新闻资讯类App 该如何设计?这儿有一份UX分析

扫一扫 
扫一扫 
扫一扫 
扫一扫
工作到现在已经负责过2个资讯类新项目了,每次做完项目感觉都有很多缺憾,这次就对新闻资讯类 app 做一个 UX 总结解析,希望能对大家有所帮助。 一、行业背景、用户分析1. 背景新闻资讯行业从传统媒体时代,到 PC 互联网普及,再到现如今的移动互联网时代。信息传播的速率不断提升,互动性不断增强,短视频、直播与 VR 行业的加入会使未来新闻资讯行业在不断多样化的满足用户需求中走向社交化。 目前市面上主流的移动新闻资讯 APP 分为2类:
2. 用研根据 iresearch 2017 数据各项占比,我们可以建立一个移动新闻资讯 app 核心用户概念模型。
同样根据 iresearch 2017 数据显示,我们可以建立移动新闻资讯 app 用户高频使用场景。
二、UX 设计方向1. 高效阅读新闻资讯类 app 从产品运营角度出发都是一个「内容为王」的产品,虽然各产品客户端在大数据算法上所有不同,功能细节有所不同,但最核心的 UX 关键词都在于「高效阅读」4字。 基于「高效阅读」,我们第一件可以思考的事情就是何种样式的排版更有利? 文字排版 文字颜色与背景颜色:文字、背景颜色与光线水平相关。多数研究表明,在明亮光线下,浅色背景深色字比深色背景浅色字更好识别,在较暗光线下则相反。而文字与背景的文本对比度应为7:1相对阅读更舒适(根据 Material Design 设计语言推荐)。
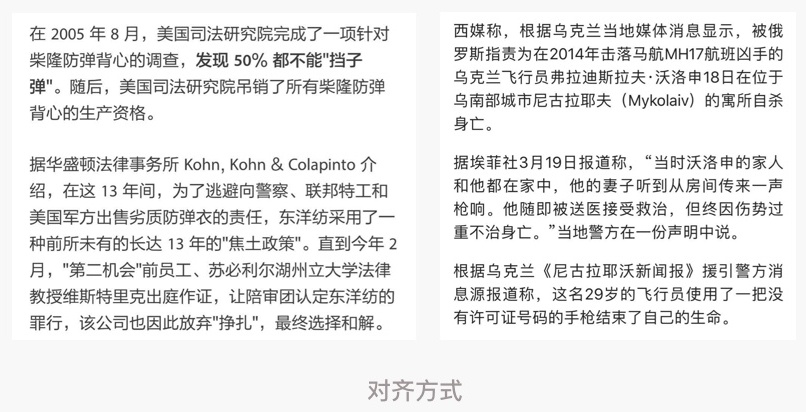
也就是我们常常说的,UX 设计应尽量避免纯黑白设计,带少量灰度的背景色与文字颜色更易于移动端阅读。 文字大小与间距:在日常用户使用中,推荐使用正文字号:30px-32px,行间距间距:默认1.2,是最保险也是大家最熟悉的行间距,同时也减少了开发的工作量(默认行间距)。 其实有不少 app 现在都设有字体以及字体大小设置功能,如:今日头条,用户可以根据使用场景与需要自定义字体及大小阅读,有利于提升用户粘度。 对齐方式:现在最常见的两种排版对齐方式应该就是左对齐和两端对齐。在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边,而对于中文排版与阅读习惯而言则相反,段落的头尾对齐显得比较重要。
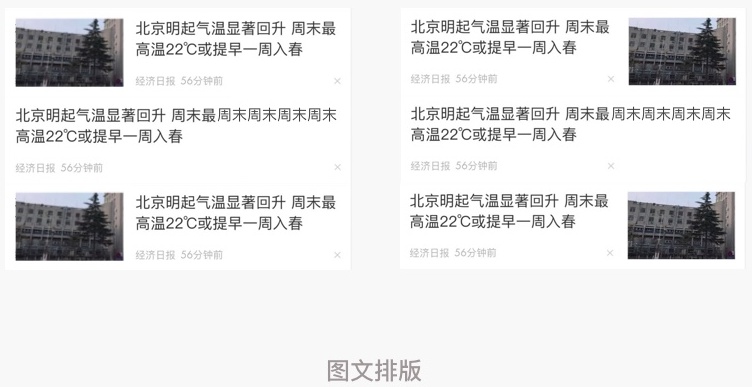
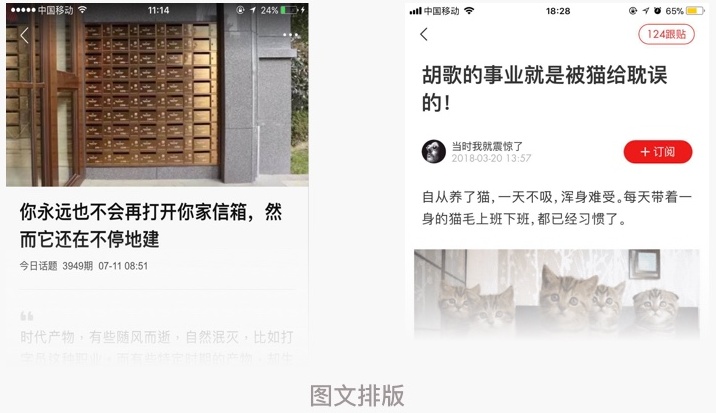
基本主流的中文新闻资讯类 app 中也都采用了两端对齐的方式,但是要很绝对的说两端对齐就一定更易于阅读,我觉得这个问题就比较因人而异了,你们觉得呢? 图文排版 是左图右文还是左文右图? 在重设计腾讯新闻的时候因为这个问题纠结了很久,最后还是采用了左文右图的形式,当然不是因为随大流,确切是有以下2个原因:
另外文章详情页布局是先标题还是先图片,也是同理可得。
