让设计细节更高级的10个实用小技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
我猜想我们大多数人都是从了解一点 UI,或者根本不了解的情况下开始从事设计的。但即使开始时我们并没什么优势,我们仍然想方设法的通过众多设计书籍和文章来了解颜色,排版,布局等方面的知识。 因此,在本文中,我将分享我从不同设计师那里学到的和在设计用户界面时学到的东西,还包括我自己的一些新发现。
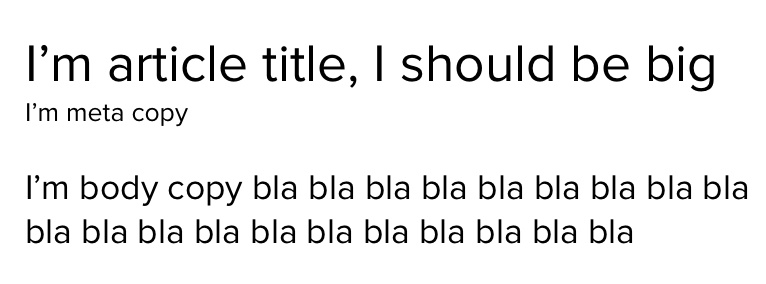
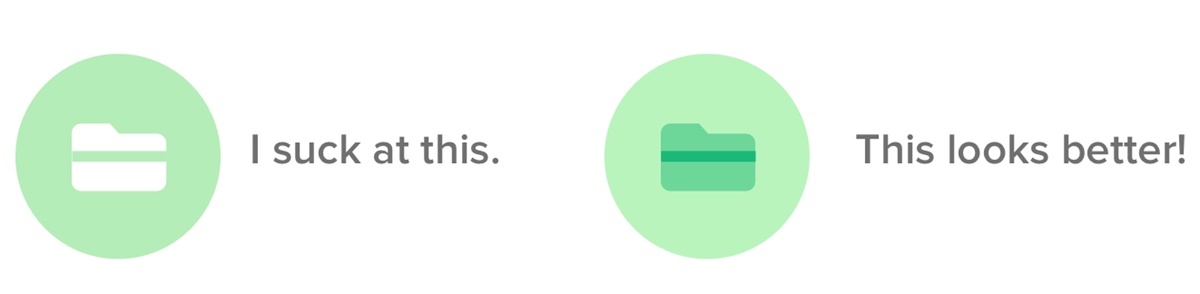
1. 让重要的文字更加突出当文字需要分清层次结构时,单纯使文字变大来强调通常不能解决问题,就像下面的问题一样:
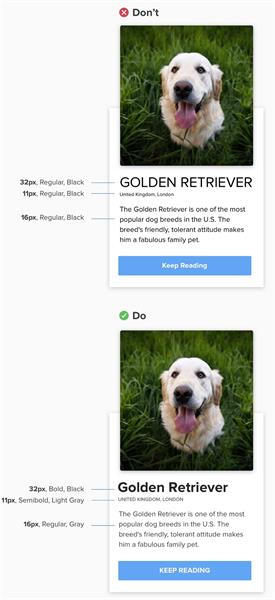
文字的层次结构不只是小和大的关系,它需要文字在大小、字重和颜色三个方面进行正确的组合,形成对比,对比度越大越好。(译者注:我认为对比度也不能太大,合适即可。)
那么如何设计更好的对比呢?
