本帖最后由 桃李 于 2025-3-22 13:48 编辑
VisionOS 设计规范详解VisionOS 作为苹果为 Vision Pro 头显打造的空间操作系统,其设计规范围绕沉浸式体验、人体工学适配、跨维度交互三大核心目标展开,形成了涵盖设计原则、交互逻辑与界面标准的完整体系。以下从设计理念、核心原则、交互方式、视觉规范四个维度展开解析: 一、设计哲学:空间即界面VisionOS 突破传统二维屏幕限制,将物理空间、数字界面与用户行为深度整合。设计者需遵循“空间即画布”原则,利用以下特性构建体验: - 三维空间感知:通过头部追踪与动态缩放,界面元素可随用户视角远近自动调整大小,确保 1 米外窗口内容仍清晰可读。
- 环境自适应:采用“玻璃”材质模拟真实物体透光性,界面元素自动融合环境光照与色彩,消除数字与现实的割裂感。
- 多模态沉浸:支持窗口式(执行标准任务)与全沉浸模式(如游戏场景)切换,通过空间音频定位声源方向,强化临场感。
二、核心设计原则- 舒适优先
- 视场角控制:关键操作区域限制在头部转动 30°范围内,次要信息置于 60°内,避免用户频繁大幅度转头。
- 非直接交互:支持大腿高度手势操作,减少手臂疲劳;语音指令作为次级输入,适用于复杂命令(如“播放音乐”)。
- 视觉一致性
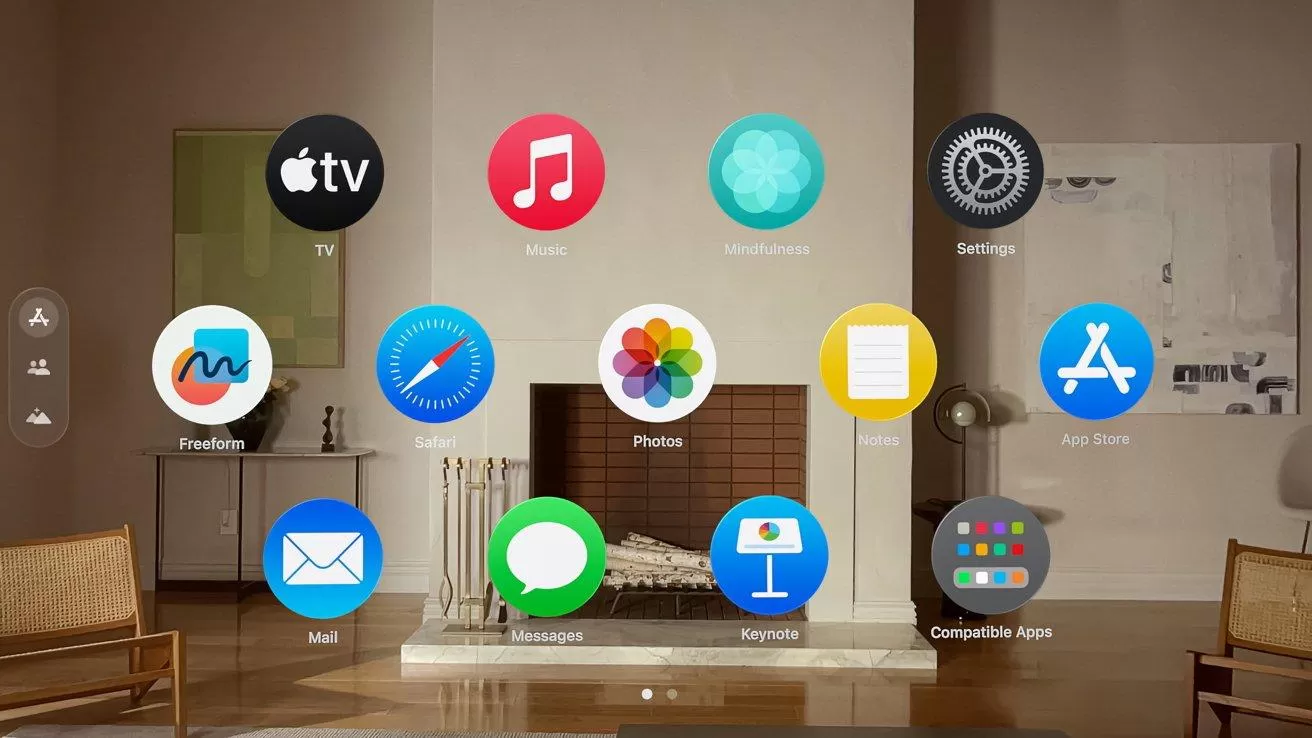
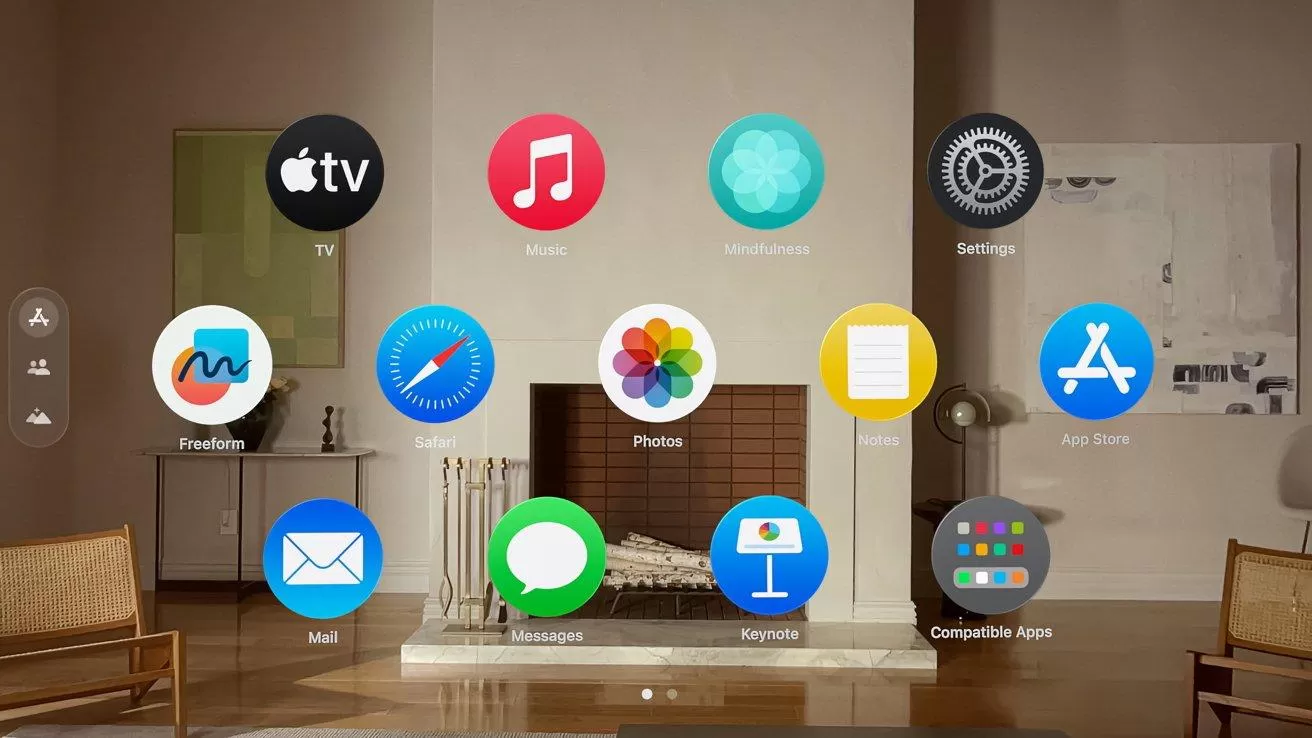
- 图标隐喻系统:采用齿轮(设置)、放大镜(搜索)等通用符号,降低认知负荷。系统图标统一为圆形多层结构,背景层使用不透明图像,上层通过透明区域实现立体透视。
- 动态反馈机制:注视点悬停时触发界面微缩放(如按钮放大 5%),手势操作伴随实时空间音效,形成“眼-手-耳”多维反馈闭环。
- 包容性设计
- 无障碍支持:所有自定义图标需提供“旁白”辅助功能文本标签,避免色盲用户依赖颜色区分状态。
- 文化普适性:人物图标采用中性设计,避免特定性别/种族特征,确保全球化场景适用性。
三、交互范式革新空间输入体系
