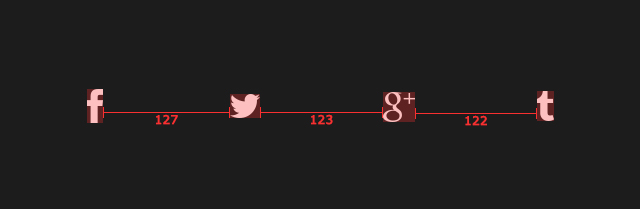
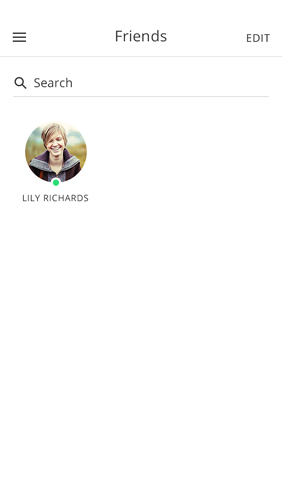
对于一些初级切图仔来说,这个功能可能没什么接触过。有时候我们需要为一些特殊图层创建引导框后再进行标记,具体作用及重要性,请看下面的例子。 错误的标记
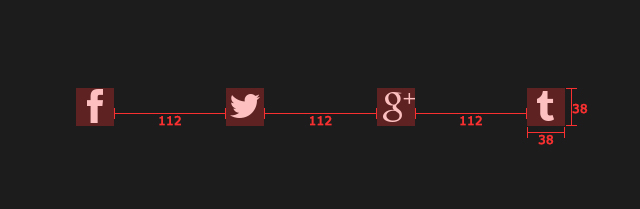
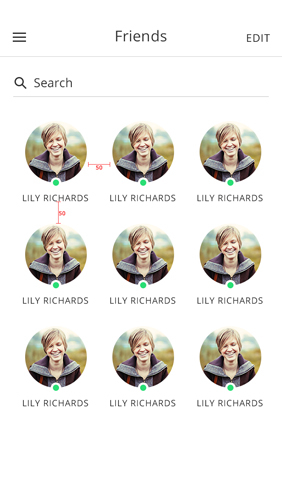
正确的标记
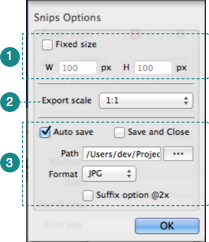
这里我先是为每个环肥燕瘦的图标创建统一的引导框,大小为38px*38px,然后再标记每个引导框之间的间隔。如果没有这个引导框,按照第一个标记,标出来的数据乱七八糟不说,开发同学在编码的时候还要量一下空白像素…… 一键切图吊炸天而且复杂到让作者凌乱的切图功能就藏在这个神奇的按钮下。此功能的工作原理大概是把需要切的图层复制到一个新窗口里面保存。具体使用步骤如下:
同样点击右边的小三角形,我们可以对功能进一步设置,使之更快更全自动。
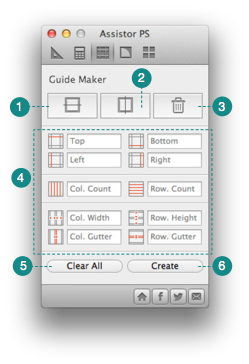
创建参考线相信很多人,尤其是 UI 设计师,网页设计师都用过 Guide Guide 来创建参考线, Assistor PS 包含了 GG 的大部分功能。
参考线设置(这里不过多介绍,只给出翻译)
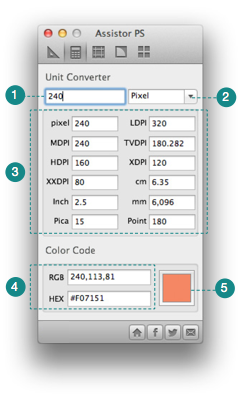
单位转换器(附赠取色器)
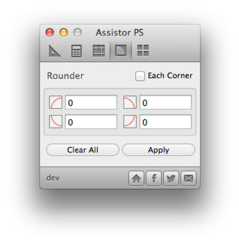
圆角矩形转换
可以把圆的换成方的把方的换成圆的。勾选 each corner 可单独编辑每个角。使用前请先在 PS 选择一个矩形。 按照固定的间隔复制图层
又是一个炒鸡实用的功能,具体效果请看例子: 使用前:
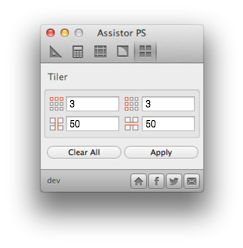
设置 Assistor PS 如下(列数3,行数3,列间隔50px,行间隔50px)
使用后:
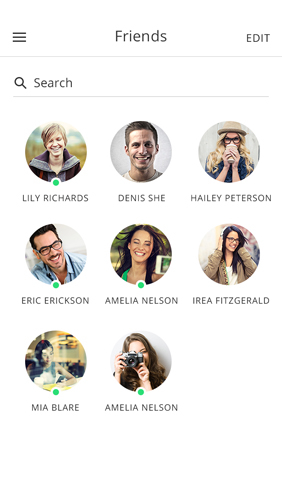
不过建议大家用完稍微花点时间填充下数据,如下图:
感谢大家的阅读,Assistor PS 的详细介绍也到此结束,希望大家凭借此神器,变身高级切图师,hold 住所有需求。码字不易,喜欢不妨点个赞吧。 人气过万的神器推荐!设计师必备!
原文地址:bigertech 【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论