2. 碎片化使用根据上文中得出新闻资讯类 app 使用时间与场景占比,我们可以得出的结论是,该类 app 的使用是偏向碎片化的,让用户随时随地可以方便使用的,轻松愉快的消耗掉空余时间,培养用户使用惯性。 因而在 UX 的设计上,我们也应该多考虑用户不同场景中对 app 体验的不同需求。 日夜模式/室内外模式 用户使用的第一高频场景是在睡觉前,使用场景中唯一的光源——灯光,光线较弱,结合我们在上文中提到的光线水平影响我们选择文字颜色与背景颜色来调节阅读舒适度。 如腾讯新闻等 app 已经推出场景切换模式供用户选择更舒适的界面阅读环境。
阅读历史 用户使用的第二高频场景,常常是在室外以及交通工具上时间消耗。出现的突发状况会比多,随时可能关掉阅读的 app 打开其他应用,而当用户想起某篇看了一半却忘记收藏的文章时,就可以在历史记录里找到阅读过的文章。
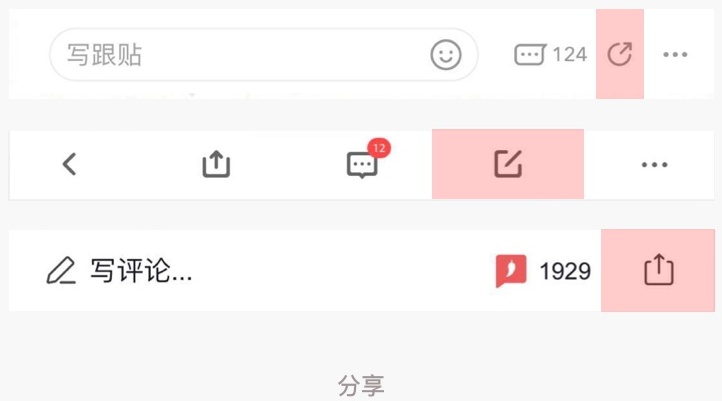
至于阅读历史使用何种形式的列表方式最易于用户查询,推荐还是使用与用户阅读点击文章时一致的形式,确保了文章信息的识别度,方便用户找到错过的文章。 3. 用户吸收与留存分享 2017 年的新数据显示近五成的用户愿意将自己认为有趣的文章通过微信、微博分享出去,因而新闻资讯类 app 的吸量途径主要来源还在于社交平台上的分享。 除了本身的文章内容质量以及个性化推荐之外,分享入口的设计在实际体验与转换率提升中也占着重要位置。
分享入口应尽可能明显,并与其他功能入口保持一定操作空间,避免误操作。 「不感兴趣」 还记得过年回家时,我老爸问我说今日头条最近怎么这么多 UFO 新闻,刚好都是他喜欢看的,所以常常看到半夜。 大部分数据也显示,用户在使用新闻资讯类 app 时最关注的是新闻内容是否符合兴趣。很显然用大数据算法来了解用户喜好,推出用户喜好的文章,是提升用户粘度的核心所在。 与个性化推荐的大数据抓取紧密相连的界面功能是「不感兴趣」按钮,国内的新闻类 app 与国外的 app 抓取信息源算法显然不同,「不感兴趣」按钮统一出现在了每个新闻列表中,用户可以直接点击删除按钮删除不感兴趣的新闻,没有二级操作,简单粗暴,更精准的得到用户个性化喜好。
但是看着满屏歪七扭八的删除按钮,总觉得是不是可以有一个更优的设计方案替代它。可是想了很久都没有很满意的结果,因为无论是用 iOS 源生的左滑删除还是更换表达形式都会增加用户学习成本,同时还可能影响其他 tab 功能使用。 沉浸式阅读 用户在文章详情页停留的时长往往决定了用户的留存度。如果用户在多篇文章都停留很短时间,意味着用户对大比例的文章兴趣度和满意度并不高,这也意味着用户得不到满意的产品内容就会离开这个应用,去寻求其他产品。 可以让用户更沉浸式的阅读文章,除了文章内容本身之外,文章详情页本身承载的功能和交互也十分重要。
比如大部分新闻资讯类 app 都尝试在文章详情页中增加底部或顶部功能栏,里面会涵盖对用户尽可能实用的功能。如日夜阅读模式切换、字体大小调整或是投诉等,使用户在阅读时不需要因为自身需求而离开文章详情页,尽可能减少不必要的跳转和阅读中断。 以上是我对新闻资讯类产品的一些浅析,其实真正的深入挖掘还是要自身渗透到业务产品线中才能获得,近期来也越来越感到不一样的产品对设计的要求侧重也完全不同,这些对设计师的要求和成长也都会有不同的影响。 欢迎关注作者微信公众号:「Nana 的设计锦囊」
「App 设计实战案例」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论