交互方式 | 适用场景 | 技术实现 | 目光注视+手势 | 远距离选择/确认 | 眼球追踪+手势识别 | 直接触控 | 近处精细操作(如拖拽) | 手指空间定位 | 语音指令 | 多级菜单导航/全局控制 | 离线语音识别 | 头显运动 | 大场景位移(如游戏) | 六自由度传感器 |
触发区域规范
- 最小热区:60pt(约 2 厘米),按钮实际可视尺寸可缩小至 44pt,但需通过透明扩展区域保证可交互性。
- 间距标准:并列按钮间隔 ≥16pt,下拉菜单触发区需预留 60pt 缓冲空间,避免误触。
四、界面元素标准- 图标设计规范
- 层级结构:背景层(全幅不透明图像)+ 1-2 个上层(含透明区域),系统通过阴影与 Alpha 通道生成动态高光。
- 视觉禁忌:禁止柔化边缘(影响系统光影计算)、自定义阴影(与动态光源冲突)、非中心对称布局(易导致视觉失衡)。
- 窗口管理原则
- 动态缩放:用户可任意拖拽窗口至 2 米外,系统自动调整内容大小,确保 80pt 字号可读性。
- 深度管理:避免多层窗口 Z 轴频繁切换,推荐通过“后推窗口”保持操作平面一致,减少视觉疲劳。
- 动态效果约束
- 运动速度:界面过渡动画 ≤300ms,禁止无静止参考系的连续旋转(易引发眩晕)。
- 色彩规范:禁用纯黑背景(与“玻璃”材质冲突),强调色需通过 WCAG AAA 级对比度验证。
五、开发实践建议- 原型测试:在 Unity 或 Reality Composer 中构建 1:1 空间模型,模拟 1.5 米最佳交互距离下的元素识别率。
- 性能优化:复杂 3D 模型采用LOD(细节层次)技术,距离超过 2 米时自动简化至 500 面以下。
- 用户研究:通过头显内置传感器追踪眼球动线,迭代关键按钮位置布局,确保 80% 用户首次注视即聚焦核心操作区。
VisionOS 设计规范的本质是构建数字与物理世界的无缝融合体验。开发者需在遵循系统框架的同时,探索空间交互的叙事可能性——正如苹果设计总监所言:“在 VisionOS 中,界面不是屏幕的延伸,而是用户身体在数字世界中的投影。”
来自圈子: 木子设计群 |