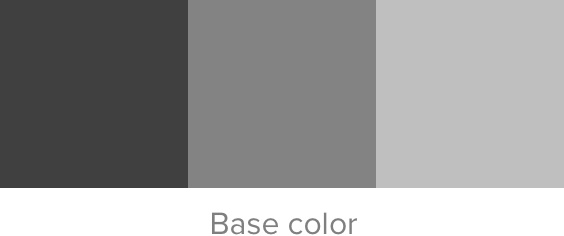
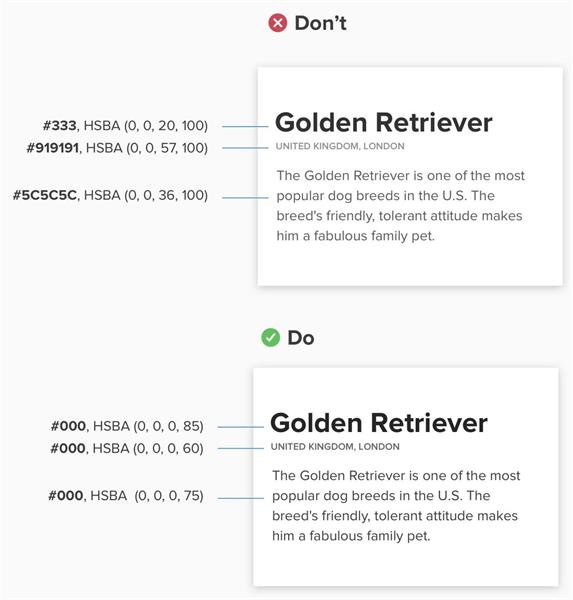
上图是我常用的基本色,我把深色用来做大标题,把浅色用来作为辅助内容。 2. 不要使用多种复杂的颜色值不要在你的颜色选择器上下移动,只是为了选择一些深色色值,这样做会让你的工作变得复杂。 我们都知道使用黑色文字颜色(#000)会给读者眼睛造成疲劳,因此我们的替代方案是用比较暗的颜色。使用不同透明度的黑色作为解决方案,而不是去用复杂的十六进制颜色值。
在我上面的实例中,我使用黑色作为主要颜色(#000),并根据其应用的位置(如主要内容,次要内容等)降低其透明度。 3. 用数学方法理解颜色我们大多数人都会喜欢合适的颜色组合,每当我们看到一个精彩的配色时,我们都会问自己:「他们是怎么做到的?」
△ 图片来源:momoandspirits 直到我了解到,理解色彩不仅仅是对那些从一开始就有设计天赋的人,在色相,饱和度,亮度(HSB)上做简单的加减法也会达到一些神奇的效果(我们将使用HSB 代替 RGB)。你可以轻易的就摆脱单调的白色背景,把它变成像毕加索的作品一样,就像下面的例子:
那么HSB的加减法在哪里体现呢?
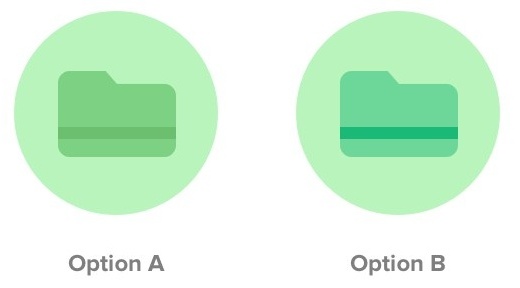
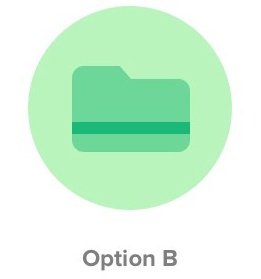
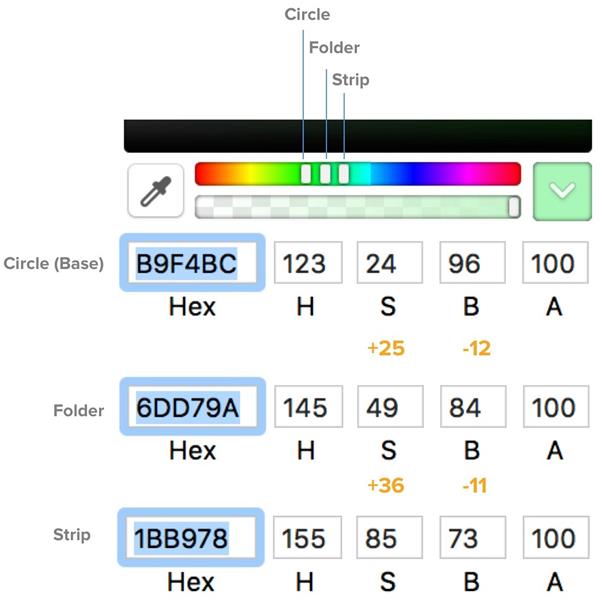
理解两种颜色模式的方法 实际上有两种方法,我们可以看到,两个选项都有相同的基础颜色#B9F4BC(圆圈背景),但在文件夹和条带颜色上有不同。在我们开始的时候,请记住第一个数字对应于色相,其次是饱和度,最后是亮度。 选项A
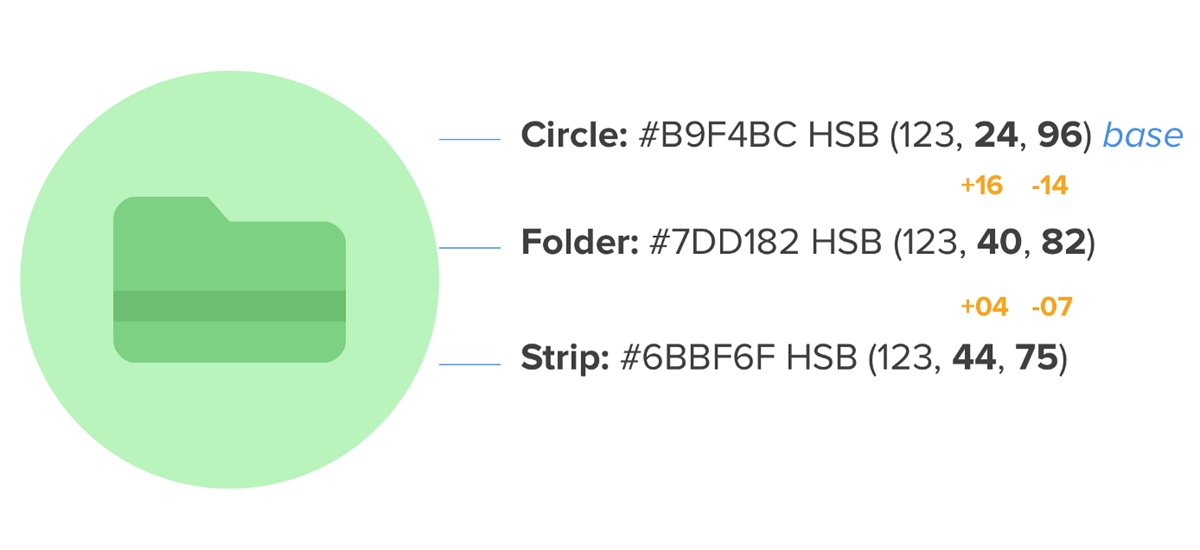
△ 选项A 在选项 A 中,我们可以看到色相值123在全部形状(圆、文件夹、条带)上始终未变,而饱和度和亮度则都发生了变化。 现在,以饱和度24和亮度96为基础值去改变。当我们为文件夹设计深绿色时,这两个值都会变化。从饱和度24变到40(增加+16)和从亮度96变到82(减少-14),这说明饱和度在变化,无论是递增还是递减的,都需要与亮度成反比例调整,以设计出良好的对比(反之亦然)。同样的事情也发生在条带中,使用文件夹的饱和度和亮度作为基本值,饱和度从40递增到44(增加+04),亮度从82降到75(减少-07)。从而引出公式:
每当我想知道我的设计应该使用什么正确的颜色时,这个公式帮助了我。我认识到,最好是有一个基本色,并从那里开始调整饱和度和亮度,同时保持色相值不变。 选项B (译者注:其实选项B这段具体方法我没看懂,希望有看明白的人与我交流下,多谢)
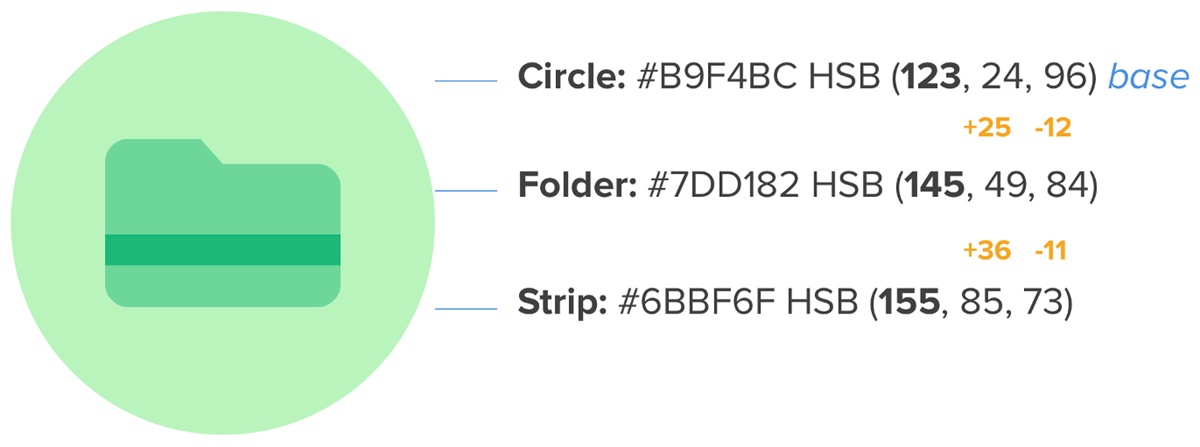
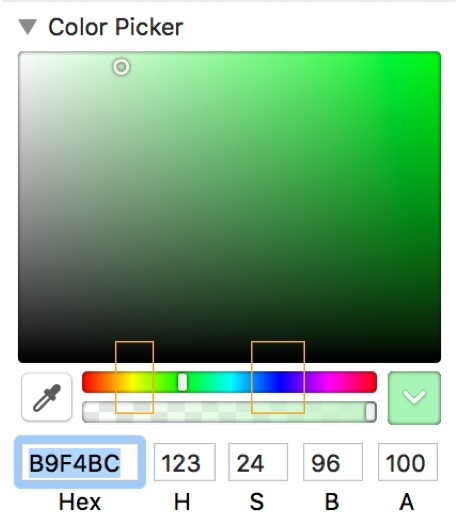
△ 选项B 在选项 B 中,同样的原理仍然适用(我们上面的公式),但这次色相值会改变。我们在各种设计材料中适用的术语 RGB 和 CMY,现在对我们来说是有意义的。 RGB 代表红色,绿色和蓝色,而 CMY 代表青色,品红色和黄色。当我第一次开始时,这些术语对我没有任何意义,直到我发现了可以使用RGB 和 CMY 进行颜色组合。 现在在选项 B 中,如果我们想要使底色变暗,我们需要做的就是将我们的拾色器在调色板上移动到最近的 RGB 方向,或者将它移动到 CMY方向,从而得到更轻的变化。例如:
△ 颜色拾取界面 因为想要设计一个更深的底板背景颜色#B9F4BC(圆形背景),并应用到文件夹图标中。这个时候就需要把颜色选择器移动到最近的 RGB方向(在这个例子中是蓝色)。但是如果想要一个更浅的文件夹,就需要把颜色选择器往左边移,靠近 CMY 方向(在这个例子中是黄色)。 常见的情况是,RGB 方向选择颜色会让颜色变得更深,而 CMY 方向则会让颜色变得更浅。 在将颜色选择器移动到想要的结果后,我们现在应用选项 A 中的公式,结果我们得到了下面这个配色:
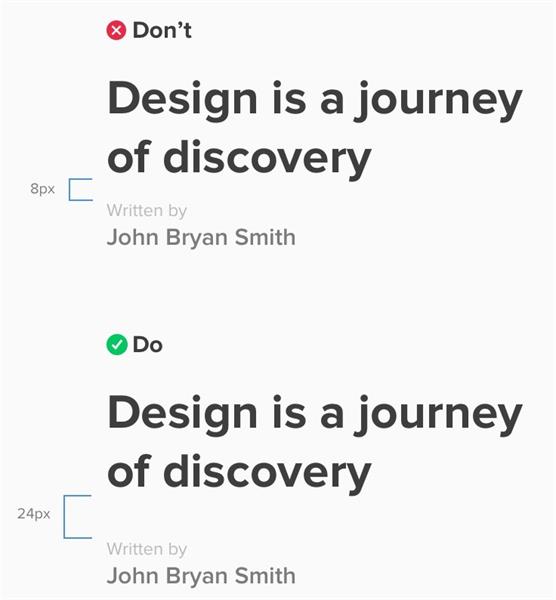
4. 使用留白对内容进行分组
△ 留白要大胆 除了在两个组之间添加一行表示分离以外,使用更大的留白是一个更好的方案。 就像临近原则所说的那样:
以我上面的例子来看,我的目标是要把标题和作者区分开,用一个更大的 24px 作为间隔会更加合适。 5. 使用颜色分隔行
△ 颜色作为区分 在设计时,做列表界面可能会很无聊,因为只需要不断复制组件即可完成。但是在用户看来,阅读这些列表就会很困难,特别是如果在一行与另一行之间没有很大区别的时候。因此除了使用线,添加颜色背景对可读性来说也会有很大帮助,对于设计师来说也更有成就感。 6. 渐变填充代替文字的投影
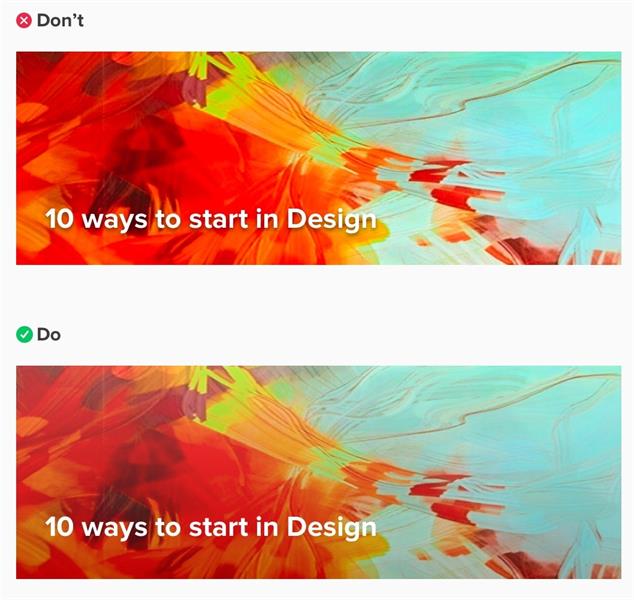
△ 标题设计 特别是背景是动态的,设计标题并在图片上添加文本就变得非常具有挑战性。 通常,带有动态图片背景的文字,常见解决方案是添加投影,但它无助于用户的可读性。它在字母和单词周围增加了更多的视觉混乱,因为它把字母间的留白给填补了。 对于一些人来说,黑白颜色叠加是解决这类问题的有效方法。但是最近,我发现了使用渐变填充的新方法。
△ 渐变填充方式 这样做比在图片上增加黑色背景或者减少其透明度要容易的多。而且,只是一部分图片有一些灰度,另一些部分依然保持自然。文本的位置会变得更暗,这样可以提升文字的可读性。 7. 行的长度
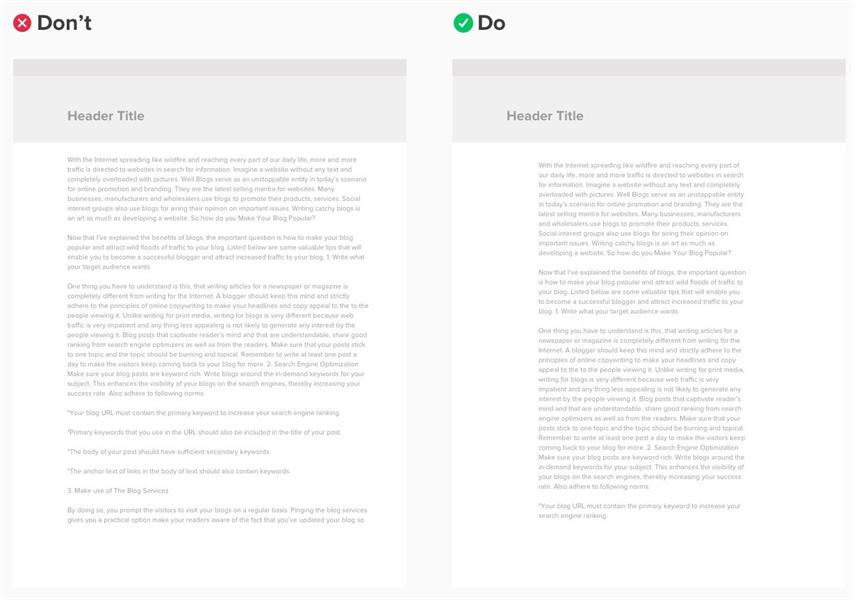
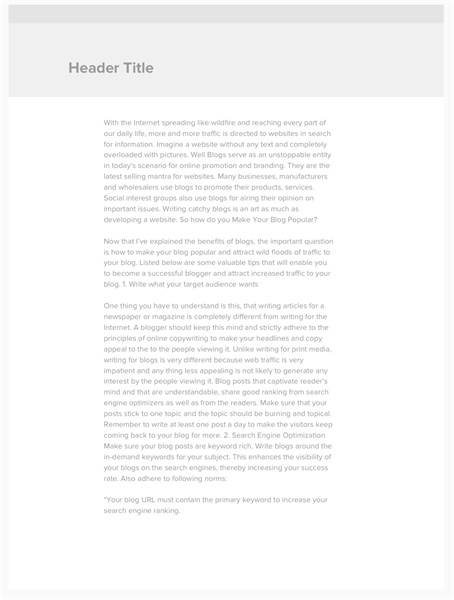
大多数设计师通常会把每一行做的很长来适应网页宽度。但这样会给用户带来视觉压力,每一行45~65个字符是最理想的。 如果你为了达到理想效果缩短了行的长度,导致右侧有一个非常大的留白空间,如下图所示:
△ 右侧有一个很大的白色区域 不要怀疑你做的初衷,将文本内容进行居中,就可以消除右侧的空白。
△ 居中内容 8. 将设计组件化
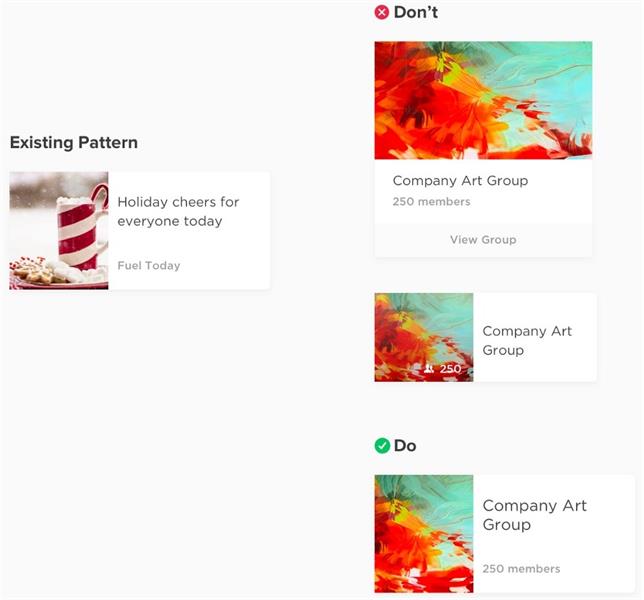
设计不一致的地方在于它并没有基于规范。当你意识到这个问题时,你可能已经设计了5种不同的卡片,10个不同的按钮,5个不同的标题样式等。 在开始为特定的内容设计界面之前,尝试回头看看以前的一些设计,因为很可能会看到可以复用的样式。 我们可以把文章的卡片内容复用在艺术图片卡片上,而不是重新设计一个新的样式(如上面的例子)。这样可以节省设计师的时间,并保持界面统一。 9. 使用品牌颜色作为强调
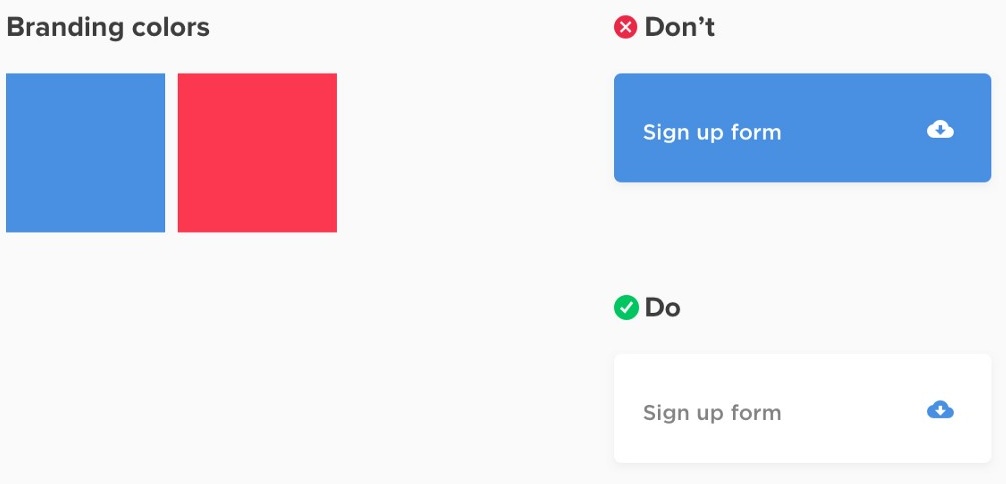
我们通常认为,品牌色彩必须占据界面颜色的很大一部分。我们很难在干净简约的设计中向客户展示大面积的霓虹黄色,橙色和粉红色品牌颜色。那么到底怎么做呢?只是需要将它们用来作为强调色即可。 10. 重点突出
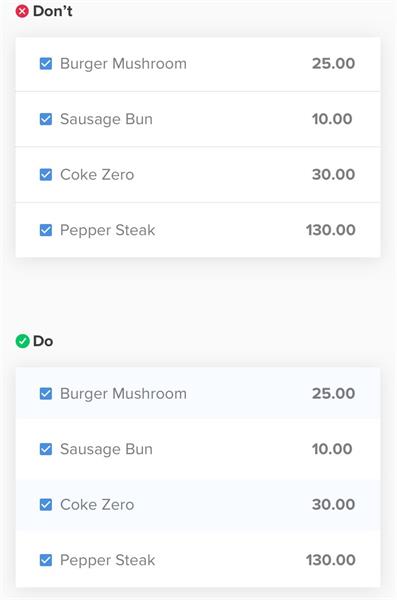
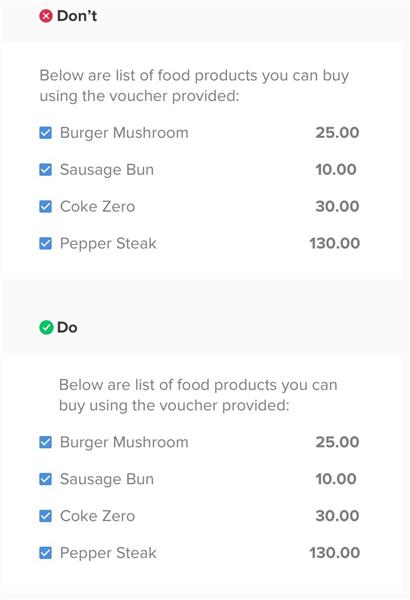
最后,像上面那样去设计一个列表时,可以让选择框,符号或者数字在页边。这样可以使得列表更清晰,可读性更强。 希望这10个设计小技巧能够帮助你提升你的界面设计。 原文链接:《10 cheat codes for designing User Interfaces》 Riel M 欢迎关注译者的微信公众号:「 彩云译设计」
「加分的设计细节」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论